🎨 uxowy.dev #67: Kiedy i jak najlepiej prosić o pozwolenie na powiadomienia, HTMHell, kurs Figmy
Kolejna dawka wiedzy o UI/UX dla developera gotowa, dziś będzie o:
- 🔔 Kiedy (i jak) najlepiej prosić o pozwolenie na powiadomienia?
- 🔥 HTMHell Advent Calendar 2023
- ⚡ Najkrótszy (7 min) kurs Figmy na świecie
Zapraszam ⬇️ ⬇️ ⬇️ ⬇️
Kiedy (i jak) najlepiej prosić o pozwolenie na powiadomienia?

Szybkie tipy na podstawie najnowszej prezentacji od Growth.Design:
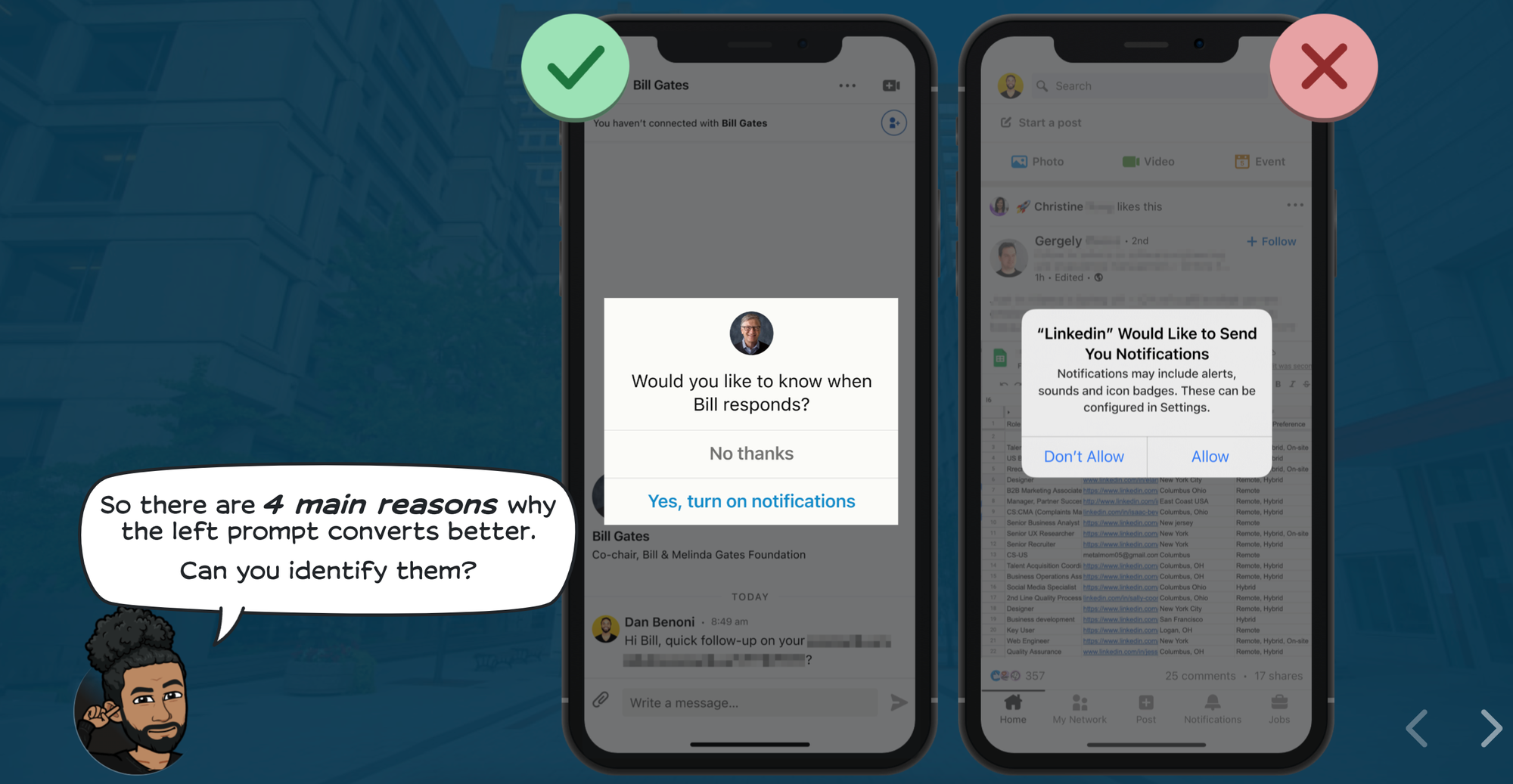
- wykorzystaj to tego swój box / alert z treścią opartą na punktach poniżej - i dopiero po wyrażeniu zgody w tym miejscu wywołaj prośbę o włączenie powiadomień. Systemowy alert z komunikatem "[appka] chce wysłać Ci powiadomienia, w tym dźwiękowe, alerty, badge..." nie jest pozytywny i raczej nie skłania usera do wyrażenia zgody
- pierwsze wyświetlenie prośby jest kluczowe - jeśli user odrzuci prośbę, jej ponowne wyświetlenie (w iOS) nie jest takie proste
- nie proś o uprawnienia od razu przy starcie appki, ani w innym losowym momencie
- poproś o uprawnienia w trakcie wykonywania jakiegoś zadania - przedstaw to jako benefit związany z tym zadaniem
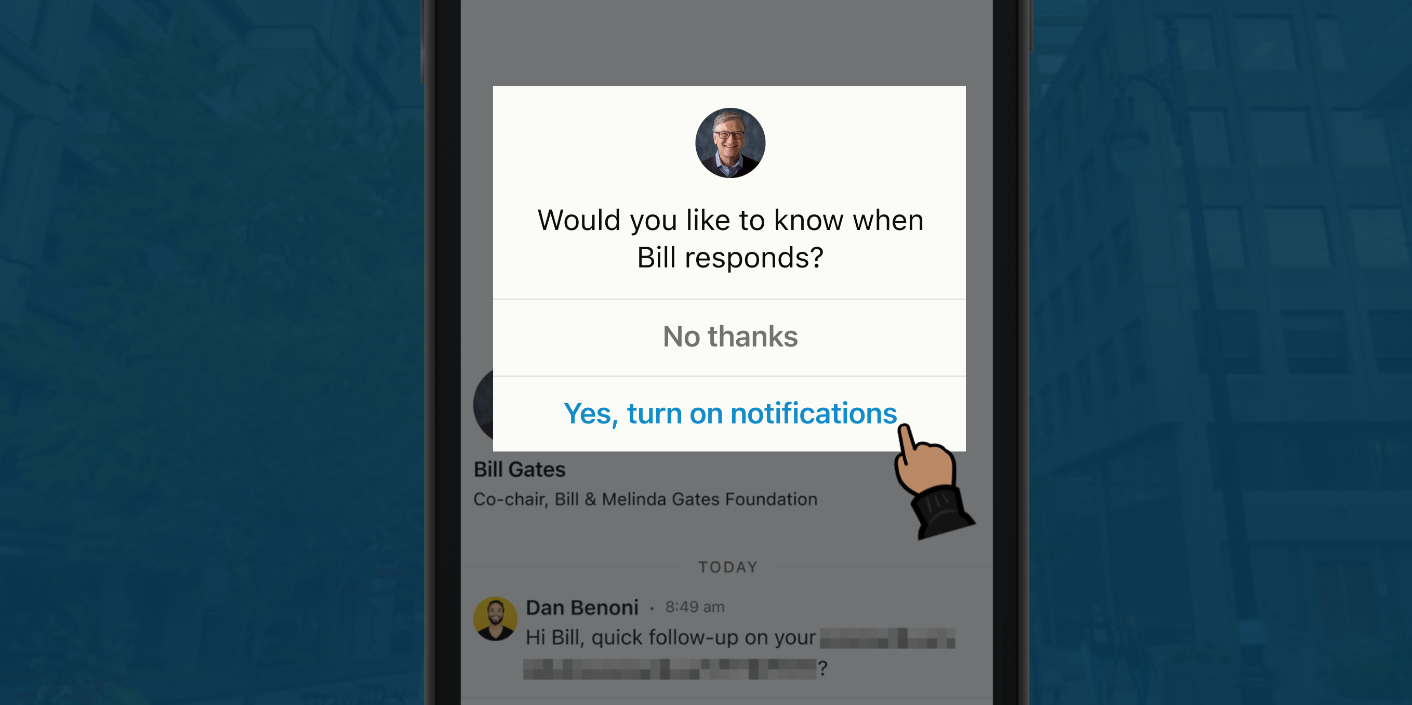
- pokaż, że powód wysłania powiadomienia to ważne zdarzenie - najlepiej akcja konkretnego człowieka. Przykład ze screena: zamiast widzieć "LinkedIn would like to send you notifications", to system wysyła powiadomienia 👎, lepiej użyć "Would you like to know when Bill responds?" - to człowiek jest triggerem 👍
- wskaż wartość z otrzymywania powiadomień - trochę powiązane z powyższym, user musi czuć dużą wartość z powiadomienia
- używaj prostego i pozytywnego języka - lepiej zrobić komunikat w stylu "Czy chcesz? - Tak, włącz powiadomienia / Nie, dzięki" niż "Czy chcesz? - Pozwól / Nie pozwalaj"
- pokaż użytkownikowi, że wiesz, że jego uwaga jest cenna i że wyślesz mu powiadomienie, kiedy na prawdę będzie to konieczne
Team produktowy LinkedIn mówi, że poniższa "pre-prośba" o włączenie powiadomienia daje 5x większą konwersję od po prostu wyświetlenia systemowego alertu.

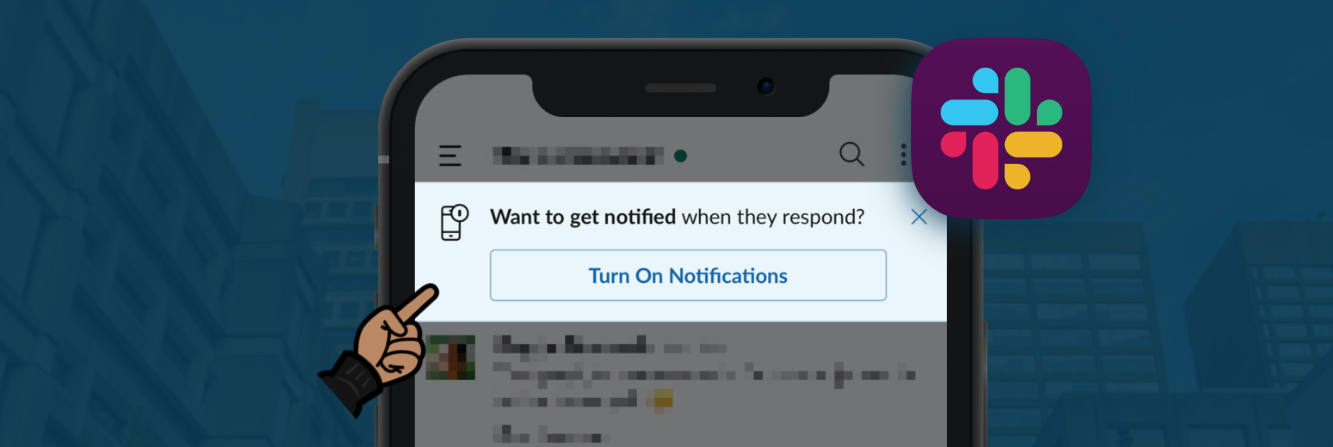
A tak robi to Slack:

Prezentacja na Growth Design do przeklikania:
https://growth.design/case-studies/linkedin-retention-triggers
HTMHell Advent Calendar 2023

To już trzecia edycja kalendarza adwentowego HTMHell.
Jeśli nie znasz jeszcze HTMHell - to zbiór złych praktyk pisania HTML napotkanych w realnych produktach. Oczywiście dodany jest opis, dlaczego coś jest złe i przykładowe rozwiązanie problemu (jest też Heaven, jak coś 😛).
Warto oblukać tegoroczną edycję kalendarza adwentowego.
Co jakiś czas wejść i sprawdzić, co dodali:
Najkrótszy (7 min) kurs Figmy na świecie
To już kolejne info o nowym filmie od Juxtopposed w tym newsletterze.
Dziewczyna po prostu robi mega robotę. Idealnie wpisuje się w ramy "pigułka wiedzy o UI/UX, którą developer może łyknąć nie poświęcając na to tony czasu".
W filmie m.in:
- szybkie wyjaśnienie UI Figmy
- jak sprawnie tworzyć nowe elementy
- pluginy
- auto-layout, layout grid,
- komponenty, zmienne
- prototypy
Tak więc, podaję dalej.
Nic, tylko oglądać:
https://www.youtube.com/watch?v=1pW_sk-2y40
Gotowiec do skopiowania 👇
Na moją skrzynkę wpadło dzisiaj 67. wydanie 🎨 uxowy.dev, a w nim: kiedy (i jak) najlepiej prosić o pozwolenie na powiadomienia, HTMHell i najkrótszy (7 min) kurs Figmy na świecie. Polecam!!! https://uxowy.dev/email/67.
Daj znać, gdzie wrzuciłeś(aś).
Może będę w stanie się jakoś odwdzięczyć 🤝
To wszystko na dziś!
Pozdrawiam i dobrego weekendu! ❄️ 🛷 ⛷️
Mikołaj Waśkowski
uxowy.dev
Przegapiłeś jakieś wydanie?
Lista ostatnich wysyłek 🎨 uxowy.dev:
- #66: Buttony - na te rzeczy zwróć szczególną uwagę
- #65: 16 małych zasad tworzenia UI, które robią wielką różnicę
- #64: 7 wskazówek na dobry UX nawigacji, redesign platformy Steam
- #63: Ruszył świetny kanał UI/UX + superbiel
- #62: Zero UI, jaki jest problem z potwierdzaniem maila, ikonki
- #61: CSS'owa inspiracja UI'owa dla developera
- #60: Co z UI/UX jest Ci potrzebne NAJBARDZIEJ?
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
