🎨 uxowy.dev #68: narzędzie AI, które tworzy kod widoków + świetne art z HTMHell
Sezon świąteczny w pełni, dlatego dziś będzie króciutko. A w przyszłym tygodniu tylko życzonka 🎅 🤷♂️
Dzisiaj:
- ✨ v0 - narzędzie AI, które tworzy gotowy kod widoków
- ⭐ Świetne artykuły z tegorocznego HTMHell Advent
Zapraszam ⬇️ ⬇️ ⬇️ ⬇️
v0 - AI, które tworzy gotowy kod widoków
v0 to projekt AI od Vercel, dzięki któremu wygenerujemy gotowy kod w React lub H™L z wykorzystaniem shadcn/ui i Tailwind CSS.
- Trwa prywatna beta tego narzędzia
- Podajemy prompta i narzędzie generuje nam kod widoku
- Największą zaletą i bazą tego narzędzia jest to, że możemy ulepszać otrzymany wynik wpisując następne prompty - tworzyć następne wersje
- Poklikałem trochę i... jest ok, ale na razie szału nie ma
- Ale patrząc na to jak wszystkie narzędzia AI się szybko rozwijają, wygląda obiecująco (wyobraźmy sobie np. możliwość wskazania naszego Design Systemu jako źródła kodu / designu / sposobu pisania kodu)
- Narzędzie generuje tylko UI, nie wypluje nam żadnej logiki
- Aktualnie nadaje się do tego, aby nie zaczynać z pustą kartką lub mieć szybki boilerplate
- Całkiem fajnie dobiera ikonki 😄
Na stronie głównej jest multum przykładów i można zapisać się na waitlistę: https://v0.dev/
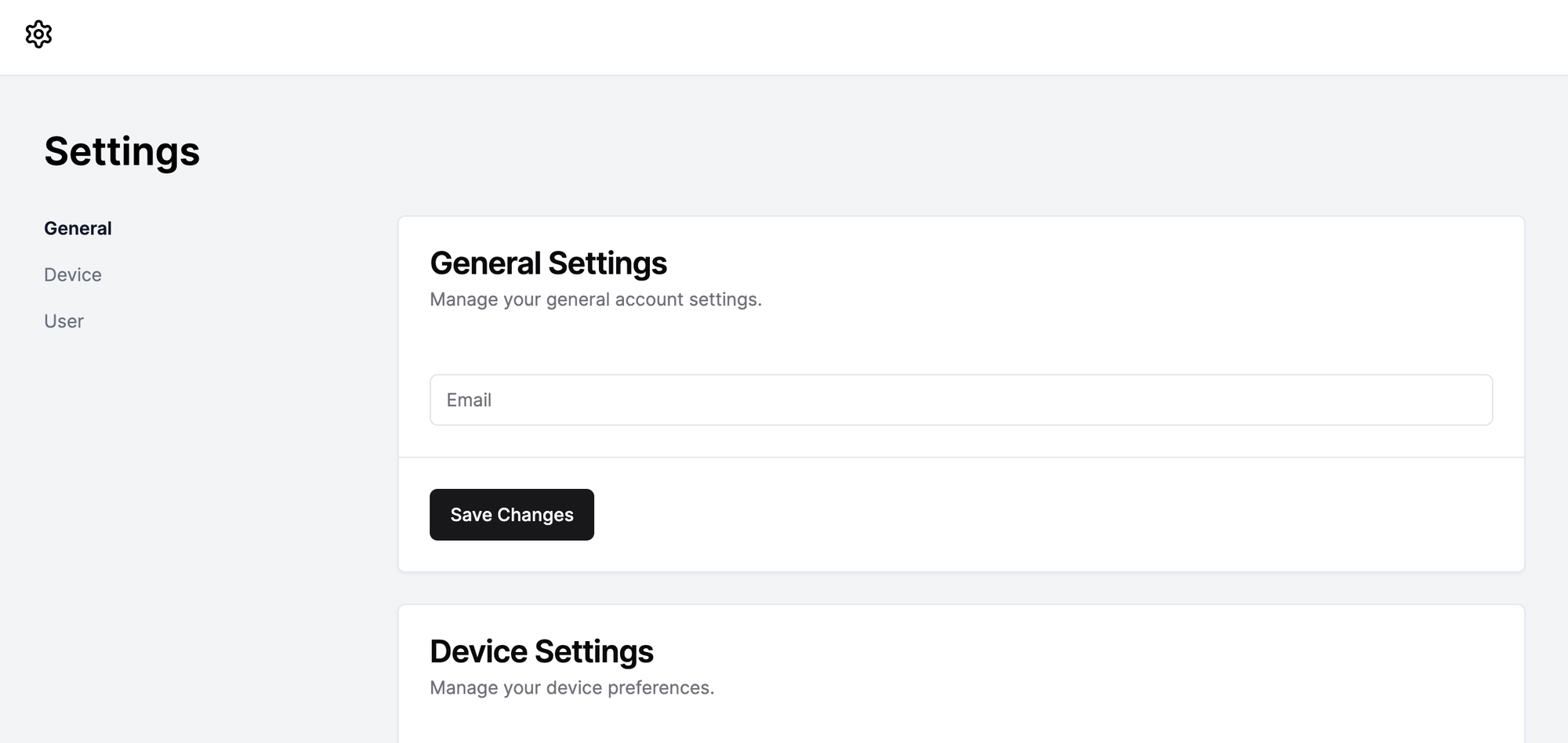
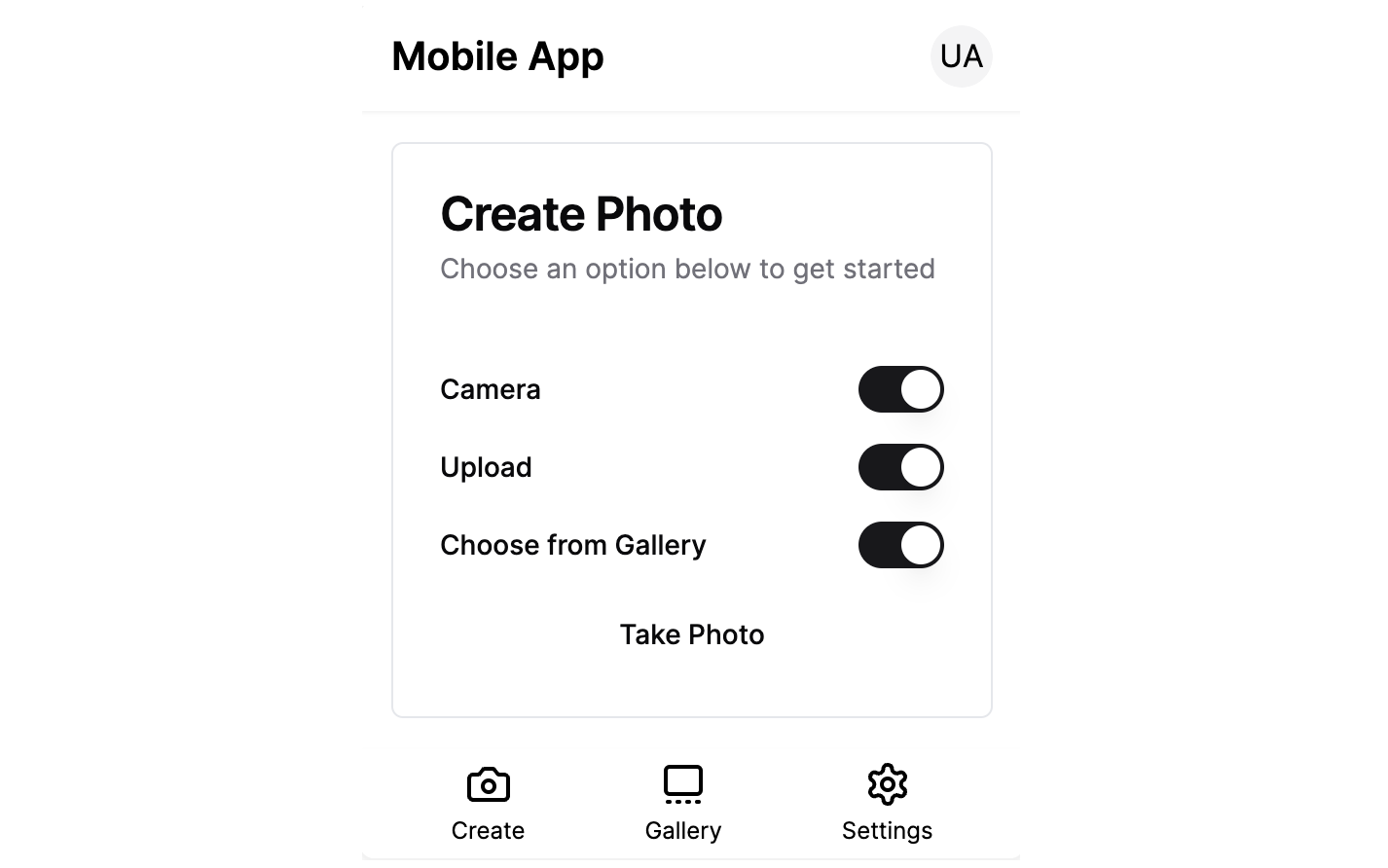
Moje dwie próby wygenerowania UI
- Strona "Ustawienia" z podanymi grupami:

- Appka mobilna z bottom menu:

Świetne artykuły z tegorocznego HTMHell Advent

Połowa grudnia za nami i w HTMHell mamy już parę świetnych artykułów.
Szczególnie polecam:
- Web Components FTW! - podstawy Web Componentów
- The UX of H™L - o pisaniu H™L, który ma dobry UX, czyli ...semantycznego
- You don't need JavaScript for that - działający: switch, autosuggest inputa, color picker, accordion i dialog bez użycia JS? Tak, to możliwe!
- The hidden depths of the input element - na pewno nie znasz wszystkich możliwości jakie oferuje input. Ciekawe!
- Getting started with Web Performance 🚀 - najważniejsze rzeczy dot. performance na froncie, z praktycznego punktu widzenia. Polecam!!!
I czekam na więcej! 🙂
Pełna lista:
www.htmhell.dev/adventcalendar
Dziś na moją skrzynkę wpadło 68. wydanie 🎨 uxowy.dev, a w nim: narzędzie AI, które tworzy gotowy kod widoków + świetne artykuły z tegorocznego HTMHell. Link do wersji webowej: https://uxowy.dev/email/68. Polecam!
Za wszelką pomoc - dziękuję!
To wszystko na dziś!
Pozdrawiam i dobrego weekendu!
Mikołaj Waśkowski
uxowy.dev
Przegapiłeś któreś wydanie?
Lista ostatnich wysyłek 🎨 uxowy.dev:
- #67: Kiedy i jak najlepiej prosić o pozwolenie na powiadomienia, HTMHell, kurs Figmy
- #66: Buttony - na te rzeczy zwróć szczególną uwagę
- #65: 16 małych zasad tworzenia UI, które robią wielką różnicę
- #64: 7 wskazówek na dobry UX nawigacji, redesign platformy Steam
- #63: Ruszył świetny kanał UI/UX + superbiel
- #62: Zero UI, jaki jest problem z potwierdzaniem maila, ikonki
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
