🎨 uxowy.dev #66: Buttony - na te rzeczy zwróć szczególną uwagę
dziś będzie głównie o buttonach i czego unikać przy definiowaniu ich wyglądu.
- 3 rzeczy, na które trzeba zwróć szczególną uwagę w buttonach
- UX'owy fail The Guardian z cookie consent
Zapraszam 👇 👇 👇
3 rzeczy, na które trzeba zwróć szczególną uwagę w buttonach
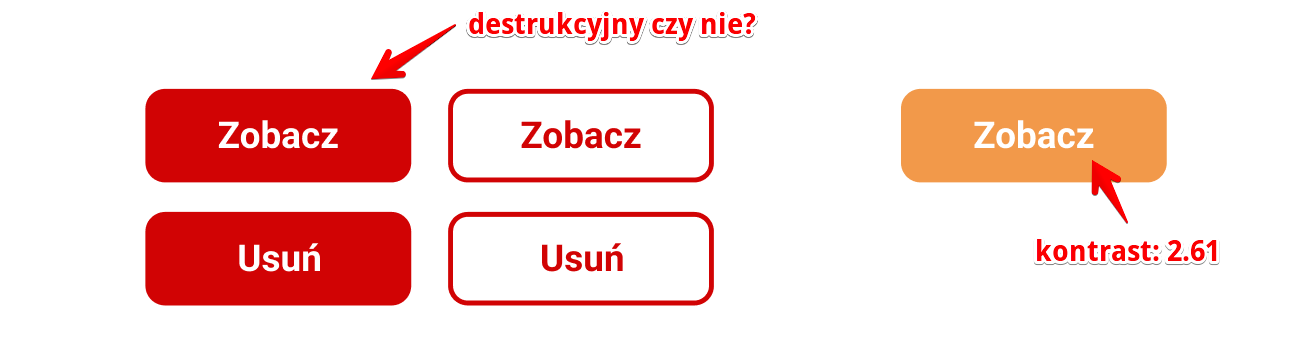
1. Kolor przycisku
Nie podążaj ślepo za regułą, że kolor primary buttona to brand color (więcej o tym tutaj). Czasami powoduje to problemy z odpowiednim kontrastem, czasami konfliktuje z buttonami destrukcyjnymi...

- kontrast między tłem przycisku a jego tekstem powinien wynosić 4.5,
- kolor czerwony przycisku powinien być zarezerwowany dla akcji destrukcyjnych,
- kolor szary powinien być zarezerwowany dla przycisków w stanie disabled.
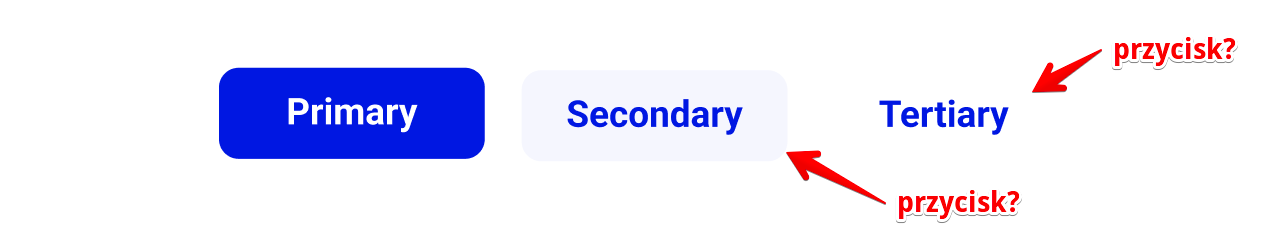
2. Brak jasnego wskazania interaktywności
Jeśli używamy słabo widocznego bordera lub tła przycisku (albo w ogóle go nie mamy) musimy się upewnić, że jest on dobrze widoczny dla wszystkich użytkowników. I że jest dobrze rozpoznawalny jako element interaktywny, klikalny.

- jeśli kontrast bordera lub tła jest za mały, użyj np. podkreślenia tekstu dla wskazania interaktywności elementu
3. Unikaj niejasności
Upewnij się, że przycisk ma jasny komunikat i użytkownik jest w stanie przewidzieć, co się stanie, kiedy go kliknie.
- w copy przycisku staraj się użyć czasownika, np.: "Zobacz wszystkie faktury" zamiast "Pełna lista",
- nie używaj samych ikon, a jeśli już musisz (🤔) lub obsłuż to odpowiednim tooltipem / title lub aria-label, aby użytkownik miał jakąś możliwość dowiedzenia się co przycisk robi,
- ludzie chętniej klikają przyciski, które są dla nich jasne i przewidywalne - jeśli mamy jakieś wątpliwości, wolimy ich nie klikać, wnioski Wix.com.
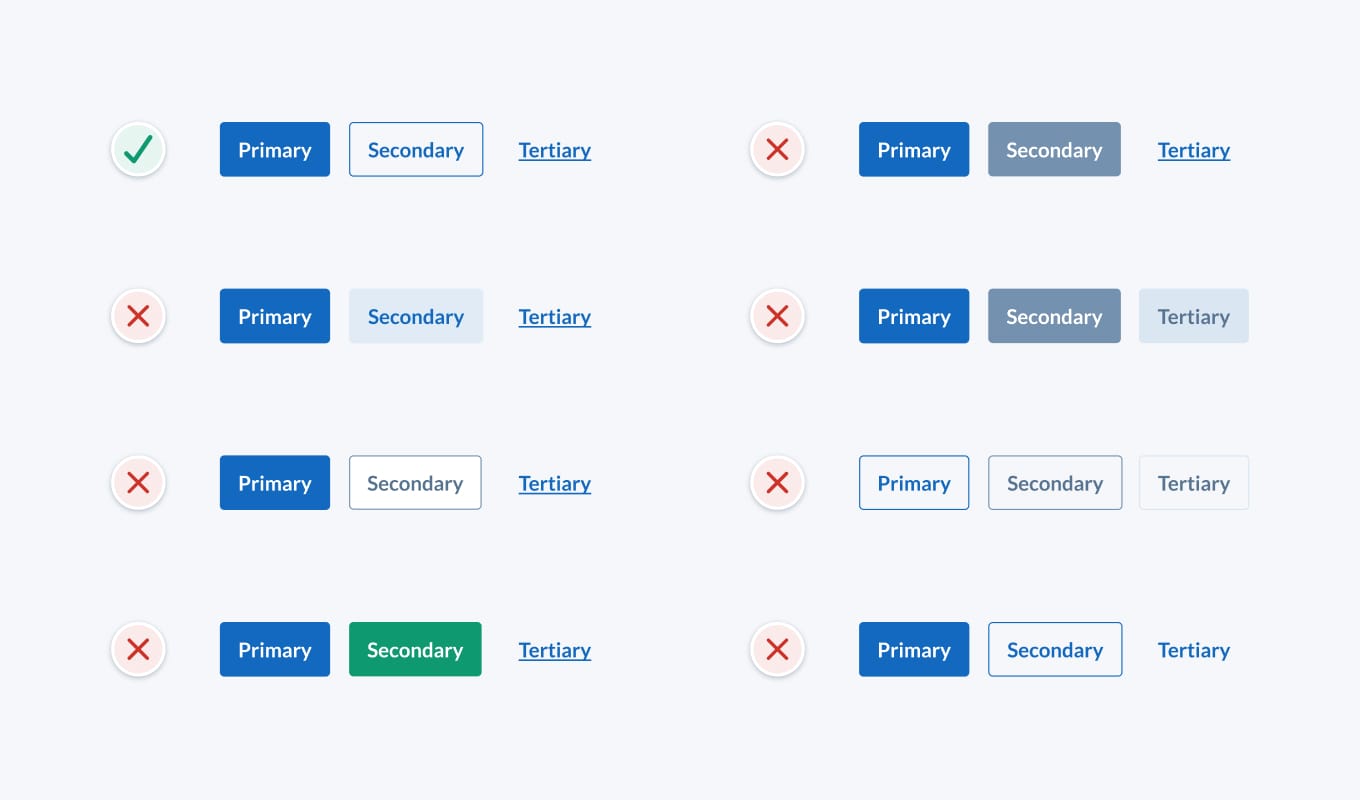
BONUS
Polecam też oblukanie artykułu Button design tips to avoid common mistakes, w którym dowiadujemy się dlaczego tylko jedna z poniższych kombinacji przycisków jest prawilna pod kątem usability i accessibility:


Gotowiec do skopiowania 👇
Właśnie wpadło na moją skrzynkę #66 wydanie 🎨 uxowy.dev, a w nim 3 rzeczy, na które trzeba zwróć szczególną uwagę w buttonach. Polecam!!! https://uxowy.dev/email/66
Daj znać, gdzie wrzuciłeś(aś).
Może będę w stanie się jakoś odwdzięczyć 🤝.
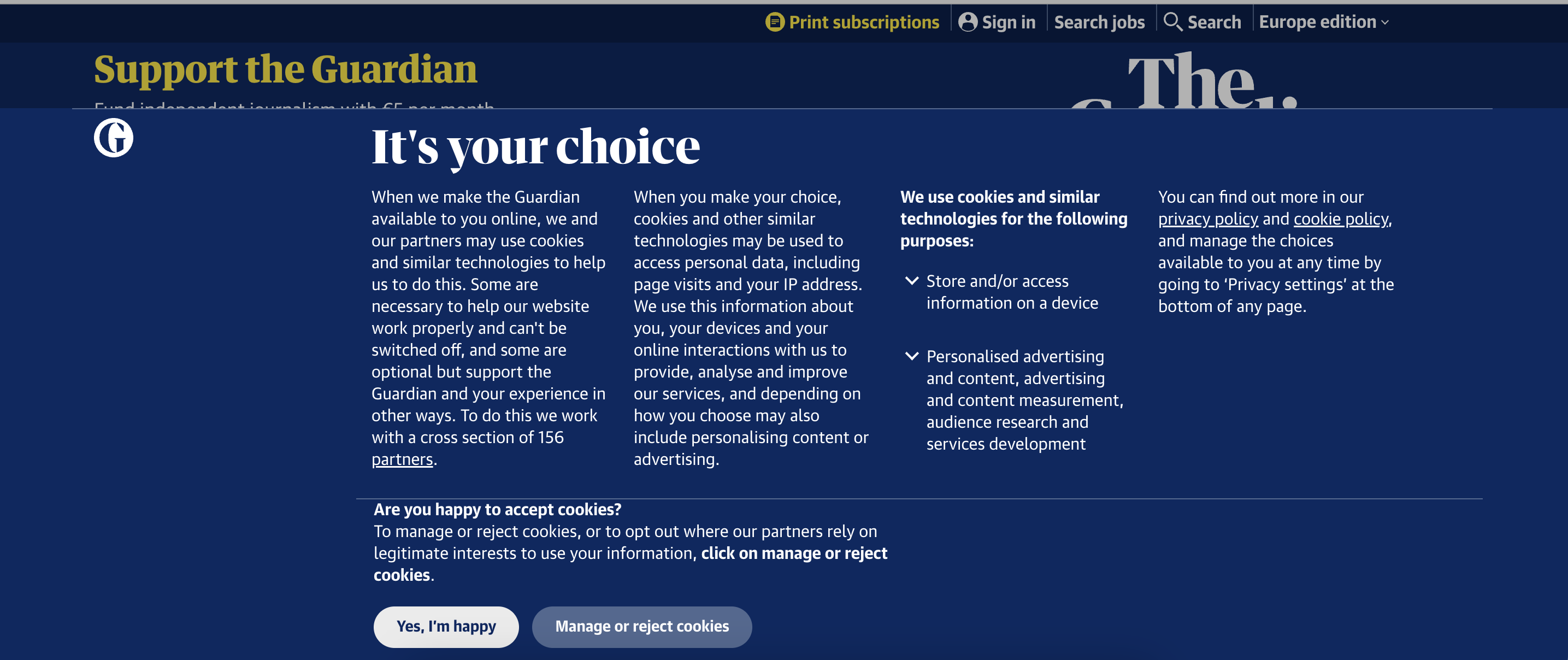
UX'owy fail The Guardian z cookie consent

Ekipa Growth.Design robi niesamowitą robotę dostarczając co tydzień nowe case-study z omówieniem jakiegoś UX'owego problemu.
Każde case-study to:
- przejście jakiegoś procesu pod kątem UX,
- z komentarzem autorów ocb,
- listując ogólne prawa i zasady (z linkowaniem do źródła, także to nie są jakieś zmyślania),
- w bardzo przyjemnej formie prezentacji.
Tym razem pod lupę wzięli cookie consent na The Guardian, w którym m.in. zauważono problemy:
Warto zobaczyć (3 minuty):

To wszystko na dziś!
Pozdrawiam i dobrego weekendu! ❄️ ⛄ 🌨️
Mikołaj Waśkowski
uxowy.dev
Przegapiłeś ostatnie wydania?
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
