🎨 uxowy.dev #64: 7 wskazówek na dobry UX nawigacji, redesign platformy Steam
Na wstępie chciałbym Cię przeprosić za tak długą ciszę i brak piątkowych wysyłek. Mam nadzieję, że Ci tego brakowało. Chociaż troszkę 😛 I że teraz znów ucieszysz się z małej dawki UI/UX dla developera w Twojej skrzynce. Na końcu maila powiem Ci czym była spowodowana ta cisza. Ale teraz - do rzeczy.
Dzisiaj w mailu:
- 7 wskazówek na dobry UX nawigacji
- YT: Redesign aplikacji Steam
Zapraszam do obczajki! 🫖 👇
7 wskazówek na dobry UX nawigacji
Poniżej znajdziesz 7 wskazówek, które pomogą Ci zrobić dobry UX nawigacji, które znalazłem ostatnio na blogu uxtools.co.
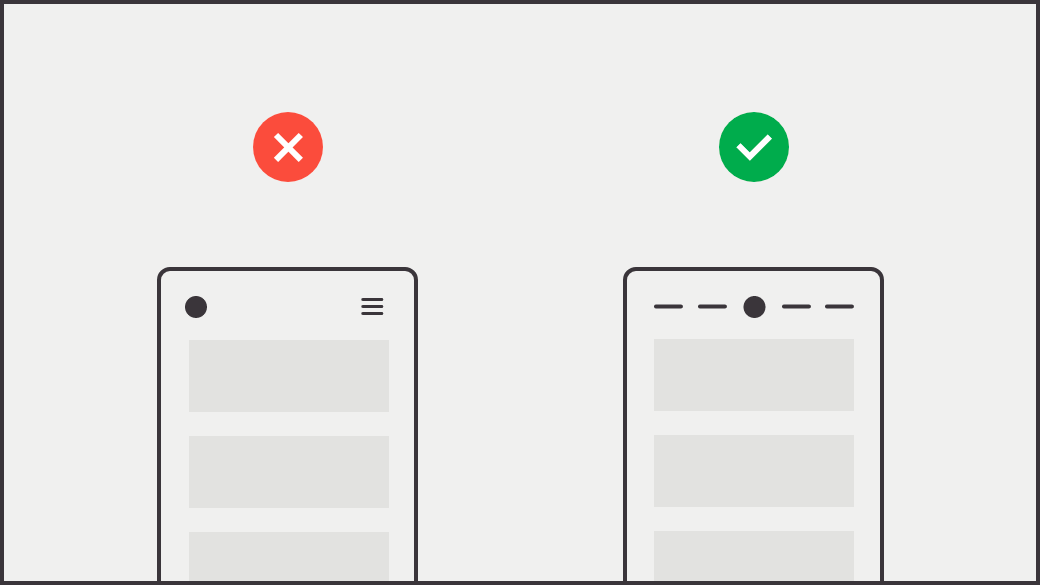
1. Położenie
- Umieść menu, tam gdzie najcześciej użytkownik go szuka: na górze, po lewej, ew. dodatkowe w stopce,
- bądź jak najbardziej przewidywalny, ogranicz swoją kreatywność do minimum,
- polegaj na utartych już szlakach i wzorcach z innych stron/aplikacji (Jakob's Law).

2. Pokaż gdzie jestem
Użytkownik musi wiedzieć, gdzie aktualnie się znajduje (i jak może zrobić krok wstecz).
Wspomagacze:
- odpowiedni tytuł strony: <title>
- zrozumiały dla człowieka URL strony
- oznaczenie aktywnej strony w menu
- breadcrumbs
- tytuł umieszczony na górze strony
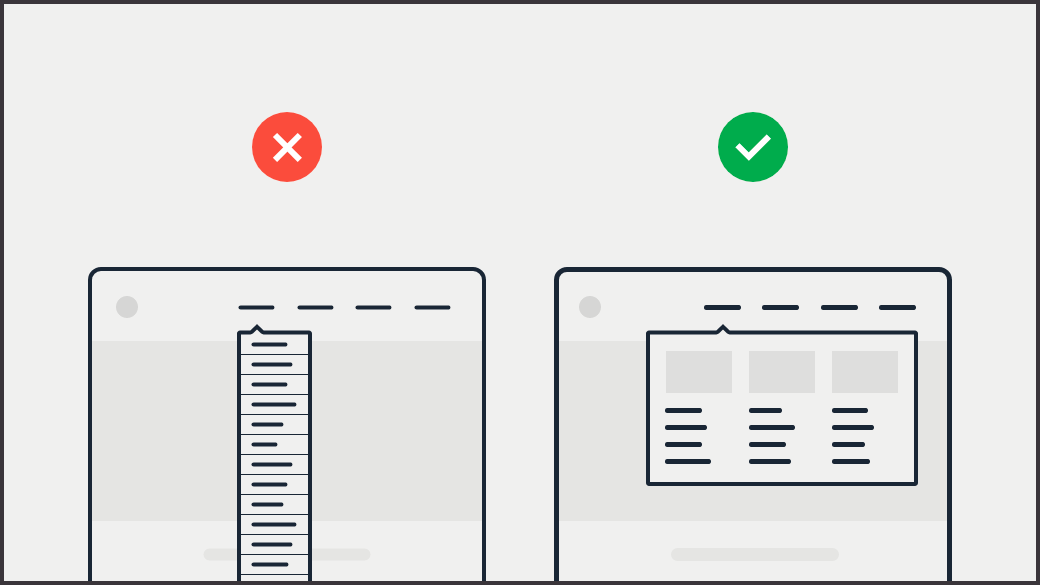
3. Mega menu jest lepsze od ...mega dropdownu
- Jeśli masz dużo podstron w danej kategorii menu lepiej użyć mega menu.
- mamy wtedy możliwość uporządkowania treści, pogrupowania linków itd.

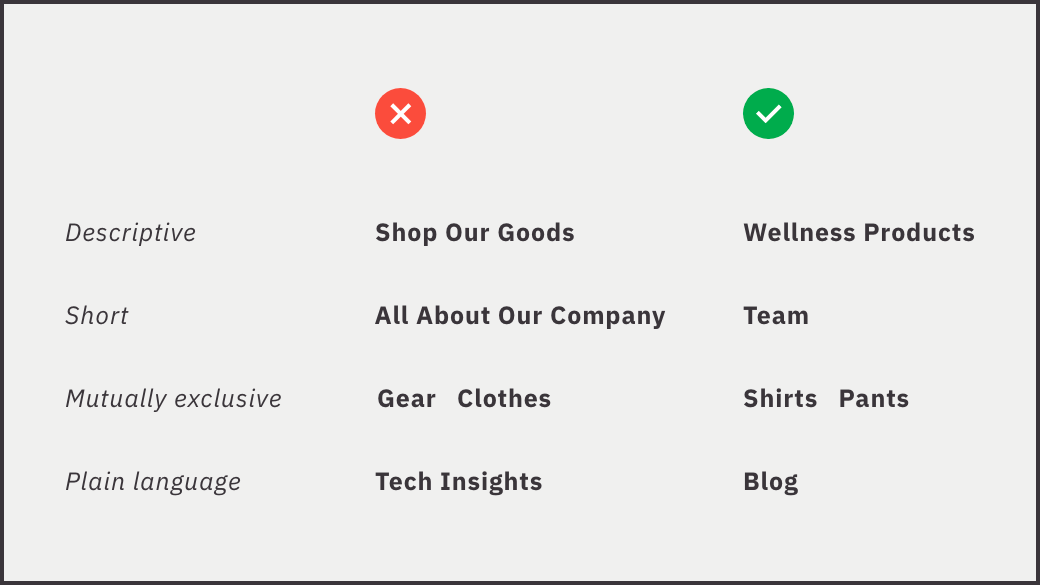
4. Właściwe nazewnictwo
- Użytkownik powinien być w stanie przewidzieć, gdzie dany link go przeniesie,
- staraj się nazywać linki krótko,
- jak najprostszym językiem.

5. Ilość pozycji w menu
- Nie jest to jakaś reguła, ale staraj się ograniczyć menu główne do max. 6-7 elementów,
- resztę ukryj pod jakimś pod-menu, np. wcześniej wspomnianym mega menu,
- elementy na początku i na końcu listy najbardziej rzucają się w oczy - umieść tam te najważniejsze.
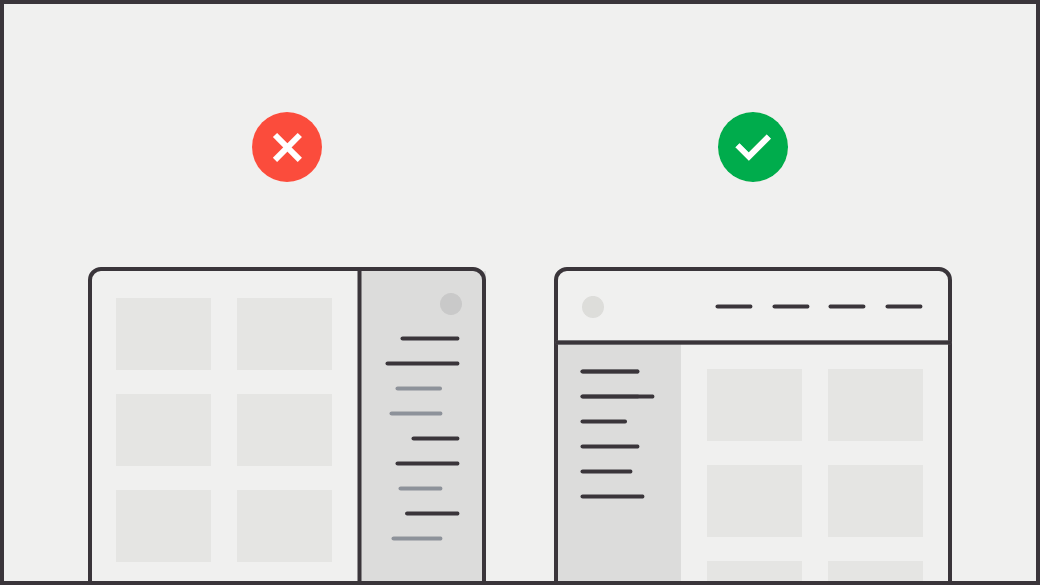
6. Nie ukrywaj menu
- Jeśli nie musisz, to nie ukrywaj elementów menu pod hamburgerem czy innym rozwijaczem,
- linki w menu to najczęściej klikane elementy UI, głupio nie zaoszczędzić klikania użytkownikowi w tym miejscu

7. Odpowiedni design
- upewnij się, że elementy menu są odpowiednio duże - są łatwo klikalne (Material Design mówi o min. 48x48px)
- linki w menu powinny różnić się wizualnie od normalnego tekstu, powinny wyglądać interaktywnie (podkreślenie, inny kolor, pointer?)
- w myśl zasady "nie przesadzaj z kreatywnością", nie zarzucaj tutaj nie wiadomo jak fancy animacji i efektów, keep it simple
- postaraj się jakoś odciąć menu od reszty strony, np. innym tłem, borderem albo odpowiednio dużym odstępem (white space).
Gotowiec do skopiowania 👇
Na moją skrzynkę wpadł właśnie 🎨 uxowy.dev #64, a w nim 7 wskazówek na dobry UX nawigacji i filmik z redesignem platformy Steam. Obczaj: https://uxowy.dev/email/64.
Daj znać, gdzie wrzuciłeś(aś).
Może będę w stanie się jakoś odwdzięczyć 😉
YT: redesign platformy Steam
Świetny film od wcześniej wspominianej Juxtopposed. Tym razem mówi o tym, w jaki sposób zrobiła redesign platformy Steam.
W filmie:
- cały proces, od analizy produktu do efektu końcowego redesignu,
- wyzwania,
- co jest ok i co zostało,
- a co lepiej poprawić,
- dlaczego,
- jak.
Zapraszam do oglądania:
I Redesigned the ENTIRE Steam UI from Scratch
To wszystko na dziś!
A więc... skąd ta cisza?
Jak zwykle, powodów jest wiele.
- Głównie to dorastające i co raz bardziej wymagające babole (tak nazywam moich chłopaków... już prawie cztero-letniego Leona i prawie dwu-letniego Henia). Chłopaki zostawiają mi jakieś 2 godziny dziennie do dyspozycji 😂. To taki czas dla siebie 😂. Aż nie wiadomo co zrobić z tymi dwiema godzinami.
- Ostatnio dołączyłem też do świetnej inicjatywy Ognisty Start od Mirka Burnejko. Celem jest zarobienie pierwszych 3 000 zł we własnej firmie. Ale nie na kontrakcie, jako programista na B2B. Tylko tak z własnego produktu lub z konsultacji. Najlepiej z czegoś, co się skaluje. To też pożera trochę czasu 🤷♂️.
- I zdarzyło mi się udzielić UI/UX-owej pomocy w formie konsultacji z propozycją zmian w aplikacji SaaS i jej LP. Zmiany wchodzą w życie, więc chyba były przydatne 🙌 Pracujemy dalej... 🔥
- Reszta to Netflix i brak motywacji 🙂
No i to by było na tyle. Musiałem się wytłumaczyć 😛
Mam nadzieję, że u Ciebie wszystko ok?
Pozdrawiam i dobrego weekendu!
Mikołaj Waśkowski
uxowy.dev
Obczaj poprzednie wydania:
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
