🎨 uxowy.dev #62: Zero UI, jaki jest problem z potwierdzaniem maila, ikonki
Dziś będzie o:
- Zero UI, czyli o podejściu do tworzenia urządzeń i aplikacji bez graficznego interfejsu użytkownika (GUI)
- Jaki jest problem z potwierdzaniem maila?
- Ikonki do Twojego nowego projektu (albo do odświeżenia starego)
Zero UI, czyli aplikacje bez GUI (graficznego interfejsu użytkownika)

Kiedy mówimy o UI, interfejsie użytkownika, pierwsze co nam przychodzi do głowy to ten graficzny interfejs - bloczki, inputy, buttony...
Zero UI to świeże podejście do projektowania interfejsu użytkownika, które ma na celu zmniejszenie polegania na konwencjonalnych graficznych interfejsach użytkownika (GUI).
Zero UI umożliwia użytkownikom interakcję z urządzeniami i aplikacjami za pomocą naturalnych i instynktownych metod, takich jak polecenia głosowe, gesty i informacje zwrotne w postaci wibracji.
Co możemy zyskać dzięki Zero UI?
- zwiększona dostępność - interfejsy oparte na głosie mogą być używane przez osoby niewidone lub o ograniczonej mobilności,
- zwiększona efektywność - np. interfejsy oparte na gestach umożliwiają kontrolę urządzenia bez konieczności skupiania wzroku na ekranie,
- lepsza obsługa klienta - np. interfejsy oparte na głosie mogą być używane do obsługi klienta lub dokonywania zakupów,
- nowe możliwości biznesowe - np. do tworzenia wirtualnych asystentów, którzy pomagają klientom w wykonywaniu zadań, lub do tworzenia interfejsów opartych na gestach dla inteligentnych urządzeń domowych
Więcej o koncepcie Zero UI przeczytasz tutaj:
raw.studio/blog/zero-ui-redefining-the-future-of-human-technology-interaction
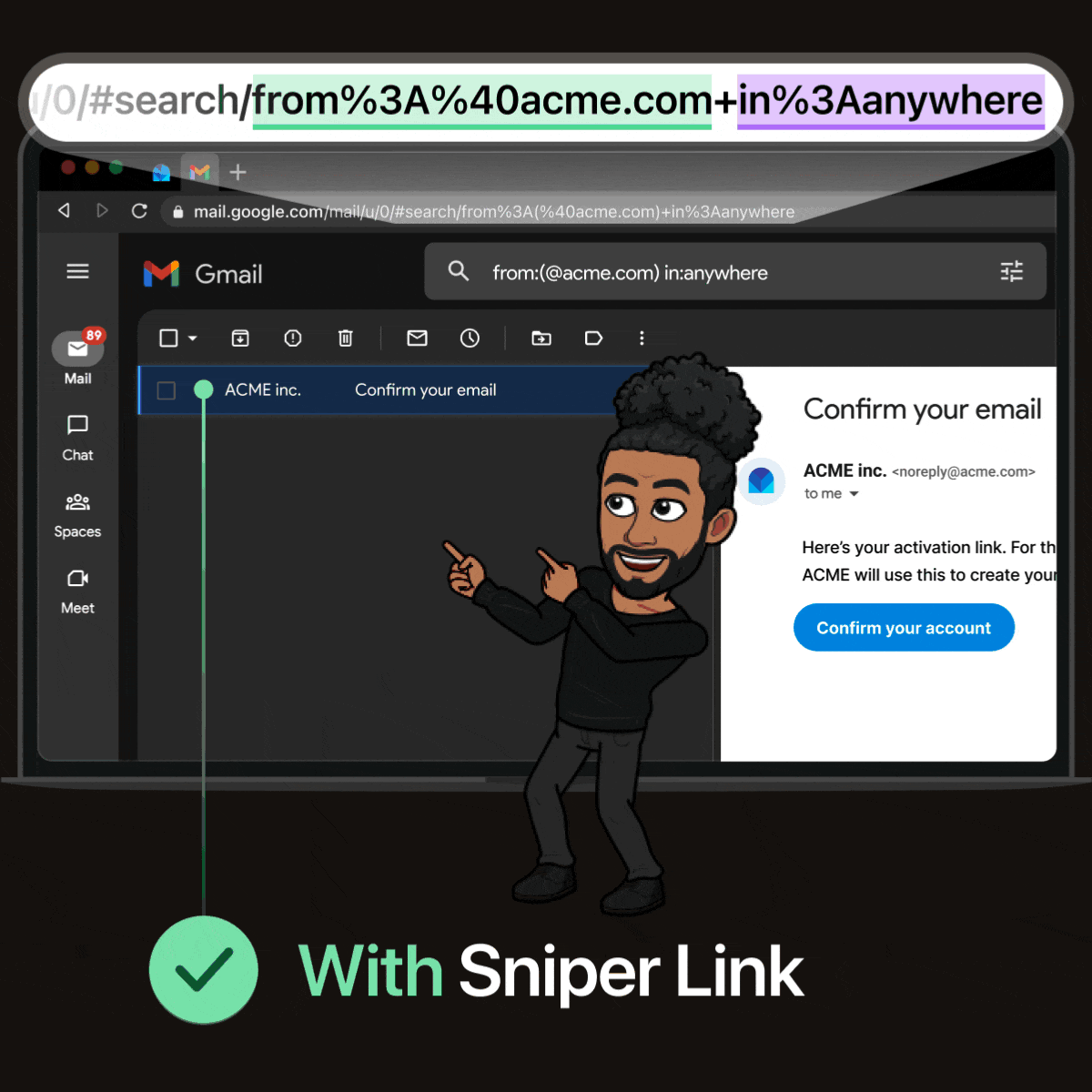
Jaki jest problem z potwierdzaniem maila?

Czy wiesz, że od 27%1 do 61%2 Twoich nowych użytkowników nigdy nie potwierdzi swojego maila po zarejestrowaniu się?
Ekipa z growth.design zrobiła ostatnio badania i udało im się podnieść ten wynik o 7%.
Za pomocą jednego przycisku.
Przycisku na ekranie informującym, że "właśnie wysłaliśmy link na Twoją skrzynkę".
Dodajemy go po rozpoznaniu np. gmaila w adresie emailowym użytkownika. Linkujemy go wtedy do skrzynki Gmail.
Ale uwaga...
Nie do widoku ze wszystkimi mailami, gdzie nasz mail może być przegapiony, albo coś może odwrócić uwagę użytkownika.
Zapodajemy mu link ustawiający odpowiednie filtrowanie, tak aby na liście maili wyświetlały się tylko maile z naszej domeny. Dodatkowo, ze wszystkich folderów, również Spam.
Proste, a za razem świetne rozwiązanie.
Zapraszam do przeklikania interaktywnej prezentacji:
growth.design/case-studies/sniper-link
Źródła danych procentowych:
1Litmus, Email confirmation stats (2016)
2Mailchimp, Double Opt-in Data (2017)
Skopiuj link: https://uxowy.dev/. Dzięki!!!
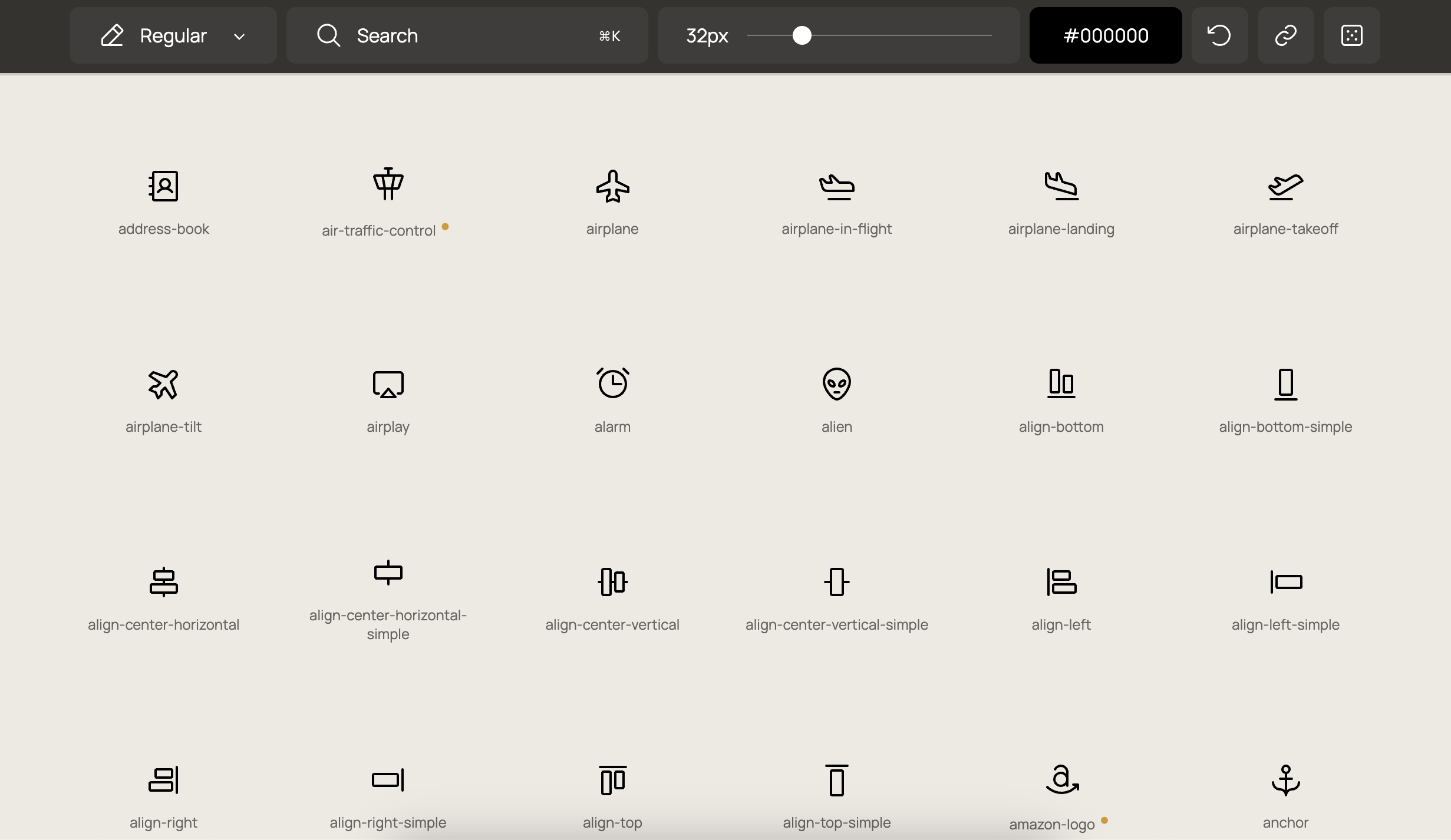
Ikonki do Twojego następnego projektu

To mega dopracowany zestaw:
- 1,248 ikon
- w 6 wariantach: Thin, Light, Regular, Bold, Fill & Duotone
- zaprojektowanych jako 16 x 16px, aby były czytelne w małych rozmiarach
- łatwo dostępne w postaci: SVG, <i class="...">, komponent React, Vue, Flutter, Elm...

Aż dziwię się, że nigdy na niego wcześniej nie wpadłem.
Warto zerknąć na stronę typu "showcase" z ikonkami w akcji:
play.phosphoricons.com
Link do ikon:
phosphoricons.com
To wszystko na dziś!
Pozdrawiam i dobrego weekendu! 🥳 🚀
Mikołaj Waśkowski
uxowy.dev
Poprzednie wydania:
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
