🎨 uxowy.dev #71: Mity UX i efektowne komponenty z kodem źródłowym
...wiosna powoli puka do drzwi naszych programistycznych jaskiń 😂. Czas kończyć wszystkie rozgrzebane side-projecty (bo jeden to za mało...) i zacząć korzystać z dobrej pogody 🤪 🌳 ☀️
A tak na serio... mam dziś dla Ciebie dwie rzeczy:
- Mity UX - lista wybranych + źródło do pełnej wersji ze szczegółami
- 39 efektownych komponentów z kodem źródłowym
Zapraszam do obczajki 🙂
⬇️ ⬇️ ⬇️
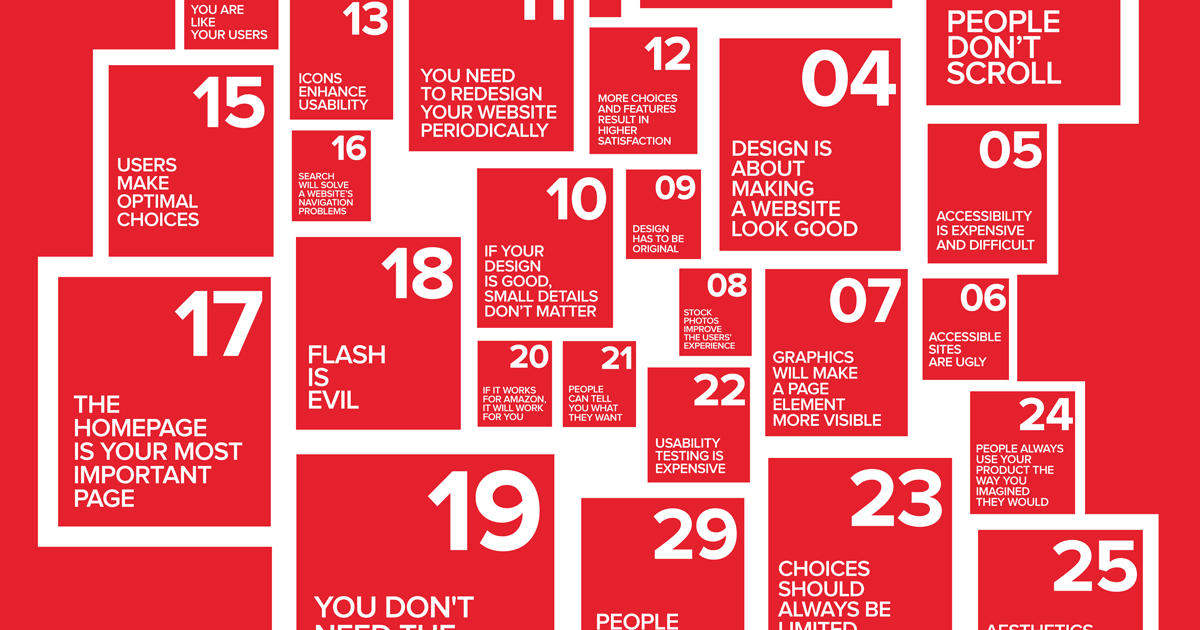
Mity UX
Źródło, które podaję niżej, zbiera błędne przekonania dotyczące UX i wyjaśnia dlaczego nie są one prawdziwe.
I to nie są domysły projektanta X.
To wnioski oparte na badaniach i artykułach guru projektowania.
Poniżej kilka wybranych mitów.
Po więcej i głębsze wyjaśnienia - zapraszam do źródła (ang).
- Ludzie czytają content (nie, ludzie skanują content)
- Każda strona / miejsce w appce powinno być osiągalne w 3 kliknięcia (nie ważna jest ilość kliknięć a np.: intuicyjność, brak kognitywnego przeciążenia, podział trudnych rzeczy na kroki itd.)
- Ludzie nie scrollują (ludzie scrollują jeśli wiedzą, że mogą - false bottom)
- Design musi być oryginalny (głównie powinien być użyteczny)
- Robienie dostępnych rozwiązań jest kosztowne (robienie niedostępnych rozwiązań jest kosztowne, kiedy chcemy zrobić je bardziej dostępne)
- Więcej ficzerów i możliwości skutkuje większą satysfakcją użytkownika
- Ikony zwiększają użyteczność (często ją pogarszają, trzeba dodać tekstowy opis ikony lub oznaczyć ją jako nieistotną aira-hidden)
- Jesteś taki sam jak użytkownicy, wiesz jak będą używać Twojego produktu i czego potrzebują
- Wyszukiwarka rozwiąże wszystkie problemy nawigacyjne strony
- Jeśli coś działa na Allegro to zadziała i u mnie
- Testowanie użyteczności jest drogie (czasami wystarczy test z 5 użytkownikami)
- White space to stracone miejsce (to wizualny separator, dodaje oddechu)
- Jeśli jesteś ekspertem, nie musisz testować swojego designu
- Łatwy === minimalistyczny
- Ludzie są racjonalni
Link do pełnej listy i wyjaśnień dla każdego z mitów: uxmyths.com

Właśnie wpadł mi na maila newsletter 🎨 uxowy.dev #71: Mity UX i efektowne komponenty. Polecam! Link do wersji online: https://uxowy.dev/email/71. Subskrybujcie (za darmo 🧅).
Daj znać, gdzie wrzuciłeś(aś).
Może będę w stanie się jakoś odwdzięczyć 🤝.
39 efektownych komponentów z kodem źródłowym

Z pewnością widziałeś gdzieś efektowne karty 3D, czy efekt świecących gwiazdek w tle.
No to tutaj mamy listę takich i innych efektownych komponentów z ich kodem źródłowym. Nie jest to moim zdaniem copy-paste, ale w wygodny sposób możemy sobie podejrzeć jak to jest zrobione.


Jest nawet seria buttonów z gotowymi klasami Tailwinda do wklejenia:

Bardzo inspirujący zbiór.
Link: ui.aceternity.com/components
PS. EfektOwny to nie to samo co efektYwny 😂 Warto sprawdzać performance i accessibility takich rozwiązań.
To wszystko na dziś!
Pozdrawiam i dobrego weekendu! 🌳 ☀️ 🚲
Mikołaj Waśkowski
uxowy.dev
Poprzednie wysyłki:
- #70: Inkluzywne projektowanie (WTF?)
- #69: 10 podstawowych błędów dostępności (popełnianych w dużej części przez developerów)
- #68: narzędzie AI, które tworzy kod widoków + świetne art z HTMHell
- #67: Kiedy i jak najlepiej prosić o pozwolenie na powiadomienia, HTMHell, kurs Figmy
- #66: Buttony - na te rzeczy zwróć szczególną uwagę
- #65: 16 małych zasad tworzenia UI, które robią wielką różnicę
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.

