🎨 uxowy.dev #61
dziś mam dla Ciebie troszkę UI'owej inspiracji. 🧑🎨 Co ciekawe, większość z nich nie wymaga żadnych frameworków i JS'ów. Tylko w jednym przykładzie użyty jest React (aby dynamicznie wygenerować losowy ciąg znaków). Reszta to CSS.
Zobacz, jak zrobić:
- efekt zmieniającego się słowa w tytule
- ciekawy efekt tła z użyciem gradientów
- efekt odszyfrowania tekstu
- zaszumione tło
- nieskończony slider z logami / ikonami
- efekt animowanego gradientu na tekście
CSS'owa inspiracja UI'owa dla developera
Przykłady pochodzą z bloga Senior Front-End Developera Julien Thibeaut, na którego ostatnio wpadłem.
I muszę Cię zmartwić. Nie zamieszczę w mailu gotowych kodów źródłowych (choć zajmują czasami parę linijek).
Dlaczego? A żeby uszanować pracę autora włożoną w tworzenie contentu. Mam nadzieję, że zrozumiesz i nie będzie to dla Ciebie duży problem.
👉 Aby zobaczyć kod źródłowy, kliknij po prostu w obrazek. Zostaniesz przekierowany(/a) na stronę, na której jest kod + wyjaśnienie, jak on działa.
Startujemy:
1. Efekt zmieniającego się słowa w tytule

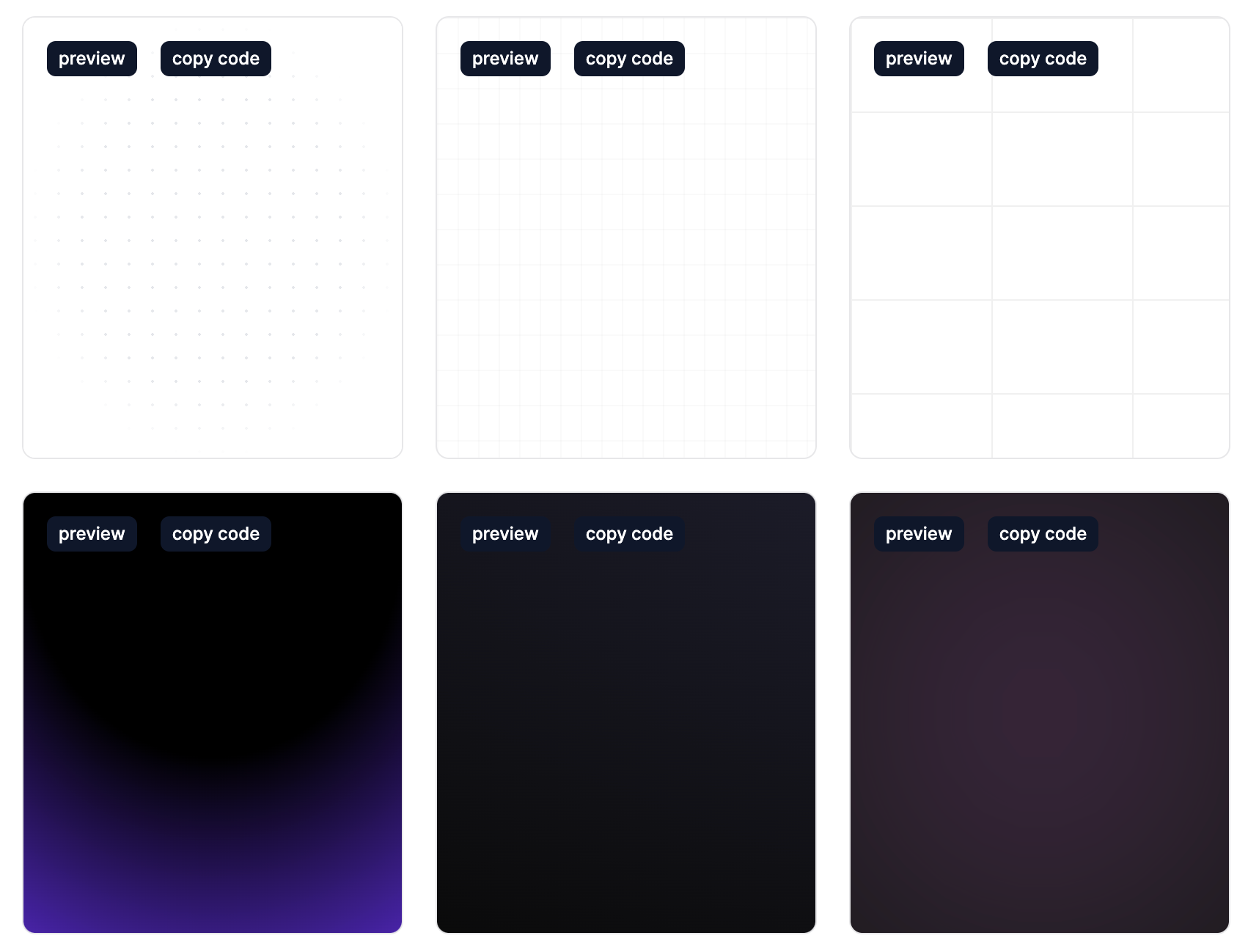
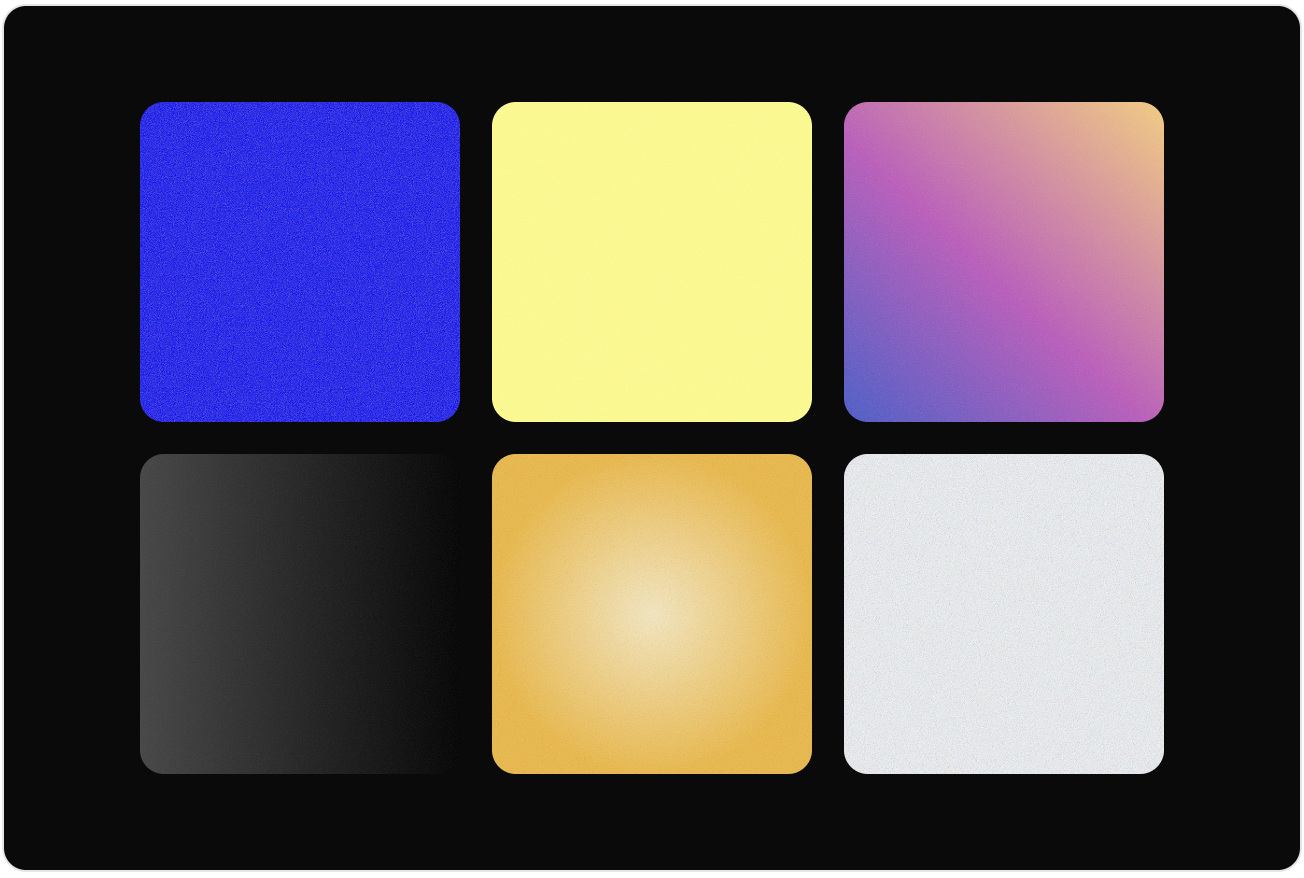
2. Ciekawy efekt tła z użyciem gradientów



3. Efekt odszyfrowania tekstu

4. Zaszumione tło

5. Nieskończony slider z logami / ikonami

6. Efekt animowanego gradientu na tekście

Skopiuj link: https://uxowy.dev/. Dzięki!!!
To wszystko na dziś!
Dobrego weekendu! 🎊
Mikołaj Waśkowski
uxowy.dev
Poprzednie wydania:
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
