🎨 uxowy.dev #65: 16 małych zasad tworzenia UI, które robią wielką różnicę
dziś mam dla Ciebie jeden, ale dość szeroko obejmujący temat UI/UX wpis:
- 16 małych zasad tworzenia UI, które robią wielką różnicę
To na prawdę (NA PRAWDĘ) dobra lista zasad, które na 100% przydadzą Ci się przy tworzeniu UI.
Zapraszam! ☕ 👇 🎨
16 małych zasad tworzenia UI, które robią wielką różnicę
Żeby zrobić użyteczny UI z dobrym UX'em nie potrzebujemy być mega kreatywnymi, artystycznymi duszami. 👨🎨
Ale ciii...
Powinniśmy kierować się zasadami.
To dobra wiadomość dla nas, programistów. 👨💻 🔥
No to poniżej 16 zasad od Adhama Dannawaya.
W pigułce.
- Powiązane ze sobą elementy umieść blisko siebie, np. na liście tagów odstępy między jednym tagiem a drugim powinny być o wiele mniejsze niż odstęp między tą listą tagów a innym, niepowiązanym już z tagami elementem. Grupy oddzielaj np. marginem (white space), borderem lub kolorem.
- Bądź spójny. Używaj jednego zestawu ikon, 1-2 fontów, spójnego zaokrąglenia rogów, raz zdefiniowanych przycisków primary/secondary... itd.
- Niech podobnie wyglądające elementy działają... podobnie. Upewnij się, że przycisk wygląda jak przycisk i żaden inny element nie wygląda tak samo. Albo design karty filmu wewnątrz całej aplikacji wygląda tak samo (spójność) i prowadzi do strony filmu (przewidywalność). Analogicznie np. karta reżysera. Ale dobrze, żeby karta filmu różniła się wizualnie od karty reżysera.
- Stwórz wizualną hierarchię. Brzmi dostojnie, ale to nie musi być nic wielkiego. Upewnij się po prostu, że najważniejszy element jest tym, który użytkownik zauważy jako pierwszy albo chociaż go nie przeoczy (duży rozmiar / kontrast / mocne tło). Możesz zrobić sobie "test przymrużonych oczu" - przymruż oczy tak, abyś widział wszystko taki bardzo rozmazane. Zobacz na swój UI. Wciąż widzisz i rozpoznajesz najważniejszy element interfejsu? Dobra robota! 🙂
- Usuń niepotrzebne ozdobniki, np. ozdobne ramki, kolory itd. Im prościej, tym lepiej. Im mniej do przetworzenia ma użytkownik, tym łatwiej będzie mu znaleźć odpowiedni element / osiągnąć cel.
- Używaj kolorów świadomie. Najlepiej zacznij od odcieni szarości, jak na szkicach i z czasem zacznij dodawać kolory. Warto sprawdzić znaczenie koloru, jego symbolikę, jeśli ma to być kolor brandu. Nie używaj zbyt wielu kolorów. Znakomicie sprawdzi się tutaj zasada 60-30-10. 60% to kolor dominujący, 30% to secondary, 10% to accent. Koloru brandu dobrze używać na interaktywnych elementach, np. buttonach i linkach. Wtedy unikaj go na statycznych elementach (spójność).
- Elementy interfejsu powinny mieć min. kontrast 3:1, np. przycisk na białym tle - powinien być dobrze widoczny. Istnieje wiele narzędzi, które pozwolą nam to sprawdzić. Mamy nawet jedno wbudowane w DevToolsy.
- Tekst powinien mieć min. kontrast 4.5:1. Duży teksty (powyżej 18px, np. headery) może mieć trochę mniejszy - 3:1. Staraj się nie schodzić poniżej tych wartości. Zwróć uwagę na kontrast między tekstem a tłem na przyciskach - tam często są niespodzianki.
- Nie polegaj tylko na kolorze, aby coś oznaczyć. Oznaczenie linków tylko kolorem to za mało (podkreślenie?). Albo oznaczenie errora tylko kolorem to za mało (ikonka?). Istnieje wiele chorób, które zaburzają widzenie kolorów.
- Używaj jednego fontu, sans serif. To najbezpieczniejszy wybór. Masz wtedy większą pewność, że będzie on czytelny i będzie pasował do większości elementów UI.
- Używaj fontu z wyższą małą literą, tzw. x-height. Nie wiem jak to profesjonalnie nazwać po polsku (zapomniałem). Dla internetowych zastosowań fonty z większym x-height są bardziej czytelne.
- Ogranicz pisanie drukowanymi literami. Tekst pisany drukowanymi literami trudniej i wolniej się czyta.
- Używaj tylko dwóch font-weight. Nie używaj 5 typów pogrubień tylko dlatego, że font takie daje do dyspozycji. Warto mieć w swojej aplikacji zdefiniowane wartości dla "regular" i "bold". I tyle. Unikaj font-weight rzędu 200-300 dla małego tekstu, jest wtedy mało czytelny. Light przeznacz raczej dla dużych tytułów.
- Unikaj idealnie czarnego koloru tekstu #000000. W przypadku białego tła, czarny tekst ma najwyższy możliwy kontrast. I analogicznie, biały tekst na czarnym tle. Jest to męczące dla naszych oczu. Zejdźmy trochę z kontrastu ale pamiętajmy o minimalnych wartościach podanych wyżej.
- Wyrównaj do lewej. W większości miejsc na świecie czytamy od lewej do prawej. I tego warto się trzymać, jeśli chodzi o wyrównanie tekstu. Tekst wyśrodkowany / wyjustowany gorzej się czyta.
- Użyj min. 150% line-height dla tekstu body. Dla dużych headerów może być mniej, np. 120%. Ale wszelkie opisy i dłuższe fragmenty tekstu powinny mieć line-height: 150% lub więcej.
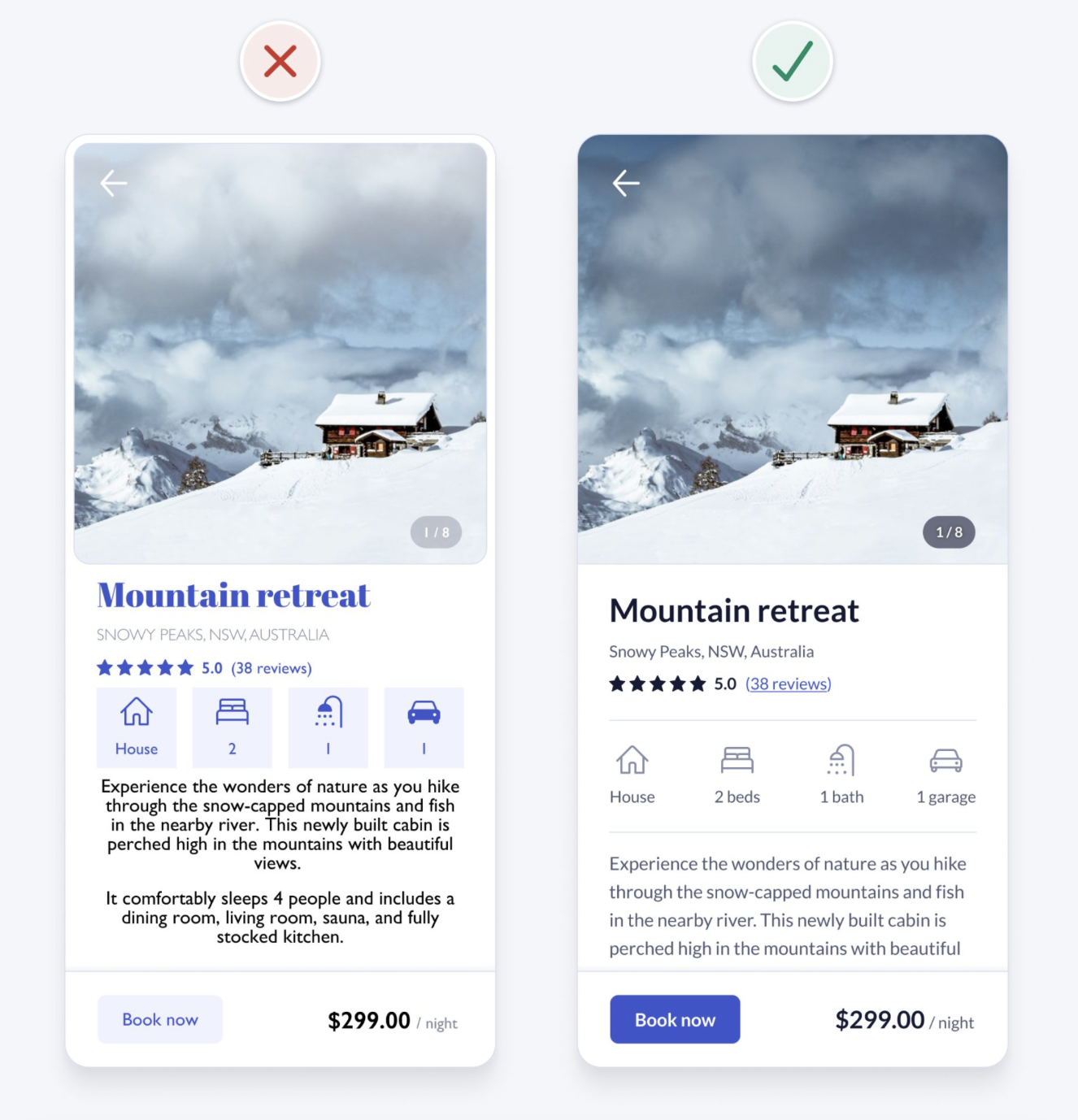
Adham wykorzystał te zasady do nafixowania poniższego Carda. 👇
Jeśli chcesz wiedzieć więcej lub zobaczyć graficzki do tych zasad, zapraszam do źródła.


Gotowiec do skopiowania 👇
Dziś na moją skrzynkę wpadło #65 wydanie 🎨 uxowy.dev, a w nim: 16 małych zasad tworzenia UI, które robią wielką różnicę. Polecam!!! https://uxowy.dev/email/65.
Daj znać, gdzie wrzuciłeś(aś).
Może będę w stanie się jakoś odwdzięczyć 🤝.
To wszystko na dziś!
Pozdrawiam i dobrego weekendu! 🪁 ❄︎
Mikołaj Waśkowski
uxowy.dev
Przegapiłeś ostatnie wydania? - tutaj linki:
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
