🎨 uxowy.dev #58: doskonałe komunikaty o błędach, dark patterny
Dziś wyjątkowo w poniedziałek, bo... po prostu nie zdążyłem przygotować wszystkiego na piątek 🤷
Także... na dobry początek tygodnia:
- Doskonałe komunikaty o błędach: zwiększ skuteczność i zaufanie swojej aplikacji (NNGroup)
- Jak firmy używają dark patternów, abyś nie anulował subskrypcji?
Doskonałe komunikaty o błędach: zwiększ skuteczność i zaufanie
Świetny artykuł od NNGroup o przyjaznych użytkownikowi komunikatach o błędach.
Poniżej znajdziesz skrótowiec i parę przykładów z artykułu.
Zachęcam jednak do zapoznania się z jego pełną treścią.
👇👇👇
Skrótowiec - na co warto zwrócić uwagę?
- komunikaty o błędach powinny być łatwo zauważalne przez użytkowników,
- wykorzystaj odpowiednie kolory, ikony lub animacje, aby przyciągnąć uwagę użytkowników,
- komunikaty powinny być jasne, zwięzłe i precyzyjne,
- unikaj nadmiaru informacji, skupiając się na przekazaniu istotnej wiadomości dotyczącej błędu,
- wyróżnij różne typy komunikatów, np. error / warning / form validation,
- twórz je w sposób pozytywny, unikając złośliwości i obarczania użytkownika winą za błąd,
- spróbuj dodać info o tym, jak rozwiązać problem,
- wynik walidacji w formularzu powinien być wyświetlany bezpośrednio przy polu, a nie jako oddzielne okno dialogowe / zbiorcze info na dole,
- pamiętaj też o accessibility komunikatów, sprawdź jak wygląda sprawa na czytnikach ekranu (może trzeba dodać jakieś ARIA?).
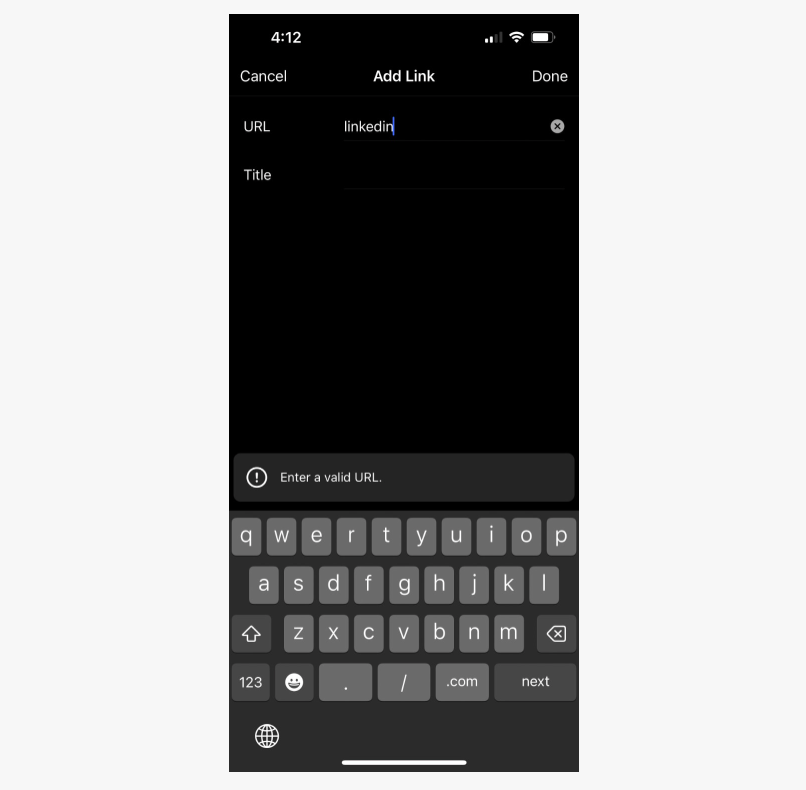
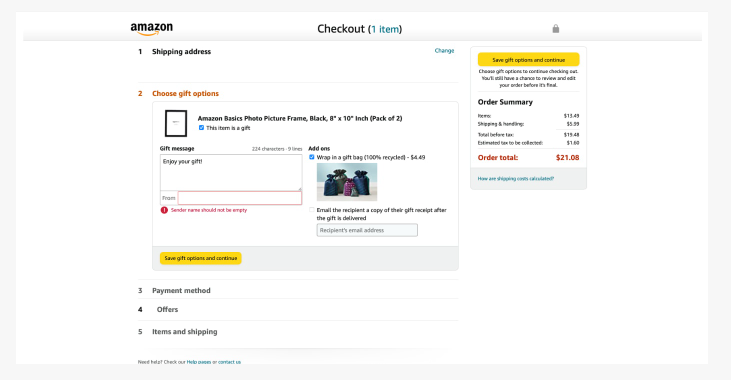
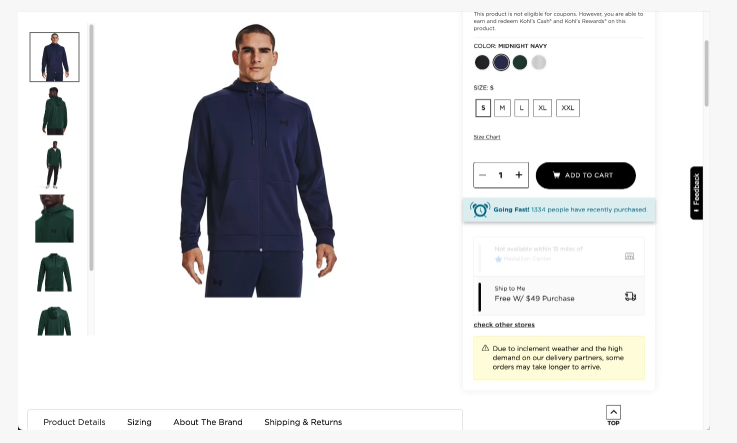
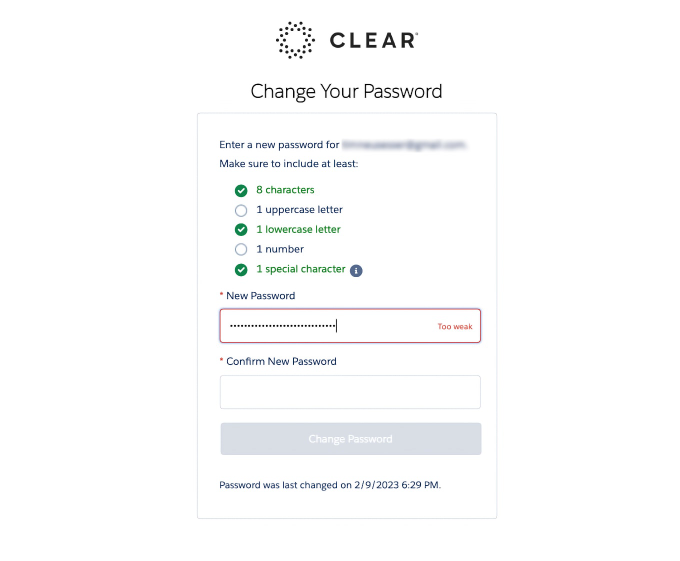
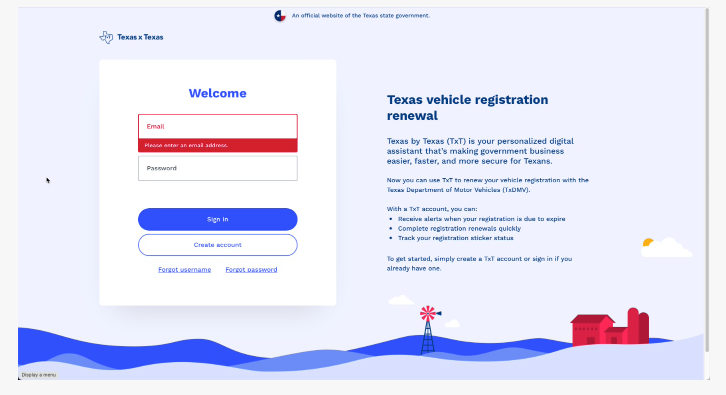
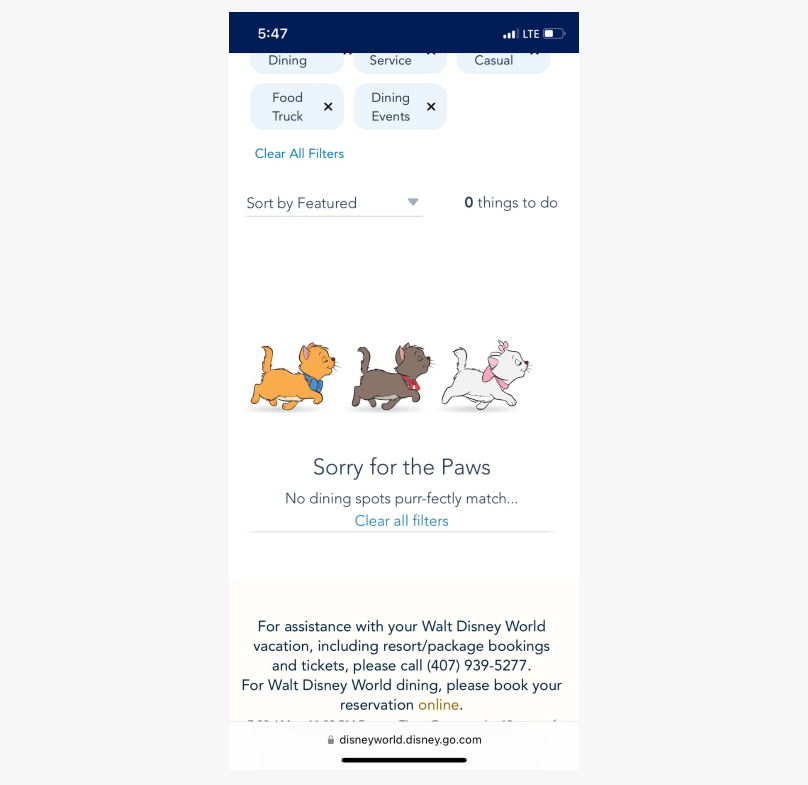
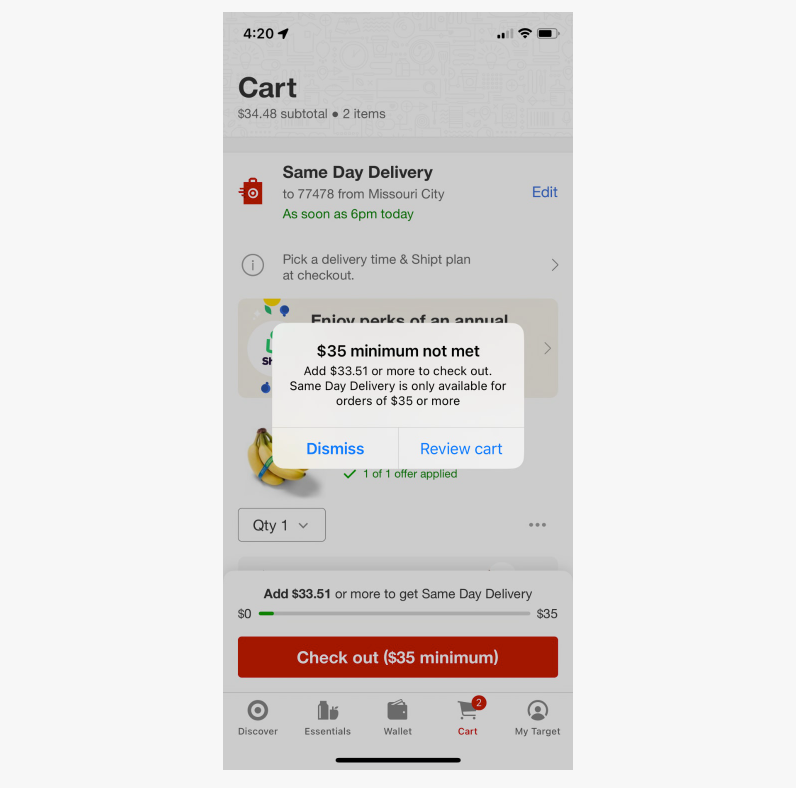
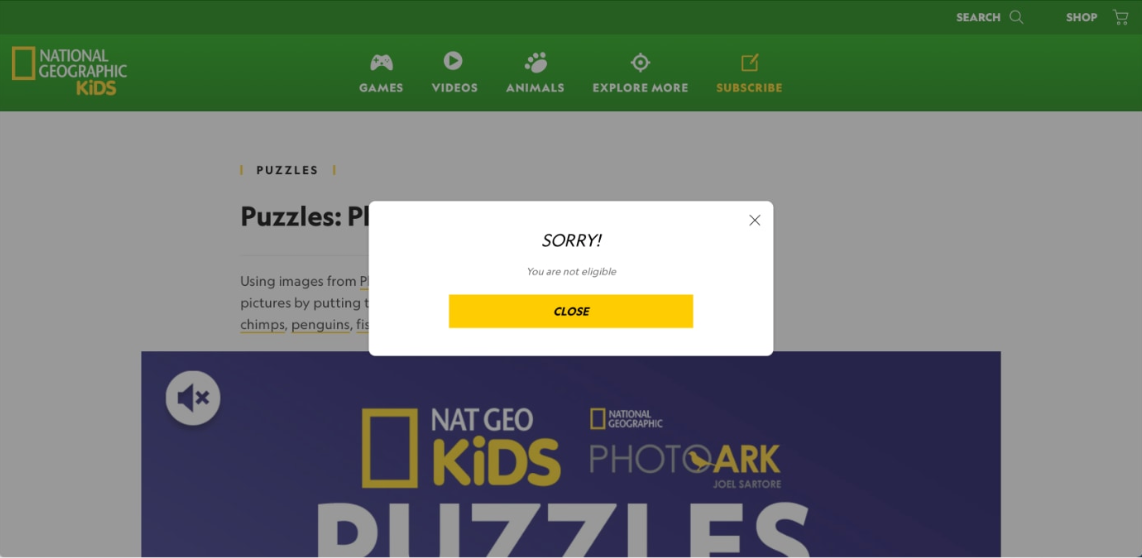
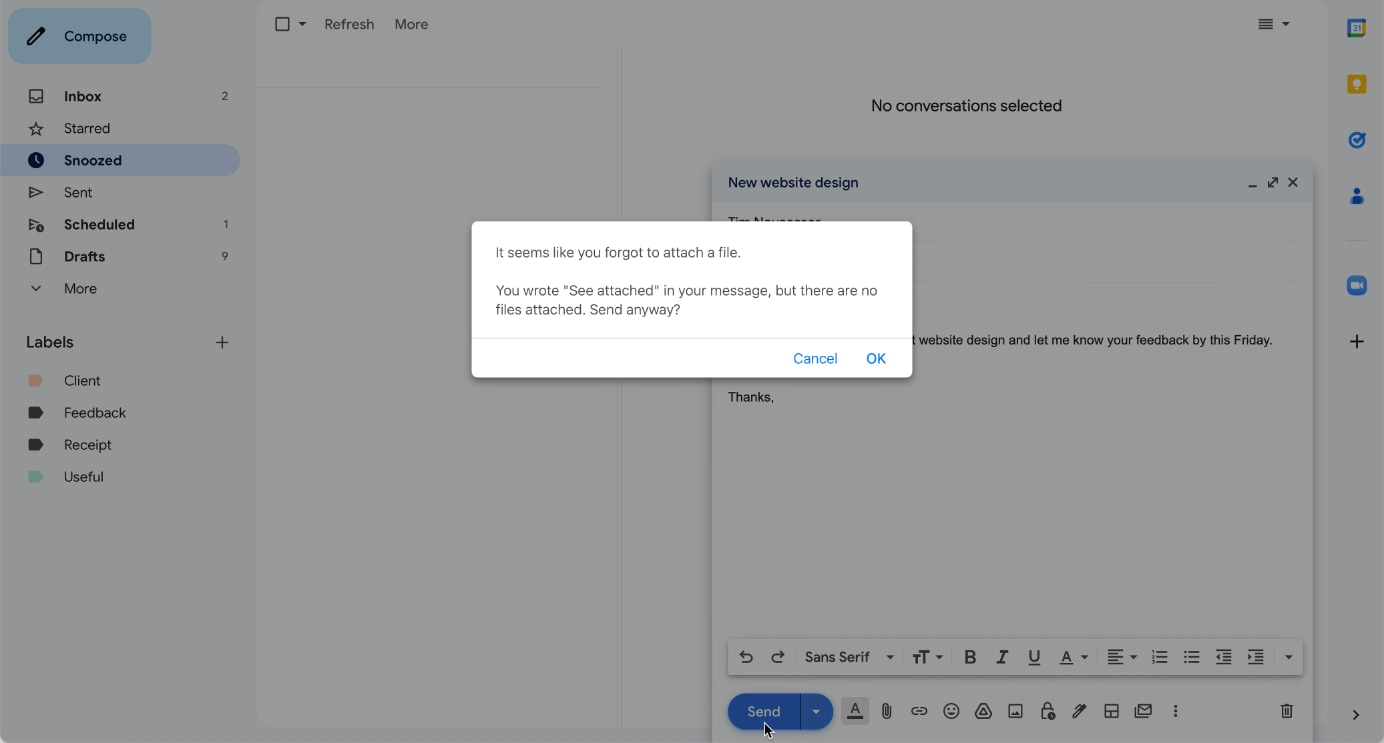
Przykłady błędów (dobrych ✅ i złych ❌)









Więcej przykładów i wartościowej wiedzy, którą warto obczaić:
nngroup.com/articles/error-message-guidelines

Jak firmy używają dark patternów, abyś nie anulował subskrypcji?

Warto wejść choćby po to, aby zobaczyć w jakiej formie jest ten artykuł przedstawiony. Wow!
Link: pudding.cool/2023/05/dark-patterns

Dzięki!
To wszystko na dziś!
Dobrego tygodnia!
Mikołaj Waśkowski
uxowy.dev
Poprzednie wydania:
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.

