🎨 uxowy.dev #31
Dzisiaj mam dla Ciebie mniej materiału, ale (jak pokazały wyniki ostatniej ankiety) ważna jest regularność. Puszczam więc, co mam 😉 i... zaczynamy weekend! 🏖 🚀
Co dzisiaj?
- Perfekcyjny Button - czyli jaki?
- Ciekawe efekty parallax z użyciem tylko CSS
Ruszamy!
Perfekcyjny Button - czyli jaki?

Przycisk to jeden z najważniejszych elementów UI. Ważne, aby zaprojektować i wdrożyć go prawidłowo.
Główne zasady, zaciągnięta od Google - button musi być:
- identifiable - łatwo rozpoznawalny (wygląd, pozycja)
- findable - łatwy do znalezienia (tekst, pozycja)
- clear - jasny w przekazie
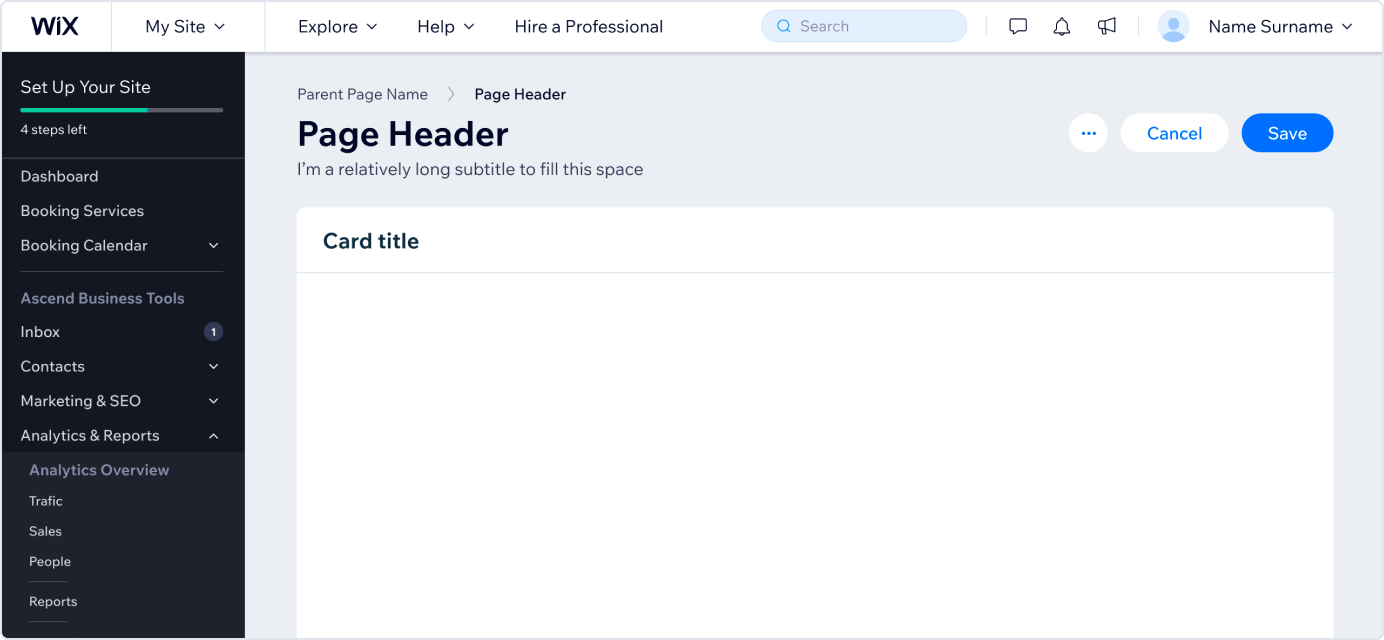
Zobaczmy, czego ekipa Wix.com się nauczyła i jakie wprowadziła zmiany.
Zacznijmy od końca:
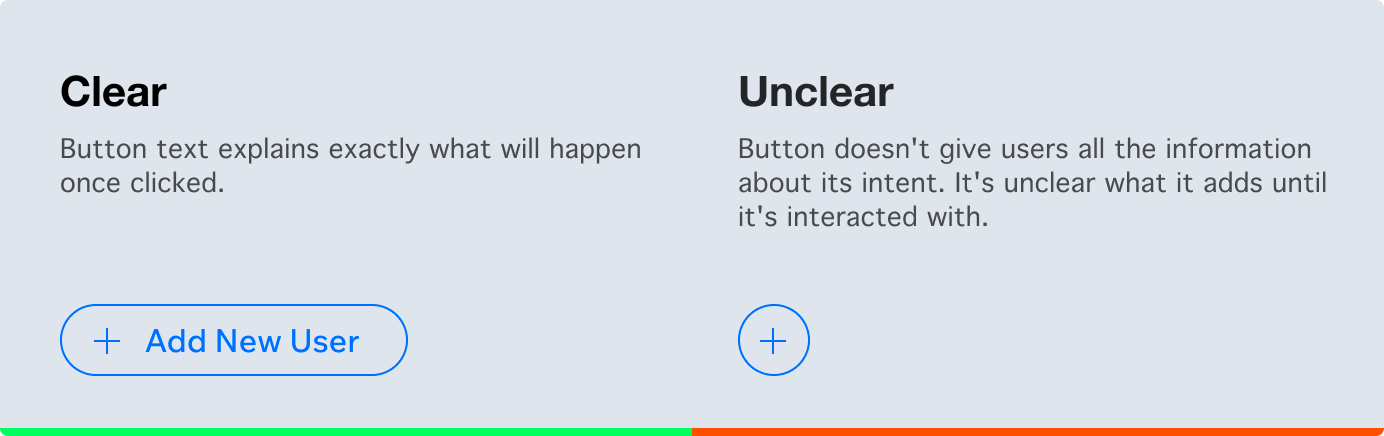
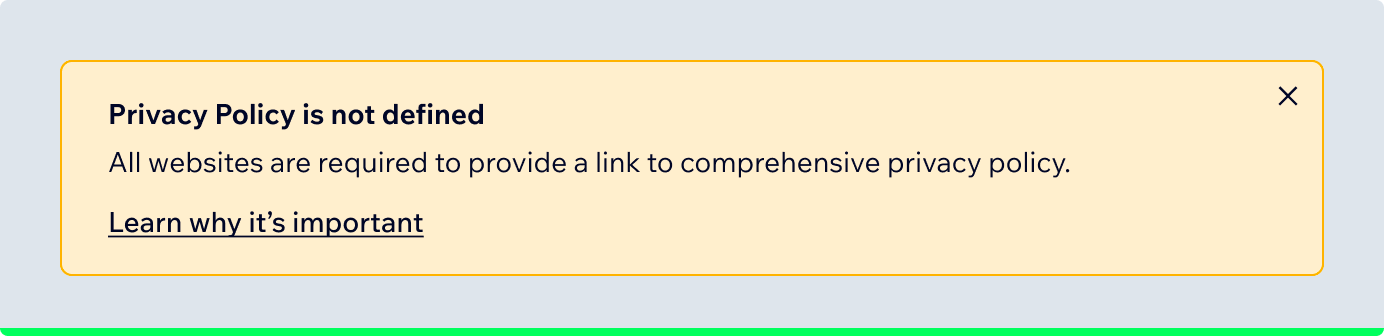
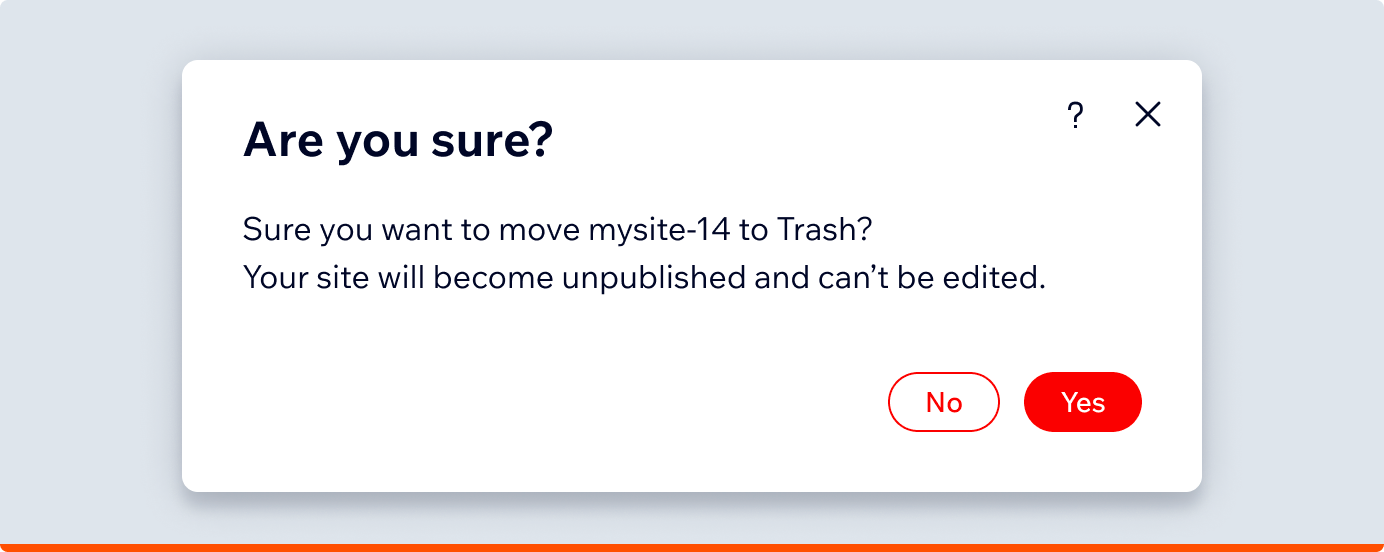
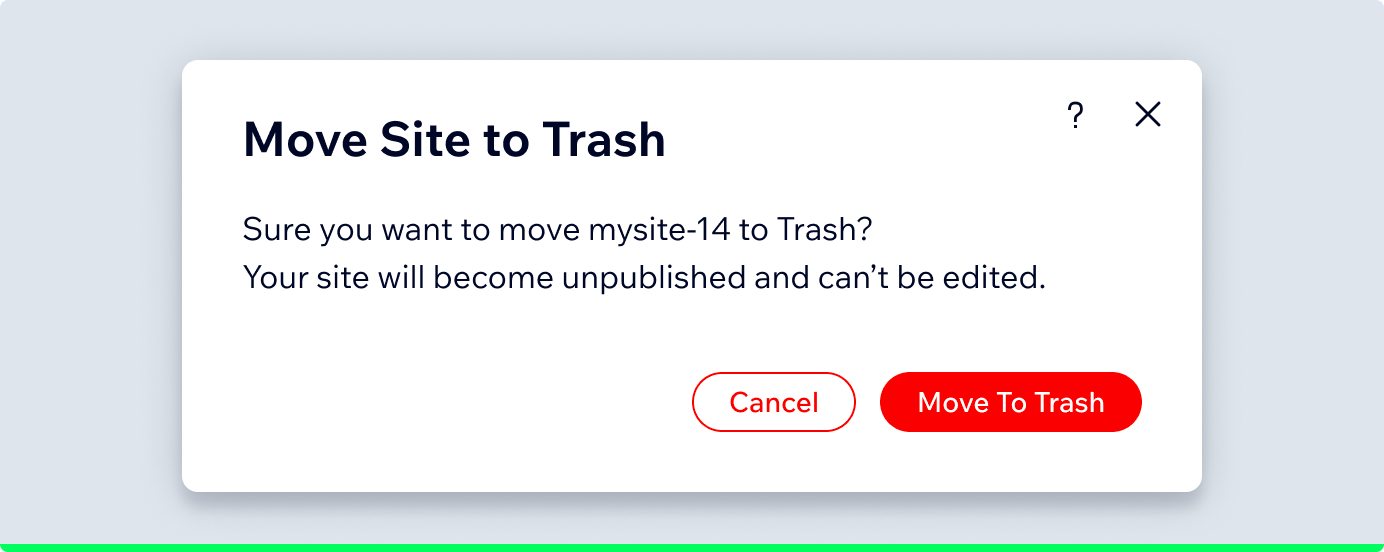
1. Clear



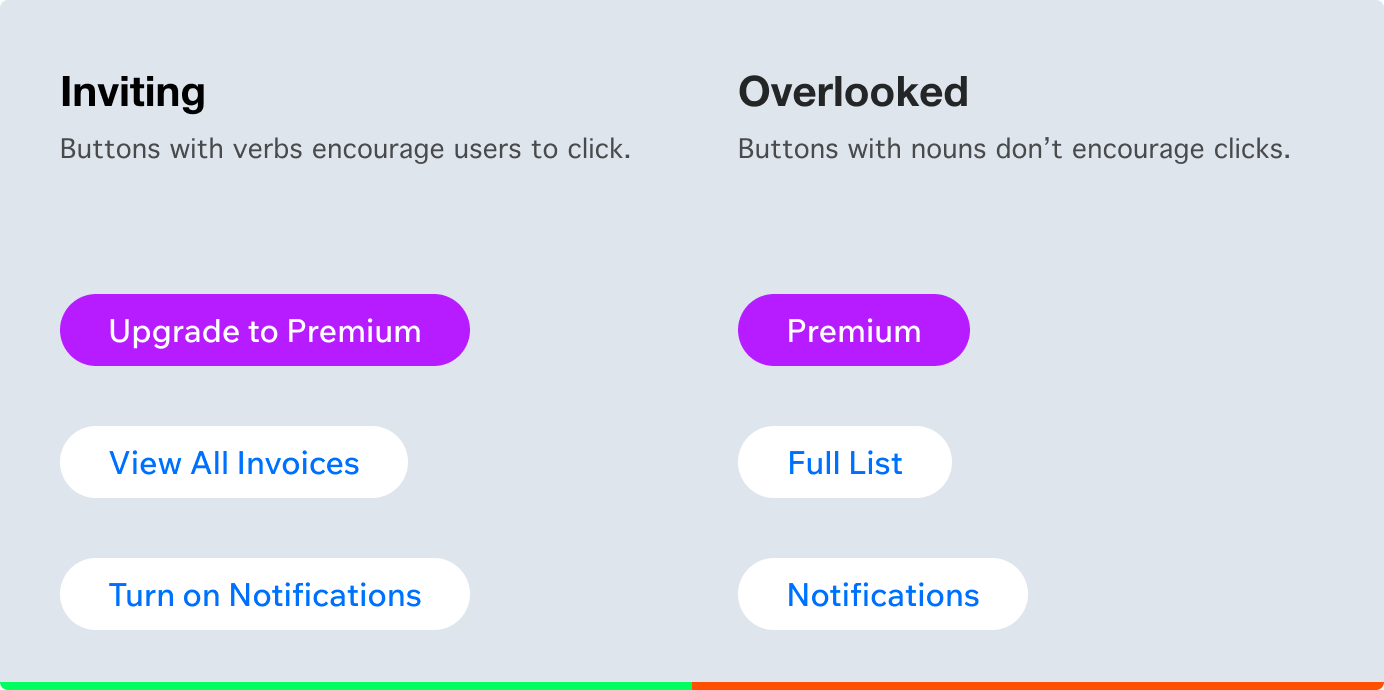
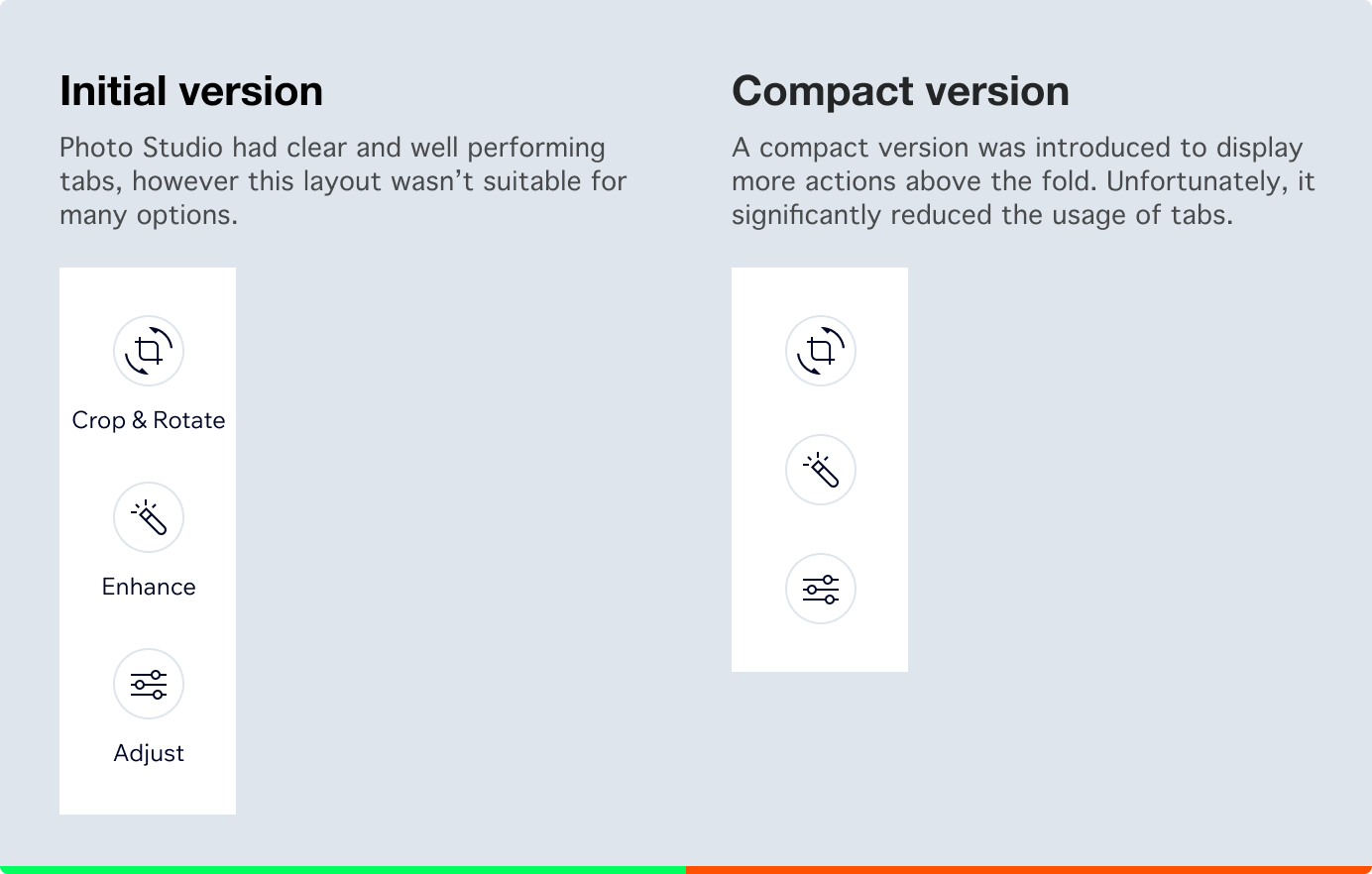
2. Findable
Akcje muszą się znaleźć tam, gdzie user tego oczekuje. Zrób najpierw research, gdzie dobrze umieścić np. wyszukiwarkę, gdzie nawigację, filtry itd.


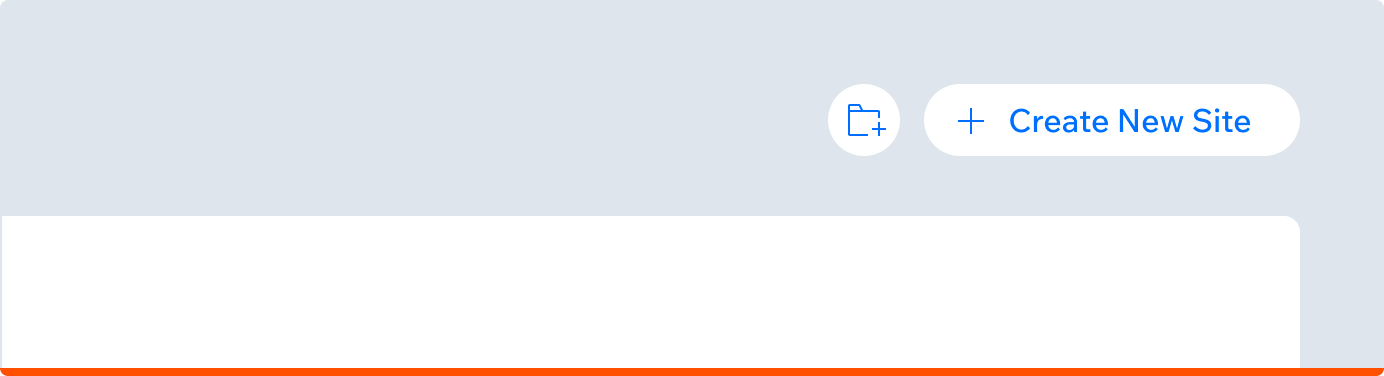
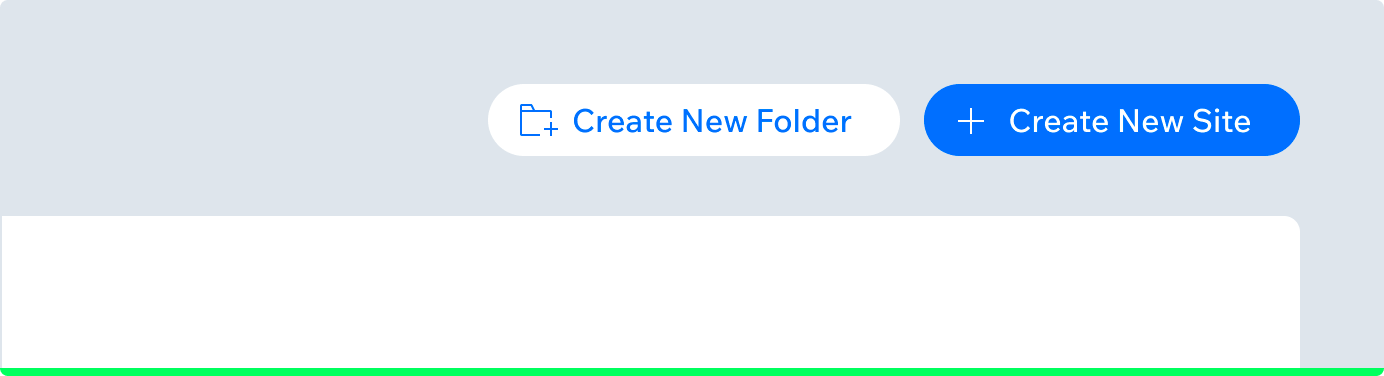
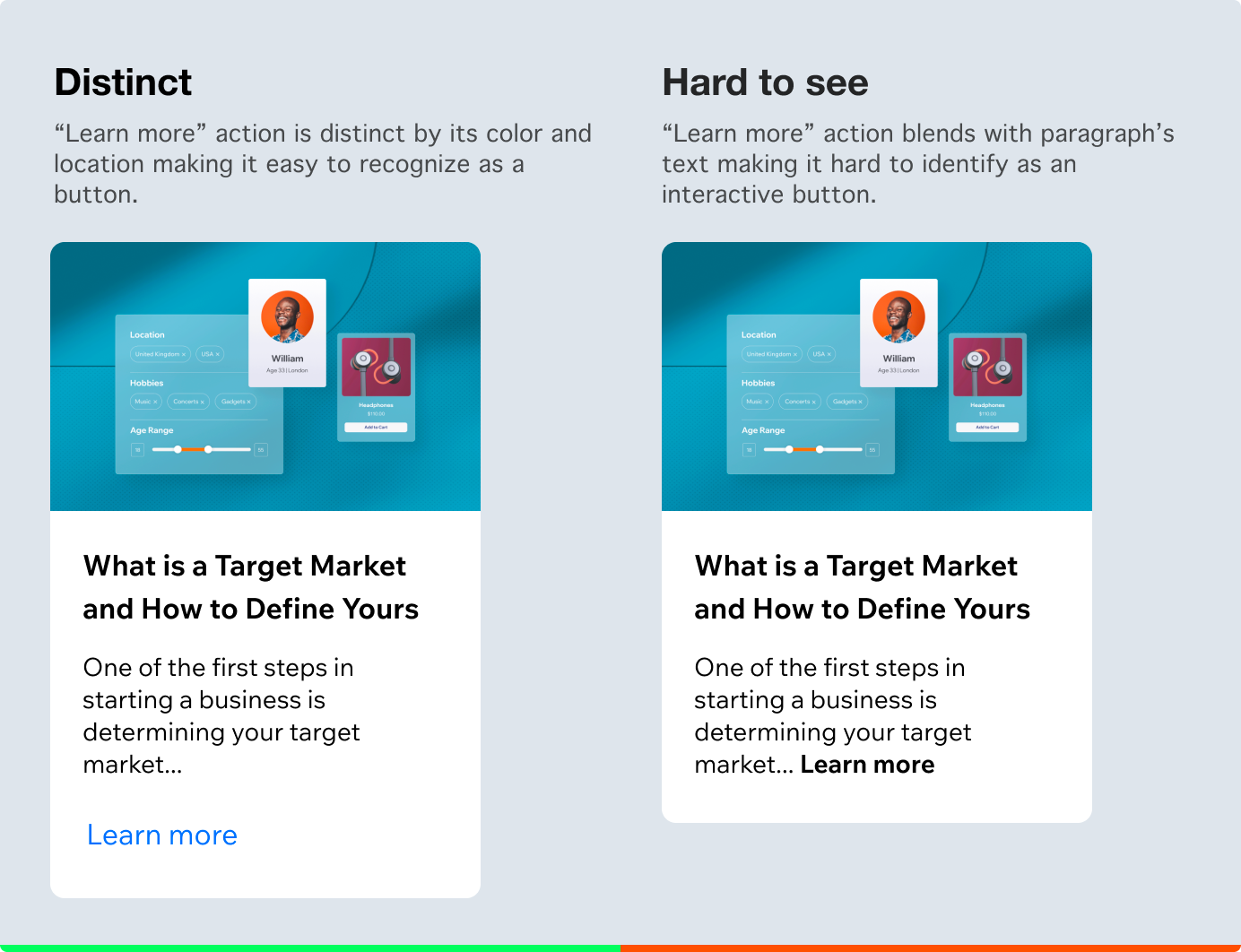
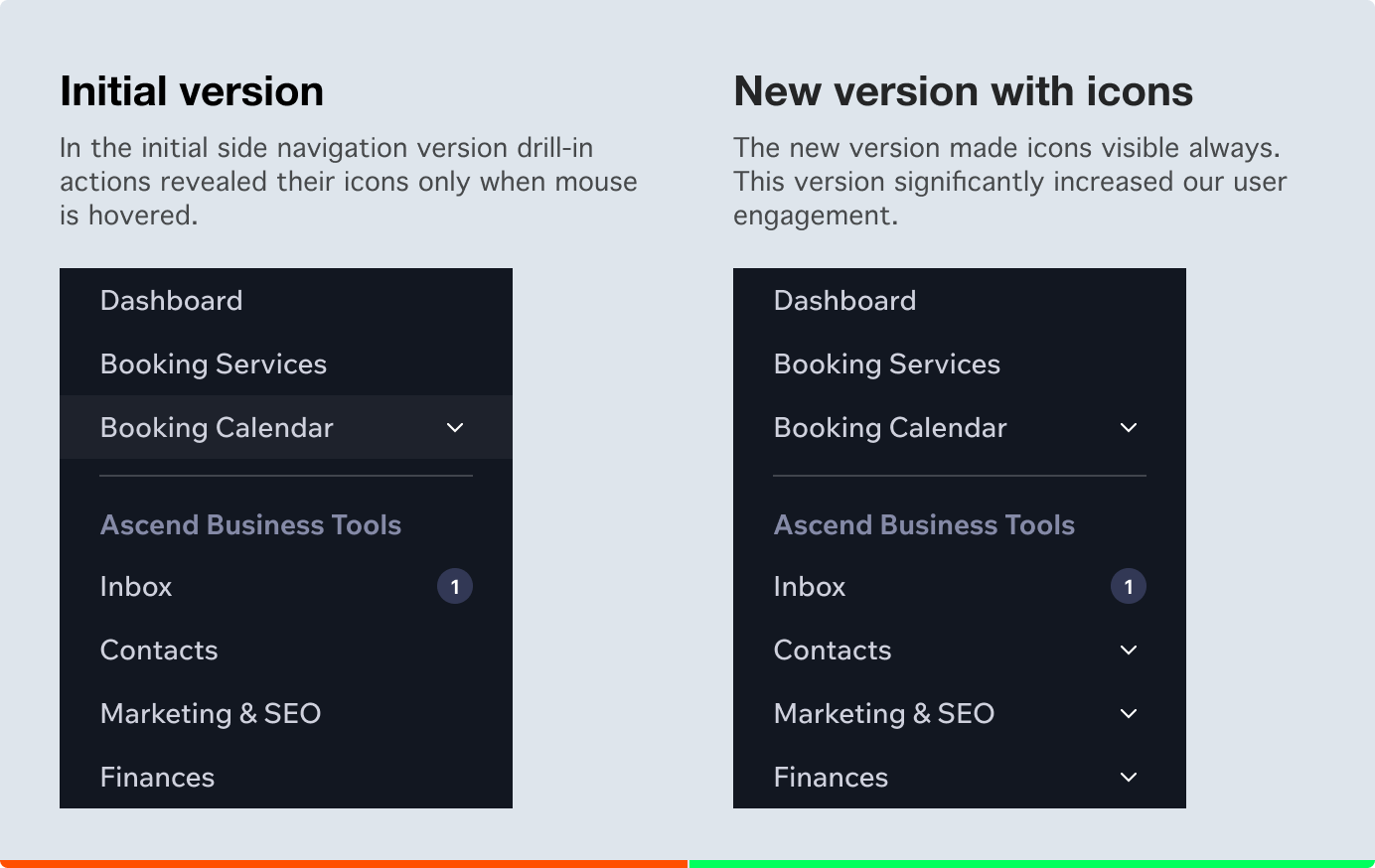
3. Identifiable


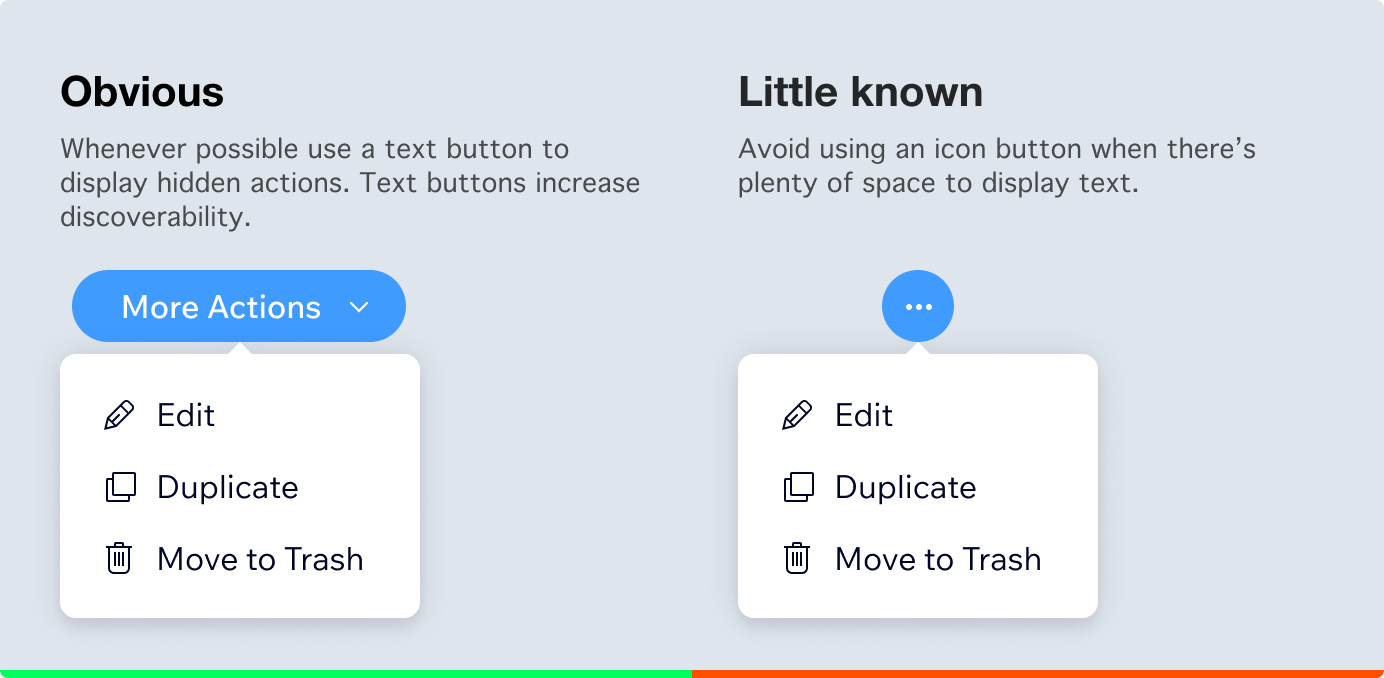
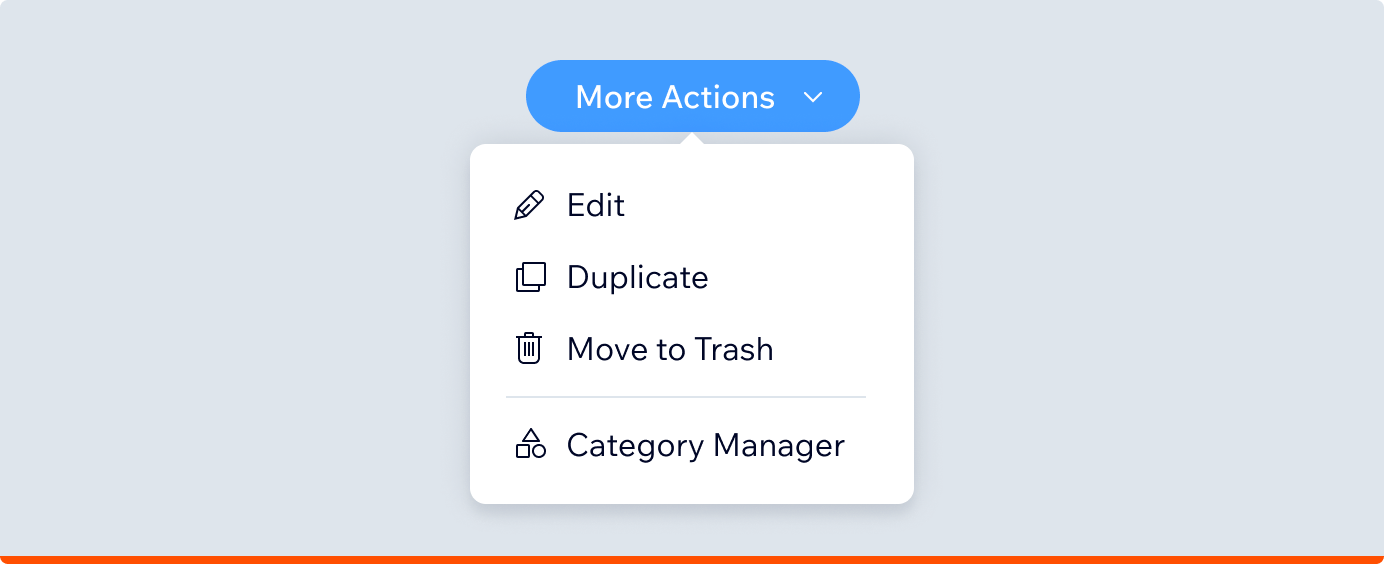
4. Dodatkowo






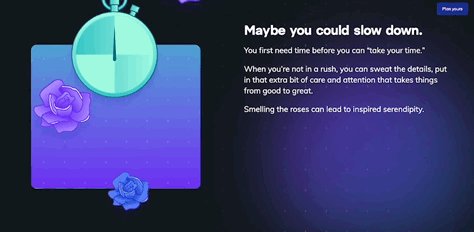
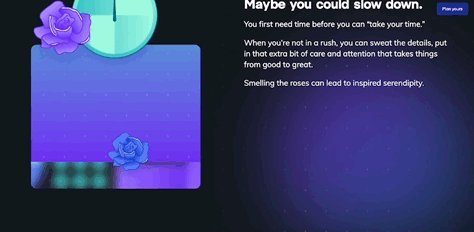
Ciekawe efekty parallax z użyciem tylko CSS

Na blogu Netlify pojawił się wpis dot. ciekawych animacji parallax scroll z użyciem tylko CSS'a.
Przykłady:


Więcej efektów i ich kod:
https://www.netlify.com/blog/fun-parallax-scrolling-css-for-matterday
To wszystko na dziś.
Weekend czas zacząć 🙂 🍻
Memik na zakończenie:

Pomóż innym wiedzieć więcej
Znasz kogoś, kto powinien dołączyć do naszej społeczności? Jeśli tak, to wyślij do tej osoby link do skrótu z ostatnich wysyłek: uxowy.dev/lista. I niech dołączy do 🎨 uxowy.dev!
Pozdrawiam i do następnego! 👋
...w przyszły piątek 😉
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
