#PrzemoPatterns: Datepicker

🤔 Co to?
Datepickery to selektory przedstawiające kompletny miesiąc kalendarzowy (czasami też miesiące lub lata), wykorzystywane w celu wyboru danego dnia lub przedziału czasowego.
Wyglądem zazwyczaj nawiązują do rzeczywistych kalendarzy biurkowych lub ściennych. I chyba przywykliście już do tego zdania - ten z pozoru prosty element interfejsu może napsuć wiele naszym użytkownikom, dlatego pilnujmy tych kilku, prostych zasad.
ℹ️ Wskazówki:
- Pozwól wpisać datę ręcznie: wybór z gotowego komponentu date-pickera nie zawsze musi być przyjemny, szczególnie w momencie gdy szukamy daty z dalekiej przeszłości (np. urodziny) lub przyszłości. W takim wypadku sprawdzi się po prostu pole, w którym będziemy mogli wpisać datę ręcznie.
- Blokuj możliwość wyboru niedostępnych dat: nawiązując do prewencyjnego zapobiegania błędom, warto zablokować i wyszarzać daty, które nie są dostępne lub pozbawione logiki (np. data powrotu przed dniem wylotu).
- Nie wymuszaj wprowadzania znaków specjalnych: jakikolwiek separator między dniem, miesiącem i rokiem wprowadzą nasi użytkownicy (kreski, spacje, ukośniki, kropki etc.), ich dane powinny być przez nasz system rozpoznane. Najlepiej po prostu wypełnić ten element za nich. Programistycznie jest to jak najbardziej wykonalne, a ręczne poprawianie znaków specjalnych może delikatnie zirytować korzystających z naszej strony.
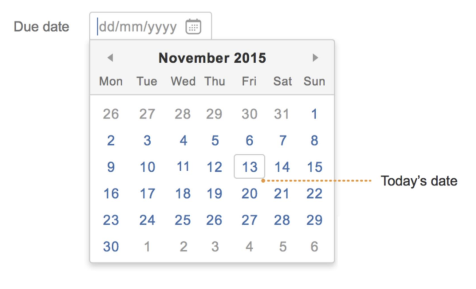
- Podświetl dzisiejszą datę: nie zapomnij na kalendarzu podświetlić dzisiejszej daty (każdemu z nas zdarza się jej zapomnieć 😉) oraz w zauważalnie inny sposób dnia wybranego.
- Pozostaw placeholder z formatem daty: w niektórych aplikacjach zdarza się tak, że placeholder z formatem daty znika po rozpoczęciu jej wpisywania. Osobiście radziłbym pozostawić dalszą część placeholderu, wtedy unikniemy sytuacji gdy użytkownik zdąży zapomnieć o oczekiwanym formacie.

Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
