🎨 uxowy.dev #32
Jak tam Ci minął weekend? 🏖 W tym tygodniu czeka nas ciąg dalszy upałów, także... dawaj w cień pod drzewko, hamak, piwko (czy co tam lubisz 😉) i startujemy z nowym wydaniem uxowy.dev.
A co dzisiaj?
- Jak zrobić langing page aplikacji SaaS? - porządne case study
- #PrzemoPatterns: Footer
- Zwiększ UX input'a na mobile w kilka sekund 👀
Startujemy!
Jak zrobić langing page aplikacji SaaS? - porządne case study

Zapewne wielu z Was albo ma jakiegoś SaaS'a jako side-project, albo po prostu programuje go dla klienta. Zobaczmy jak można zrobić Landing Page'a dla aplikacji SaaS na przykładzie case study designera z 10kdesigners.
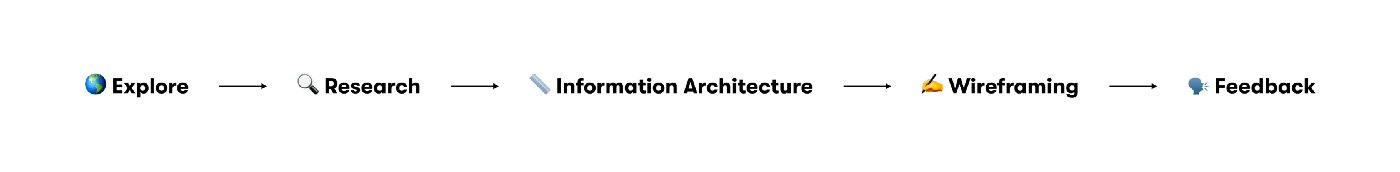
Zacznijmy od tego, jak będzie wyglądał omawiany tutaj Design Process:

1. Exploration 🌎
Na samym starcie musimy bardzo dobrze poznać produkt, który chcemy "sprzedać" na naszym Landing Page. Zarówno model jego funkcjonowania (What is SaaS?) jak i specyficzne dla niego funkcjonalności, które rozwiązują jakiś konretny problem.
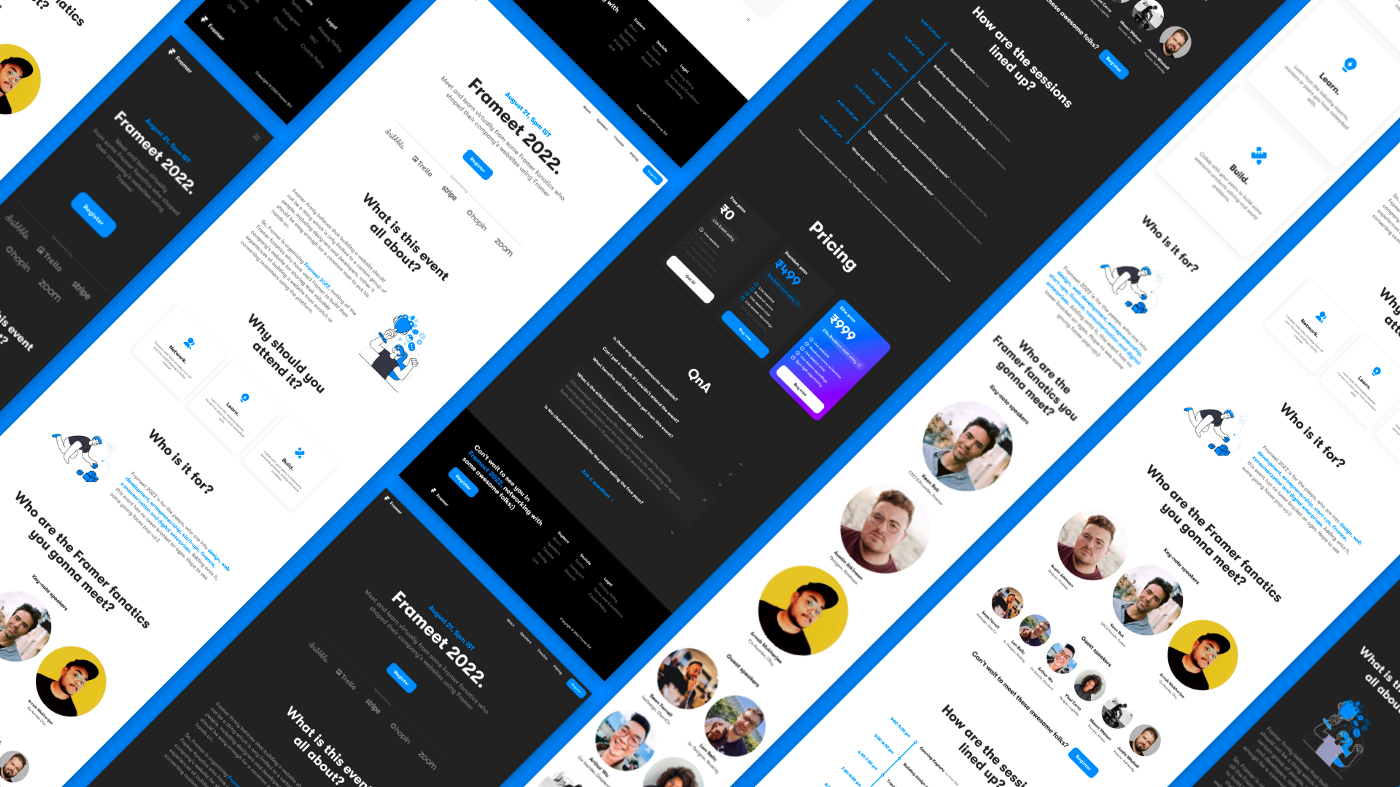
W tym case study zajęto się utworzeniem landing page'a do eventu organizowanego przez Framer.
Problem Statement: Designing a landing page for a meetup event organized by Framer.
Musimy umieć jasno określić czym jest nasz produkt i jaki jest cel Landing Page'a. Musimy wiedzieć też do kogo kierujemy naszą "ofertę".
2. Research 🔍
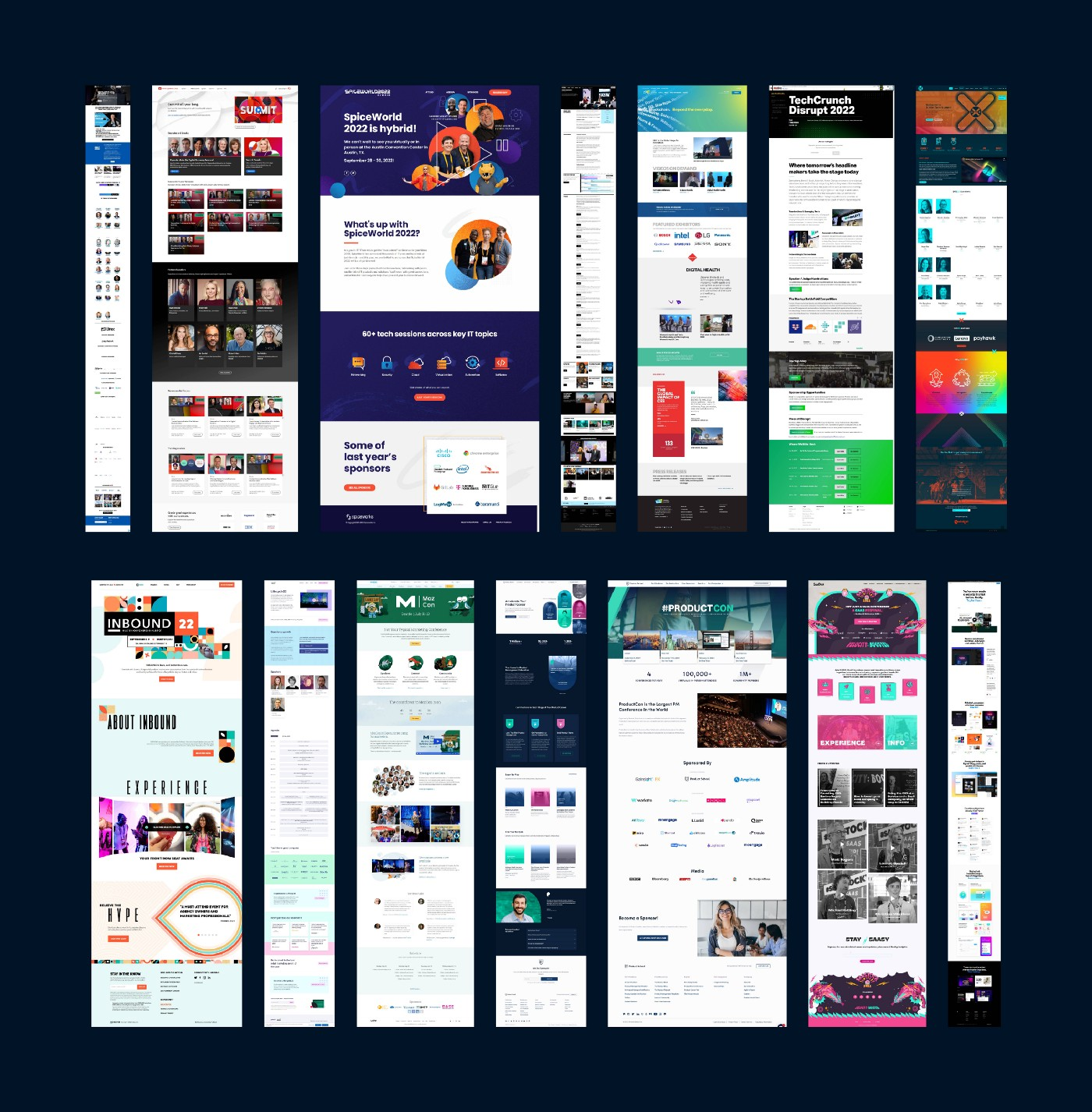
To moment zebrania wszystkich danych, zebrania inspiracji, obczajenia konkurencji itd. Wszystkiego, co może nam pomóc określić strukturę naszego LP - co warto na nim zamieścić, a co olać.
Dla omawianego case study, zadano sobie pytania:
- What is the event? Who is going to organize it? When is the event?
- Who are the sponsors of the event?
- Who are the speakers invited?
- How much do we need to pay in order to get into it?

3. Information Architecture 📏
Po researchu powinniśmy mieć choćby zarys struktury Landing Page'a typowej dla naszej niszy. Warto to wziąć pod uwagę.
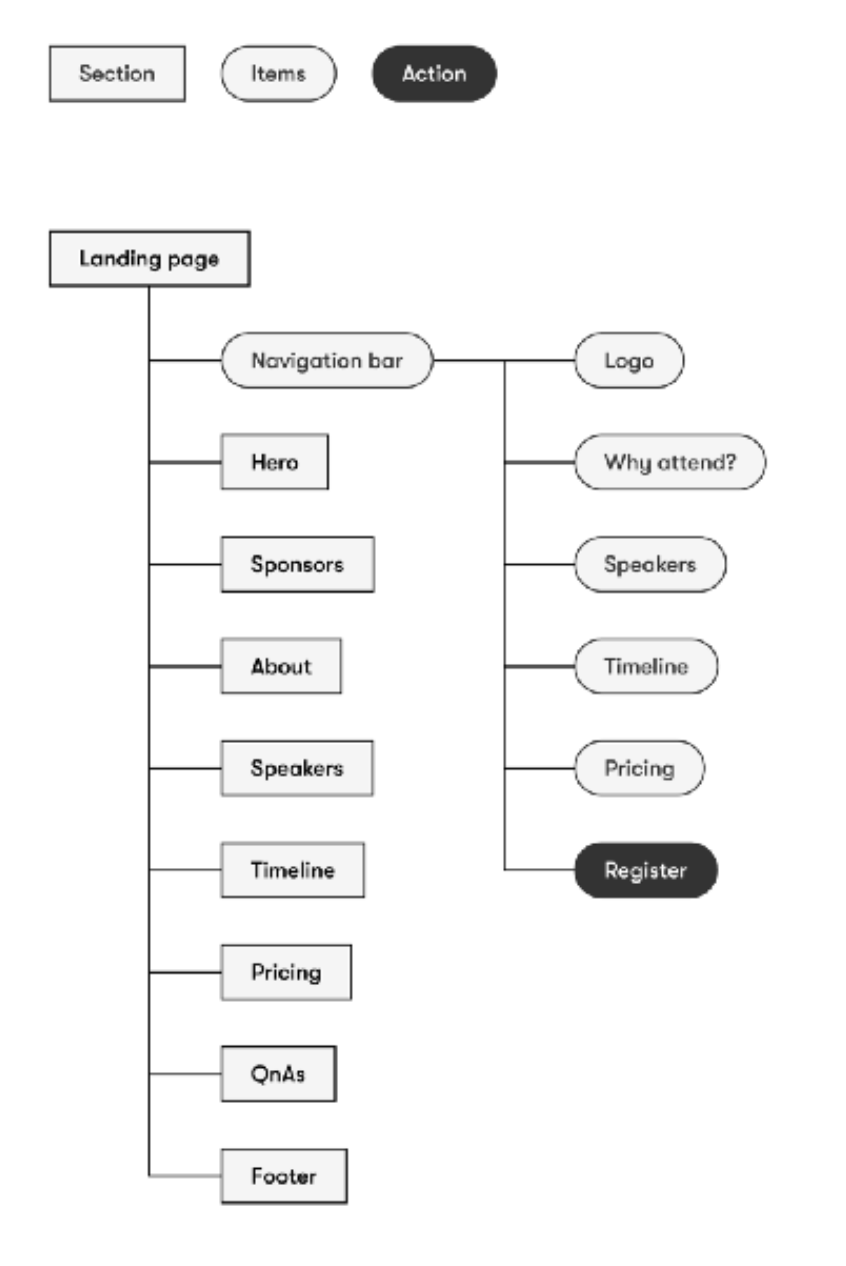
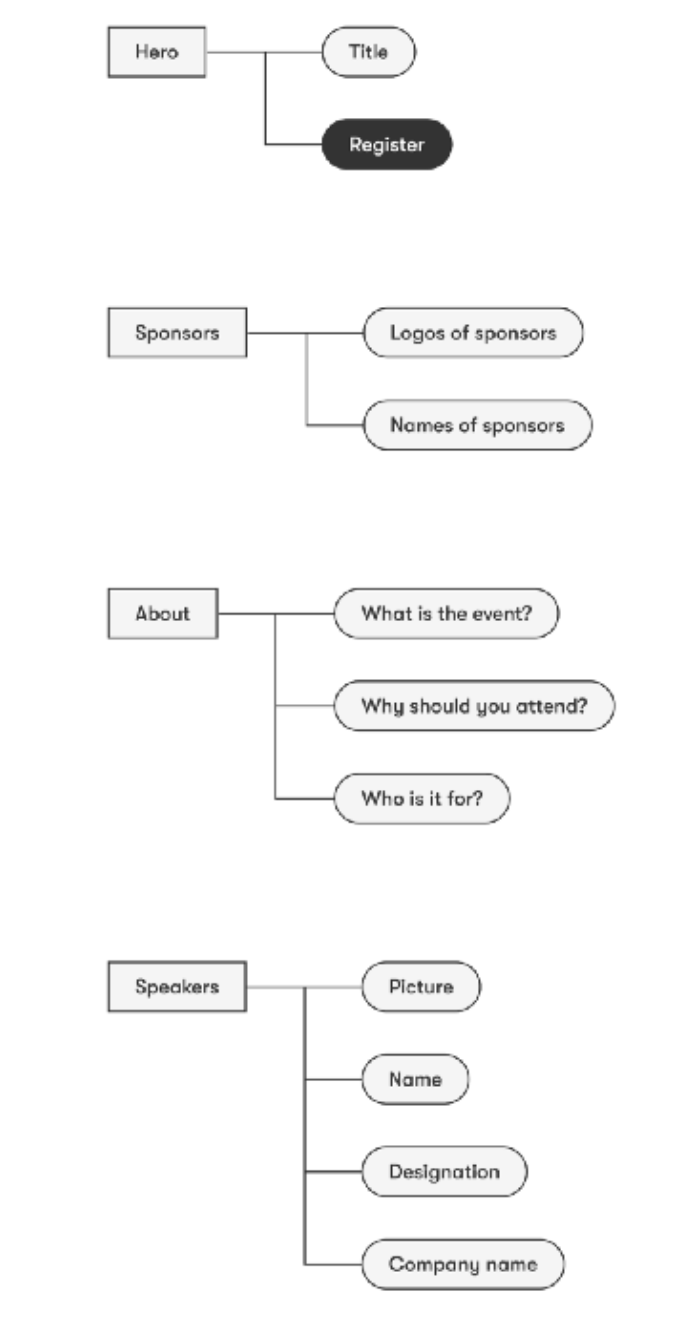
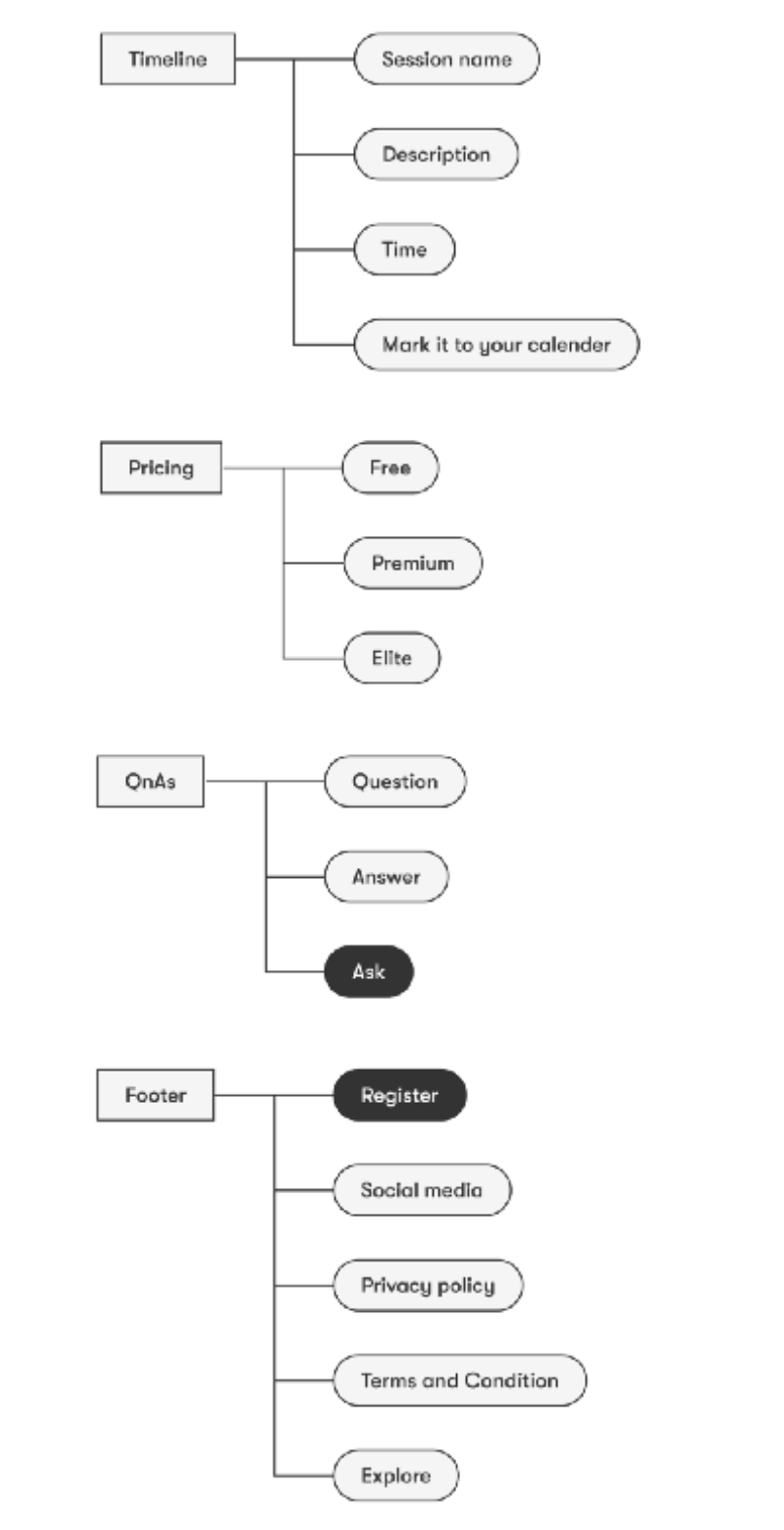
Jeśli mamy w głowie jakiś układ, spiszmy go sobie. W tym przykładzie wykonano to na diagramie:



4. Wireframing ✍
Po określeniu pierwszej struktury czas na pierwsze szkice naszego Landing Page - nalepiej na kartce papieru.
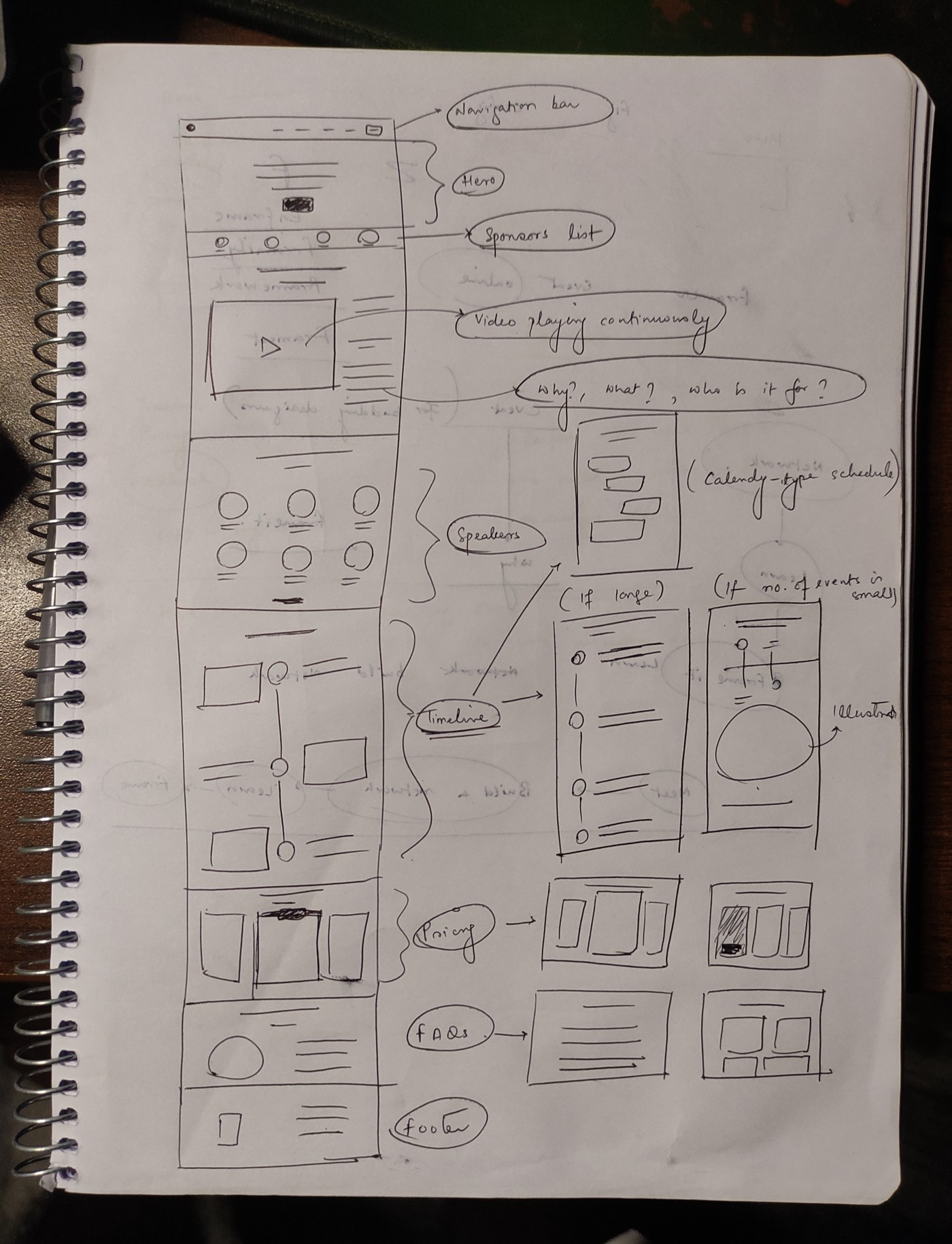
Tutaj wykonano takie szkice:

Podczas robienia szkiców, albo przenoszenia ich koncepcji do np. Figmy pojawiają nam się czasami pytania: "Dlaczego akurat ta sekcja a nie inna?", "A może dam to niżej?".
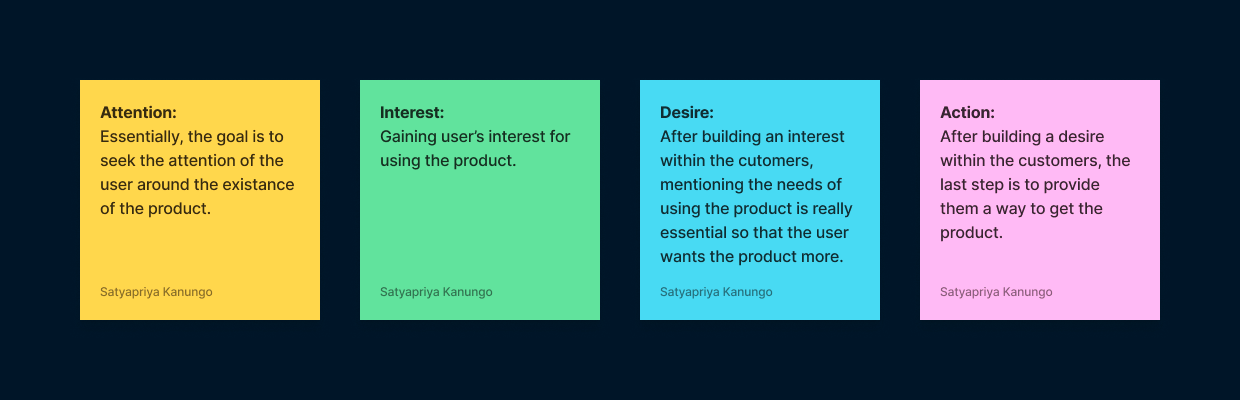
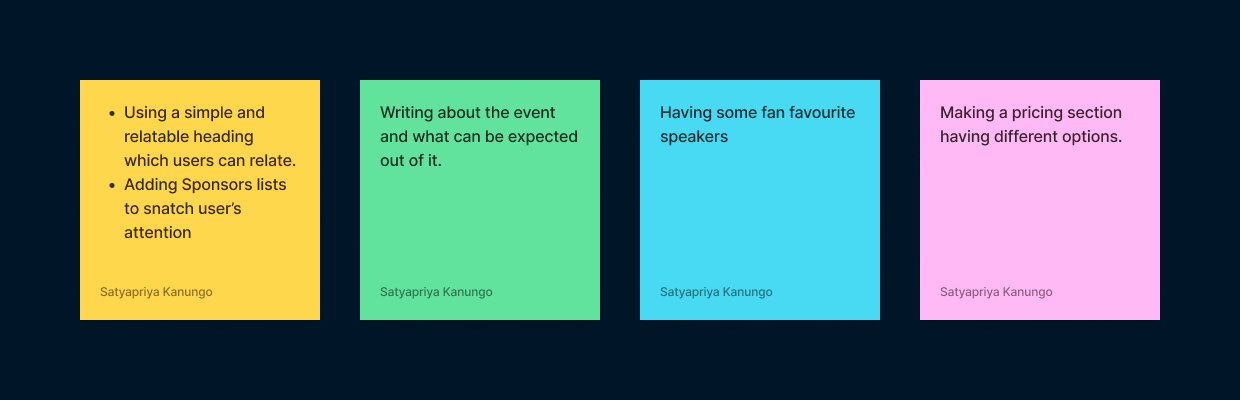
To jest dobry moment, żeby wspomnieć o zasadzie AIDA. Autor, w myśl zasady AIDA, wypisał sobie na karteczkach ogólne cele i notatki dotyczące tego konkretnego LP:


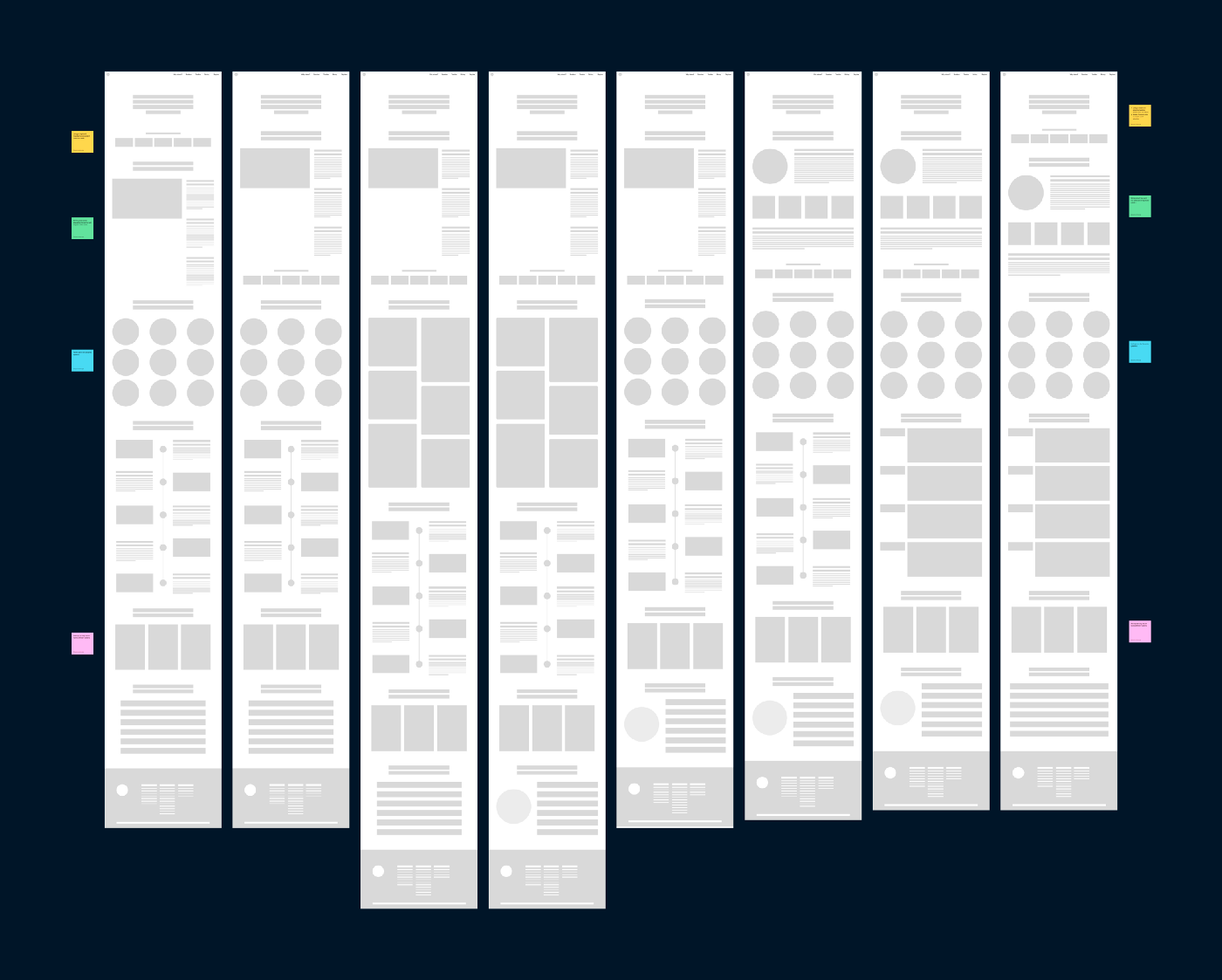
Następnie utworzył makiety low-fidelity z różnymi wariantami:

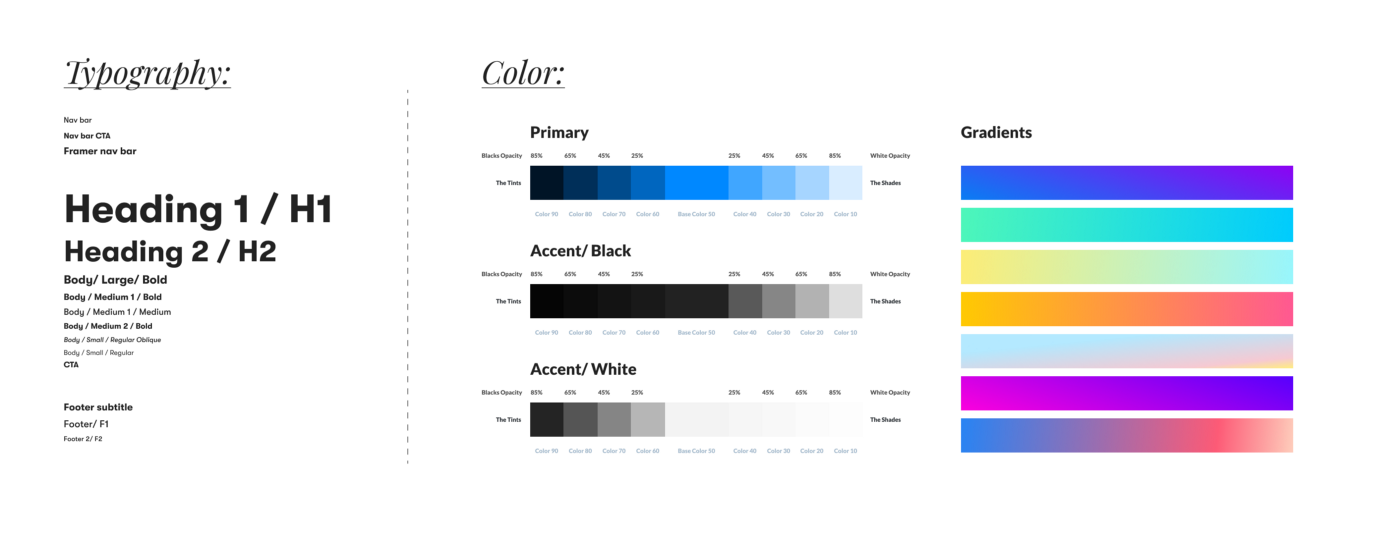
Plus szybkie Style Guide:

I można zabierać się za makiety high-fidelity.
Warto mieć cały czas w głowie:
- wiek i inne specyficzne parametry naszej grupy odbiorców
- Landing Page ma być atrakcyjny i ciekawy dla odbiorcy
- ma jeden cel - wywołanie jednej konkretnej akcji (np. zarejestrowanie się, kupienie biletu, wykupienie subskrypcji etc.)
Autor wykonał "parę" makiet...

Finalnie wybrano:


Finalna wersja w skrócie:
- hero - umieszczono nazwę wydarzenia, krótki i chwytliwy opis, czas wydarzenia CTA oraz sponsorów. Sponsorzy w tym przypadku byli bardzo znani i dodawali rangi temu wydarzeniu. W tej sekcji musi być zawarta skondensowana wiedza, co "sprzedajemy" w taki sposób, aby zachęcić odbiorcę do wykonania akcji.

- about - zawarto tutaj więcej informacji o wydarzeniu. Po tej sekcji powinniśmy być pewni czy to wydarzenie na pewno jest dla nas.

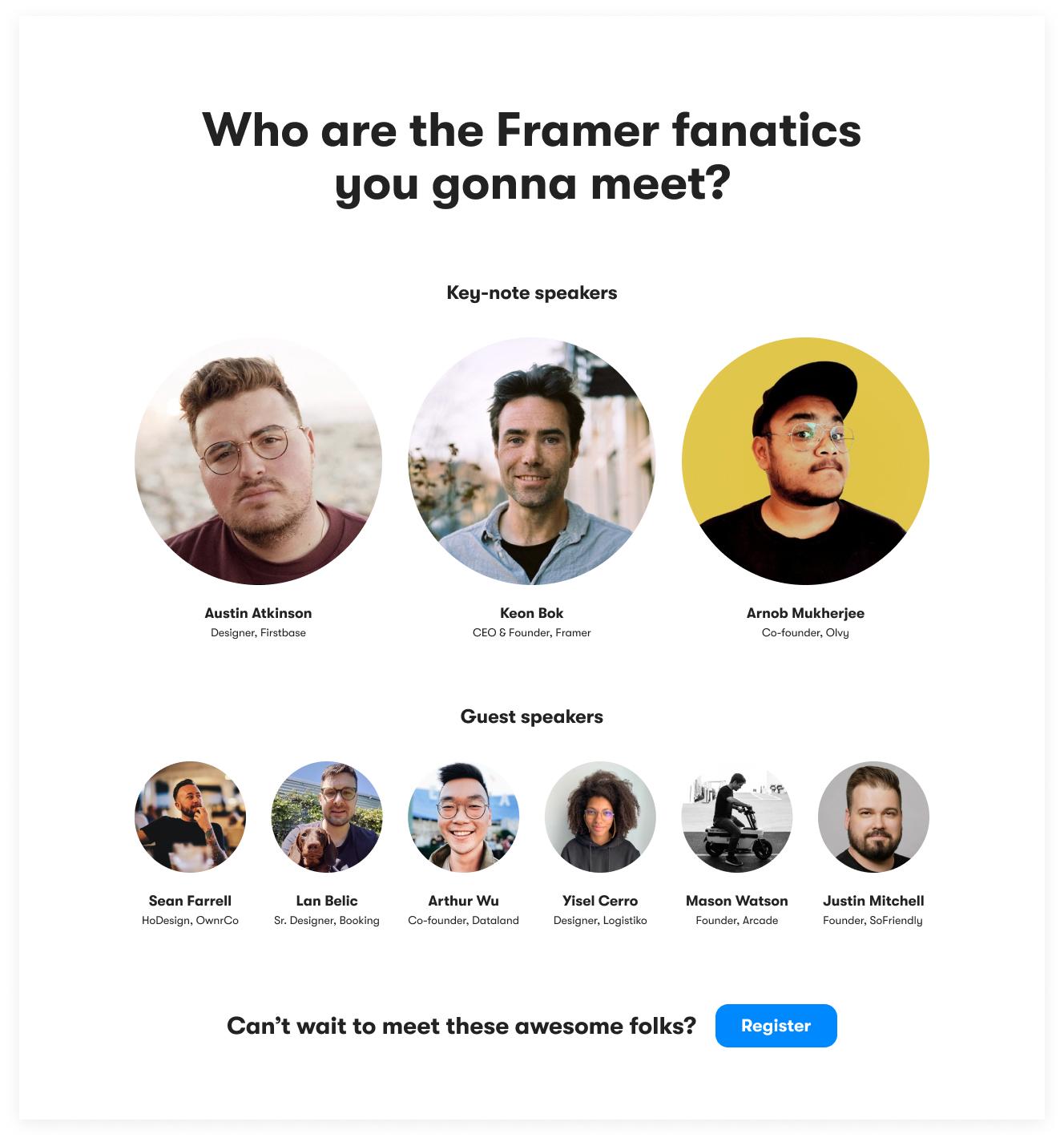
- speakers' list - zastosowano tutaj podział na "key-note speakers" i "guest speakers", aby nie zasypać odbiorcy listą wielu, wielu prelegentów na tym samym poziomie w hierarchii wizualnej.

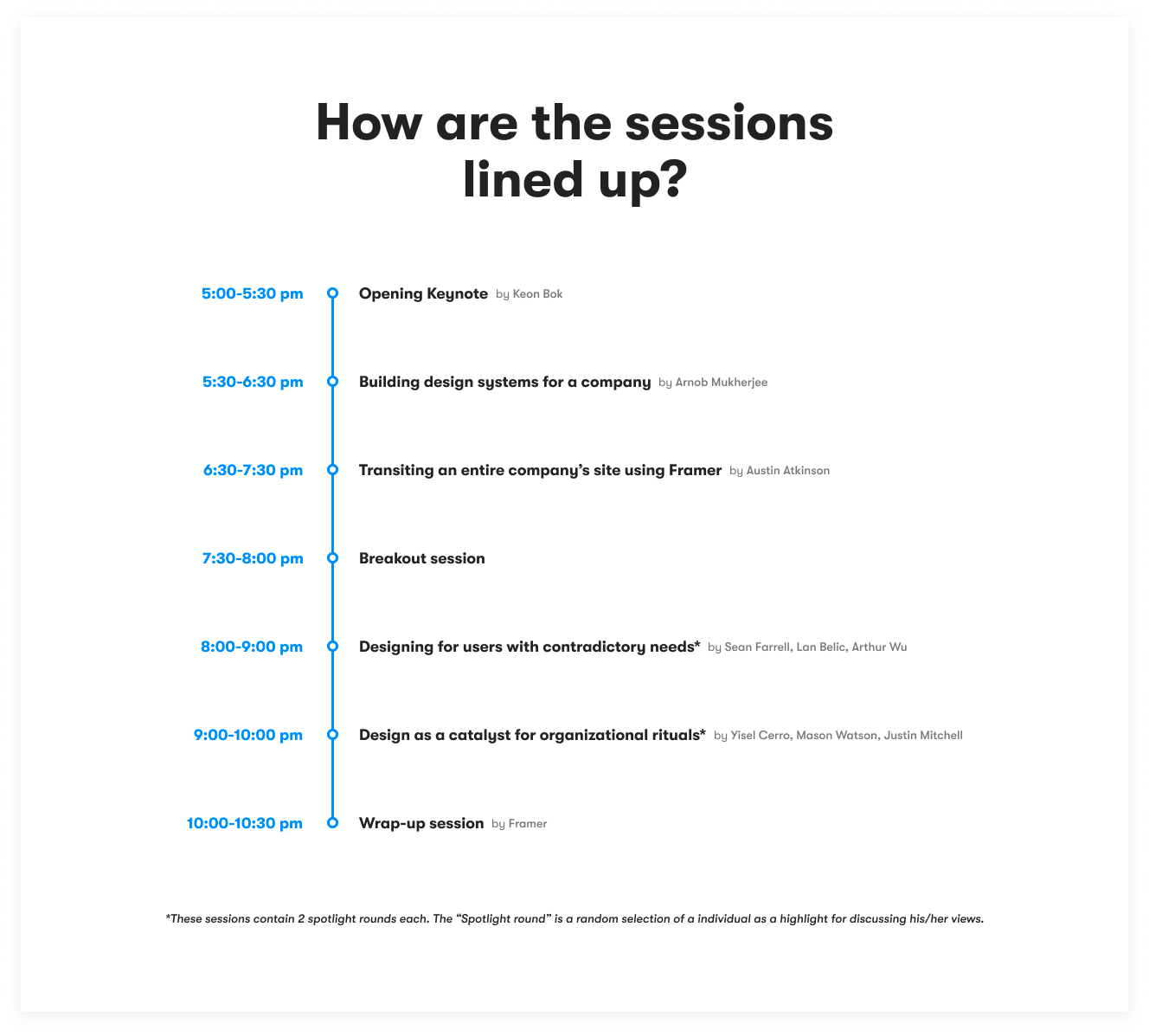
- event timeline - zaprojektowano prostą oś czasu pokazującą następujące po sobie wydarzenia. Zastosowano tutaj tylko tytuły. Zrezygonowano z opisów przez zbyt duży cognitive load (wykonano już pierwsze testy z użytkownikami).

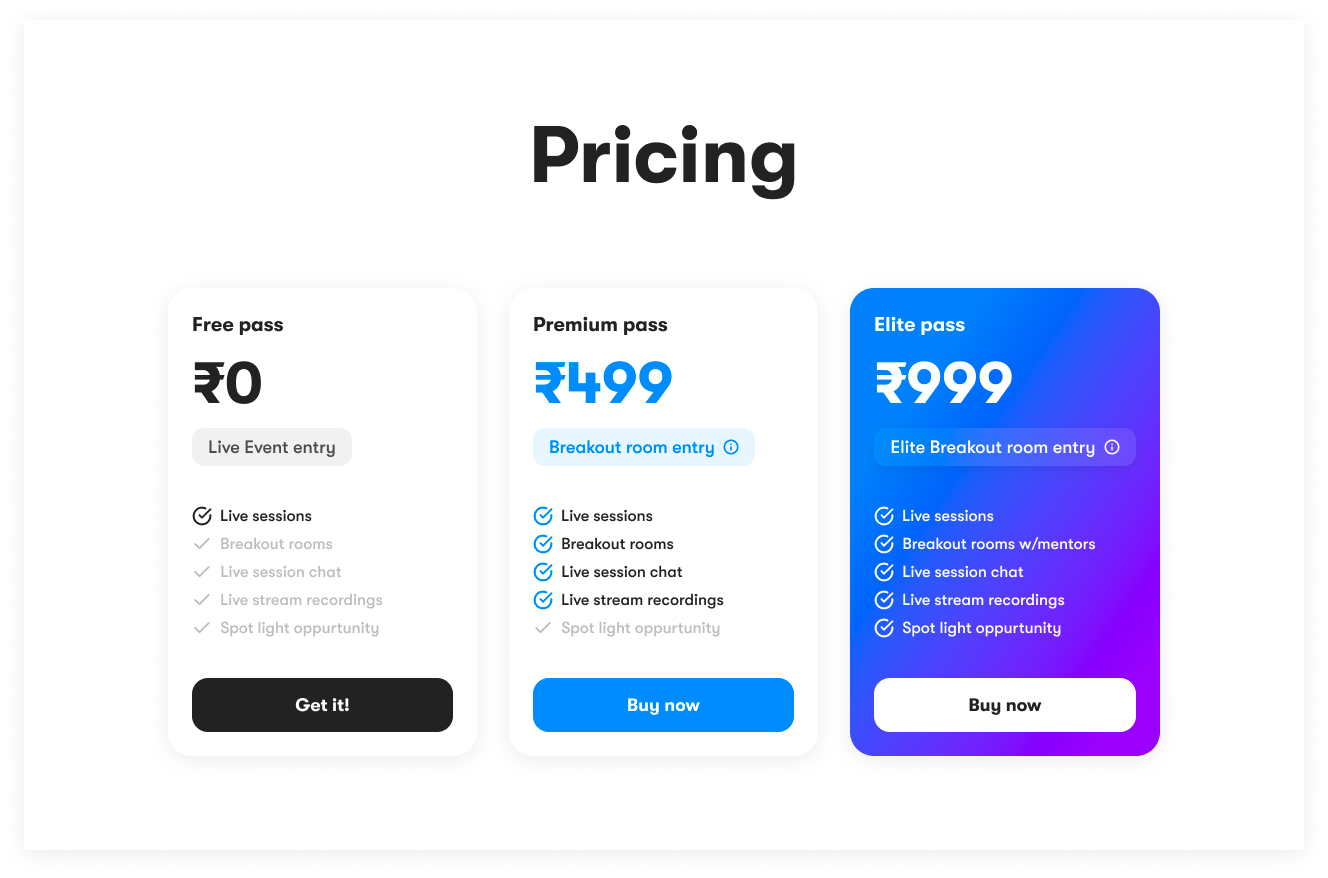
- pricing - określono łatwe w ogarnięciu nazwy i opisy planów, aby wybór był łatwiejszy. Oczywiście preferowana opcja jest wyróżniona kolorem i najbardziej rzuca się w oczy.

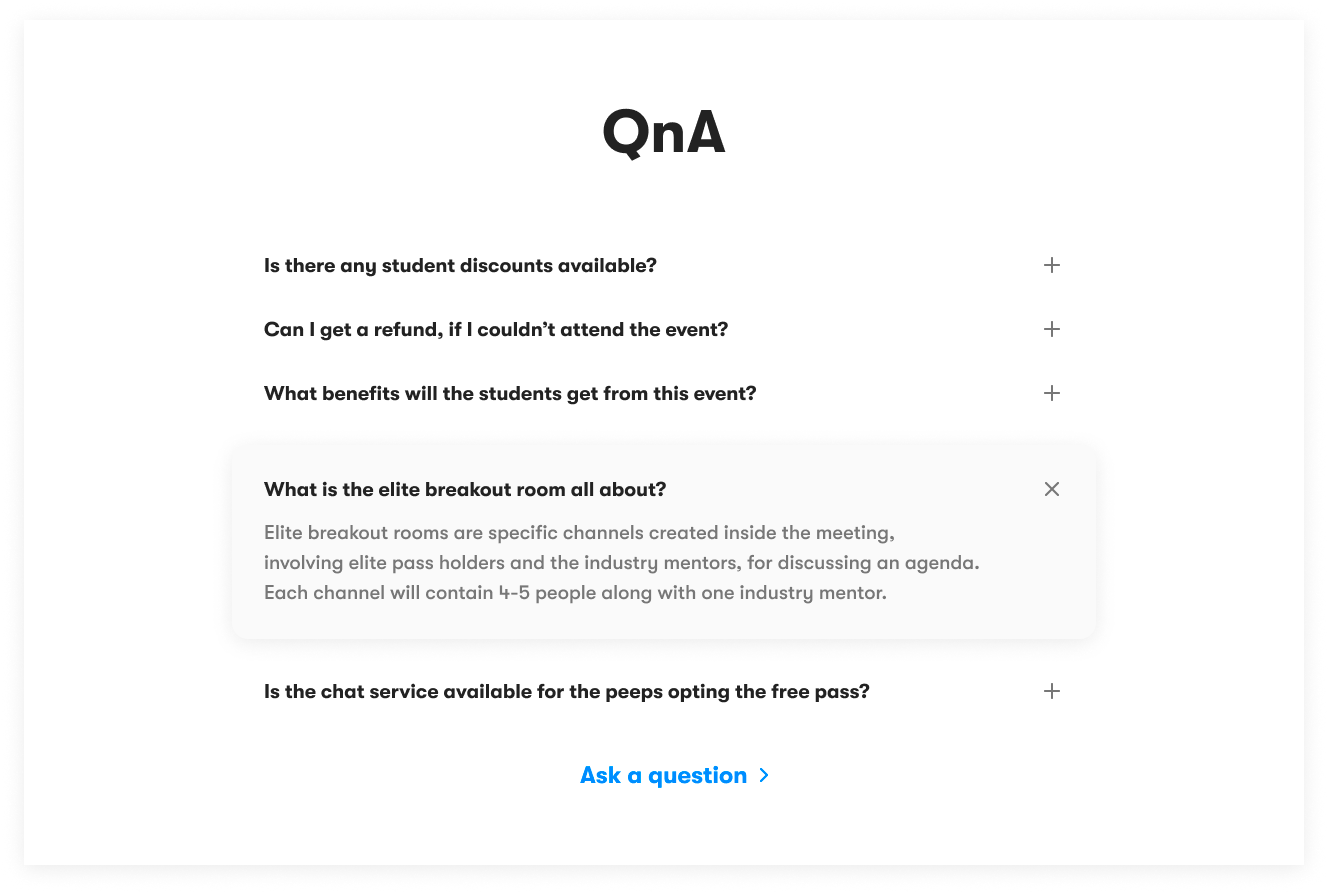
- Q&A section - dodano odpowiedzi na pytania, które mogą paść lub padły. Wszystko po to, aby rozwiać wszelkie wątpliwości (info o zliżkach, zwrotach, płatnościach etc.) i zarzucić jeszcze na koniec CTA (call to action).

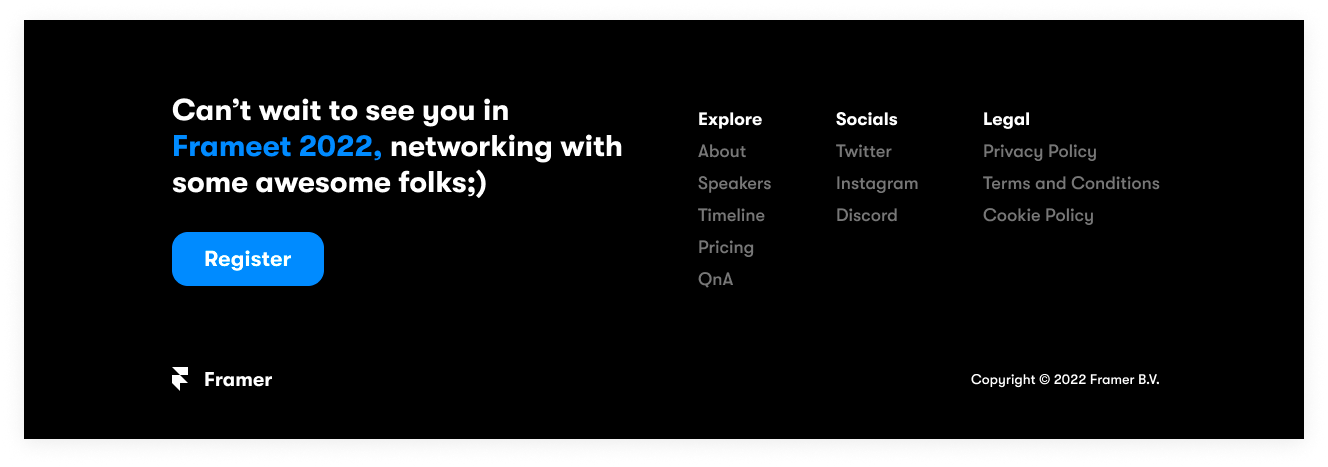
- footer - utrzymany w prostej formie, wzorowany na footerze platformy SaaS. Warto ponowić tutaj CTA - jeśli ktoś dotarł do końca LP i jeszcze nie podjął żadnej akcji, to podajemy tu mu ją jak na tacy. Nie musi scrollować.

Uff, dotarliśmy do końca.
Nie zapomnij o etapie testowania i zbierania feedbacku. Każda z tych sekcji po zebraniu feedbacku przeszła jakieś metafory.
Dostarczamy pierwszą wersję ekranu.
Następnie zbieramy feedback i ...iterujemy.
#PrzemoPatterns: Footer

Większość organizacji nie poświęca zbyt wiele uwagi stopce (footer) swojej witryny (prawdopodobnie również słyszeliście podobne komentarze od klientów, które potwierdzają tę tezę 😉).
Prawda jest taka, że stopka serwisu, który przyjdzie nam zaprojektować / zakodować jest bardzo ważna. Użytkownicy korzystają z footera przede wszystkim po to, aby szybko uzyskać potrzebne im informacje lub trafić w odpowiednie miejsce.
Co ciekawe, odpowiedni projekt footera może zwiększyć konwersje w witrynie o ponad 23%, a przychody o ponad 15%. Co zatem oznacza “odpowiedni projekt” i jakich zasad warto przestrzegać?
ℹ️ Wskazówki:
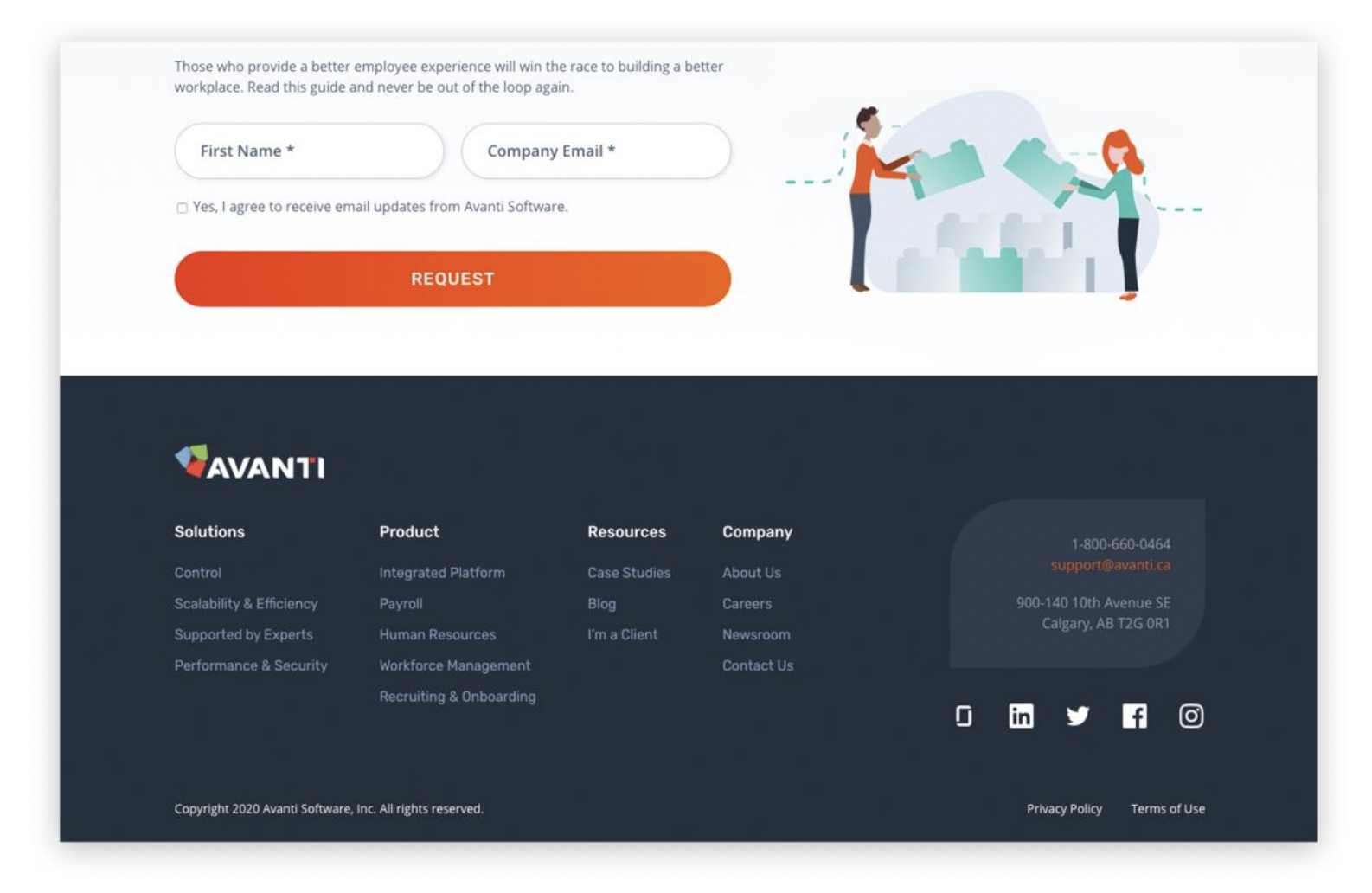
- Nie kopiuj nawigacji witryny - to podstawowy błąd. Firmy często traktują swoje strony jak ramki do zdjęć: nawigacja na górze i stopka na dole są identyczne. To kuszące, ale staraj się tego nie naśladować. Zamiast tego znajdź sposoby na wyróżnienie unikalnych treści w stopce.
- Unikalne treści, które nie pasują do nawigacji - co zatem można tu pokazać? Dołącz kluczowe, ogólne informacje o Twojej firmie, które Twoi odbiorcy muszą znać, ale nie pasują do Twojej nawigacji/nagłówka. W praktyce może to dotyczyć wielu rzeczy. Najważniejsze z nich to np. adres firmy, NIP czy dane kontaktowe. Podobnie jak linki do twoich stron w mediach społecznościowych. Możesz jednak zejść trochę głębiej. Dosłownie. Jeśli masz kluczowe podstrony, które znajdują się poziom lub dwa w dół od nawigacji najwyższego poziomu, dołącz je tutaj.
- Zadbaj o SEO - jest to szczególnie istotne w przypadku podstron znajdujących się głębiej, o których wspomniałem powyżej. Możesz mieć zakładki, które nadal zasługują na uwagę w zakresie optymalizacji pod kątem wyszukiwarek (SEO). Twoja stopka jest okazją do ich podkreślenia.
- Wzmocnij cel strony - zadaj sobie pytanie: jaka jest najważniejsza rzecz, jakiej oczekujesz od odbiorców na swojej stronie głównej i w całej witrynie? Może to być rozmowa telefoniczna, przekazanie darowizny na rzecz organizacji non-profit lub inne działanie. To wezwanie do działania trafia najczęściej do nagłówka Twojej witryny. Ale to nie koniec - nie poddawaj się, na pewno zależy Ci też na kolejnej akcji. Stopka witryny bowiem, może zawierać dodatkowe wezwanie do działania. Może to być zapisanie się do newslettera, zamówienie darmowej wersji demonstracyjnej lub skorzystanie ze specjalistycznego narzędzia. Różnica między nagłówkiem a stopką pod tym względem jest prosta: w momencie przewijania Twoi użytkownicy mają już pewną wiedzę o Tobie. Kolejne wezwanie do działania doskonale nadaje się do konwersji, która prowadzi użytkownika w głąb ścieżki.
- Zbuduj zaufanie - footer strony internetowej to świetna przestrzeń do rozpoczęcia budowania tegoż zaufania. W tym miejscu możesz gustownie podkreślić swoje certyfikaty usług, nagrody za poprzednią pracę lub uwagi dotyczące bezpieczeństwa.

Zwiększ UX input'a na mobile w kilka sekund

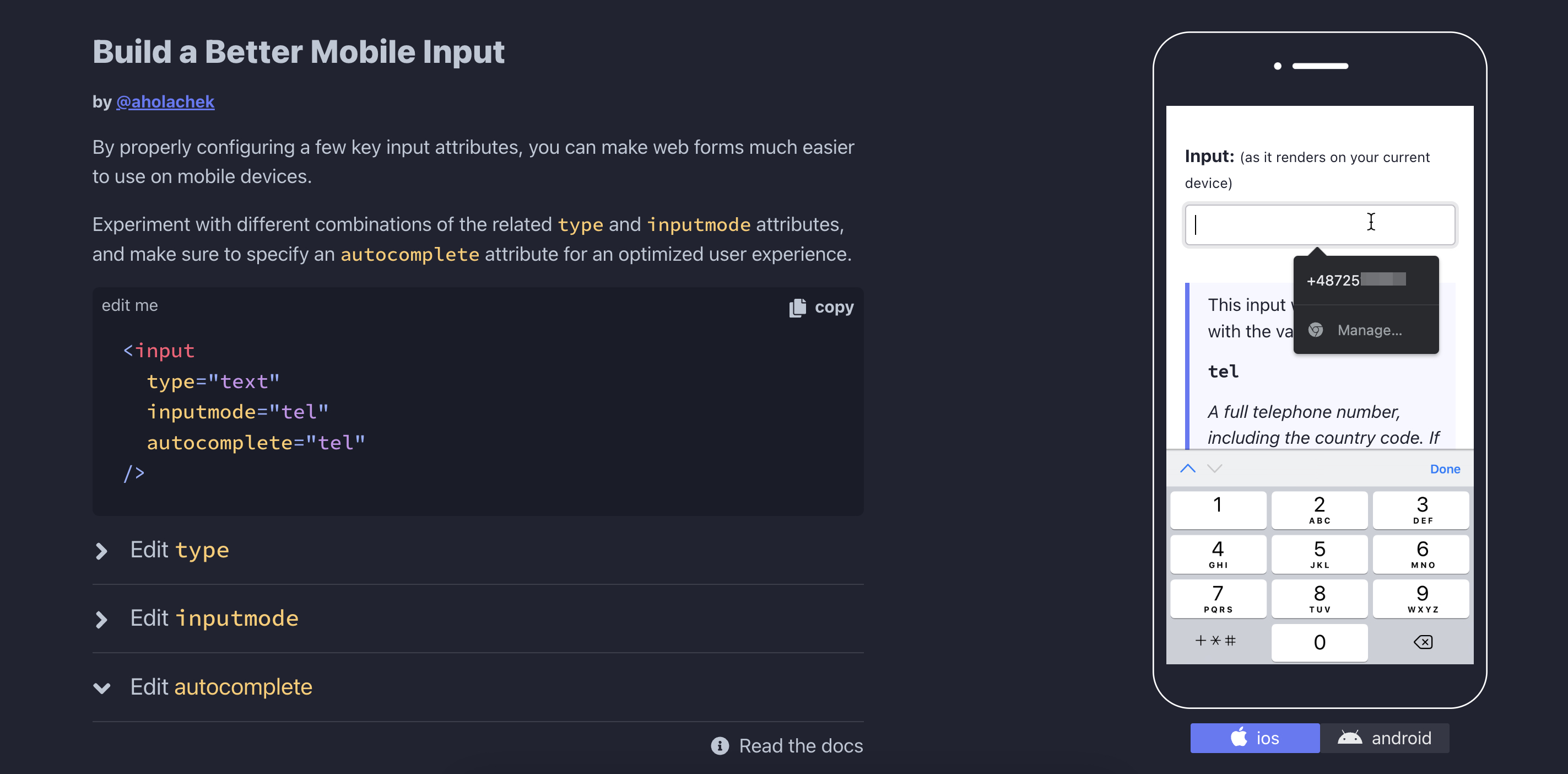
Chodzi o klawiaturę na urządzeniach mobilnych. Możemy dobrać tę właściwą za pomocą atrybutu inputmode, aby przyspieszyć wprowadzenie odpowiedniej wartości.
Możemy też zaoszczędzić czas i wysiłek użytkownika potrzebny do wpisywania wartości - okreslając autocomplete. Jeśli na urządzeniu ma zapamiętaną wartość historyczną tego typu, zostanie mu wyświetlona podpowiedź.
Określenie tych parametrów z narzędziem podlinkowanym niżej zajmie Ci kilka chwil, a UX inputa (jak i całego formularza) na pewno wzrośnie 🚀
Narzędzie do wizualizacji i sprawdzania konfiguracji atrybutów inputa:
https://better-mobile-inputs.netlify.app/
To wszystko na dziś ☀️🍻
Na zakończenie, memik.
Taki w stylu UXowym... 😂😂😂

Pomóż innym wiedzieć więcej
Znasz kogoś, kto powinien dołączyć do naszej społeczności? Jeśli tak, to wyślij do tej osoby link do skrótu z ostatnich wysyłek: uxowy.dev/lista. I niech dołączy do 🎨 uxowy.dev!
Pozdrawiam i do następnego! 👋
...w przyszły piątek 😉
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
