🎨 uxowy.dev #17
dziś zaczniemy troszkę poważniej - o architekturze informacji. Niech Cię jednak ten temat nie przerazi - napisaliśmy fajny skrót z pigułką wiedzy "na start". A zakończymy luźno i z humorem! 👍
Oblukaj:
- Architektura Informacji - co to jest i jak się za to zabrać?
- #PrzemoPatterns: Toggle
- Kogo warto obserwować 👀
- Twórz piękne gradienty - użyj tego narzędzia
Architektura Informacji - co to jest i jak się za to zabrać?

Natalia Bienias, która była już wspominana w sekcji "Kogo warto obserować" wypuściła ostatnio świetny tekst o wejściu w Architekturę Informacji: czym jest, czym nie jest, kto zajmuje się jej tworzeniem, źródła wiedzy i narzędzia.
Oto skrót "dla developera" z tego wpisu (na końcu wpisu znajdziesz link do pełnej treści newslettera):
- Warto pamiętać, że architektura informacji ≠ nawigacja
- Nawigacja to część AI i nie powinna być tworzona w oderwaniu od pozostałych treści
- Nawigacja może przyjąć różne formy, niektóre z nich:
- klasyczny pasek z linkami
- lokalna nawigacja na podstronie
- filtry w sklepie internetowym
- rozbudowana stopka z linkami
- breadcrumbs - AI jest strukturą treści w całym produkcie
- AI tworzymy najczęściej na diagramach
- Zrobiony model AI jest podstawą do zrobienia makiet i UI w projekcie
- AI robi głównie UX Designer / Product Designer (czasami... developer, który nie ma designerów w zespole i chce zrobić to sam - to już nasz przypis, Natalia oczywiście o tym nie pisze 😛)
Jak zabrać się za projekt AI?
- Zacznij od zgrupowania funkcjonalności, określenia modułów lub obszarów, z których składa się Twoje rozwiązanie.
- Zastanów się, jakie funkcjonalności pełni każdy z modułów lub na jakie podgrupy mniejszych zasobów się dzieli.
- Mając tak przygotowane listy, poszukaj połączeń między tymi modułami, co pozwoli Ci lepiej zrozumieć w jaki sposób użytkownik będzie mógł przemieszczać się po produkcie, czy stronie www, tak aby odnaleźć odpowiedni, interesujący go zasób.
Tipy od Natalii:
- zastanów się, co chcesz zrobić? Całkowicie przebudować serwis / poprawić nawigację / poprawić nazwy kategorii?
- poznaj swoich odbiorców - dowiedz się, czego i jak szukają; pogadaj z nimi
- poznaj trochę teorii, dobre źródła wiedzy znajdziesz niżej
- zrozum treści i obecną strukturę w projekcie, spróbuj znaleźć niespójności i sprawdź, czy czegoś nie brakuje
- zaprojektuj pierwszą wersję
- zwaliduj - przetestuj rozwiązanie, np. za pomocą tree testing, testów użyteczności; śledź analitykę w gotowym produkcie (np. za pomocą HotJar, SmartLook, Google Analytics itd.)
Warto poznać

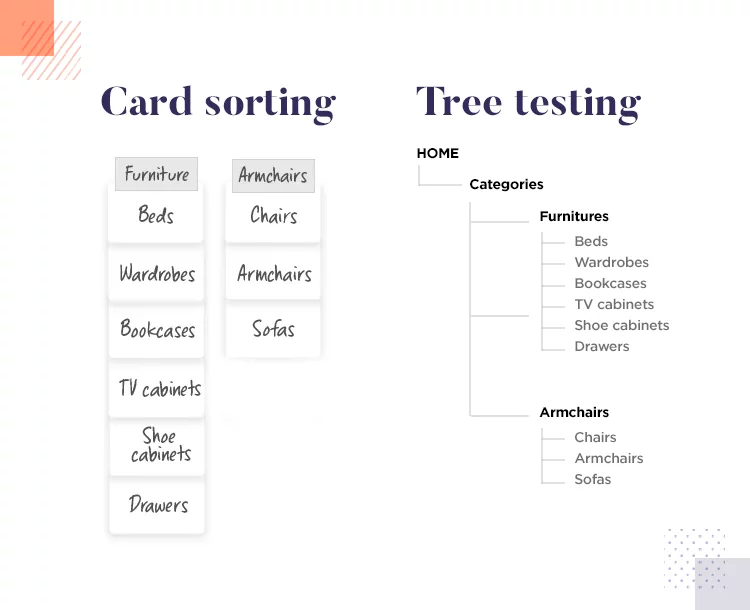
Sortowanie kart (card sorting)
Metoda badawcza polegająca na układaniu (sortowaniu) kartek z nazwami (np. kategoriami w sklepie, zakładek na stronie, dowolnych pojęć) w tematyczne grupy.
Dzięki temu, sprawdzimy, czy odbiorcy rozumieją zdefiniowane przez nas grupy tak samo jak my.
Możemy do tego użyć narzędzia Optimal Workshop, albo innego pozwalającego "układać karteczki". Przykład sortowania kart, w wykonaniu Natalii: https://1kh11zba.optimalworkshop.com/optimalsort/elp024bn.
Plan:
- Prosimy o pogrupowanie kart użytkowników
- Na podstawie wniosków z badań tworzymy tematyczne grupy
Tree testing
Test, w którym oceniamy strukturę kategorii, prosząc użytkowników o znalezienie odpowiedniego miejsca w tej strukturze.
Do przeprowadzenia tych testów możemy użyć np. narzędzia Maze lub innego pozwalającego odpowiadać na pytania. Przykład tree testing, w wykonaniu Natalii: https://t.maze.co/69171386.
Plan:
- Tworzymy jakąś strukturę kategorii, nasze drzewo
- Sprawdzamy za pomocą pytań do użytkowników, czy zrobiliśmy to prawidłowo
Skąd czerpać wiedzę o Architekturze Informacji?


Link do pełnej treści wpisu Natalii:
https://preview.mailerlite.com/v5n8t8h8x4/1860771715081049000/c7z5/
#PrzemoPatterns: Toggle

Dziś weźmiemy pod lupę Toggle - element z pozoru prosty i zrozumiały, rzeczywistość pokazuje jednak, że twórcy aplikacji nie zawsze wiedzą, jak dobrze go używać. O czym zatem należy pamiętać?
🤔 Co to jest?
Z definicji, Toggle to po polsku przełącznik.
✅ Kiedy stosować?
- Powinien on zawsze włączać lub wyłączać daną funkcję.
- Powinien zastosować akcję "instant" - użytkownik powinien natychmiast zauważyć efekt, tak jak w rzeczywistym świecie działa przełącznik światła
❌ Kiedy unikać?
- Nie stosuj go do przełączania dwóch przeciwstawnych znaczeń, np. ciepły/zimny, PLN/USD itp.
Dla doświadczeń użytkownika dobrze zachować zgodność między wirtualnym systemem a rzeczywistością (jedna z Heurystyk Nielsena). Zatem, w tym przypadku, dokładnie odzwierciedlić do czego służy przełącznik: funkcja ON/OFF.
ℹ️ Wskazówki
- Dodaj subtelną animację, gdy zmienia się jego stan.
- Pamiętaj o odpowiednim kontraście kolorów, gdy toggle jest włączony/wyłączony lub nieaktywny.
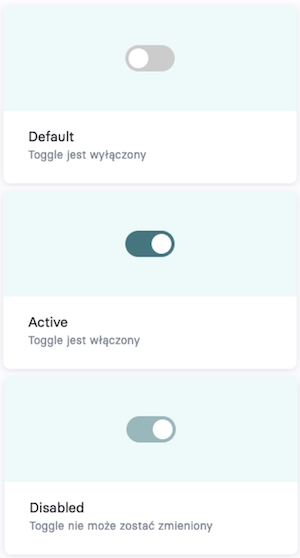
Oto przykład toggle z dobrze dobranym kontrastem:

A tutaj zarzucamy świetne źródło, które omawia szerzej toggle i pozostałe kontrolki typu "selection controls": https://uxdesign.cc/selection-controls-ui-component-series-3badc0bdb546
Polecamy 👆
Kogo warto obserwować?

Karol Stefański
Interesujące filmy o UI/UX z dużą dozą humoru to chyba to, co najbardziej wyróżnia Karola sposród innych twórców. Zobacz te dwa świetne filmy:
YouTube: KarolStefański
LinkedIn: karolstefanski
Instagram: karol.ux
Twórz piękne gradienty - użyj tego narzędzia

Josh W Comeau dodał świeżynkę wpis dot. gradientów. Mamy też do dyspozycji wygodne narzędzie do tworzenia pięknych gradientów.
Zachęcam Cię do oblukania całego wpisu z wieloma interaktywnymi elementami na jego blogu.
W skrócie:
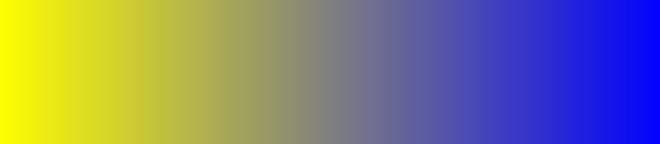
zobacz, tak wygląda klasyczny linear-gradient od koloru żółtego do niebieskiego:

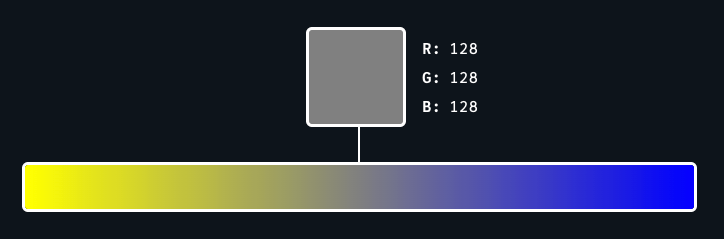
Na środku widzimy tzw. "gray dead zone", który widoczny jest przez tworzenie średniej z wartości RGB (Red, Green, Blue) kolorów:

Przyznasz, że nie wygląda to najlepiej.
Co zrobić?
Na szybko: korzystać z trybu HSL (Hue, Saturation, Lightness) lub HCL (Hue, Chroma, Luminance).
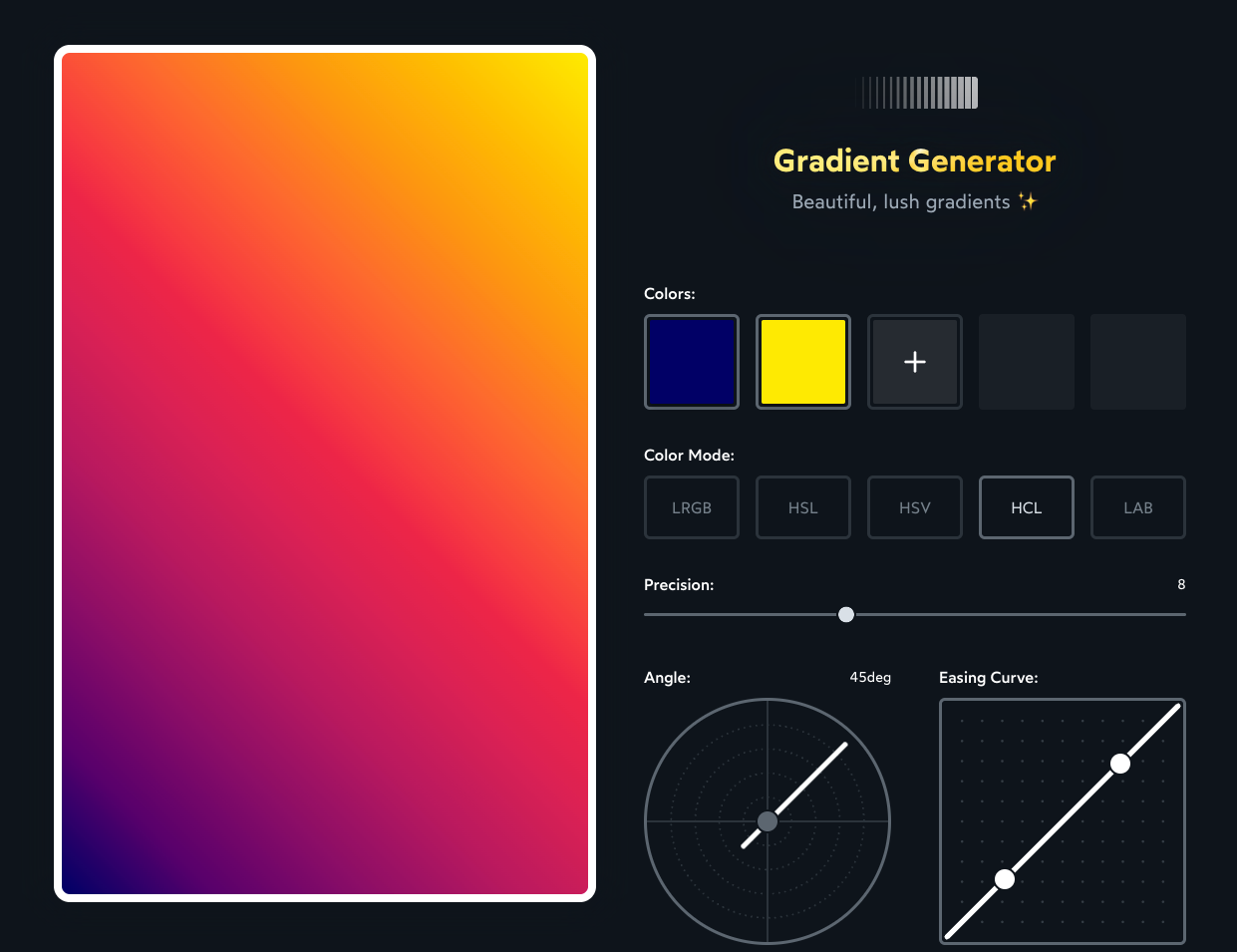
Albo - prościej - skorzystać z narzędzia, które Josh dla nas przygotował:
Gradient Generator →
To wszystko na dziś 🙂
Dobrego weekendu!!!
PS. Też tak macie? 👇

PS2: Prześlij znajomym link do skrótu z ostatnich wysyłek newslettera: uxowy.dev/lista - niech mają, a co! 🔥
Pozdrawiam i miłego dnia!

Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
