🎨 uxowy.dev #12
Witaj w dzisiejszym, black-friday'owym wydaniu newslettera 💥
Mamy dla ciebie wyjątkową ofertę!
...to żart. Mamy wrażenie, że black-friday wyskoczy nam zaraz z lodówki. Zaskoczymy Cię - nie mamy dla Ciebie żadnej życiowej okazji i niczego nie sprzedajemy 😱
My po prostu dostarczamy Ci content o UI/UX dla developera.
Tylko tyle i aż tyle. A dzisiaj:
- 5 sekretów UI/UX
- Zagadka 🧐
- Zobacz flow procesów ze świetnym UX z największych appek mobilnych
- Kogo warto obserwować 👀
- Zainspiruj się: świeżynki projekty ze świata UI/UX
Startujemy!
5 sekretów UI/UX

Jednym z najczęściej potwarzających się haseł w świecie UX jest coś tego typu:
The best design is one that is invisible (not literally, though).
Albo - dla śmieszków:
User Interface should be like a good joke.
If you have to explain it, it's not good!
Jeśli podczas korzystania z aplikacji nie musisz myśleć o jej interfejsie, to znaczy, że wszystko jest intuicyjne i proste.
Naszym celem jest stworzenie aplikacji, która pozwala nam zrealizować konkretne zadania w najkrótszym czasie, w najprostszy możliwy sposób i pozostawia po sobie mega pozytywne odczucia.
Tutaj 5 pro tipów-sekretów UI/UX od UXPlanet:
1. "Opowiadaj historię"

Storytelling jest najbardziej popularny w formie jakiejś treści - tekstu czy wideo. Wszyscy uwielbiają ciekawe historie.
Możemy przełożyć to na design aplikacji / strony www:
- Wireframes - zdefiniuj praktyczne funkcjonalności i ich flow, od początku do końca. Ma być łatwo i ciekawie. Na wczesnym etapie wykryj wąskie gardła UI/UX. Więcej o wireframes.
- Wizualna hierarchia - odpowiedni układ i rozmiar elementów ułatwia użytkownikowi przyswojenie ogólnego przekazu i intencji.
- Prototypy - pomagają zrozumieć, jak będzie wyglądał efekt końcowy, wyodrębnić elementy priorytetowe, przetestować aplikację i szybko wprowadzać zmiany. Celem jest idealne flow i pozytywne odczucia użytkownika z używania aplikacji.
- Paleta kolorów - ożywiaj elementy i przykuwaj wzrok odbiorcy ciekawymi i kontrastowymi kolorami.
Warto też wspomnieć o UX Writingu. Zobacz słynny przykład, jak zmiana jednego przycisku pozwoliła zwiększyć konwersję o 45% i zarobić firmie w ciągu roku 300 milionów dolarów więcej.
2. Paraliż decyzyjny

Zbyt wiele opcji lub wyborów jest paraliżujące. Może to doprowadzić do podjęcia decyzji, z której użytkownik nie będzie w pełni zadowolony.
Im więcej opcji dajesz użytkownikom końcowym, tym bardziej zmuszasz ich do nadmiernej analizy.
Głównym założeniem projektu interfejsu powinna być prostota.
Tam, gdzie to możliwe, ograniczaj dostępne wybory:
- ukrywaj niepotrzebne w danym momencie opcje,
- używaj podpowiedzi,
- profiluj użytkowników ze względu na ich poziom zrozumienia Twojego produktu - na zaawansowanych i podstawowych.
Warto wspomnieć, że to część praw UX: Prawo Hick'a.
Popularnym przykładem też jest eksperyment z dżemami.
3. Stan empty jako okazja

Puste playlisty, puste koszyki i domyślne stany w wyszukiwarkach aż proszą się o wykorzystanie ich na korzyść użytkownika i polepszenia jego odczuć z korzystania z aplikacji. I takich miejsc znajdzie się więcej.
Nie pozwól, żeby pusty stan był pusty.
Wykorzystaj takie okazje do podpowiedzi działań, np. pokieruj do ulubionych produktów, najlepszych rekomendacji; pokaż nowe funkcje, które mogą być przydatne dla użytkownika itd.
Chodzi o to, aby nie tworzyć ślepych zaułków, które zastopują użytkownika i skłonią go do opuszczenia aplikacji.
4. Płynne przechodzenie

Długie procesy i formularze są przerażające dla użytkowników, ale w niektórych przypadkach są koniecznością.
Spraw, aby użytkownik pozostał zainteresowany do samego końca.
Postaraj się, aby długi proces był nie tylko łatwy do przejścia, ale i ciekawy.
5. Testuj projekt na każdym etapie

Zrobiłeś niesamowity interfejs użytkownika i jesteś z niego dumny, wszystko wygląda super. Ale czy przetestowałeś go z użytkownikami końcowymi? Czy wiesz, co użytkownicy o nim myślą?
Pierwsze wrażenia po interakcji z aplikacją są kluczowe. Postaraj się pokazać komuś aplikację i nagrać jego reakcję. Wykorzystaj to do ew. zmian w interfejsie aplikacji.
Rozpocznij testy z użytkownikami tak wcześnie, jak to możliwe.
- zmniejsza to koszty projektu
- pozwala skupić się na realnym problemie użytkowników
- zwiększa satysfakcję użytkowników z używania aplikacji
- zweryfikuje, czy użytkownicy czują się swobodnie
To wszystko!
Po ogarnięciu tych punktów na pewno będziesz tworzyć aplikacje z lepszym UXem 🔥
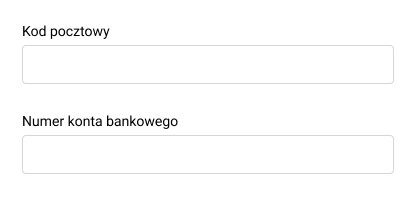
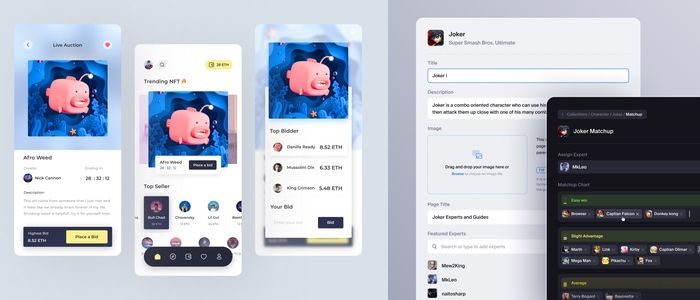
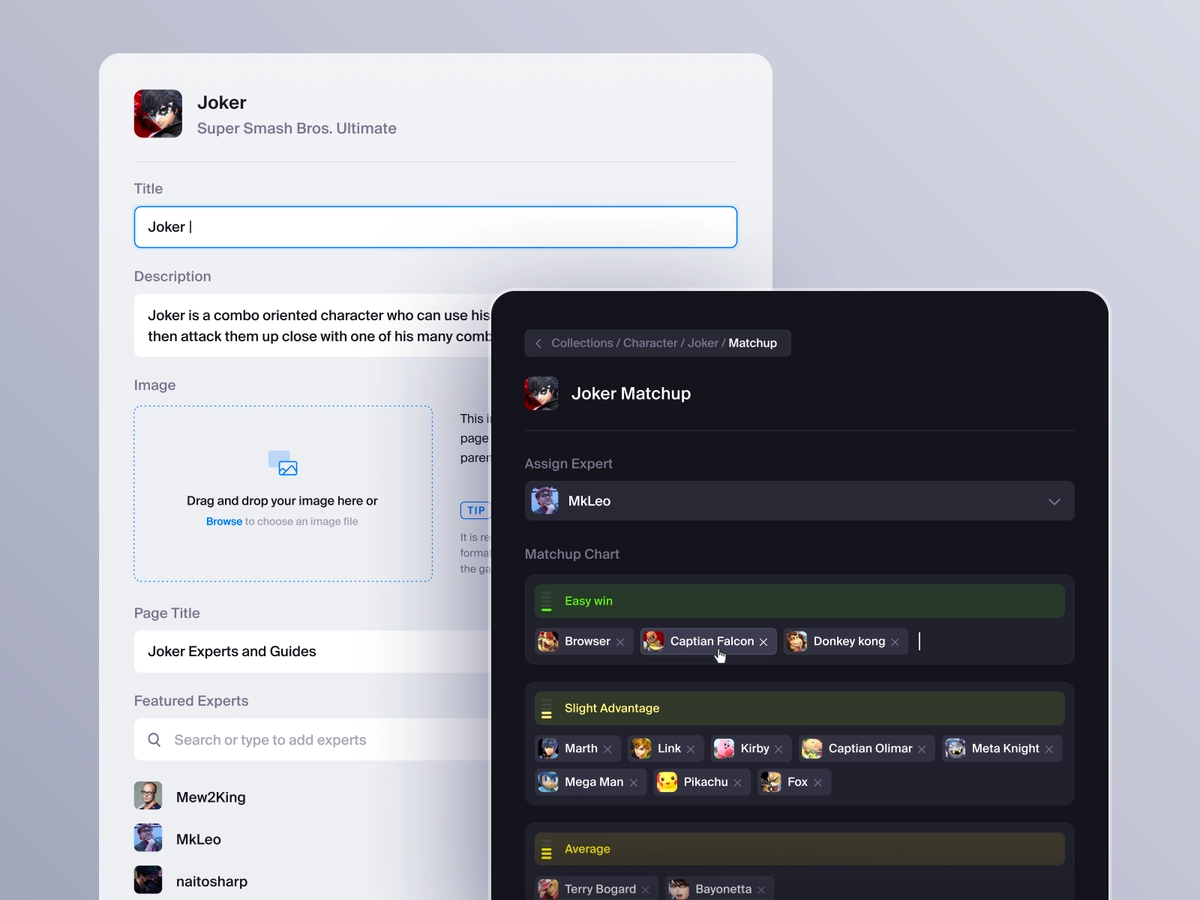
Chwila na zagadkę 🧐
Co tutaj można by ulepszyć...?

Odpowiedź znajdziesz na końcu maila.
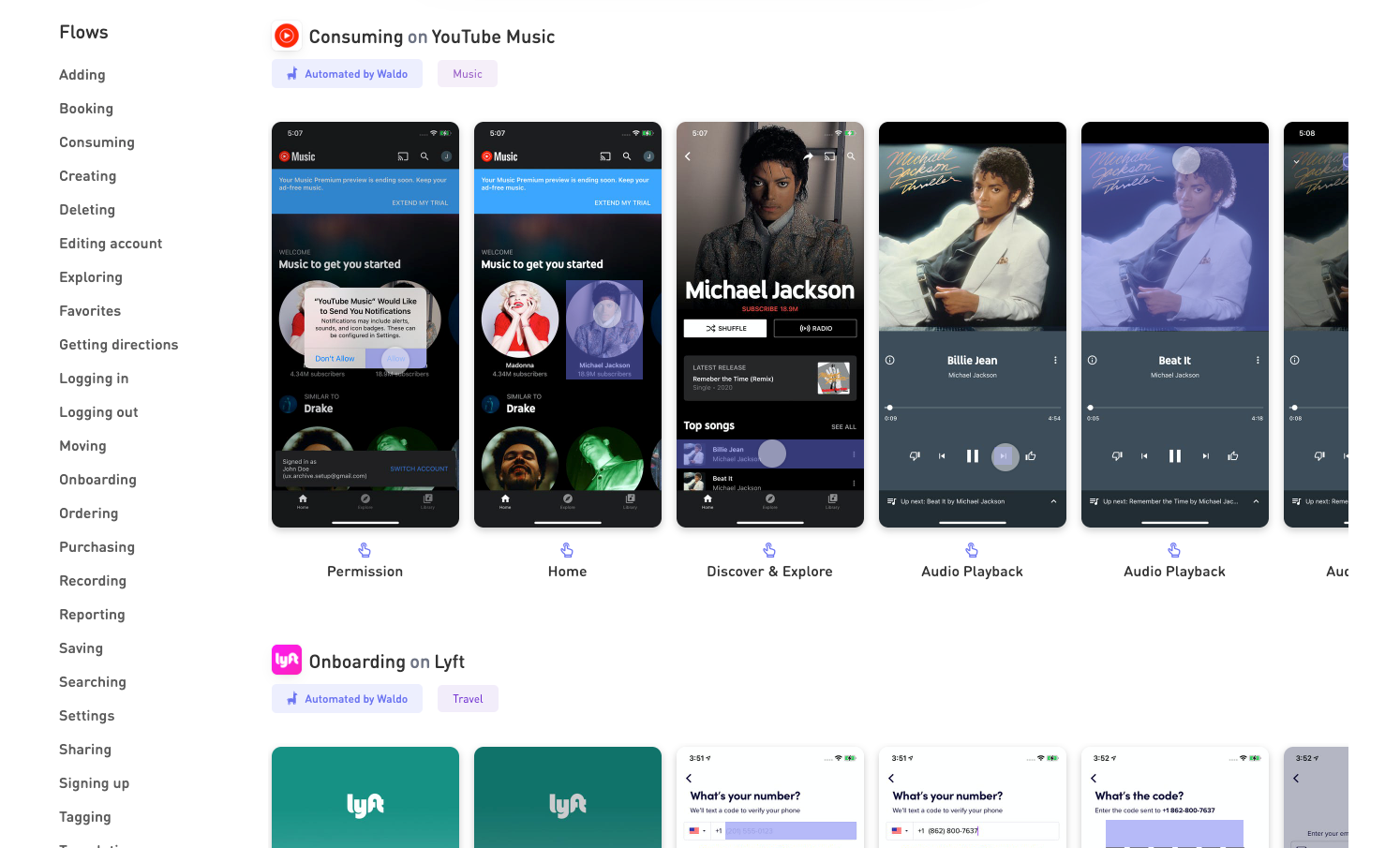
Zobacz flow procesów ze świetnym UX z największych appek mobilnych

Będzie krótko - oblukaj UXArchive i sprawdź jak przebiega flow procesów z największych appek mobilnych. Są tam tylko smaczki z najlepszym UX.
- Wybierz flow, np. "usuwanie" albo "logowanie"
- Paczaj, jak robią to najlepsi 🙂
Zobacz: UXArchive.com
Kogo warto obserwować?

Josh W. Comeau
Po raz pierwszy w newsletterze uxowy.dev pojawia się osoba, która nie jest bezpośrednio związana z UI/UX. Dlaczego? Jakość tworzonych rzeczy jest godna naśladowania (blog, artykuły, kurs). Josh wiesza poprzeczkę na prawdę wysoko.
Sprawdź, jak dobrze są zrobione te rzeczy:
- Blog: joshwcomeau.com - zobacz też wpis "jak zrobiłem tego bloga", aby zobaczyć w jaki sposób i jakich technologii użył Josh.
- Kurs: css-for-js.dev - zwróć uwagę, jak dobry jest ten LP 👀
- Wpis: "My Custom CSS Reset" - szybki quiz wewnątrz wpisu? czemu nie! code playground wewnątrz wpisu? pewnie! - wow.
- Newsletter: joshwcomeau.com/subscribe - warto dołączyć.
Jest na czym się wzorować i z czego czerpać wiedzę 🙂 Polecamy!
Web: joshwcomeau.com
Twitter: @joshwcomeau
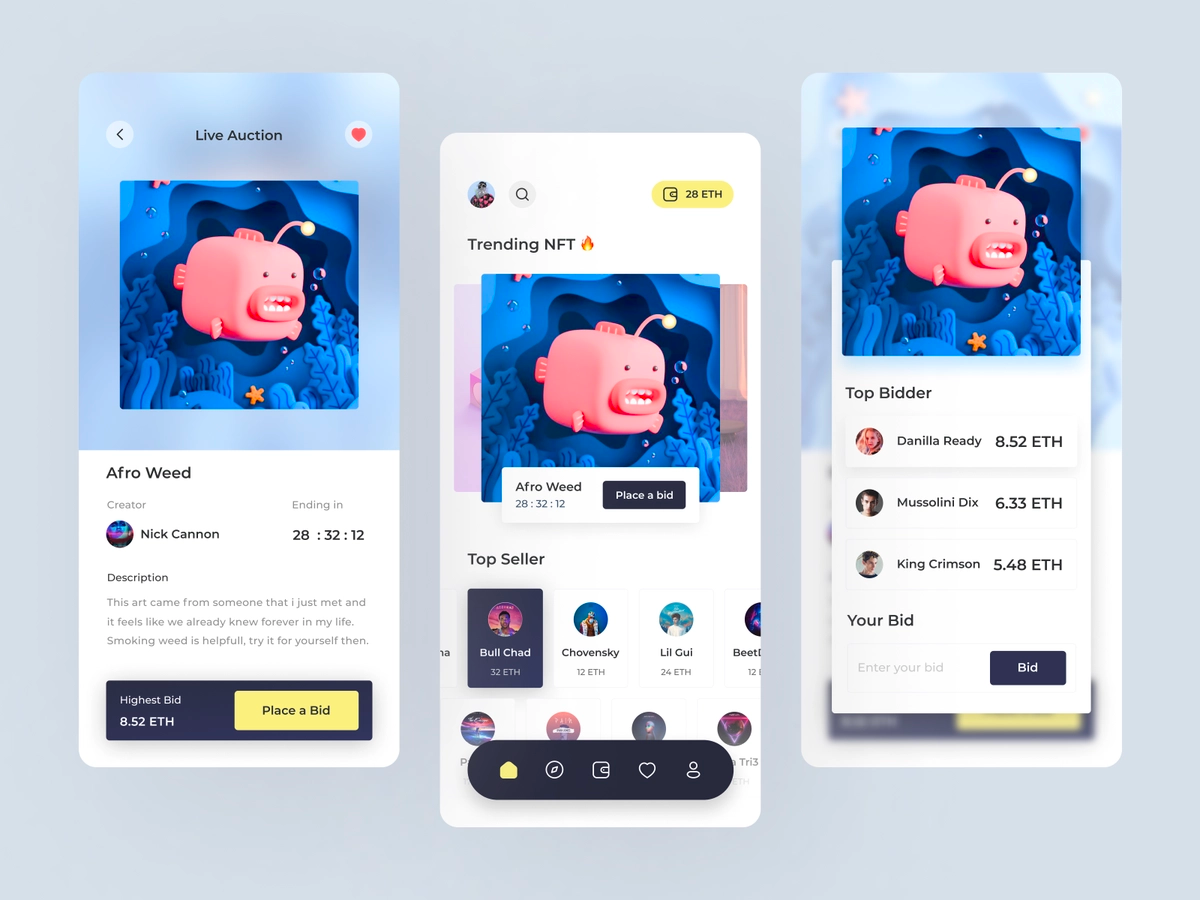
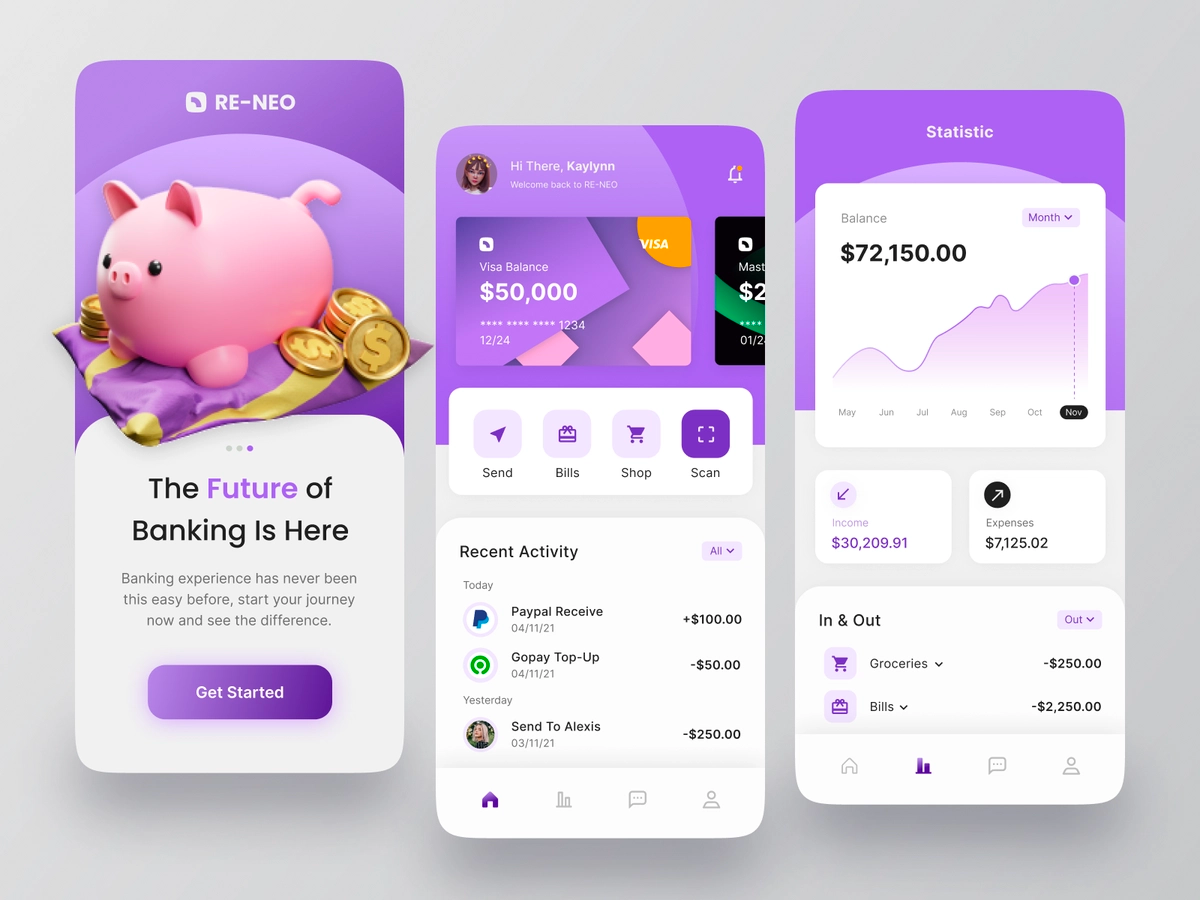
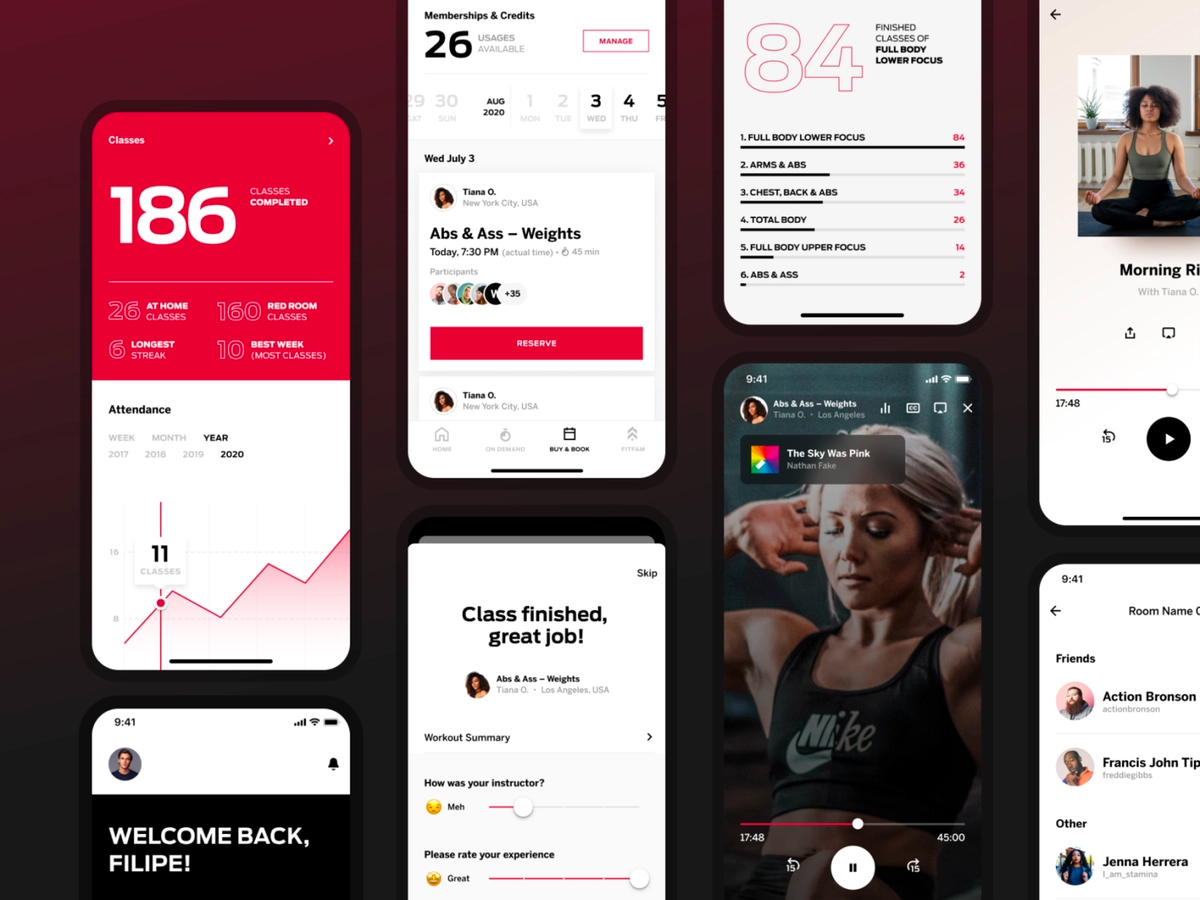
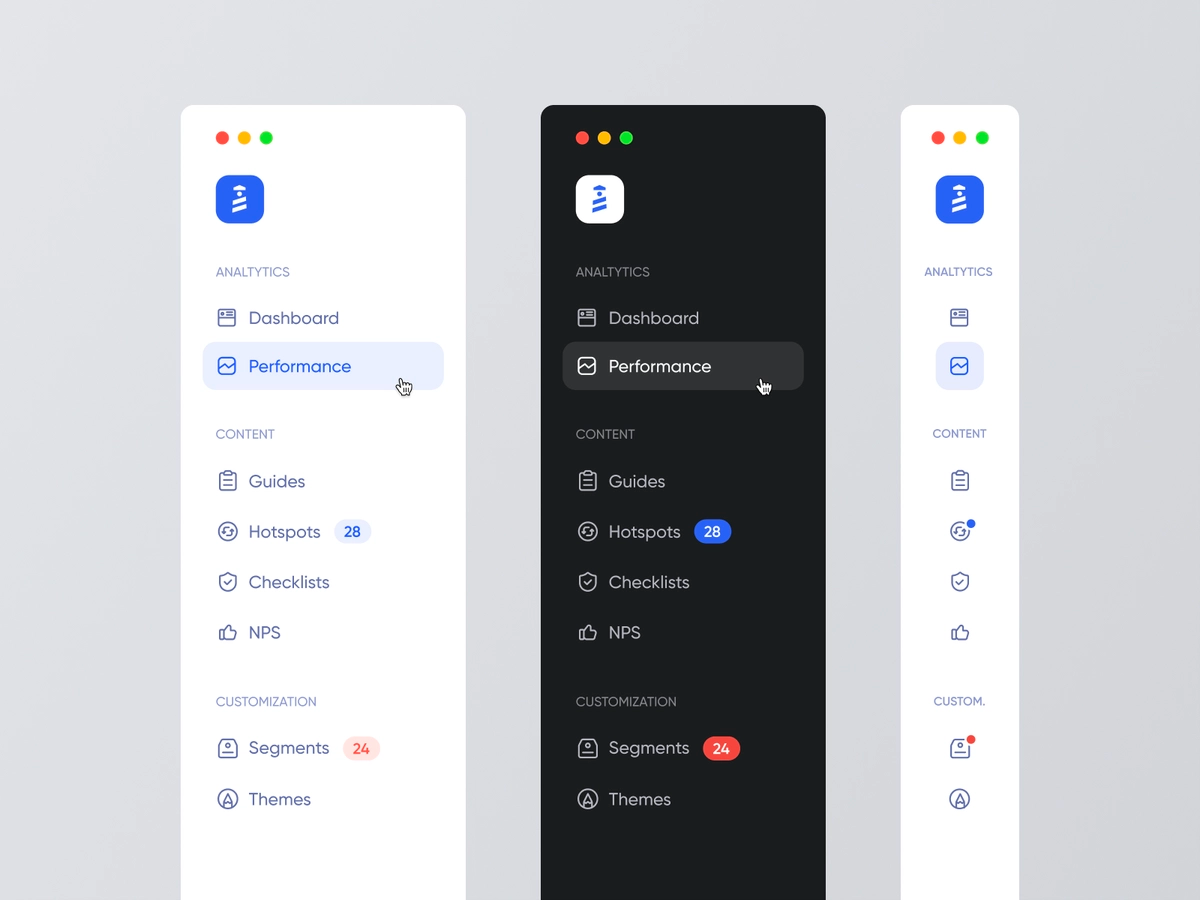
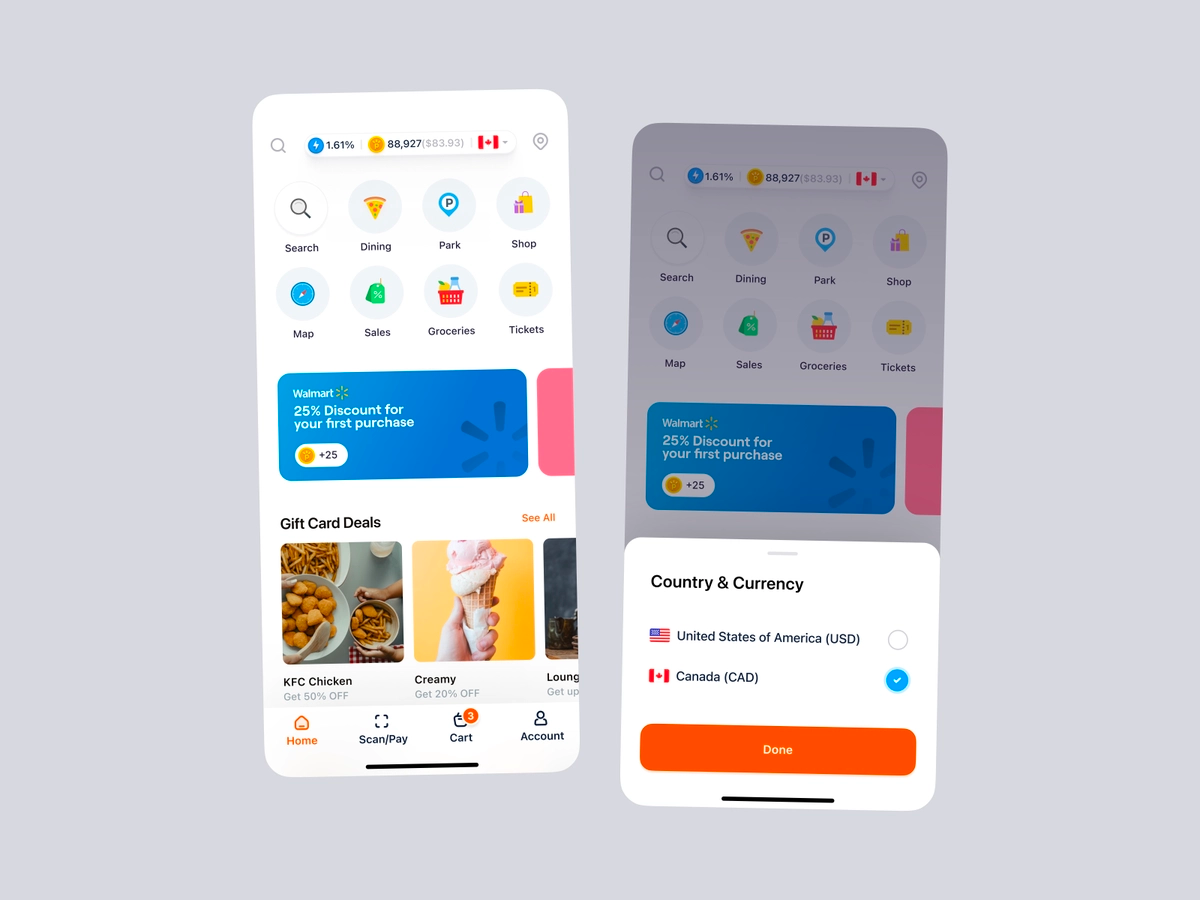
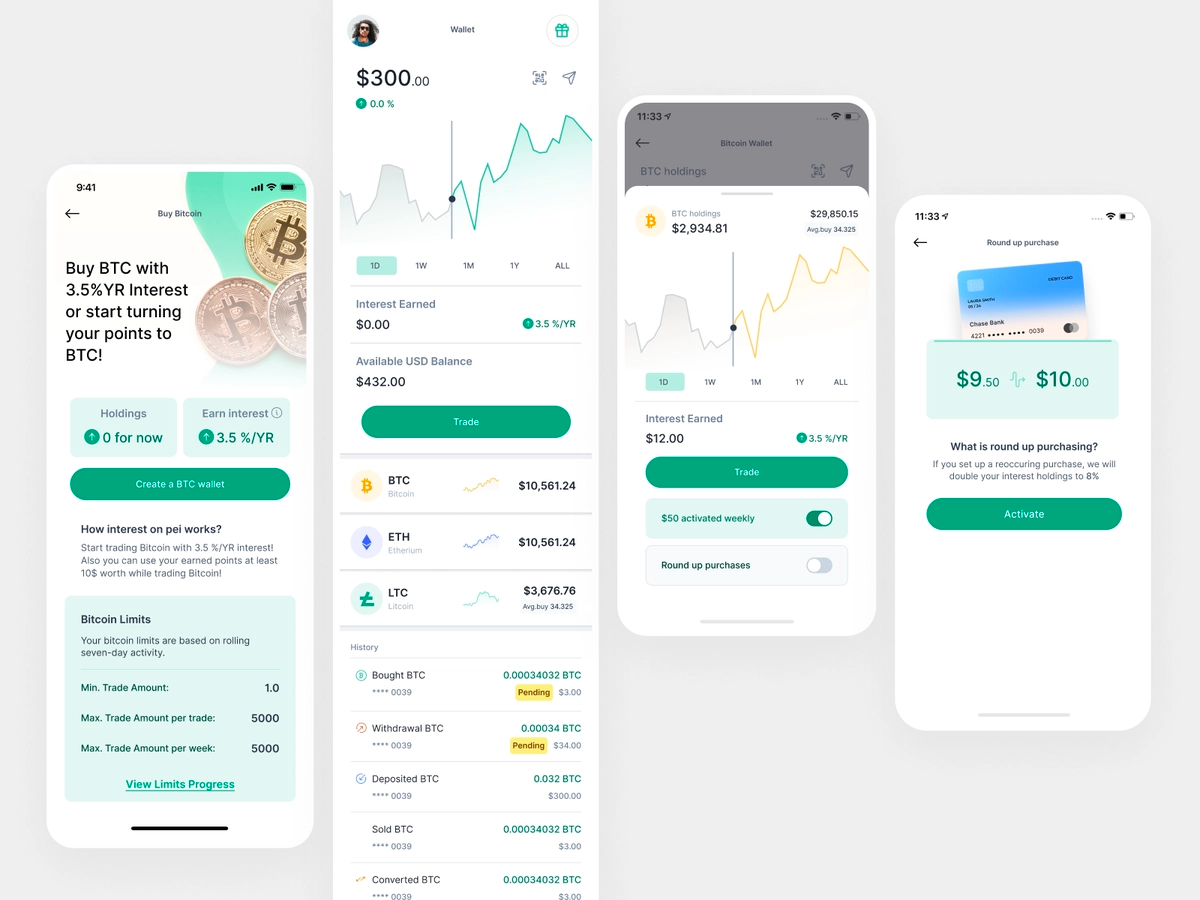
Zainspiruj się: świeżynki projekty ze świata UI/UX

UXDesign.cc zapodaje nam świeżynki projekty do inspiracji.
Wybraliśmy najlepsze naszym zdaniem ekrany.
Oto one:







Link do wpisu ze wszystkimi ekranami: bootcamp.uxdesign.cc.
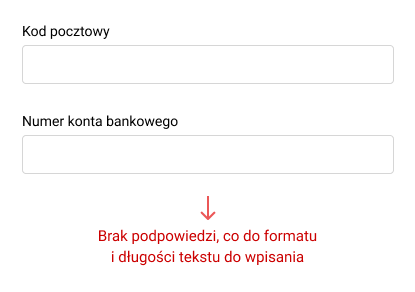
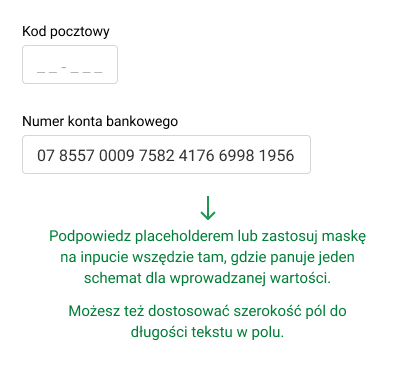
Zagadka - odpowiedź 👇
Co tutaj jest nie tak?


To wszystko na dziś.
Czas zacząć ...WEEKEEEND 😁 💥
A tutaj memik:

PS. Prześlij pls znajomym developerom link do ostatnich wysyłek newslettera: uxowy.dev/lista. Niech obczają co wysyłamy i dołączą do społeczności developerów, którzy tworzą aplikacje z lepszym UI/UX 🙂 🔥

Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
