🎨 uxowy.dev #16
jak tam Twój początek roku 2022?
Karnety na siłownię zakupione? Dieta ułożona? 😂
Mówią... "jaki początek roku, taki cały rok".
Ciekawe dlaczego statystycznie większość karnetów zakupionych w styczniu, już w lutym lub marcu nie są przedłużane? 😂 😂 😂
A dzisiaj w uxowy.dev - zgodnie z zapowiedziami - pierwszy wpis z serii #PrzemoPatterns. Co to jest? Mega prosta rzecz: bierzemy na tapet jeden element interfejsu, np. button i zarzucamy Ci samo UXowe mięsko: tipy, co robić, a czego lepiej unikać. Tyle. Szybko i konkretnie.
Zapraszamy do obczajki:
- #PrzemoPatterns: Modal
- Top 10 Web-design mistakes of 2021 - film od "ojca UX" Jakoba Nielsena
- UI micro-tips od Steve Schoger'a - designera w Tailwind Labs
- Kogo warto obserwować 👀
- Darmowy kurs email: Design Pitfalls
Obczajka - start! 💥
#PrzemoPatterns: Modal

🤔 Co to jest?
Modal to po prostu wyskakujące okienko czekające na interakcję z użytkownikiem.
✅ Kiedy stosować?
Użyj gdy chcesz przerwać bieżący widok użytkownika, aby przyciągnąć jego pełną uwagę na coś ważniejszego, np.:
- dodanie nowego elementu,
- edycję,
- subskrypcję,
- potwierdzenie destrukcyjnej akcji (ostrzeżenie)
❌ Kiedy unikać?
Nie używaj w celu pokazania błędu, sukcesu czy ostrzeżenia. W ten sposób blokujesz całą treść i interackję z elementami pod modalem. Nie używaj go do czysto informacyjnych kwestii.
ℹ️ Wskazówki
Co powinien zawierać dobrze zaprojektowany modal?
- Przejrzysty, prosty tytuł wyjaśniający akcję w modalu.
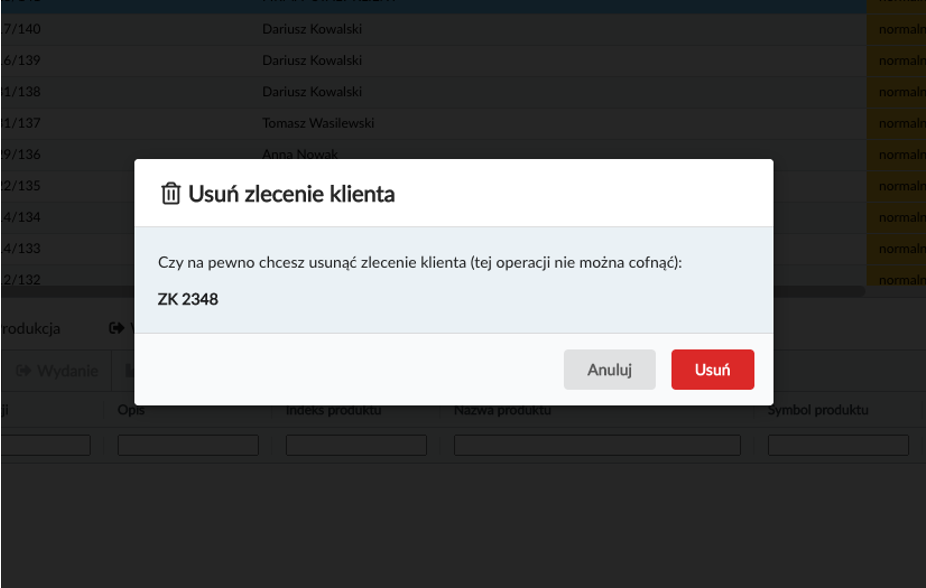
- Zrozumiały przycisk działania (z ang. call to action - CTA): użytkownicy powinni zawsze wiedzieć, co się wydarzy po kliknięciu w dany przycisk, nie stosuj buttonów w stylu “OK”. Zamiast tego użyj "Usuń" czy "Zapisz".
- Kolory CTA: zadbaj o odpowiednie rozróżnienie kolorystyczne powiązane z przeznaczeniem danej akcji (tryb informacyjny, destruktywny lub pozytywny). Pssst! Oczywiście może to także zależeć od samej warstwy wizualnej produktu, który tworzysz. Przykład: dla aplikacji PeoPay od Pekao S.A. przyciski potwierdzające są... czerwone. Bo to ich kolor "primary".
- Możliwość wyjścia z okna modalnego: dodaj przycisk "X" w prawym górnym rogu lub przycisk "Zamknij"; kliknięcie poza modalem powinno również automatycznie go zamknąć.
- RWD: weź pod uwagę różny rozmiar modala na poszczególnych urządzeniach. Dla mobile warto powiększyć okno modalne do pełnego ekranu, aby uzyskać więcej miejsca.
- Zmiana tła poza modalem: przyciemnij lub rozmyj tło poza oknem modalnym, aby to na nim skupić całą uwagę.
- Opis (opcjonalnie): jeśli uznasz, że użytkownikowi przyda się więcej informacji, aby zrozumieć wagę podejmowanej decyzji - dodaj opis pod tytułem.
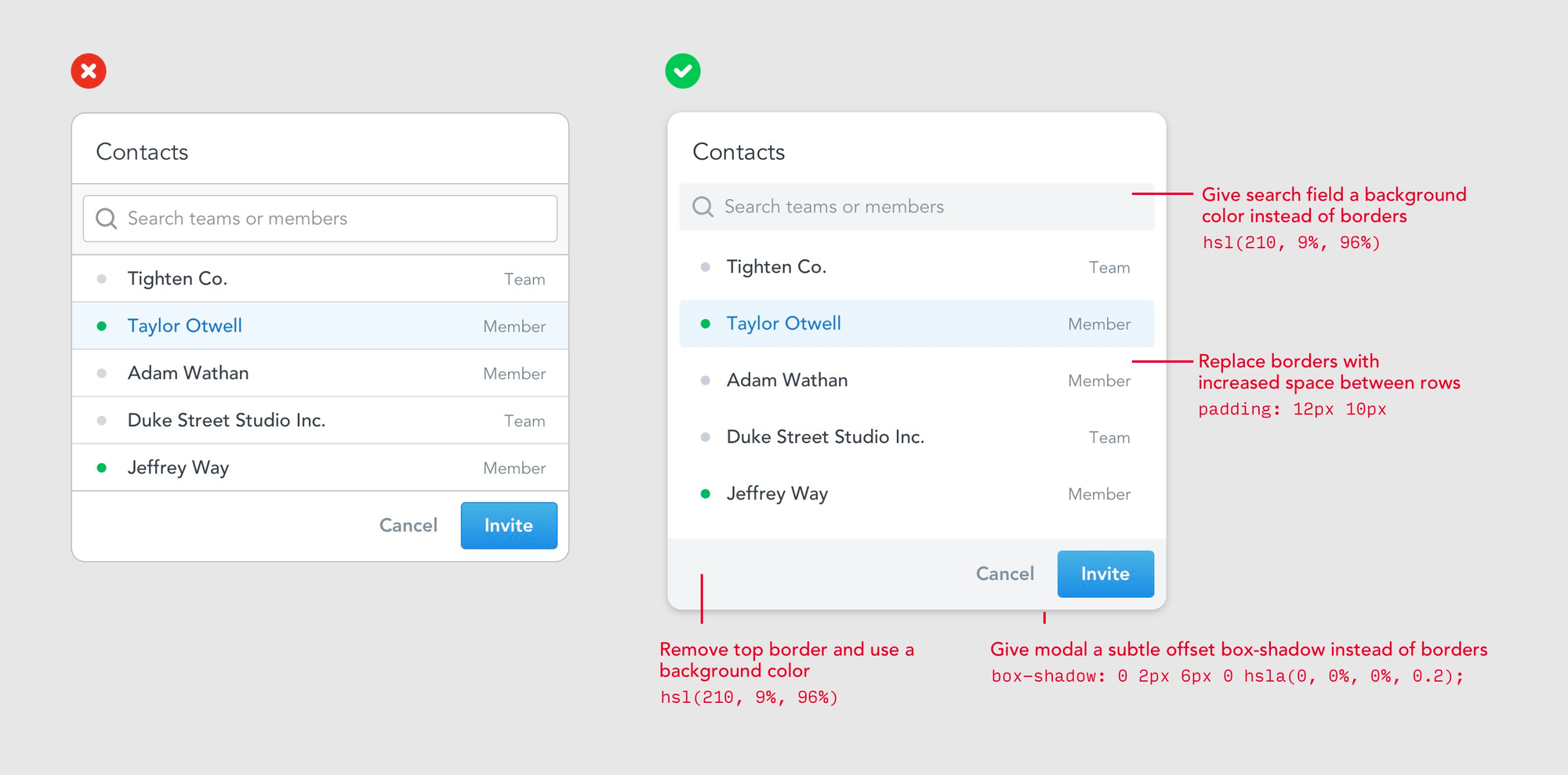
Przykład dobrze zaprojektowanego okna modalnego:

Podoba Ci się? Daj znać 😉
Pamiętaj proszę, że te tipy są dużym uogólnieniem, a każdy przypadek trzeba traktować indywidualnie.
Czasami np. kliknięcie w tło poza modalem nie powinno go zamknąć. Taki zabieg może mieć na celu uniknięcie przypadkowych wyjść z okna. Użyty w sposób świadomy i celowy przyczyni się do polepszenia UX aplikacji.
Jeśli chcesz poczytać więcej o dobrych praktykach w Modalach, podrzucamy Ci świetny artykuł spod szyldu UX Planet:
https://uxplanet.org/best-practices-for-modal-window-design-627f7aba57f1
Top 10 Web-design mistakes of 2021 - film od "ojca UX" Jakoba Nielsena
Jeśli zależy Ci na dobrym UX aplikacji, to po prostu MUSISZ zobaczyć to wideo:
Jeśli na liście znalazła się jakaś pozycja, to znaczy, że była ona albo najczęściej spotykana albo była dramatyczna w skutkach dla użytkownika.
Dla pewności - jakby wideo powyżej nie działało, to tutaj link:
https://www.youtube.com/watch?v=VGxze7xMYJs
UI micro-tips od Steve Schoger'a - designera w Tailwind Labs

Steve, designer z Tailwind Labs (Tailwind CSS), przy okazji pracy nad Refactoring UI (o tej świetnej książce jeszcze usłyszysz w naszym newsletterze), rozpoczął serię mikro-tipów o UI.
To niesamowicie przydatne i łatwo przekazane tipy o UI:
https://twitter.com/i/events/994601867987619840
Oblukaj 👆
Kogo warto obserwować?

Steve Schoger
Jak wspomniano wyżej, współautor znakomitej książki Refactoring UI. Designer w Tailwind Labs. Przekazuje wiedzę o UI w mega prosty sposób, w formach wprost idealnych dla developera.
Twitter: steveschoger
YouTube: SteveSchoger
Darmowy kurs email: Design Pitfalls

Darmowy kurs, który zwiększy Twoje skille w UI.
Dostaniesz 6 maili w ciągu 2 tygodni trwania kursu + gratis: PDF "All of the fonts you’ll ever need".
- jeśli chcesz robić rzeczy, które nie są brzydkie
- budżet na designera to 0 zł 😂
- lub masz side-project i chcesz robić ładny UI
to śmiało skorzystaj i dołącz do kursu:
https://designforhackers.com/
To wszystko na dziś, dobrego weekendu!

PS. Prześlij znajomym developerom link do ostatnich wysyłek newslettera: uxowy.dev/lista. Niech obczają co wysyłamy i dołączą do społeczności developerów, którzy tworzą aplikacje z lepszym UI/UX 🔥
Pozdrawiam i miłego dnia!

Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
