🎨 uxowy.dev #72: Usability vs Security + prompty
wiem, że jest część żeńska odbiorców newslettera, więc... wszystkiego dobrego i wirtualny bukiet dla Was, nasze drogie (😂, bez urazy) panie.
Przygotowałem dzisiaj dwa linki: filmik i bardzo inspirujące źródło AI:
- Usability vs Security - jak zrobić użyteczne uwierzytelnianie użytkownika
- Prompty AI, które wzbogacą warstwę wizualną strony / appki
Usability vs Security
Formularz do logowania / rejestracji może odciąć nam dostęp do całej aplikacji, np. przez ciężką do przejścia dla niektórych captchę.
A jeśli nie odciąć, to bardzo ładnie zepsuć UX.
A to często punkt pierwszego styku z naszą aplikacją.
Warto obczaić filmik:
Link do filmu (12 min):
https://www.youtube.com/watch?v=3mwZztmGgbE
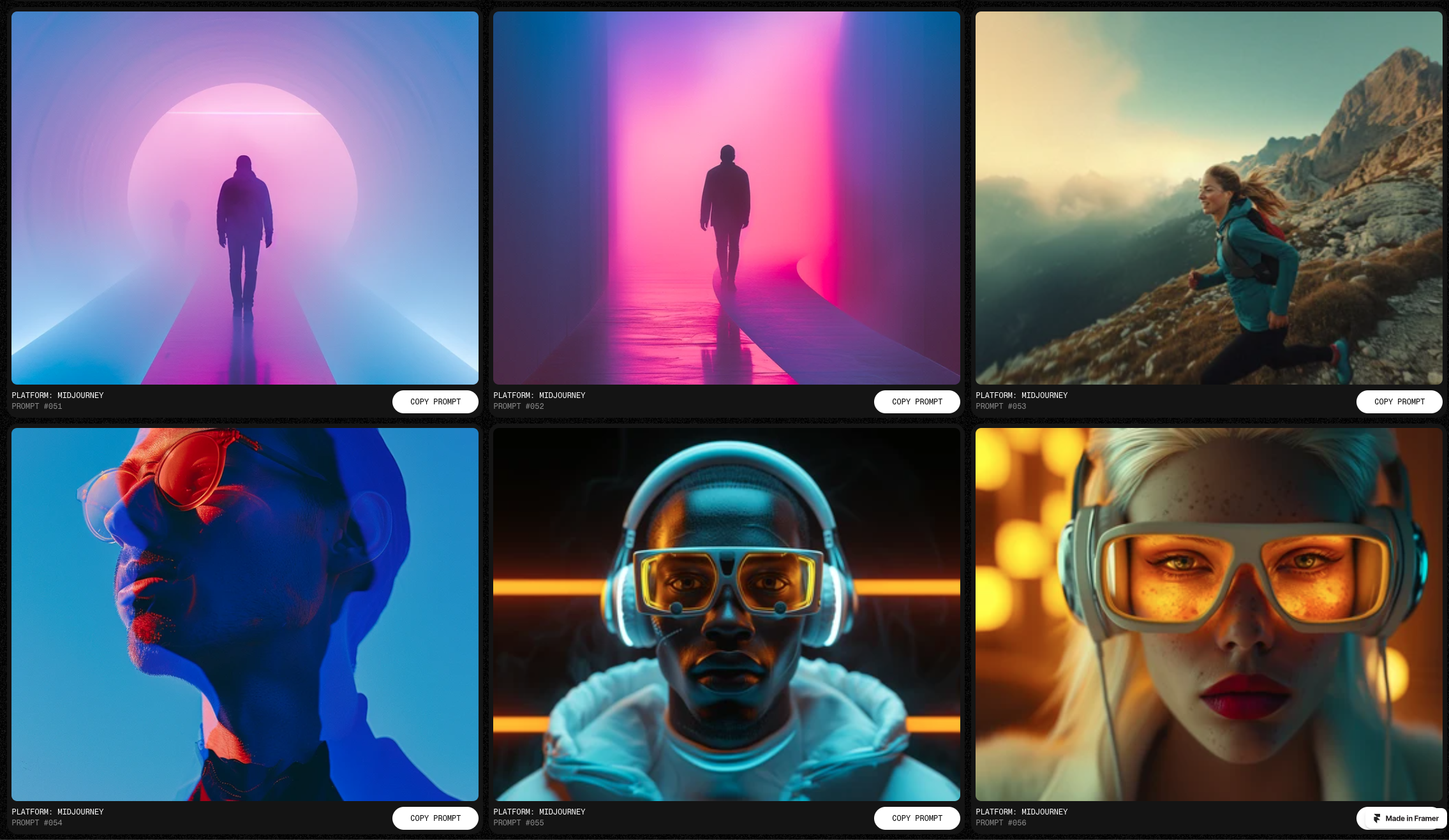
Prompty AI, które wzbogacą warstwę wizualną strony / appki

To zbiór grafik, głównie z Midjourney, z promptem podanym do ich wygenerowania.
- jako nauka pisania promptów
- jako świetne źródło inspiracji
Warto obczaić: snapshift.framer.website
To wszystko na dziś!
Pozdrawiam i dobrego weekendu! ☀️ 🌳
Mikołaj Waśkowski
uxowy.dev
Właśnie wpadł mi na maila newsletter 🎨 uxowy.dev #72: Usability vs Security + prompty. No i są też życzenia na Dzień Kobiet 😄 Link do wersji online: https://uxowy.dev/email/72. Subskrybujcie (za darmo 🧅)!
Daj znać, gdzie wrzuciłeś(aś).
Może będę w stanie się jakoś odwdzięczyć 🤝.
Poprzednie wysyłki:
- #71: Mity UX i efektowne komponenty z kodem źródłowym
- #70: Inkluzywne projektowanie (WTF?)
- #69: 10 podstawowych błędów dostępności (popełnianych w dużej części przez developerów)
- #68: narzędzie AI, które tworzy kod widoków + świetne art z HTMHell
- #67: Kiedy i jak najlepiej prosić o pozwolenie na powiadomienia, HTMHell, kurs Figmy
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
