🎨 uxowy.dev #59: Czy Twoja appka nie jest czasem nudna...? + lepsze copy + Bento Grids
Wakacje pełną parą ☀️. Mam nadzieję, że spędzasz (lub spędzisz) je w super miejscach 🏖️ 🌴 🌳 ...i że znajdziesz chwilę na oblukanie nowych tipów o UI/UX dla developera 😛.
A o czym będzie dzisiaj?
- 7 tipów, jak pisać lepsze copy
- Czy Twoja aplikacja nie jest czasem nudna...?
- Zainspiruj się Bento Grids
Zapraszam!
⬇️ ⬇️ ⬇️ ⬇️ ⬇️
7 tipów, jak pisać lepsze copy
To, w jaki sposób komunikujemy userowi wszystkie rzeczy w naszej aplikacji, ma mega wpływ na jej odbiór i ogólny UX.
Znalazłem 7 tipów u ziomeczków z uxtools, jak pisać dobre microcopy w aplikacjach.
Tipy na lepsze copy:
- Zwracaj się bezpośrednio do użytkownika: $50 was sent to Max -> You sent $50 to Max.
- Dla CTA i innych interaktywnych elementów zacznij od czasownika: The plans -> Choose your plan.
- Rozwiej wszelkie wątpliwości i obawy, zanim się pojawią: You won't be charged until your trial ends.
- Używaj naturalnego języka. Jakbyś rozmiawiał(a) z kimś 1-1: Contact us for assistance -> Have a quation? We're here to help.
- Nie używaj strony biernej: A comment was made by sophie -> Sophie made a comment.
- Pokazuj przydatne komunikaty błędów, okaż trochę empatii i spróbuj być pomocny(a): Login failure! -> We couldn't find an account with that email. Try again | Recover Password.
- Rób testy, iteruj w poszukiwaniu nalepszego rozwiązania: Get started / Start a free trial / Create account - które najlepsze? No właśnie... nie wiadomo.
Jeśli chcesz więcej, zapraszam na uxtools.co/blog, oraz do zerknięcia na pełną treść artykułu z obrazkami:

Skopiuj link: https://uxowy.dev/. Dzięki!!!
Czy Twoja aplikacja nie jest czasem nudna...?
Jeśli masz takie opinie o aplikacji:
- "jest spoko",
- "ok, łatwa w użyciu",
- "łatwa i prosta appka"
to... niby dobrze.
Ale czy na pewno...?
Jeśli takie zimne i suche opinie są jedynymi pozytywnymi opiniami, jakie dostajesz, to czas zacząć się martwić o to, czy Twoja aplikacja nie jest czasem za nudna.
Jest kilka sposobów, aby nadać jej troszkę charakteru, m.in.:
- ciekawe kolory
- fonty
- illustracje
- animacje
- dzięki
Ale możemy to też zrobić za pomocą ...tekstów.
Tak - znów będzie o tekstach i o sposobie, w jaki komunikujemy się z naszym użytkownikiem 😛
Tylko teraz pójdziemy o krok dalej.
Jak już mamy tę przyjazną dla usera komunikację, to warto zadbać o to, aby była idealnie spersonalizowana pod naszego docelowego użytkownika oraz o to, aby aplikacja miała swój własny styl.
Oto kilka wskazówek od ekipy UX Collective.
Co zrobić, aby aplikacja się bardziej wyróżniała:
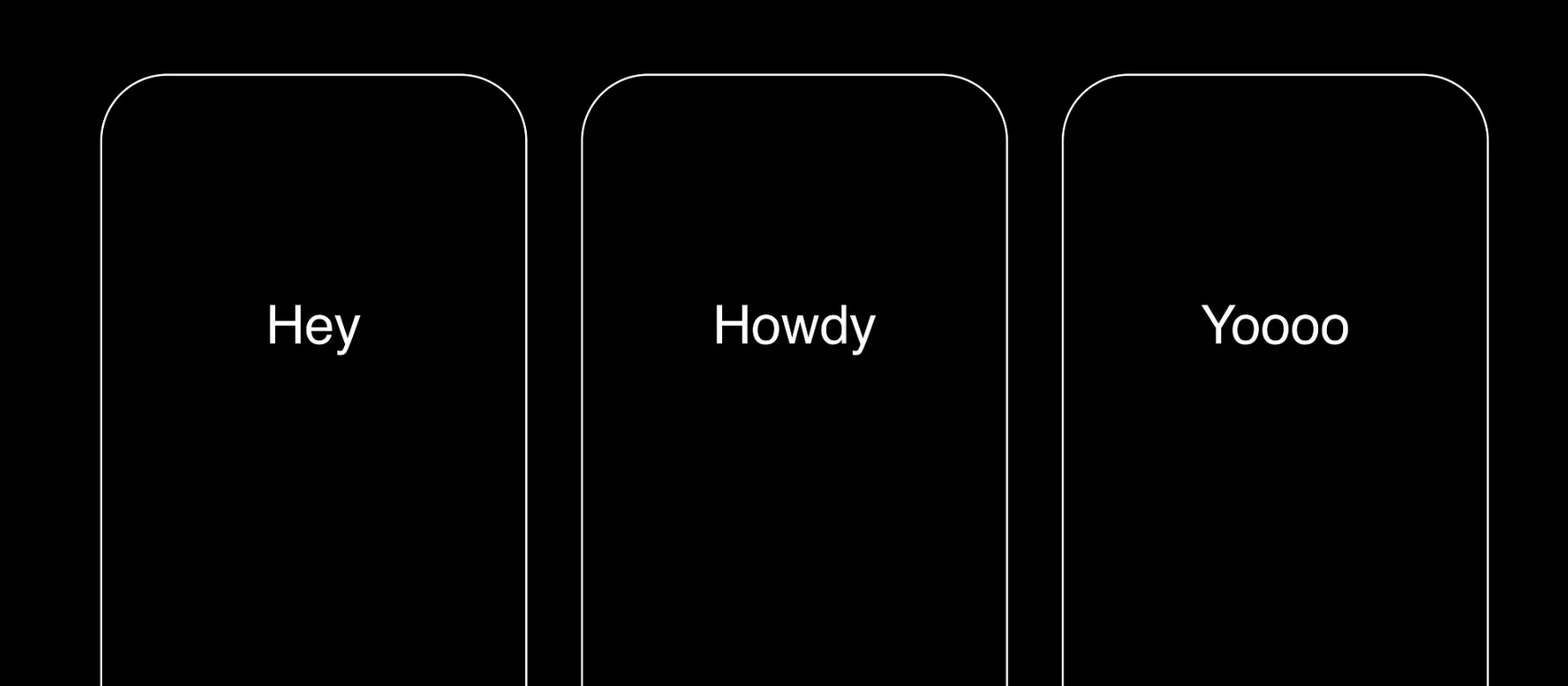
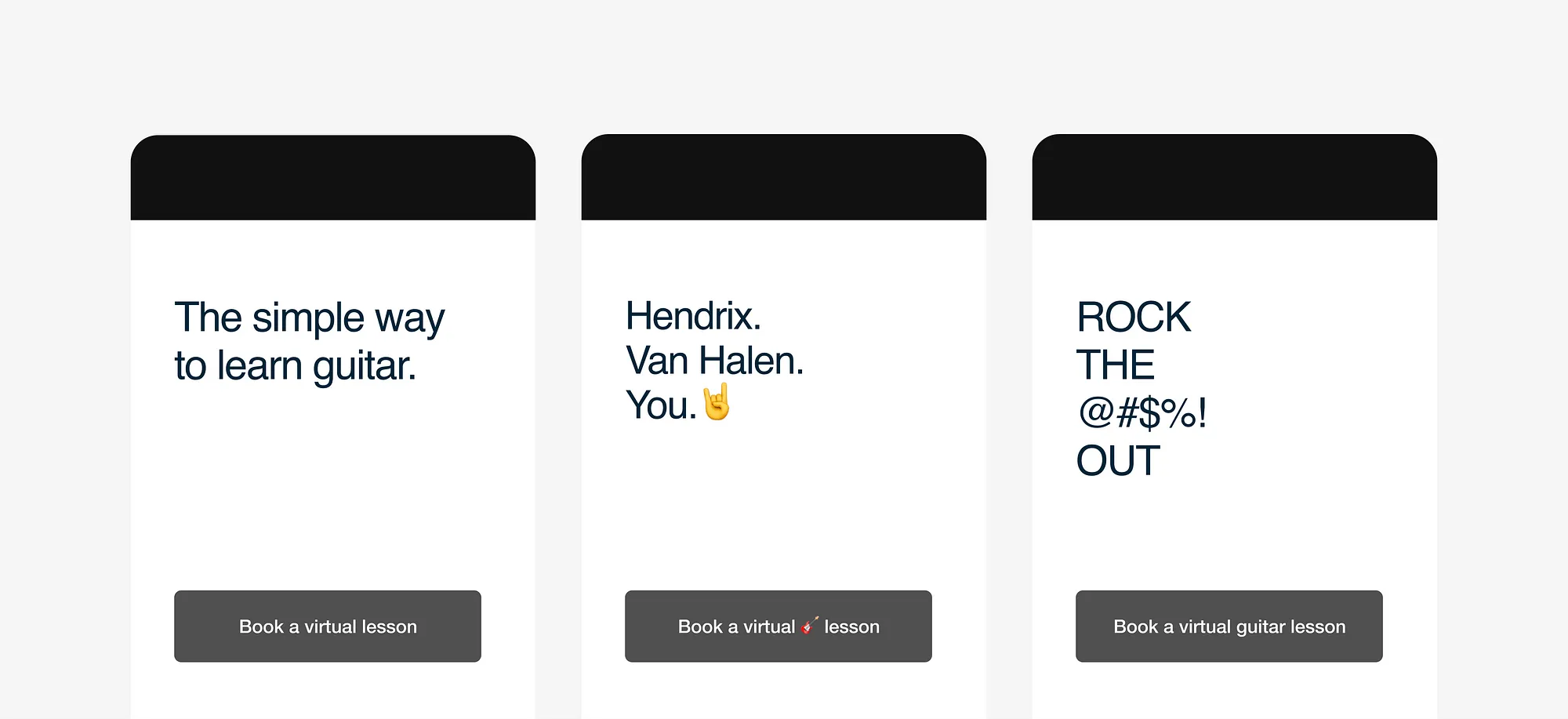
- Zdefiniuj swój styl od samego początku. Pierwsze ekrany i teksty są najważniejsze i to one nakreślają styl naszej aplikacji. Warto zadać sobie pytania: w jaki sposób Twój idealny user chciałby, żebyś do niego się zwracał(a)? / czy Twoja aplikacja ma być poważna, czy bardzo luźna?


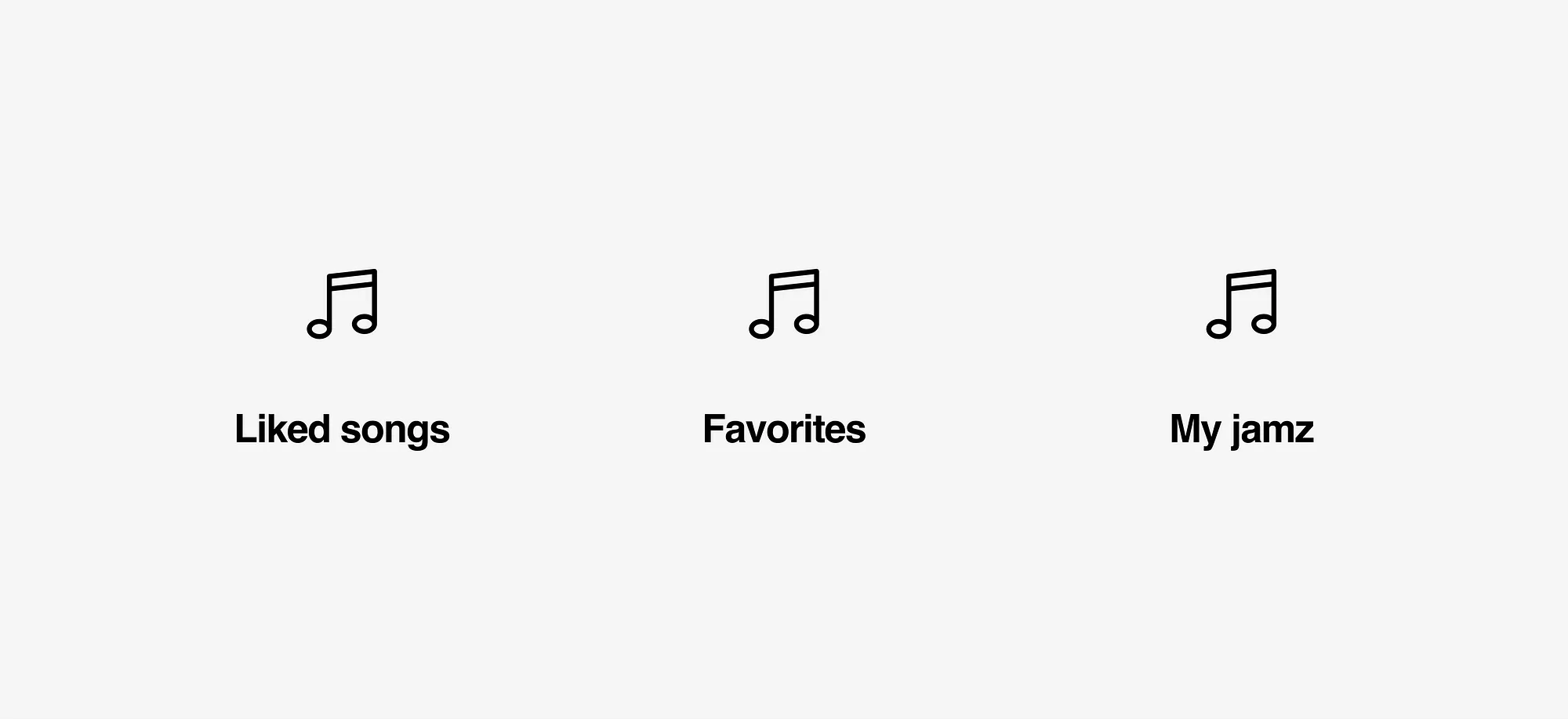
- Nazywaj rzeczy świadomie. Nazwy ficzerów, kategorie, teksty na cta - muszą podążać za stylem ustalonym dla naszej aplikacji, być przemyślane i co najważniejsze - spójne.

- Wiesz w jakim stylu pisać, ale co warto pisać? Panuje ogólna zasada "less is more". Jeśli coś nie jest ważne, to lepiej tego nie pisać. Ale... jeśli chcesz być transparentny, to wyjaśnij jak działa algorytm dopasowujący wyniki do wyszukiwanych fraz. A jeśli bardzo zależy Ci na środowisku i chcesz się tym wyróżnić, to napisz ile drzew uratowałeś utrzymując wszystko w formie elektronicznej.
- Znajdź miejsca gdzie można wcisnąć troszkę stylu. Np. podczas ładowania ekranu, loadingów. Dodaj jakieś tipy. Albo ciekawe info. Niech user, który i tak czeka na te responsy sobie coś przydatnego poczyta 😛
- Nie przesadzaj. Niektóre elementy strony powinny zostać suche, standardowe, np. tekst na CTA do płatności - lepiej zachować "Pay now". Albo komunikaty błędów - muszą być mega zrozumiałe i nie możemy pozwolić sobie tutaj na jakieś gry słów. W tym momencie warto użyć innych sposobów, aby nadać im styl, np. kolor, font, illustracja.
Wybierz formę i ton komunikacji z użytkownikiem świadomie. Niech aplikacja ma swój własny styl. I ważne - bądź konsekwentny(a).

Zainspiruj się Bento Grids
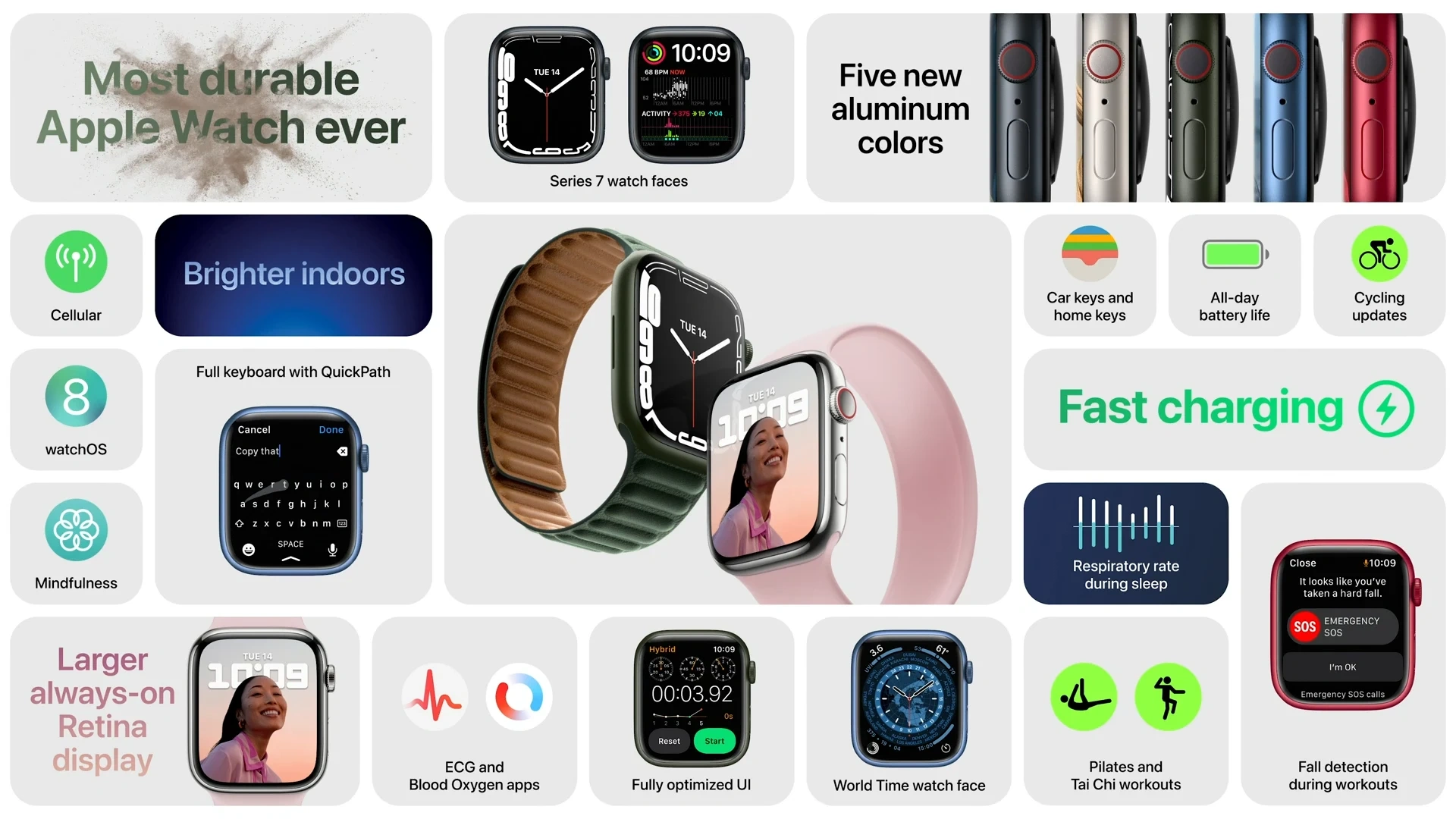
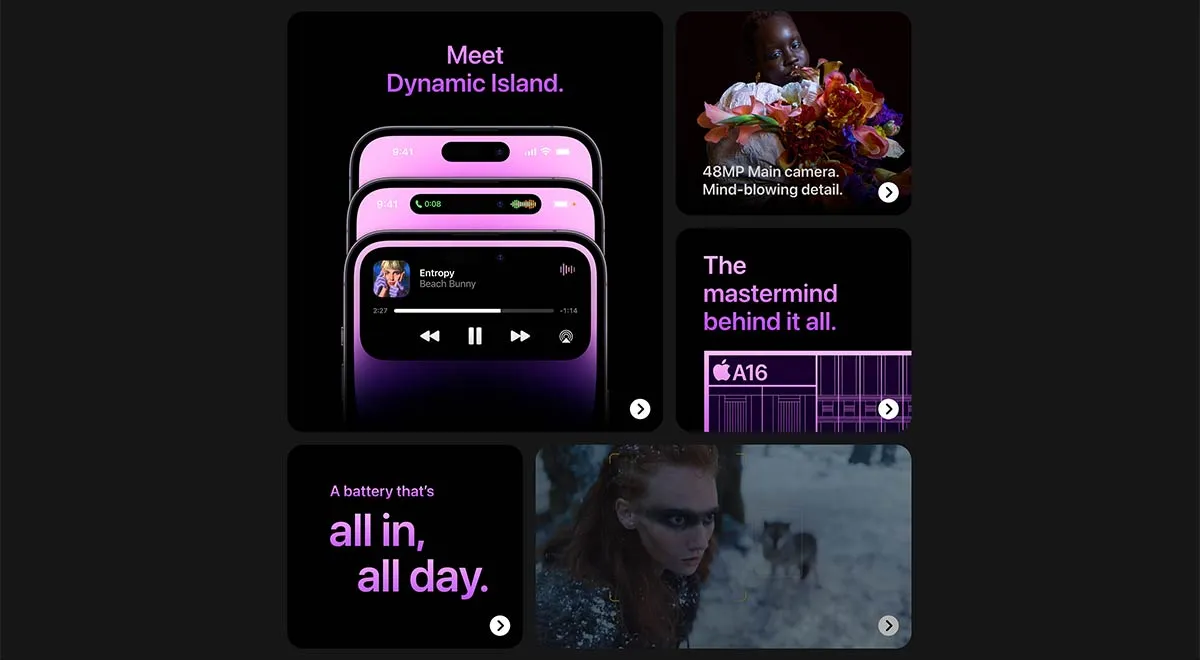
Bento Grids stały się trendi chyba głównie dzięki Apple:


Główną ich ideą jest przedstawienie kluczowych informacji w bardzo ładny i łatwy do ogarnięcia sposób. Świetnie się nadają do prezentowania wizerunku marki, podsumowywania cech produktu, ficzerów itd.
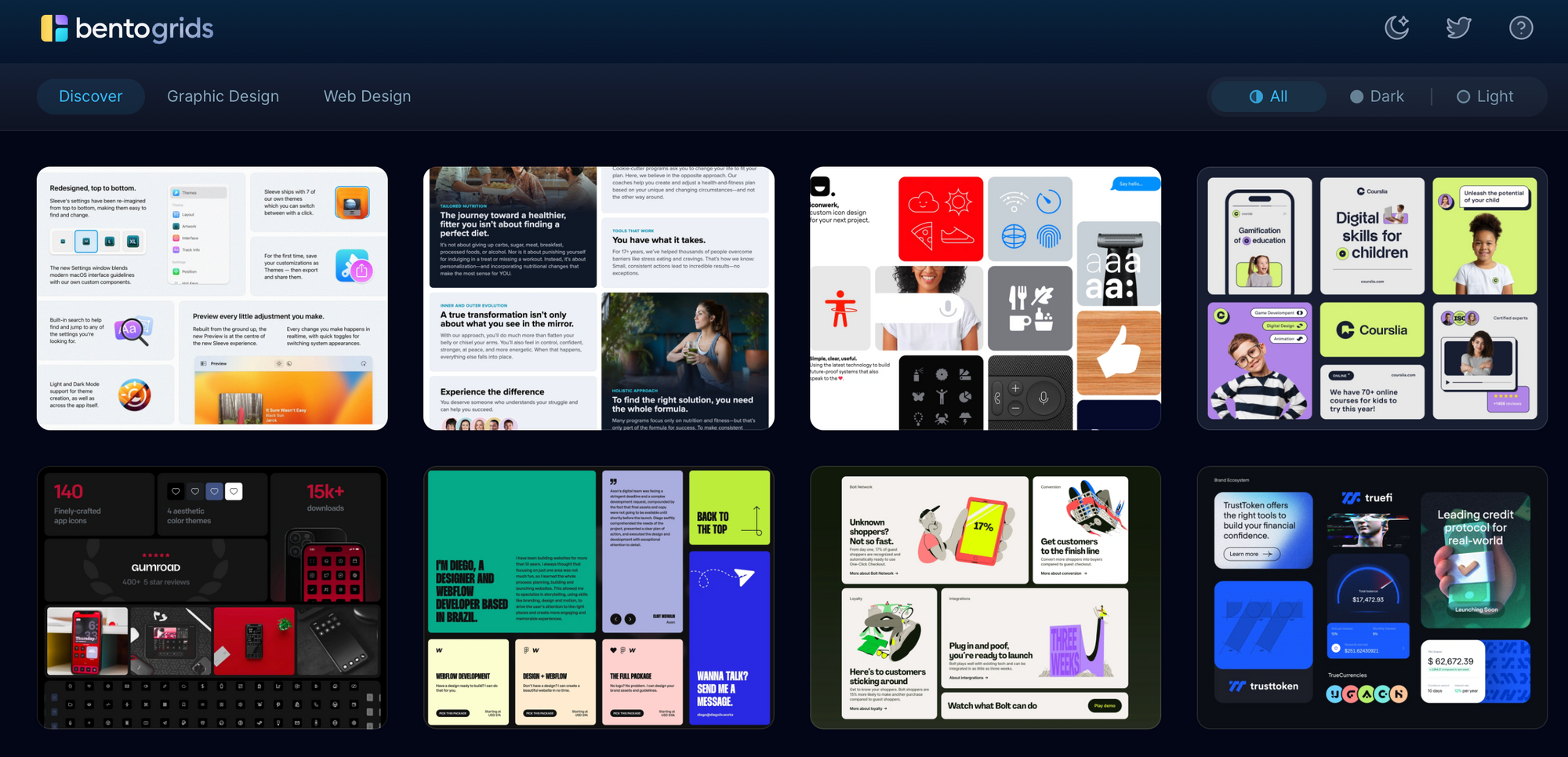
A na stronie BentoGrids.com mamy zbiór fajnych użyć tego układu. Polecam, dla inspiracji.

To wszystko na dziś!
Dzięki za wszystko i dobrego weekendu! 🌤️ 🏖️ 🌳
Mikołaj Waśkowski
uxowy.dev
Poprzednie wydania:
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.


