🎨 #51: Słownik inny niż wszystkie, procesy w Booking & tipy CSS
czy Ty też czujesz już zbliżającą się wiosnę? 🌳 🏕️ 🥾 Ja już nie mogę się doczekać - wyjazdów, spacerów i większej aktywności na świeżym powietrzu 😍. Czas się obudzić z zimowego snu 😄.
A tymczasem... w ostatni weekend zimy, zapraszam Cię do rzucenia okiem na:
- UX glossary: słownik pojęć inny niż wszystkie
- Jak zrobili multi-platform design system i proces w Booking
- 10 tipów jak robić lepszy CSS transitions & animations
⬇️ ⬇️ ⬇️ ⬇️ ⬇️
UX glossary: słownik pojęć inny niż wszystkie

Słownik - niby nudna rzecz...
Ale ten jest inny.
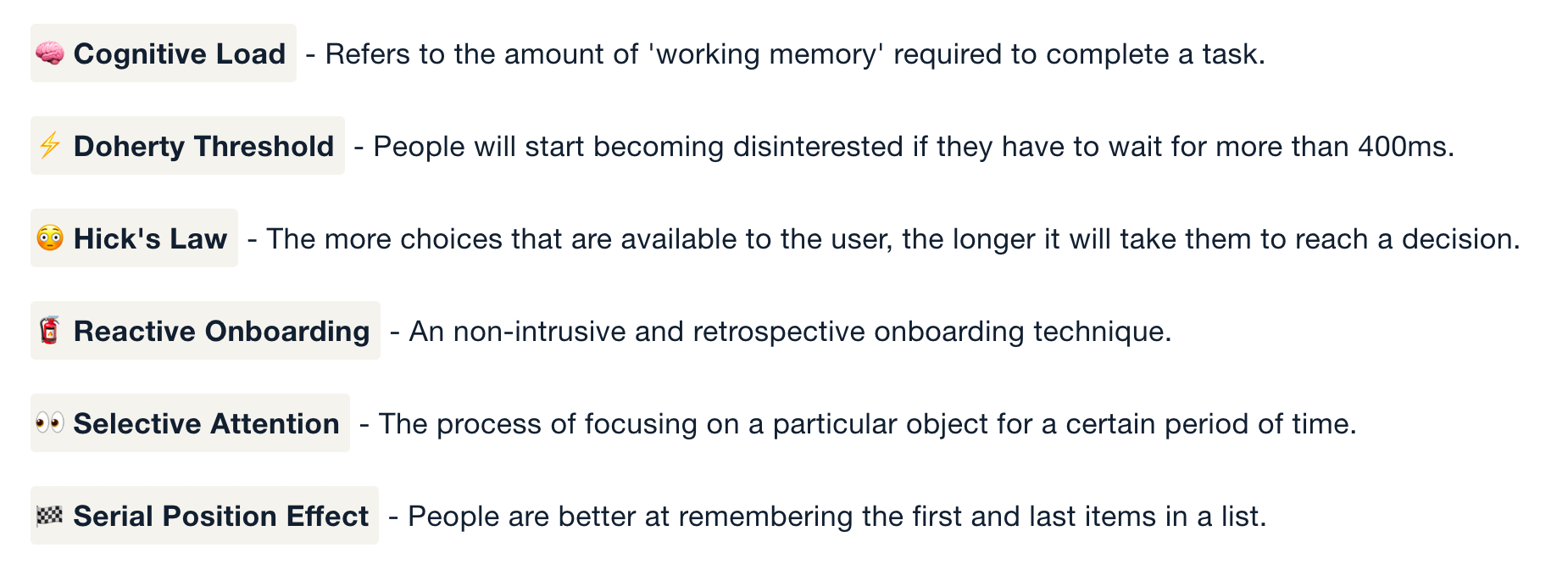
Wystarczy przejrzeć kilka pojęć, aby zobaczyć wartość:

- Przy definicji jest krótkie wyjaśnienie
- Po kliknięciu mamy bardziej szczegółowy opis
- Są zdjęcia, dobre praktyki i przykłady z realnych produktów
Z UX glossary możemy się dowiedzieć m.in. tego, że:
- im więcej użytkownik ma opcji do wyboru, tym więcej czasu zajmie mu podjęcie ostatecznej decyzji - Hick's Law
- powyżej 400ms czekania, user zaczyna tracić zainteresowanie - Doherty Threshold
- ból związany ze stratą jest psychologicznie dwa razy silniejszy niż przyjemność związana z zyskiem - Loss Aversion
- ludzie mają tendencję do zostawiania domyślnych opcji; zmiana wymaga wysiłku i pewności, że podejmujemy dobrą decyzję - Default Bias
Na liście znajdują się na prawdę przydatne rzeczy.
Obczaj:
https://builtformars.com/ux-glossary

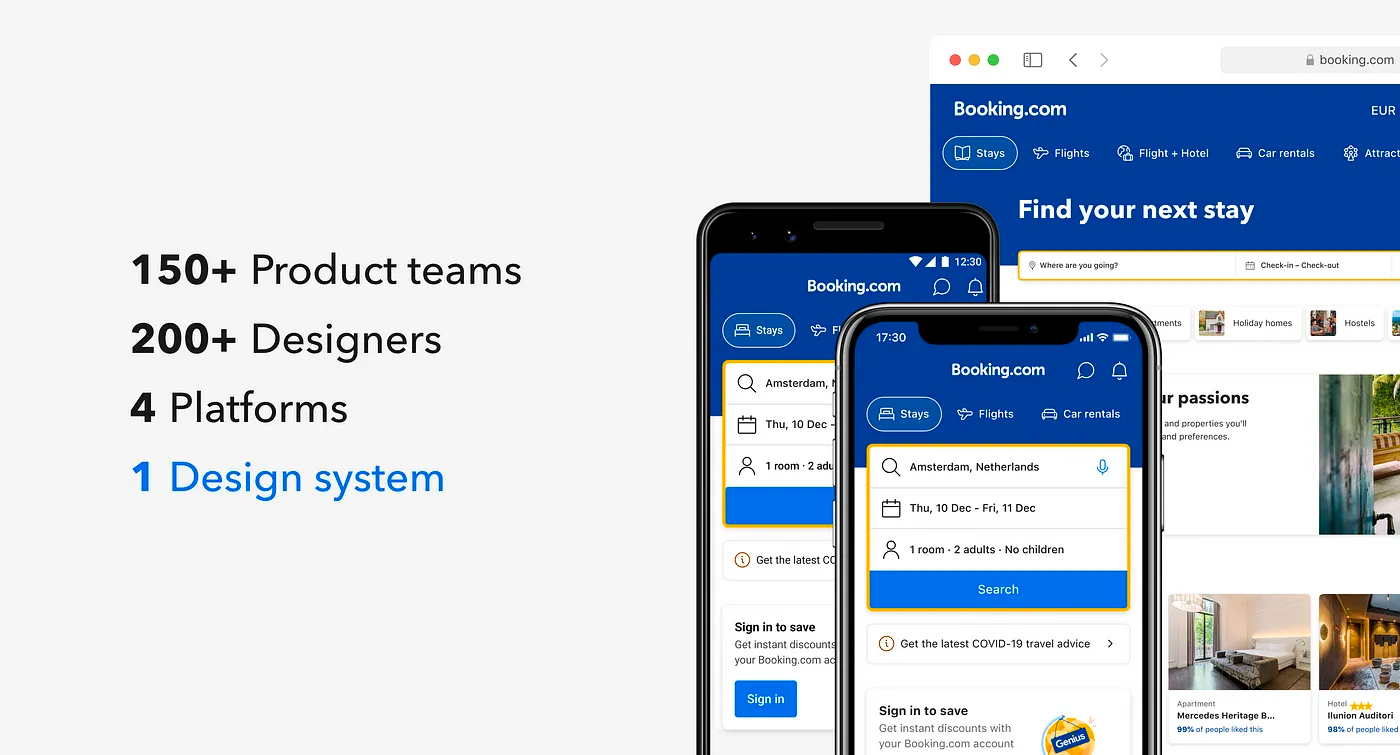
Jak zrobili multi-platform design system i proces w Booking

Ciekawy artykuł o tym, w jaki sposób poradzili sobie z problemami rozjazdów na wielu platformach w Booking.com.
Ogarnęli to dzięki m.in.:
- design tokenom - definicje kolorów, typografii, spacingu itd.
- design API - dostarczanie spójnych danych do wszystkich miejsc
- pluginowi Themer - customowy plugin do Figmy, bazujący na tym pluginie
- Asset Service - narzędzie, które dostarcza wszędzie dostępne ikony, illustracje, zdjęcia itd.
Ciekawy jest proces do jakiego doszli:
- Design assessment 💡
- Handoff 📙
- Tech assessment 🔎
- Kickoff 🤝
- Implement 💻🤖📱
- Design & accessibility review ✅
- Release & share 📣
Przeważnie proces ten wygląda tak, że po designach (1.) następuje handoff (2.) i od razu przechodzi się do implementacji (5.) i release (7.).
Ale nie w Booking.
Zobacz:
How we built our multi-platform design system at Booking.com

10 tipów jak robić lepszy CSS transitions & animations

Animacje są takim smaczkiem, które mogą bardzo pozytywnie wpłynąć na UX aplikacji.
A w tym artykule znajdziesz 10 tipów jak robić je lepiej, m.in:
- rób animacje krótsze niż Ci się wydaje
- zamiast zmieniać opacity z 0 do 1, lub przesunięcie o 60px, używaj bardziej subtelnych wartości, np. opacity z 0.4 do 1, przesunięcie o 5-40px
- używaj własnych easingów cubic-bezier zamiast tych wbudowanych typu "ease-in"
- zmiana transform i opacity będzie miało lepszy performance niż np. zmiana height/width, które wymaga update layoutu
- rozważ "delay" jeśli animujesz kilka elementów na jednym widoku
- używaj will-change aby zwiększyć performance animacji, ale z rozwagą
Przykład użycia poniżej - ta sama animacja, ale...
Bez stosowania porad z artykułu po lewej.
Po ich zastosowaniu po prawej.
Codepen: https://codepen.io/collinsworth/pen/jOvaYxK
Feeling jest bez porównania lepszy.
Treść artykułu:
https://joshcollinsworth.com/blog/great-transitions

To wszystko na dziś!
Pozdrawiam i dobrego weekendu! 🥳 🚀
Mikołaj Waśkowski
uxowy.dev
Jeśli podoba Ci się to, co wysyłamy w uxowym, to jest duża szansa, że im też się spodoba 😉. Zapodaj tam link do ostatnich wysyłek i niech ogarniają ten UX/UI dla developera razem z Tobą!
Poprzednie wydania:
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.


