🎨 #48: Jak implementować nawigację, strona główna Spotify, design tokeny
Dziś mam dla Ciebie trzy rzeczy:
- Jak powinieneś zaimplementować webową nawigację? (to nie takie proste...)
- Dlaczego Spotify na stronie głównej ma player zamiast landing page'a i jak do tego doszli?
- Pogódź design z kodem z pomocą Tokens Studio
Zapraszam ⬇️ ⬇️ ⬇️ ⬇️ ⬇️
Jak powinieneś zaimplementować webową nawigację? (to nie takie proste...)

Nawigacja to jeden z najważniejszych elementów na naszej stronie.
Ale jak zrobić ją poprawnie?
Jeśli myślisz, że wystarczy <ul> z listą linków, to niestety się mylisz.
Napiszmy troszkę dobrego HTML i CSS i zróbmy porządną nawigację.
Jak zrobić porządną nawigację?
Z artykułu dowiesz się m.in.:
- jak poprawnie oznaczać aktywny element (nie, to nie jest klasa is-active... 😱)? - aria-current="page"
- jak dostarczyć informacje o ilości elementów w nawigacji dla czytników? - użyć <ul> z <li>
- jak umożliwić szybkie przejście do nawigacji na czytnikach ekranu? - <navaria-label="Main">
- jak ogarnąc hamburger menu na małych ekranach z animacją? - użycie m. in. aria-expanded="false/true", aria-label="Menu"aria-controls="mainnav", @media(prefers-reduced-motion: no-preference)
- jak usprawnić stan focus? - zdefiniuj widoczne style dla :focus-visible zamiast dla :focus
Powyższe to tylko skrótowce.
Jeśli nie wiesz o którymś z powyższych, to Building the main navigation for a website od ekipy web.dev jest świetnym miejscem, żeby zdobyć tę wiedzę.
A na koniec dostajemy info:
Congratulations! You've built a progressively enhanced, semantically rich, accessible, and mobile friendly main navigation.
Brzmi dumnie 😎
Link do pełnej treści artykułu:
web.dev/website-navigation
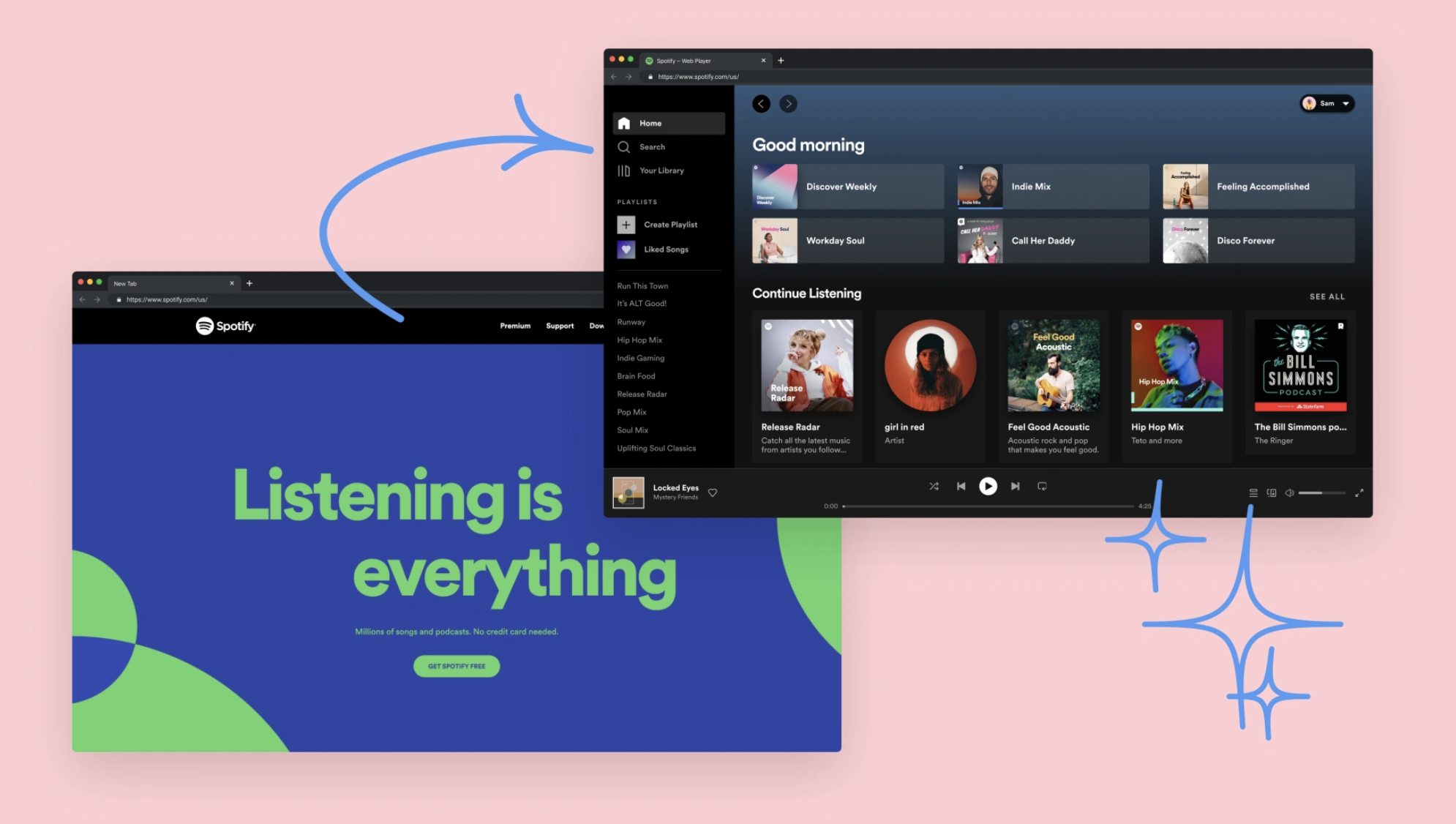
Dlaczego Spotify na stronie głównej ma player zamiast landing page'a i jak do tego doszli?

Ciekawy przypadek dużego gracza, jak zmienili swoją stronę główną spotify.com.
Zamiast pisać o produkcie, pokazali produkt.
Dlaczego to zrobili?
Jakich metod użyli?
Czego się nauczyli?
Warto zobaczyć w artykule od teamu Spotify: 👇
https://spotify.design/article/from-web-page-to-web-player-how-spotify-designed-a-new-homepage-experience
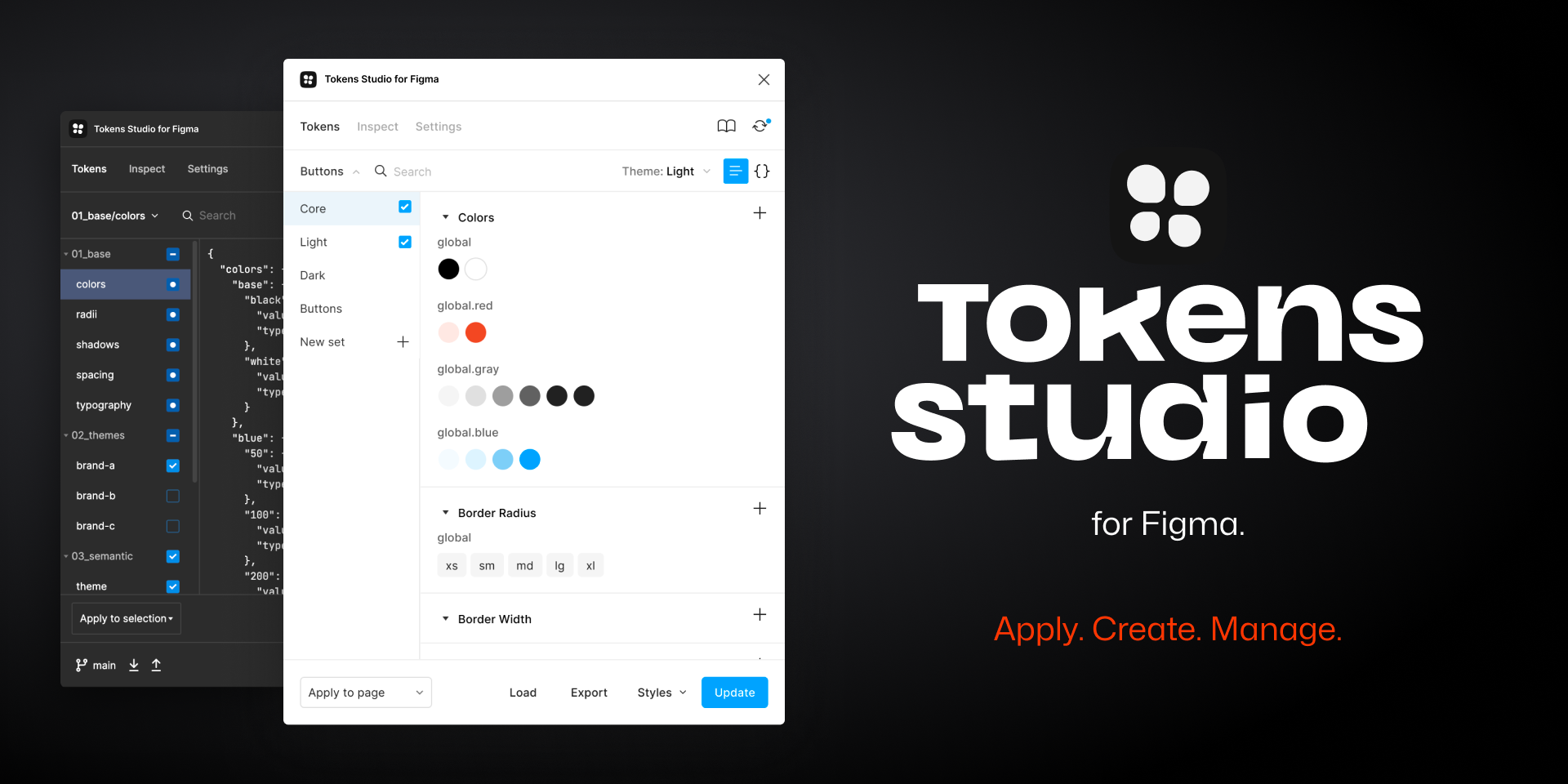
Pogódź design z kodem z pomocą Tokens Studio

Czy znasz przypadek, gdzie designy żyją swoim życiem, a kod swoim? Albo wartości np. spacingów są zupełnie przypadkowe, co chwilę się zmieniają i nie ma w tym wszystkim żadnej spójności? A na to wszystko zaraz ma wejść dark mode... 😂
Wiele z tych problemów rozwiązują design tokeny.
A dzięki Tokens Studio:
- W Figmie definiujemy tokeny dla np. spacingu, fontów, kolorów itd. i ich używamy podczas tworzenia designów.
- W kodzie używamy wygenerowanego z pluginu JSONa i mamy dostępne wszystkie design tokeny. Podczas implementacji designów widzimy wszystkie tokeny użyte na danym elemencie.
- Mamy spójność i wdrażanie designów jest bardziej płynne.
Link do pluginu:
https://www.figma.com/community/plugin/843461159747178978/Tokens-Studio-for-Figma-(Figma-Tokens)
To wszystko na dziś!
Pozdrawiam i...
DOBREGO WEEKENDU! 🥳 🚀
Mikołaj Waśkowski
uxowy.dev
Jeśli podoba Ci się to, co wysyłamy w uxowym, to jest duża szansa, że im też się spodoba 😉. Zapodaj tam link do ostatnich wysyłek i niech ogarniają ten UX/UI dla developera razem z Tobą!
Poprzednie wydania:
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
