🎨 uxowy.dev #5
Witaj w piątym wydaniu newslettera uxowy.dev.
Dziś będzie szybko i konkretnie, jedziemy z tematem 🏎
- 64 tipy UI & UX od Michała Malewicza - pigułka wiedzy do ogarnięcia w parę minut
- Zagadka 🧐
- Jak Facebook stracił 6 miliardów dolarów
- Kogo warto obserwować 👀
- Pixabay - jedno z największych źródeł darmowych grafik, video i muzyki
👇👇👇
64 tipy UI & UX od Michała Malewicza
UI, UX | źródło
Krótka piłka - po prostu wejdź na pierwszego tipa, o tutaj:
https://hype4.academy/learn/ux-design-tips/strong-colors
i po ogarnięciu dlaczego tak, kliknij przycisk "Next tip please".
Przejrzyj je wszystkie i pozwól działać podświadomości 🤯 przy następnych projektach, które będziesz robił/robiła.
Zajmie Ci to parę minut, a co się zobaczy, to się nie od-zobaczy 😀
To mega szybka i prosta forma przekazania wiedzy o UI/UX, która na pewno zaowocuje. Wróć proszę do tej wiadomości dopiero po przejrzeniu tych tipów.
Zobaczone?
Ok, 😍 to lecimy dalej.
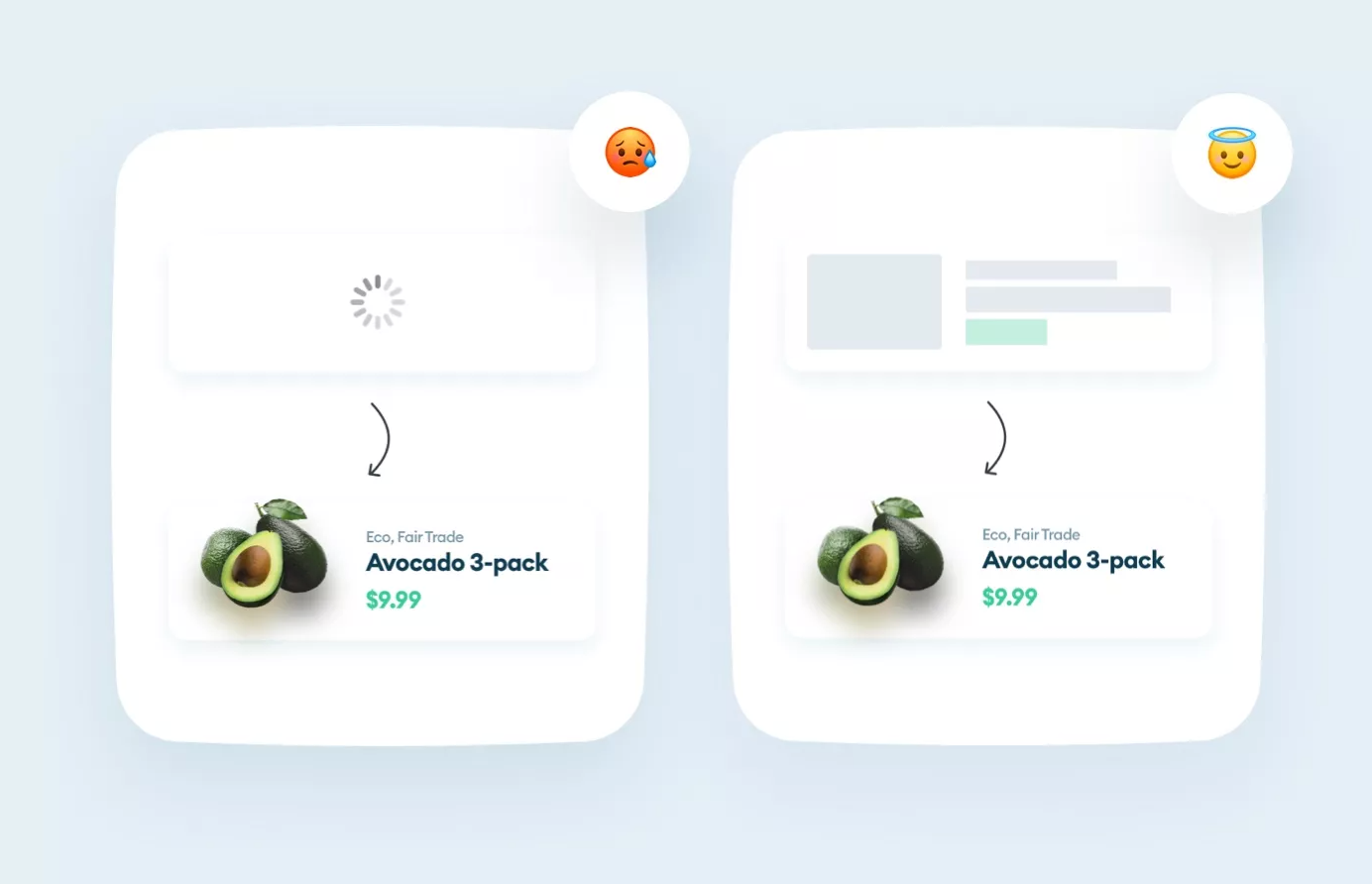
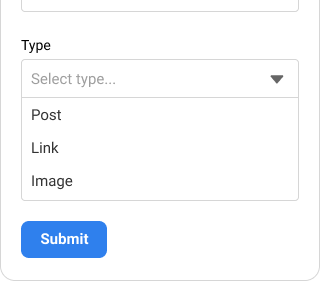
Chwila na zagadkę 🧐
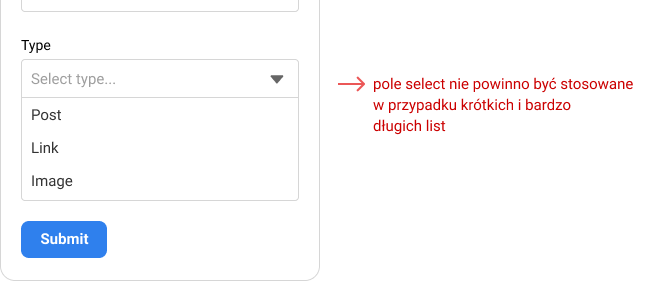
Co tutaj jest nie tak?

Na pierwszy rzut oka wsio ok? Podpowiedź: jest jedna "mała" rzecz.
Odpowiedź znajdziesz na końcu maila.
Jak Facebook stracił 6 miliardów dolarów
Biznes | źródło, źródło, źródło
Podczas ostatniej awarii Facebook, Instagram i WhatsApp były offline jakieś 8-10h. Szacuje się, że Mark Zuckerberg stracił na tym ok. 6-7 miliardów dolarów 👀 To jakieś 24 miliardy polskich złotych 😜
Co było powodem?
Ktoś odciął całą sieć serwerów Facebooka jedną komendą.
Wystarczył jeden "ENTER" 😂
Żeby było śmieszniej, odcięci od serwerów byli również ludzie, którzy byliby w stanie naprawić ten błąd.
Idźmy dalej - niektórzy pracownicy FB nie mogli dostać się do budynków firmy, bo ich identyfikatory nie działały 😂 Elektroniczne zamki komunikowały się (a raczej próbowały się komunikować 😂) właśnie z tymi odciętymi serwerami.
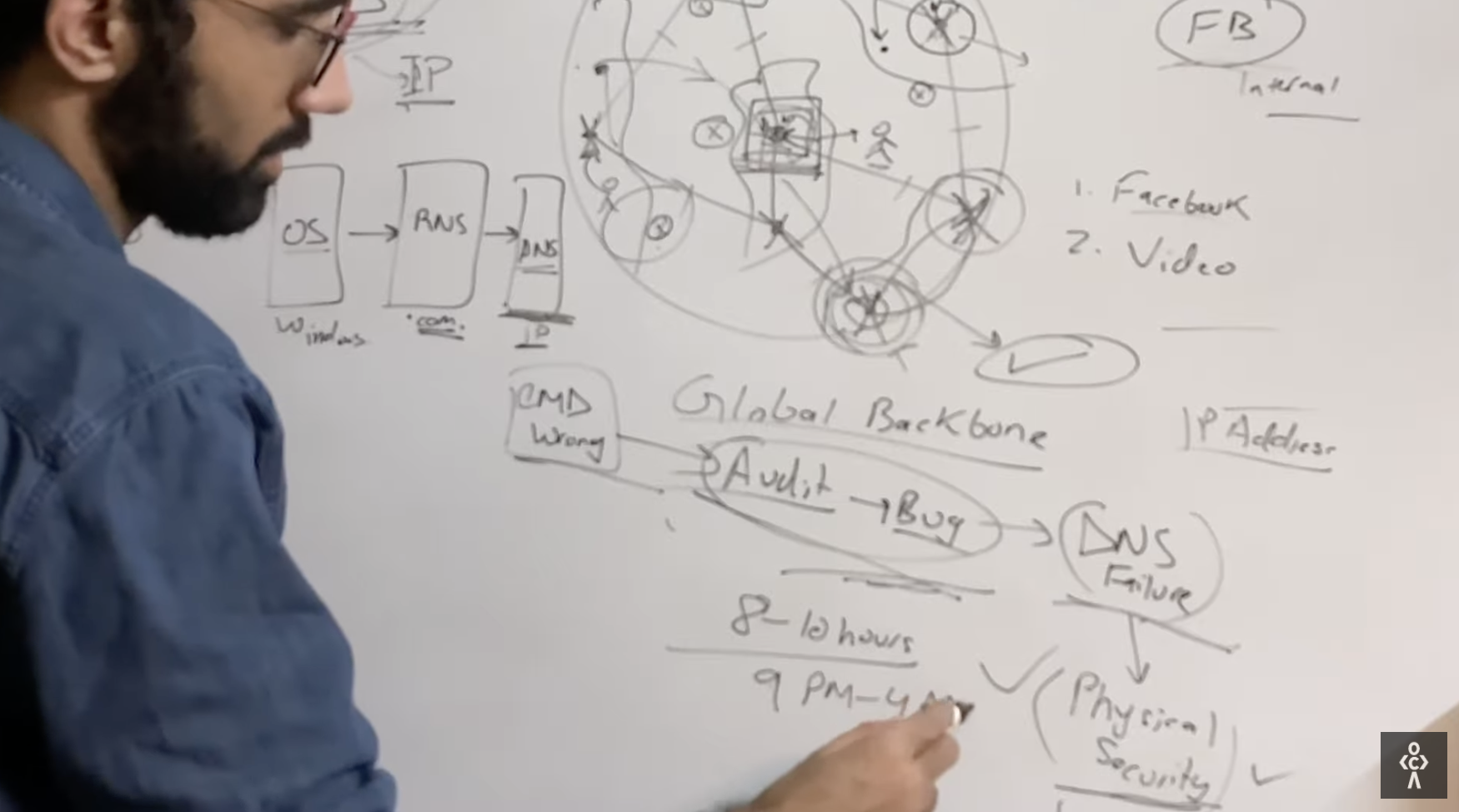
Ok, śmieszki śmieszkami, ale sprawdźmy jak to wyglądało od strony technicznej. Poniżej świetne wyjaśnienie na whiteboardzie:
Warto wspomnieć tutaj o "logicznej pułapce" - catch-22, która jest często wspominana przy okazji tego incydentu.
Przykład catch-22 dla juniorów:
Musisz mieć doświadczenie, żeby dostać pracę.
Doświadczenie zyskasz jak dostaniesz pracę.
Krótkie wyjaśnienie catch-22 tutaj:
https://www.youtube.com/watch?v=5RkJuum3FvE
Kogo warto obserwować?

Natalia Bienias, znana w internetach jako Zebza
Web: zebza.net
YouTube: by Zebza
LinkedIn: natalia-bienias-zebza
Od ponad 10 lat zajmuje się tworzeniem produktów cyfrowych. Wykłada UX & Product Design na katowickim SWPS. Robi blogi, kursy, YouTube'y, podcasty, jest prelegentem na konferencjach ...i pewnie jeszcze parę innych rzeczy - WOW.
Jeśli mocno jara Cię temat projektowania UI i UX, będzie to świetne źródło wiedzy. Możesz zacząć od mini-serii "Podstawy projektowania":
Pssst... mamy przecieki, że Natalia jest dużym fanem Star Wars 👍
Pixabay - jedno z największych źródeł darmowych grafik, video i muzyki
UI, Resources | źródło
Wszystkie dostępne na Pixabay:
- zdjęcia
- ilustracje i wektory
- filmy
- muzyka i efekty dźwiękowe
są darmowe i nie mają wymogu umieszczania informacji o źródle i autorze.
Możemy umieszczać je w swoich projektach, nawet tych komercyjnych.
Nie możemy m.in. sprzedawać zdjęć. Więcej o licencji Pixabay.
Na Pixabay znajdziesz materiały bardzo dobrej jakości.
Są idealne na start. Żeby mieć coś na szybko, bez konieczności robienia przelewów itd. Sami często korzystamy z tego źródełka i szczerze polecamy!
Zagadka - odpowiedź 👇
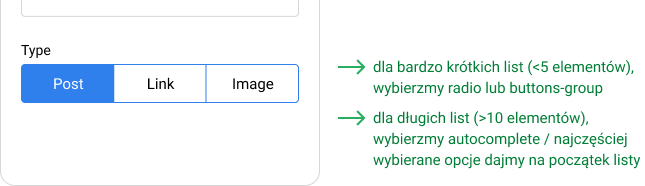
Co tutaj jest nie tak?


To wszystko na dziś.
Czujesz już ten nadchodzący weekend w powietrzu? 😀

PS. Oblukaj też nasze profile w social mediach:


PS 2. Jeśli masz jakiekolwiek pytania - odpisz na tego maila. Odpowiadamy na wszystkie otrzymane wiadomości od członków naszego newslettera :)
Dobrego dnia!
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
