🎨 uxowy.dev #4
Hej!
Już październik 👀
A w niedzielę w naszych smartfonowych pogodynkach ma się ukazać 21°C 😍 Zaplanuj coś na weekend, jeśli jeszcze tego nie zrobiłeś/aś!
Nie zapomnij też zarezerwować trochę czasu na przejrzenie newslettera uxowy.dev 😉
Co dzisiaj?
- UX: 10 najbardziej wkurzających userów rzeczy
(i jak je naprawić) - Zagadka 🧐
- 5 tipów do wprowadzania Dark Mode
- Kogo warto obserwować 👀
- Trend 3D w UI - zestaw darmowych ikon 3D do projektu - wyszukaj i pobierz
Scroll, scroll, scroll 👇
10 najbardziej wkurzających userów rzeczy (i jak je naprawić)
UX | źródło
Poniżej topka 10 najbardziej wkurzających userów rzeczy na podstawie raportu Smashing Magazine. Do każdej znajdziesz rozwiązanie 🔥
1. Za mały tekst
- przyjęto font-size: 16px jako minimum dla standardowego tekstu body
- zadbaj o właściwy line-height, przeważnie oscylowanie wokół line-height: 1.5em będzie ok - więcej na ten temat
- im większy ekran, tym większy tekst powinniśmy stosować
- sprawdź wielkość na urządzeniu docelowym oraz testuj podgląd w przeglądarce na powiększeniu 100%
2. Za małe klikalne elementy
- minimalny rozmiar klikalnego elementu to mniej więcej 9x9 mm
- Material Design mówi o min. 48x48 px
- dodaj margin pomiędzy klikalnymi elementami
- jeśli chcesz wgłębić się w temat, przeczytaj ten artykuł
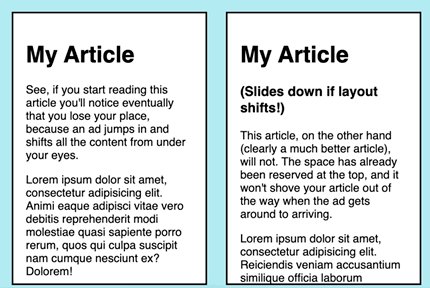
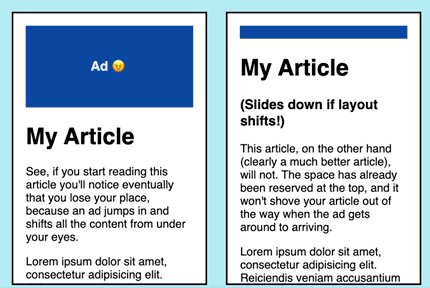
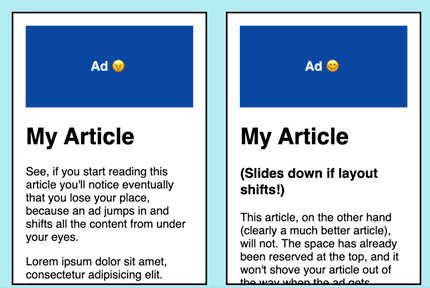
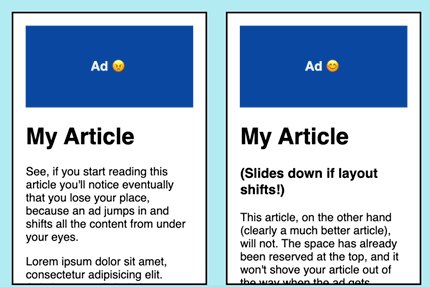
3. Nieoczekiwana zmiana położenia elementów
- jeśli dynamicznie ładujesz jakiś element, ustal jego min-height, aby struktura UI aplikacji /www pozostała bez większych zmian
- jeśli nie jesteś w stanie określić wysokości, wspomóż się animacją:

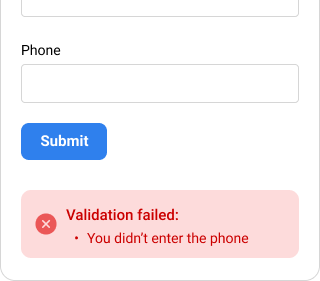
4. Utrata danych po błędzie
- kieruj się zasadą "dane podane przez użytkownika są święte"
- użyj localStorage lub sessionStorage, aby zapisywać dane i móc później je odzyskać, np. kiedy user przypadkowo odświeży stronę lub z niej wyjdzie
- jeśli może dojść do utraty ważnych lub dużych ilości danych, przy akcji "wstecz" pytaj użytkownika, "czy na pewno chcesz opuścić tę stronę", nie przesadzaj z ilością takich blokad
- przy istotnych akcjach, np. destruktywnych, zapytaj użytkownika o potwierdzenie wykonywanej czynności
5. Brak akcji "wstecz"
- czasami użytkownik wejdzie gdzieś przez przypadek,
- użytkownik musi mieć łatwą możliwość wycofania się z jakiejś akcji - mieć np. przycisk "Cancel" lub "Back"
- zachowaj funkcjonalność przycisku "Wstecz" przeglądarki (window.history)
- jeśli po akcji usera, jakiś element znika z ekranu, daj możliwość kliknięcia "Undo" w komunikacie zwrotnym
- punkty 4. i 5. z tej listy "dotykają" 3. heurystyki Nielsena, warto zapoznać się ze wszystkimi 10. heurystykami 👍
6. Przechwytywanie scrolla i modyfikowanie jego przeznaczenia
- zostaw scroll w spokoju, nie modyfikuj jego zachowania, scroll ma scrollować tak, jak użytkownik tego oczekuje
- przechwytując scroll, interfejs zachowuje się nieoczekiwanie z przyzwyczajeniami użytkownika, nie zmieniaj tych przyzwyczajeń
- unikaj scrollowania horyzontalnego (poziomego)
7. Konieczność logowania, aby zobaczyć content
- daj próbkę contentu, przed koniecznością logowania / rejestracji, np. daj 10 darmowych wejść, pokaż darmowe lekcje z kursu itd.
- daj wejść w system i rzucić okiem jak on wygląda, łatwo i bez zobowiązań, np. udostępnij demo
8. Automatyczne odtwarzanie filmów z dźwiękiem
- możesz włączyć auto-play filmu, ale domyślnie bez dźwięku (może z napisami?)
- daj łatwą możliwość włączenia dźwięku
- niektóre przeglądarki (Safari) automatycznie blokują dźwięk, ale warto to obsłużyć po stronie kodu
9. Prośby o włączenie powiadomień w przeglądarce
- proszenie o pozwolenie na wysyłkę powiadomień na desktopie, od razu po wejściu w aplikację /www, to najgorsze co możesz zrobić
- na desktopie powiadomienia nie są tak przydatne, jak na mobile
- jeśli już to robisz na desktopie, wskaż plusy z włączenia tych powiadomień i zrób to w przewidywalnym dla użytkownika momencie, np. podczas włączania jakiegoś powiadomienia w ustawieniach
10. Modal ze zgodami RODO od razu po załadowaniu
- nie blokuj dostępu do portalu, blokuj ciasteczka
- stosuj sticky-blok umieszczony na dole ekranu
- daj możliwość konfiguracji na używanie tylko niezbędnych / wybranych ciasteczek
- skonsultuj wszystko powyższe ze specem od RODO/prawa, żeby mieć spokojną głowę
To wszystkie z 10 najbardziej wkurzających użytkowników rzeczy.
Czy czytając któryś z nich, pomyślałeś/aś "aha! muszę to naprawić"?
Pewnie tak 😜
Teraz już wiesz też, jak to naprawić!
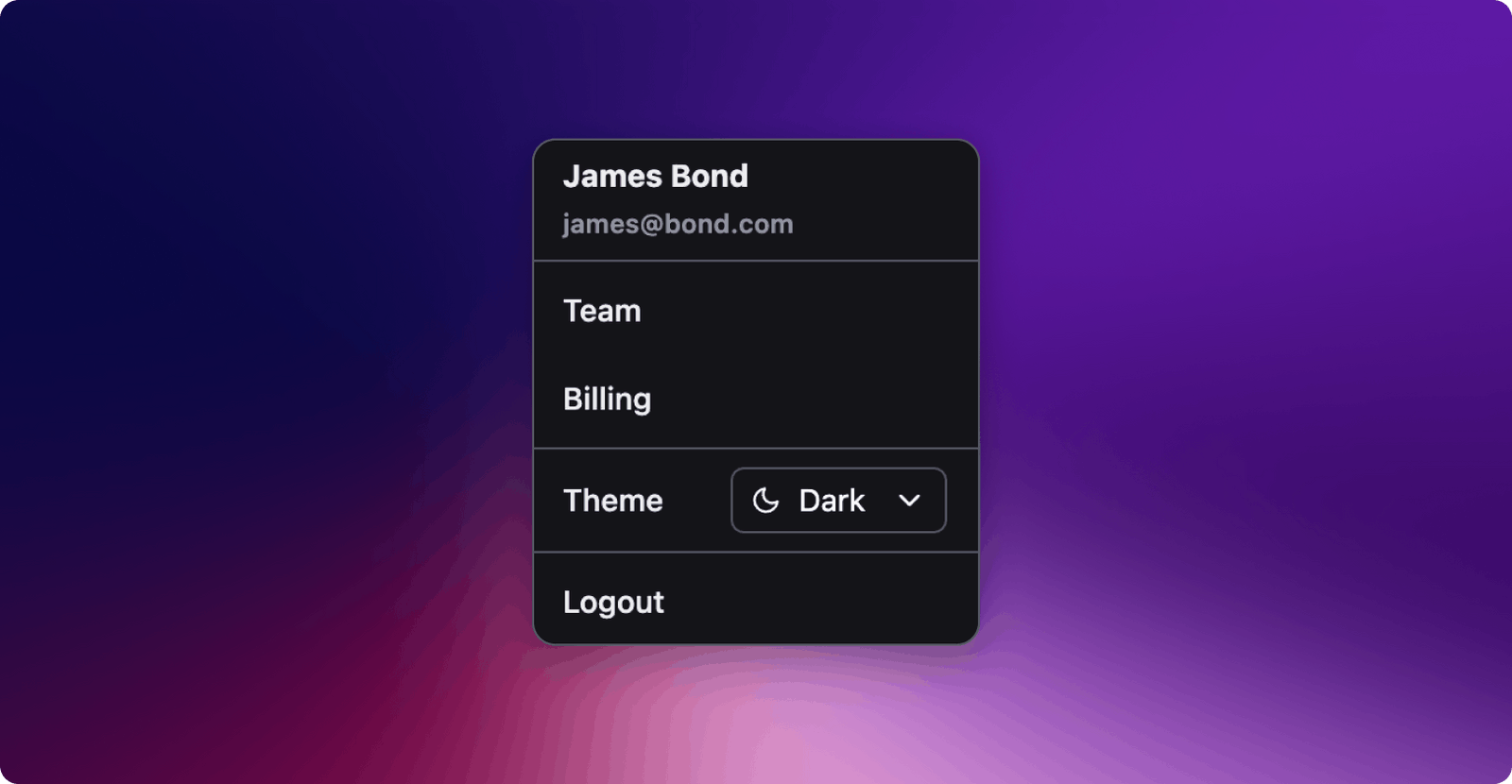
Chwila na zagadkę 🧐
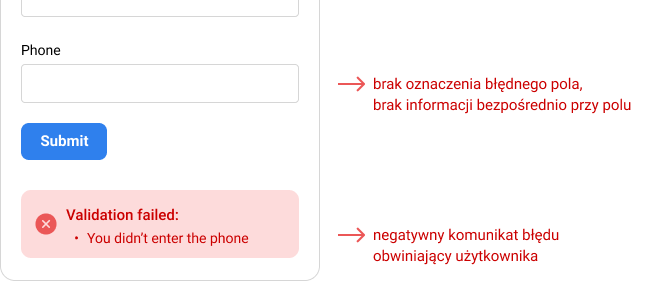
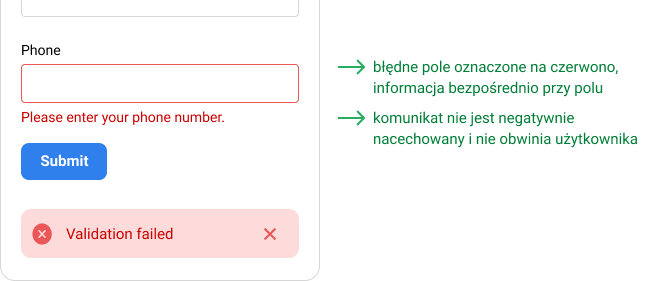
Co tutaj jest nie tak?

Odpowiedź znajdziesz na końcu maila.
5 tipów wprowadzania Dark Mode
UI, UX | źródło, źródło
Dark Mode powstał głównie to po, aby mniej męczyć nasz wzrok. Sprawdź poniższe punkty, aby wprowadzając Dark Mode do swojej aplikacji, nie zrobić większej szkody niż pożytku:
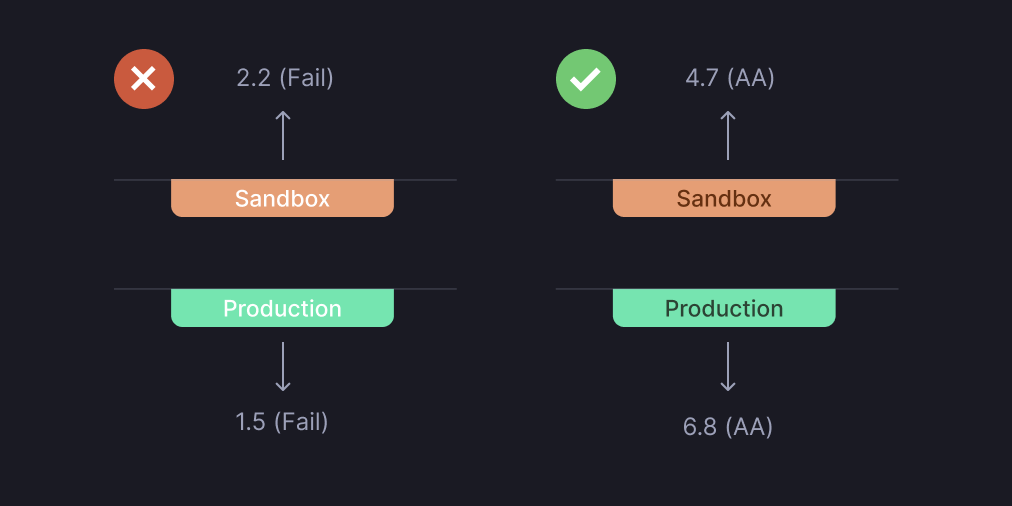
1. Klasyka gatunku - sprawdzaj kontrast

Kontrast sprawdzić możemy z poziomu Inspektora elementów Chrome:

Jeśli pracujesz na systemie macOS, bardzo polecamy prosty i przyjemny w obsłudze Contrast.
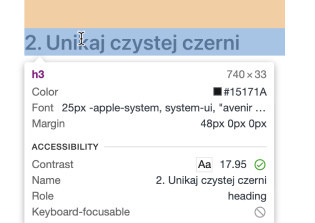
2. Unikaj czystej czerni - #000000

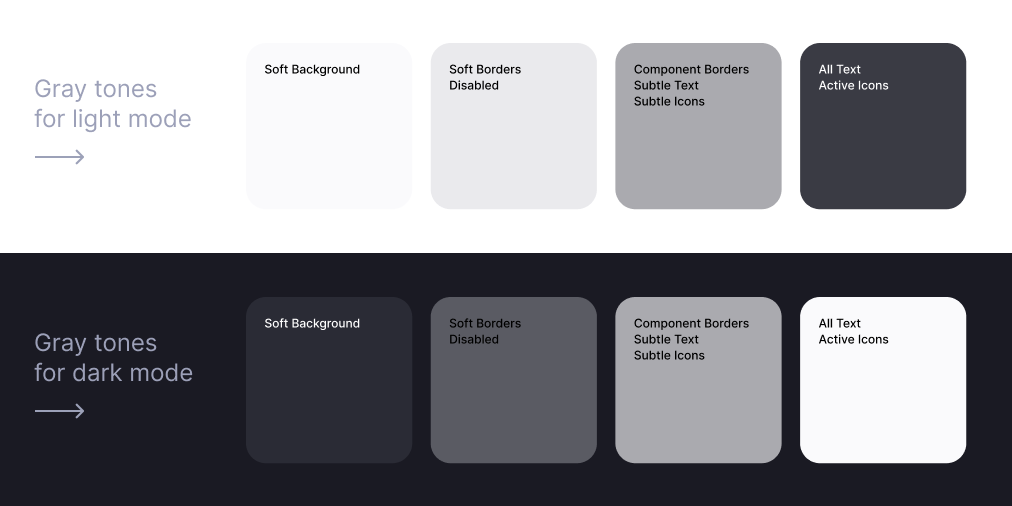
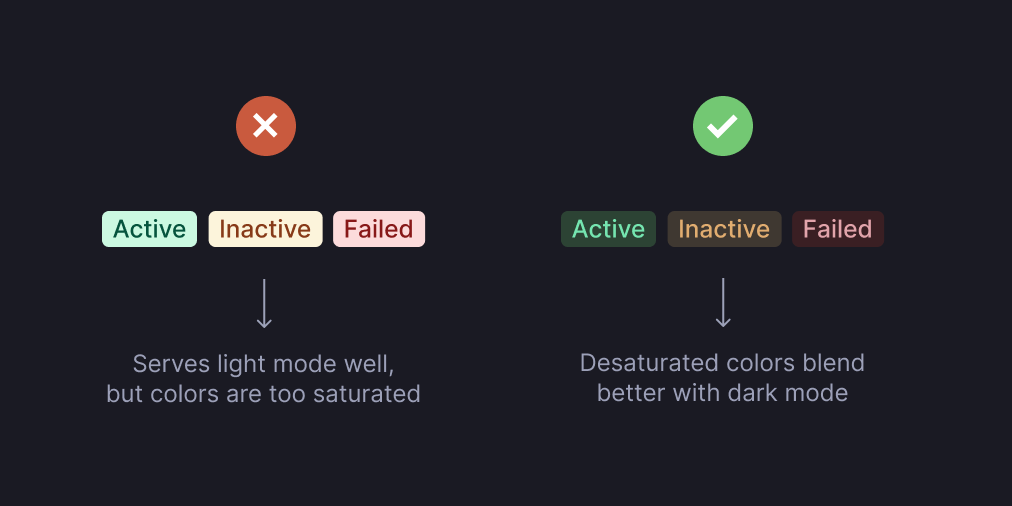
3. Zdefiniuj kolory na nowo

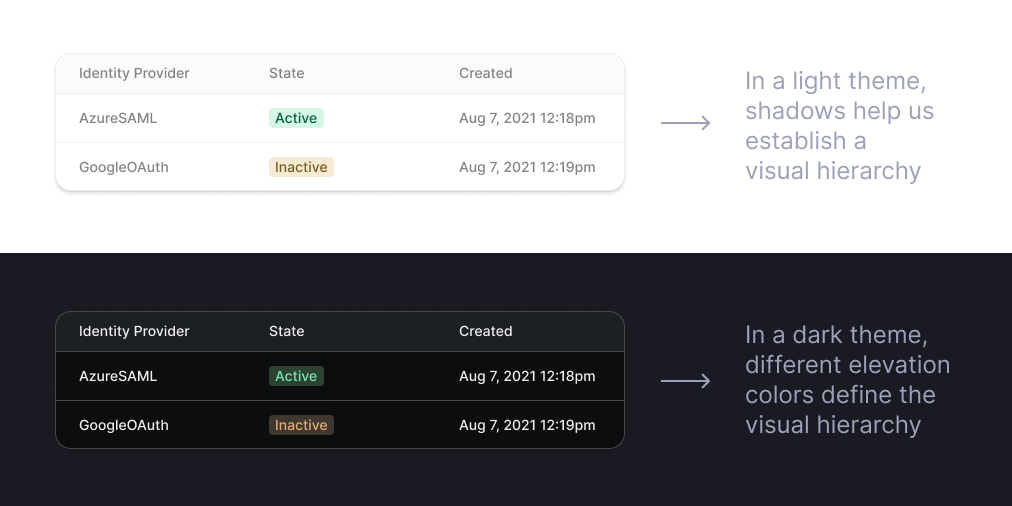
4. Ustal wizualną hierarchię - elevation colors

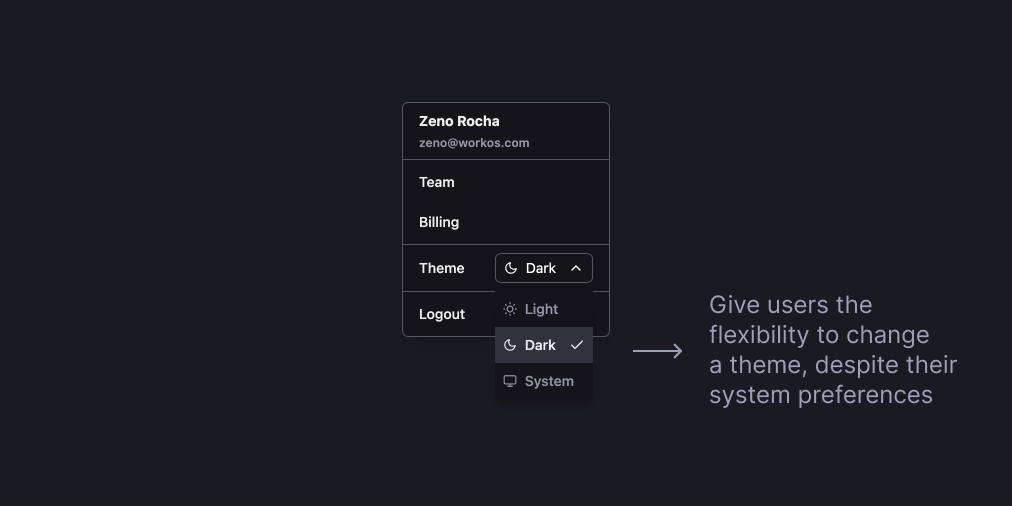
5. Daj użytkownikowi wybór

Kogo warto obserwować?

Wojtek Kutyła
Web: wojtekkutyla.pl
YouTube: Opowieści ze świata UX
Twitter: @wojtekkutyla
LinkedIn: wojtekkutylaux
Wojtek Kutyła to jeden z największych autorytetów polskiego UXa. Regularnie występuje na konferencjach. Chętnie dzieli się wiedzą na różne sposoby. Sprawdź w pierwszej kolejności wystąpienia Wojtka na konferencjach, koniecznie tę poniżej, o pogodzeniu świata UX i DEV:
Trend 3D w UI - zestaw darmowych ikon 3D do projektu - wyszukaj i pobierz
UI | źródło
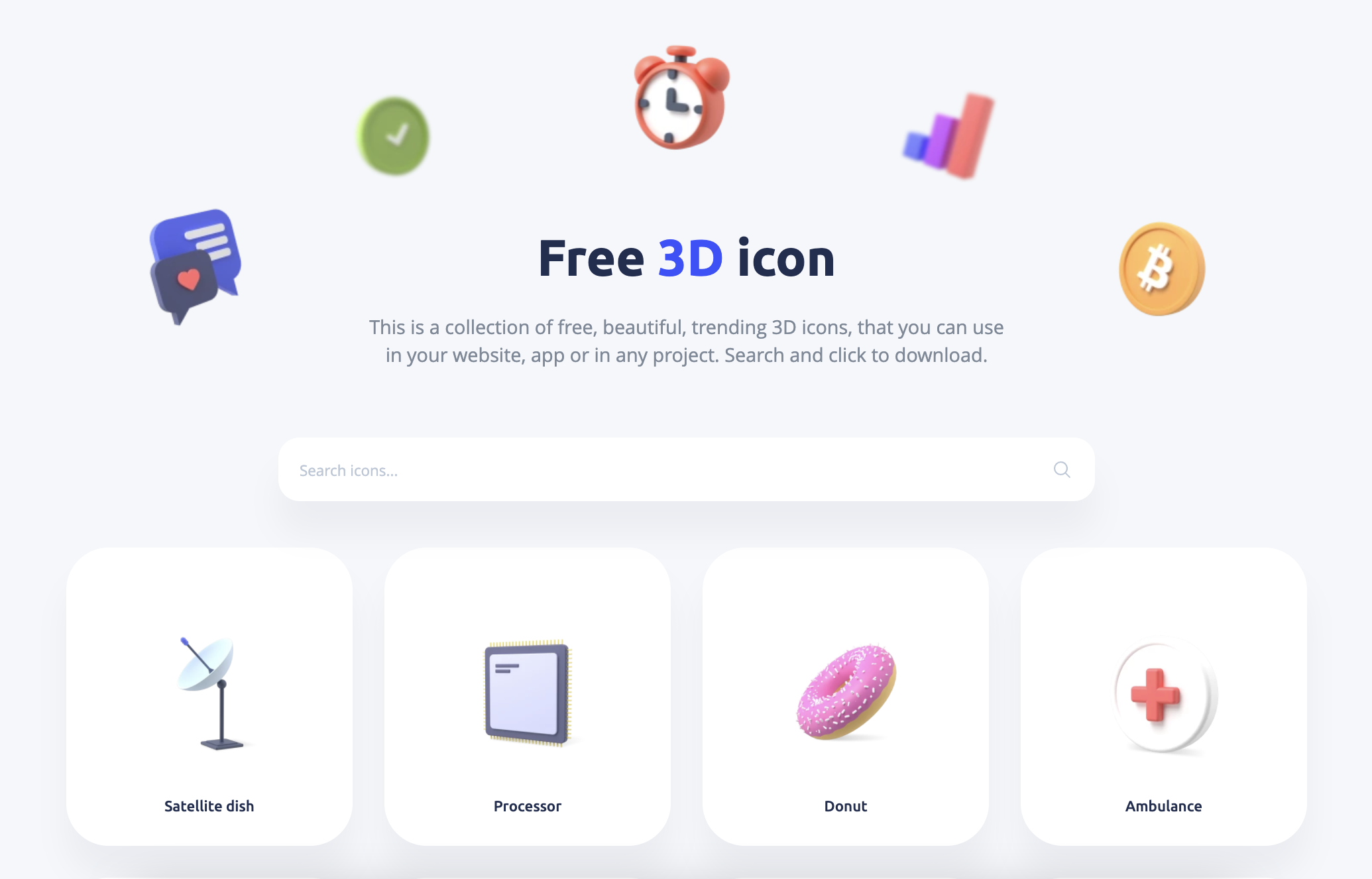
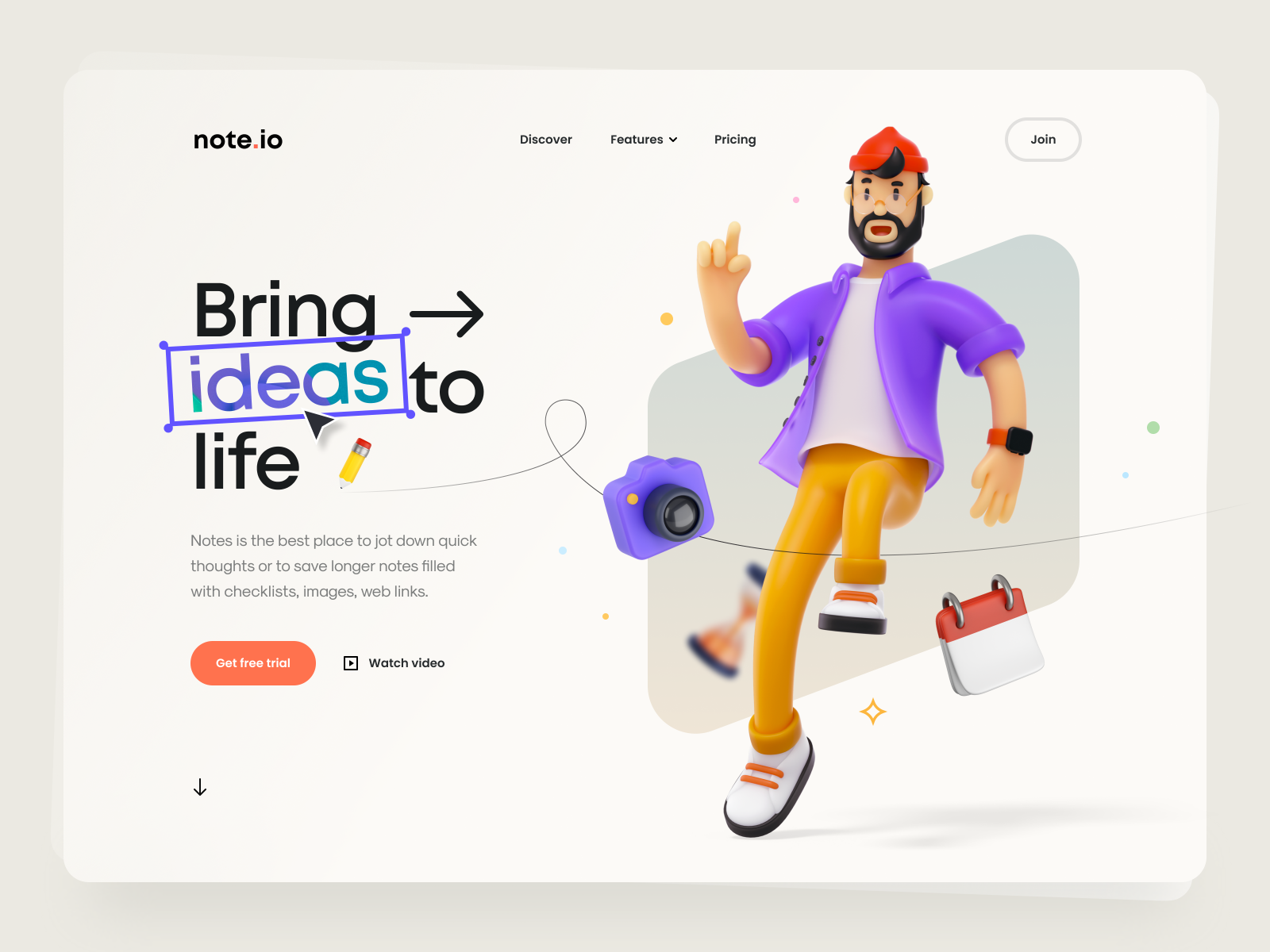
Jednym z aktualnych trendów w UI jest tworzenie interfejsów "3D".
Kilka przykładów:





Wejdź na free3dicon.com i wrzuć pasujące ikony do swojego projektu w Figmie 🙂

Zagadka - odpowiedź 👇
Co tutaj jest nie tak?


To wszystko na dziś. Szykuj się na weekend 💥
Wszystkiego dobrego 🙂
PS. Jeśli możemy Ci jakoś pomóc, po prostu odpisz na tego maila ✉️

Pozdrawiam i miłego dnia!
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.