🎨 uxowy.dev #40
kolejny piąteczek, kolejne wydanie uxowego, no i weekend! 🥳
Dziś będzie bardzo UI-owo. 🎨
Zapraszam do obczajki:
- UI Guideline - Twój MUST HAVE podczas tworzenia komponentów
- Podnieś swoje skille UI-owe z tymi szybkimi tipami - seria obrazków od Vikalp Kaushik
- Rive (beta) - alternatywa dla animacji Lottie
Startujemy ⬇️ ⬇️ ⬇️
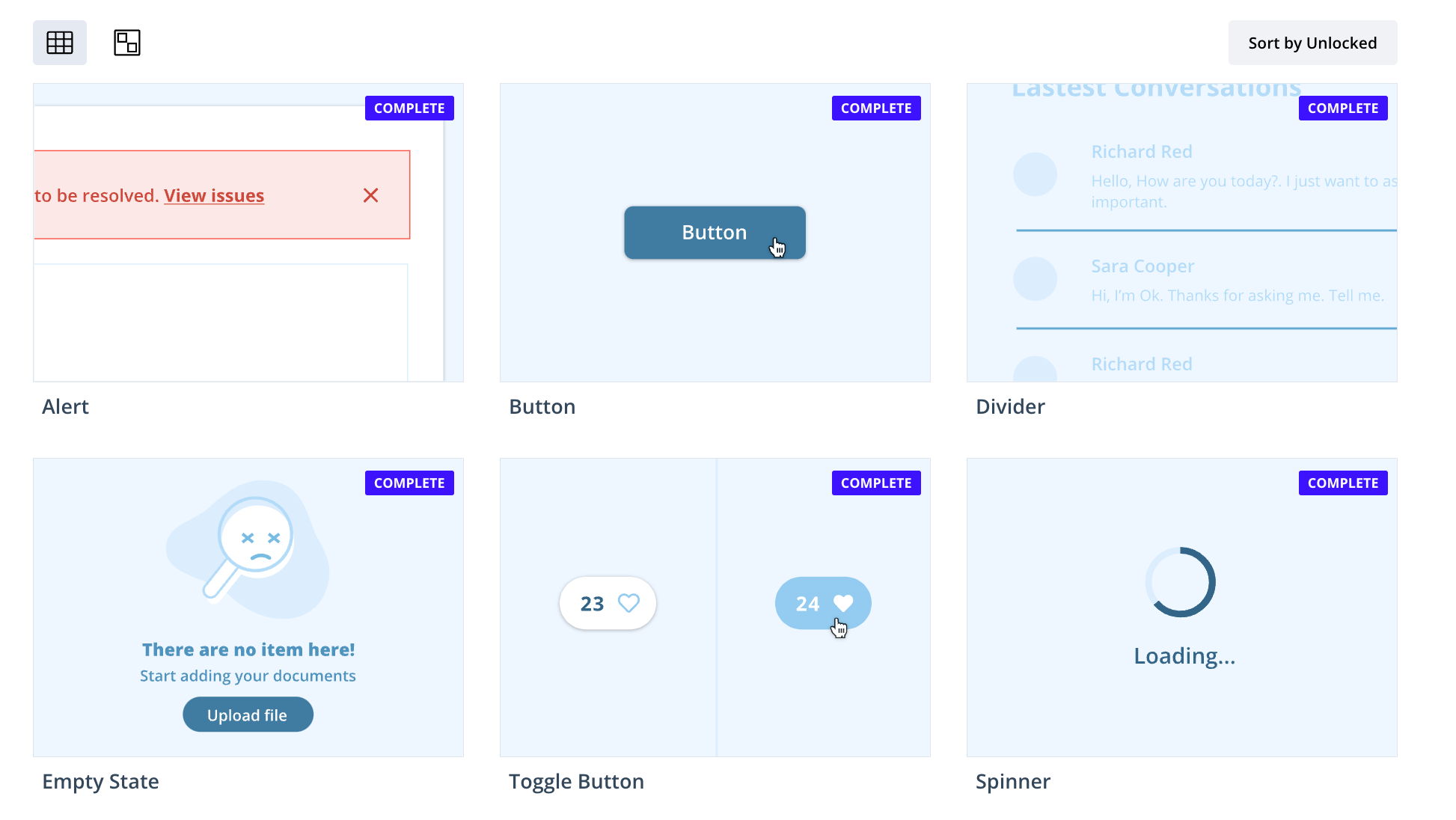
UI Guideline - Twój MUST HAVE podczas tworzenia komponentów

Jeśli wprowadzasz do swojej aplikacji jakiś komponent - to bardzo dobre miejsce, aby zacząć.
Bez znaczenia, czy masz już design i masz go zakodować, używasz komponentu z jakiegoś frameworka UI czy robisz wsio od zera.
Znajdź komponent i...
- oblukaj, jak wygląda w najpopularniejszych aplikacjach, gdzie jest używany i w jaki sposób,
- sprawdź go w popularnych Design Systemach,
- zapoznaj się z nazewnictwem jego elementów, aby porozumiewać się spójnie,
- zaciągnij do siebie gotowy komponent z Figmy 👀
- a nawet - pobierz gotowy kod HTML 👀 👀 👀

To, i jeszcze więcej, ustalone na podstawie analizy komponentu w:
- popularnych Design Systemach, m.in.: Material UI, Atlassian Design System, Polaris od Shopify, Cosmos od Vercel
- źródłach z patternami, m.in.: UX Mailchimp
- oraz frameworkach UI, m.in.: Bootstrap, Angular Material, Vuetify, Tailwind UI
Oblukaj i dodaj do zakładek:
www.uiguideline.com
Podnieś swoje skille UI-owe z tymi szybkimi tipami

Profil Vikalp Kaushik (bo nawet nie mam pojęcia jak odmienić imię i nazwisko tego pana 😂) jest istną skarbnicą o UI/UX dla developera.
W serii artykułów Learn UI Design Vikalp zarzuca nam proste graficzki do ogarnięcia podstaw UI designu. Idealne to szybkiego przyswojenia wiedzy o UI/UX dla developera!
Do dnia dzisiejszego powstały 4 wpisy:
- Learn UI Design Series: Color
- Learn UI Design Series: Typography
- Learn UI Design Series: Grids
- Learn UI Design Series: Alignment
- ...na pozostałe trzy czekamy
Jest też wątek na Twitterze z tymi graficzkami:
https://twitter.com/betterdesigning/status/1577878817443414016
Polecam chociażby przeskanować.
Zawsze coś się "łyknie" 🙂
Rive (beta) - aletrnatywa dla animacji Lottie

Zawsze byłem pod wrażeniem zajebistych animacji w aplikacjach internetowych i natywnych. Czy to takich większych w sekcji hero, czy tych malutkich mikrointerakcji.
Poza tym, że możemy po prostu animować SVG za pomocą CSS, mamy do tego też dostępnych kilka narzędzi. Jednym z nich jest Lottie - sprawdzony w boju sposób na animacje w aplikacjach.
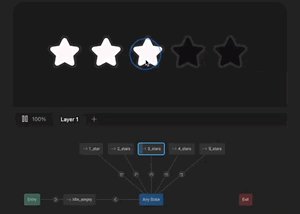
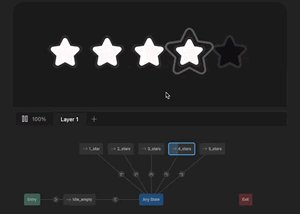
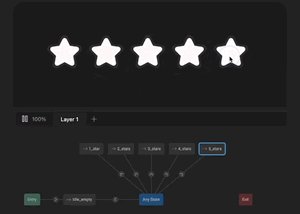
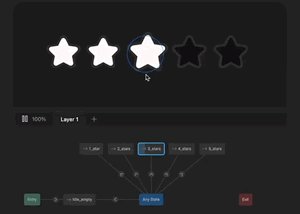
Ale ostatnio natknąłem się na aletrnatywę - Rive. Najciekawszym elementem dla oka developera jest... maszyna stanów 🥹

Pozwala to na zdefiniowanie stanów naszego elementu i przełączanie się między nimi.
Przykład to "idle", "hover" i "active" elementu (niżej znajdziesz przykład z buttonem). Albo animacja zmieniająca stan podczas konkretnego stanu formularza (przykład). Robi wrażenie.
Narzędzie wydaje się na pierwszy rzut oka tak rozbudowane i skomplikowane, że aż strach włączać. Ale nie ma czego. Próbowałem i nie jest źle. W połączeniu z wieloma tutorialami i plikami od społeczności - jest ok. I będziemy w stanie stworzyć swoją pierwszą animację bez problemów.
Oblukaj np. to: rive.app/community/3703-7734-fire-button/ 🔥 Możemy wystartować z tych plików community i zobaczyć jak one są zrobione. Lub dostosować pod siebie (w tym przypadku sprawdź koniecznie licencję).
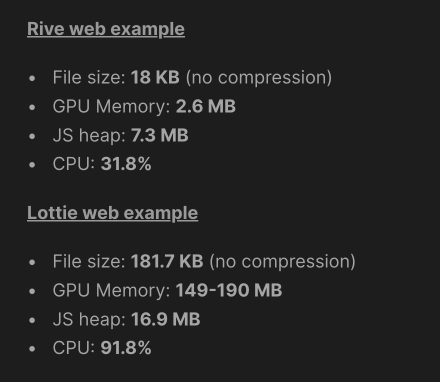
Rive chwali się też, że ich pliki z animacjami są mniejsze i mniej obciążają urządzenie użytkownika:

Spróbuj! 😉
Ciekawe to! Na pewno zrobi na Tobie wrażenie interakcja na przycisku "Get Started" 😅
A tutaj przykłady zastosowań: rive.app/use-cases

To wszystko na dziś!
Czas zacząć weekend! 🍻
Pozdrawiam i do następnego! 👋
...w przyszły piątek!
Mikołaj Waśkowski
uxowy.dev
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.

