🎨 uxowy.dev #39
...no w końcuuu piąteczeeek! Nie wiem jak Ty, ale ja czekałem na niego. BARDZO!
Nie z powodu blak frajdejów i świetnej oferty, jaką dla Ciebie mam 😂. Spokojnie. Nie mam. Niczego nie chcę Ci sprzedać 😂. Masz już pewnie na skrzynce ze 20 tys. ofert z MEGA ŚWIETNYM RABATEM do wykorzystania, tylko do godziny 20:00 🔥 🚀 😂.
Ja czekałem po to, by wyczilooowaaać 🦥 .
A w dzisiejszym wydaniu uxowego:
- Josh Comeau: An Interactive Guide to Flexbox
- iOS 16 Design Guidelines - konwencje i inne przydatne info dla developera
- 500 darmowych ilustracji od Themeisle do Twojej appki, bloga, lp, prezentacji
Scrolluj to bejbe! 😂 👇
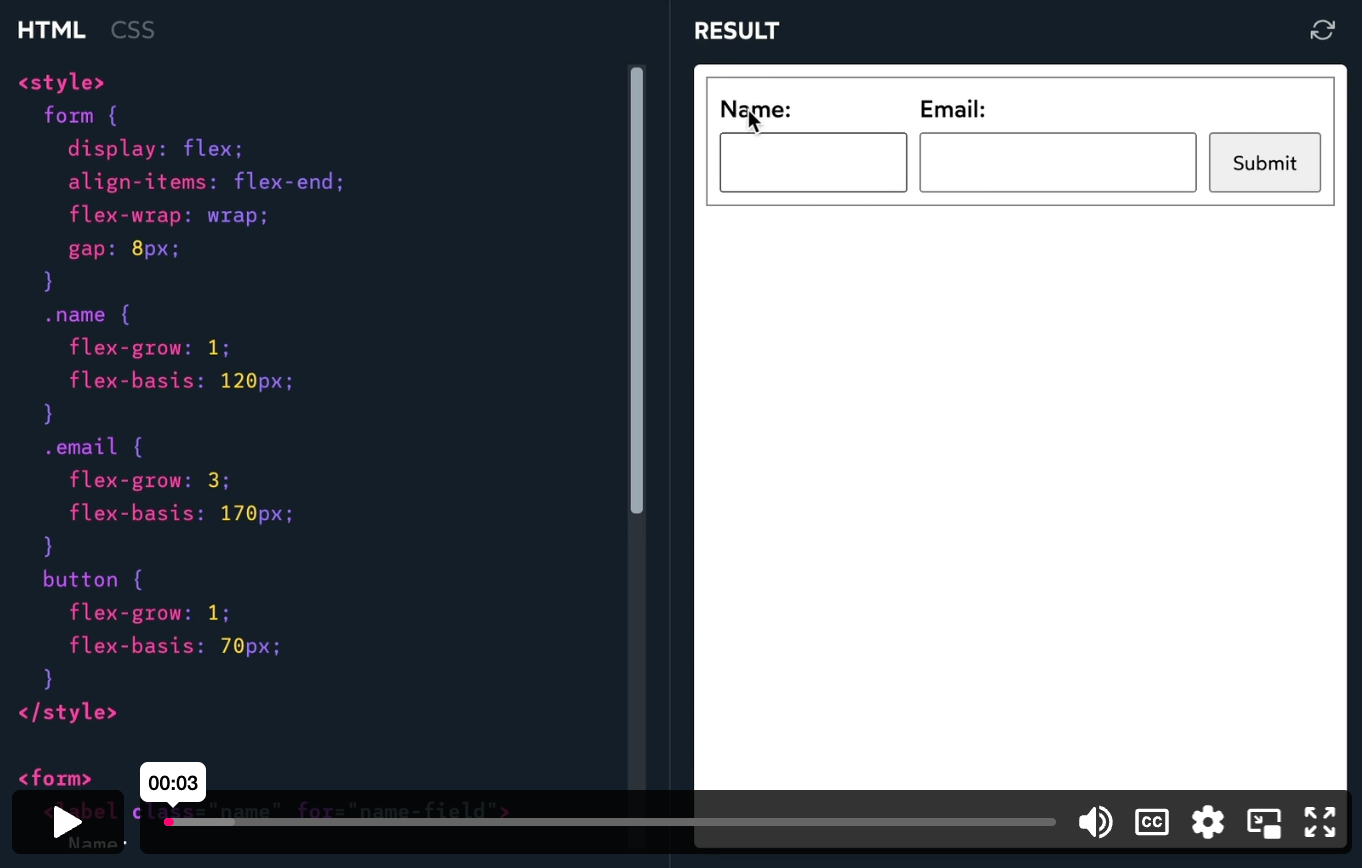
Josh Comeau: An Interactive Guide to Flexbox

Wyjątkowo, nie jest to content typowo UX/UI-owy.
Choć temat flexboxa pewnie jest Ci dość dobrze znany, to warto obczaić artykuł Josha.
Dlaczego?
Żeby poczuć dobrego UXa 🙂
Bo oprócz standardowego tekstu, do przekazania wiedzy Josh (o którym była mowa już w #12 wydaniu newslettera) używa... no właśnie - czego?
W tym artykule znajdziesz:
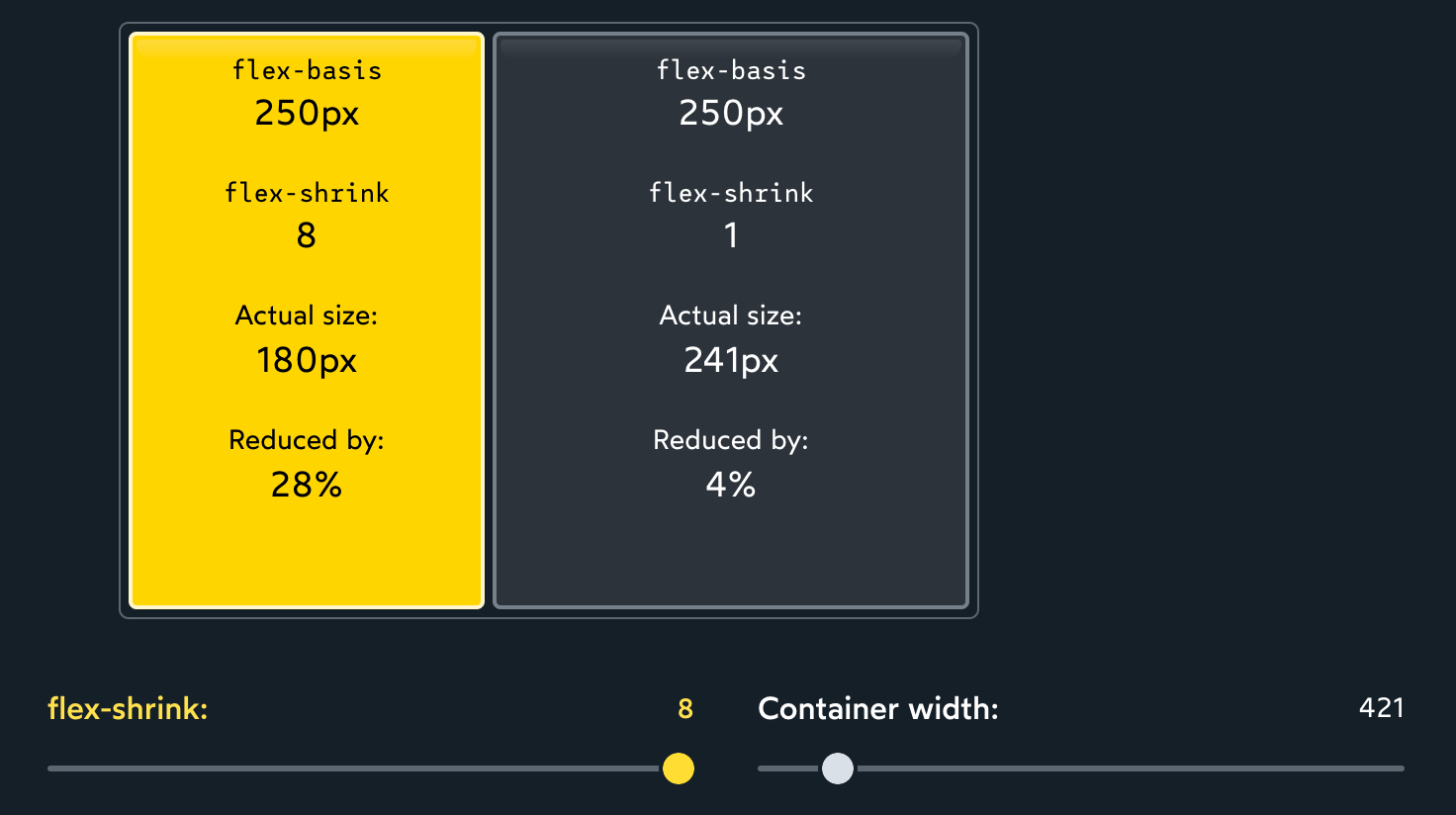
- interaktywne elementy, całe ich mnóstwo

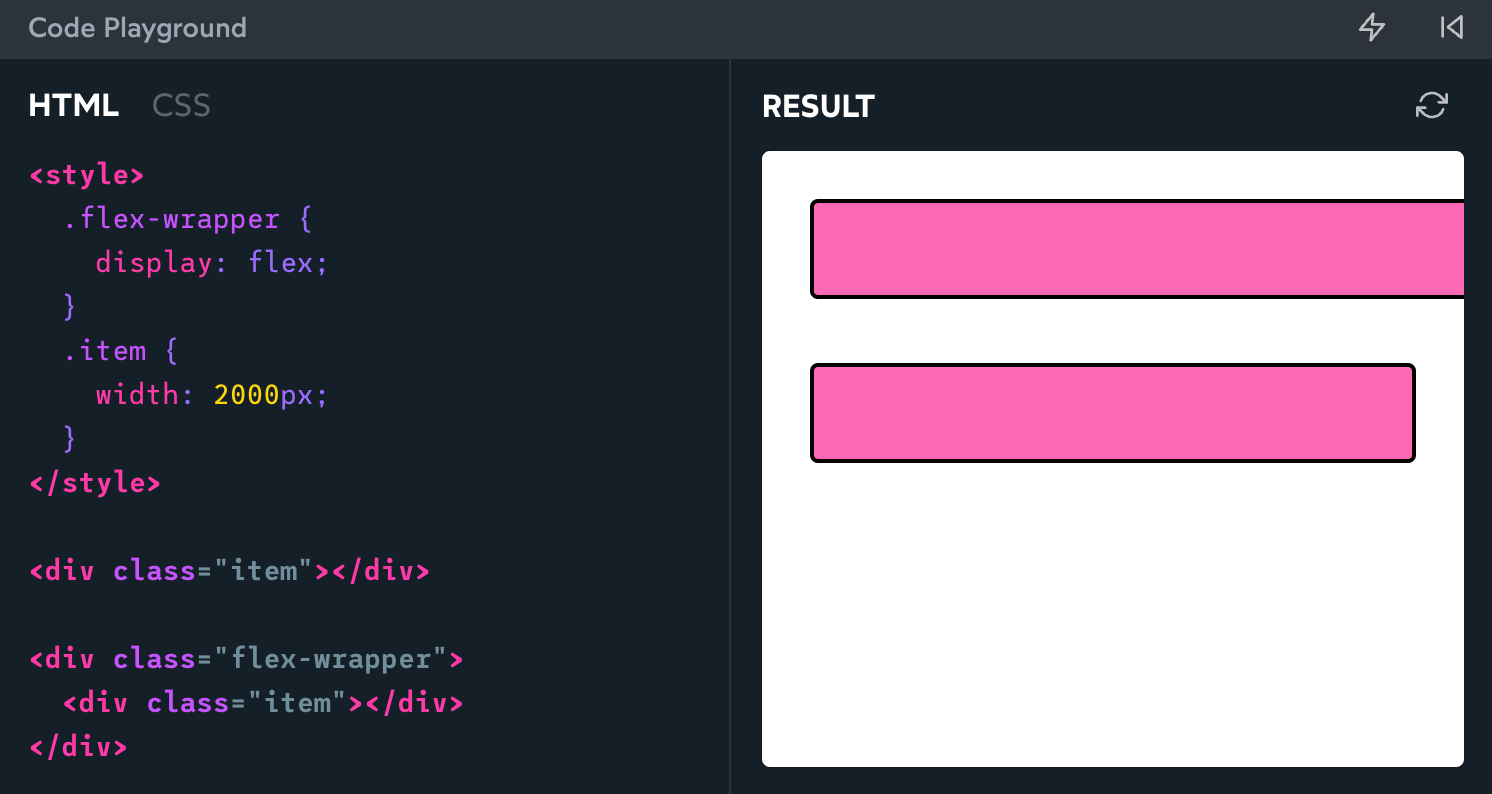
- code playground

- wytłumaczenia z elementami humorystycznymi:

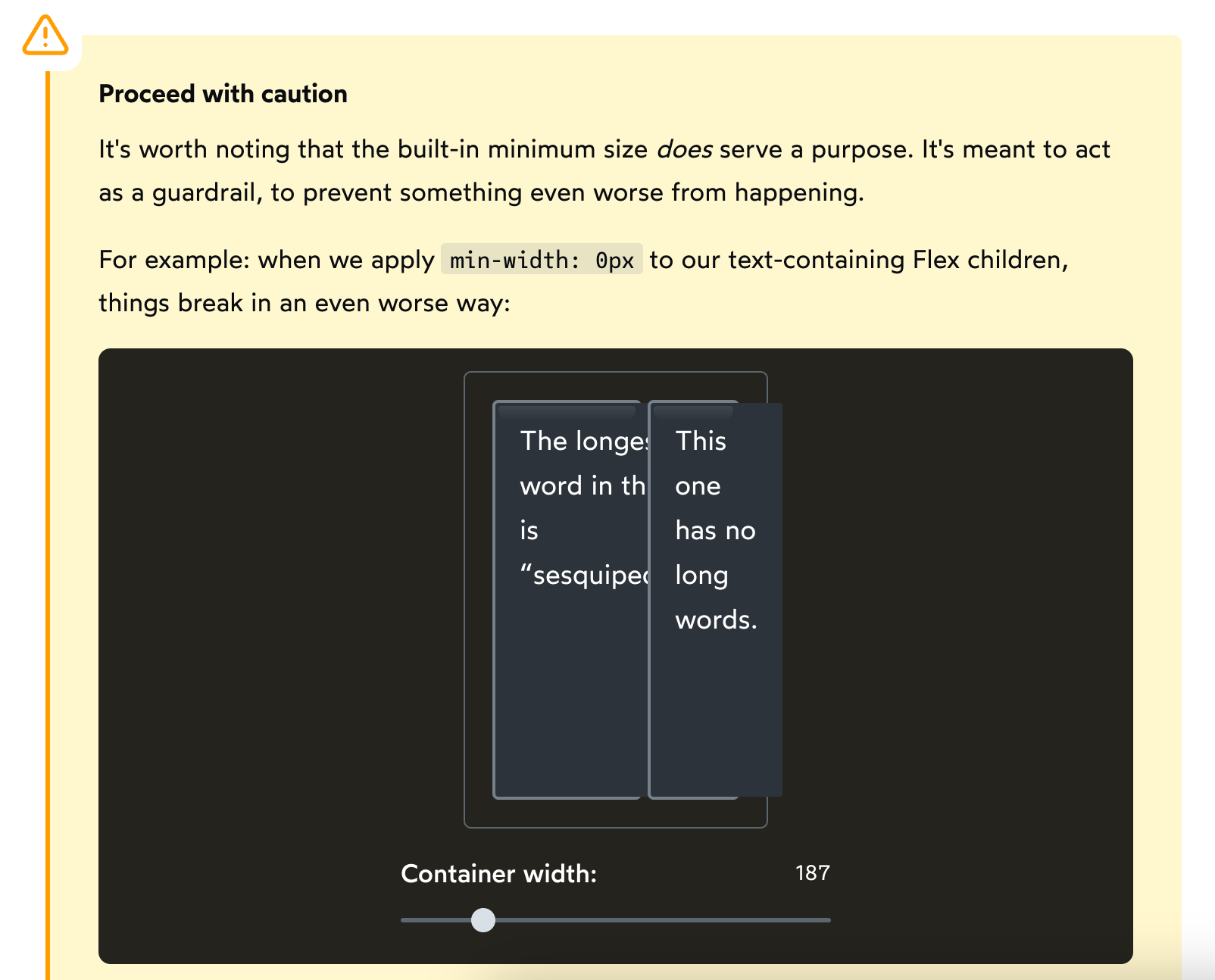
- przestrogi przed "potknięciami":

- a nawet filmik tłumaczący "how it works":

WOW!
Widać mega dużo włożonej w to pracy.
Autor zdradził, że spędził nad nim ponad 60 godzin 👀. Utworzył ponad 20 interaktywnych widgetów i napisał ponad 5000 linii kodu.
Obowiązkowe do obczajenia, pół Internetu o tym mówi 😂: joshwcomeau.com/css/interactive-guide-to-flexbox
iOS 16 Design Guidelines - konwencje i inne przydatne info dla developera

Istna skarbnica wiedzy dla developerów tworzących aplikacje mobilne.
Z tego artykułu dowiesz się m.in.:
- jakie są standardowe rozmiary ekranów telefonów z iOS-em
- dlaczego pt to nie to samo co px
- jakie rozmiary powinien mieć klikalny obszar (44x44 pts)
- jaka powinna być minimalna wielkość tekstu (10pt)
- o wymogach Human Interface Guidelines,
- i ogólnie o wszelakiego rodzaju konwencjach panujących w iOS
- jest tego cała masa! - ale podana w fajnej formie, polecam!
Link: learnui.design/blog/ios-design-guidelines-templates.html
500 darmowych ilustracji od Themeisle do Twojej appki, bloga, lp, prezentacji

To drugie znakomite źródło (zaraz po undraw.co) jakie zanalazłem.
Jedyna rzecz, której brakuje to wyszukiwarka.
Ale za to możemy pobrać wszystkie ilustracje jako zip 😛
Zupełnie za darmo i bez żadnych wymogów umieszczania źródła możemy pobrać 500 ilustracji i używać ich do wzbogacenia naszej aplikacji, bloga, langing page'a czy prezentacji.
Link: themeisle.com/illustrations
To wszystko na dziś.
Weekend czas zacząć!!! 🍻
Memik na zakończenie:

Pozdrawiam i do następnego! 👋
...w przyszły piątek 😉
Mikołaj Waśkowski
uxowy.dev
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
