🎨 uxowy.dev #37
dziś wyjątkowo - w czwartek 🇵🇱. Większość z nas ma długi weekend (juhu!). To znakomita okazja, żeby oblukać trochę uxowych rzeczy 😉 Tak więc...
O czym będzie dzisiaj?
- Przyciski formularza - badania usability by Luke Wroblewski
- Checklista i fiszki prostego języka: Pisz po prostu
- Humane by Design - wskazówki do tworzenia etycznie humanitarnych produktów
- Darmowy webinar od SmashingConf: Dark Secrets and Nightmares of UX in 2023, and How to Fix Them 👻
Startujemy!
Przyciski formularza - badania usability by Luke Wroblewski
Zasięgniemy do klasyka - artykułu z bloga Luke'a. Myślę, że Luke'a nie trzeba nikomu przedstawiać, było troszkę o nim w #3 wydaniu uxowy.dev.
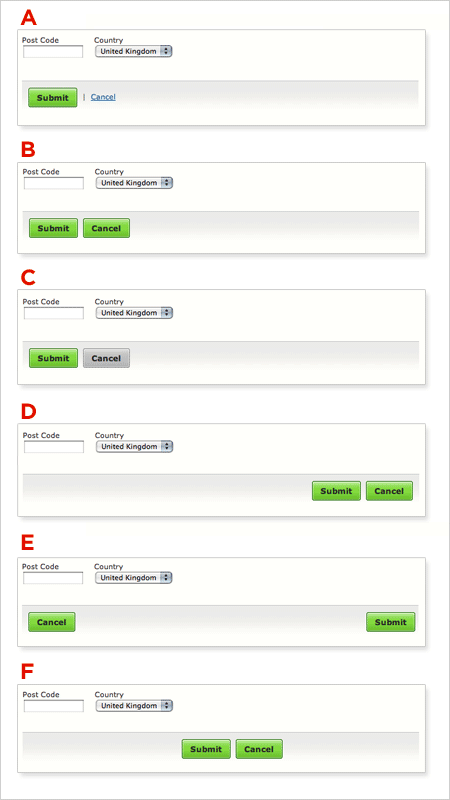
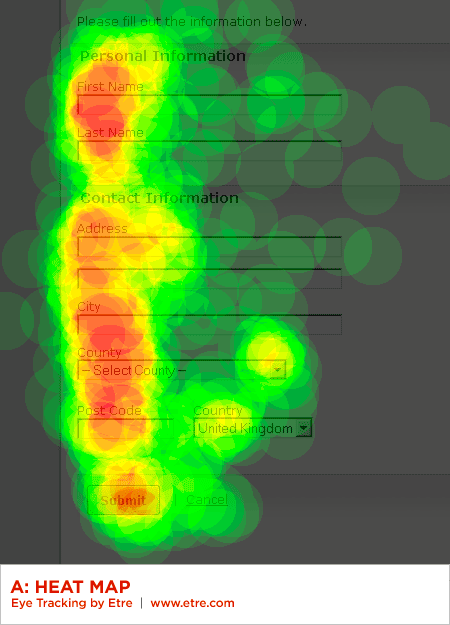
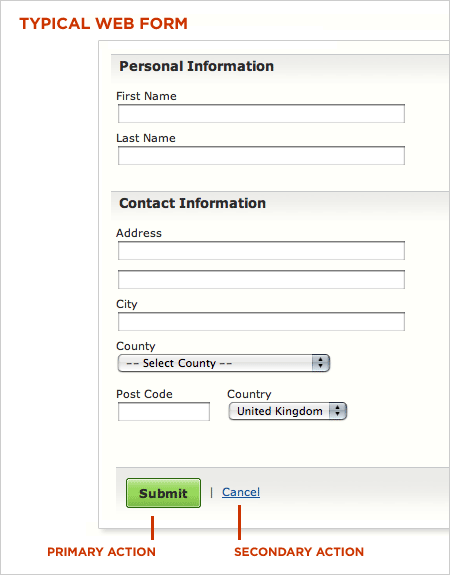
Zbadano pod kątem usability różne kombinacje przycisków pod "typowym formularzem" na webie. Wykorzystano m.in. eye-tracking.
Badania są trochę stare, ale na pewno coś z nich wyniesiemy, bo pewne zachowania pozostają niezmienne, przez długi, długi czas.
Jak myślisz, która wersja wypadła najlepiej w badaniach?

Odpowiedź: A.
Tylko troszkę gorzej wypadła wersja C.

Wnioski:
- Odróżnij wizualnie primary i secondary action - im bardziej będą się od siebie różnić, tym lepiej.
- Umieść przyciski zaraz pod polami formularza, po tej samej stronie, z tym samym wyrównaniem, np. formularz wyrównany do lewej? - przyciski umieszczone po lewej i wyrównane do lewej.
Zachęcam do rzucenia okiem na cały artykuł:

Checklista i fiszki prostego języka: Pisz po prostu

Często zastanawiamy się w jaki sposób coś napisać w naszej aplikacji... Żeby było krótko i jednocześnie zrozumiale. Żeby każdy użytkownik zrozumiał o co chodzi.
Ta checklista i fiszki pomogą nam w tym zadaniu.
Jak podają autorki:
To 25 zasad, które pomogą Ci sprawdzić, czy Twój tekst jest dobrze i prosto napisany.
Nic dodać, nic ująć.
Trzeba przeczytać.
Link do PDF: http://tiny.cc/ProstyJezyk
Humane by Design - wskazówki do tworzenia etycznie humanitarnych produktów

To już chyba jest jakiś standard...:
- tworzenie appek, aby spędzać w nich jak najwięcej czasu
- żeby do nich zaglądać często
- zbierać wszystkie możliwe dane o użytkownikach
- ... itd.
A może by podejść do tego bardziej etycznie?
Może by zrobić aplikacje, które robią to dokładnie na odwrót, np. szanują czas użytkownika?
Humane by Design to wskazówki jak to możemy zrobić.
Warto rzucić okiem. Choćby po to, aby zobaczyć kontrast.
Link: humanebydesign.com
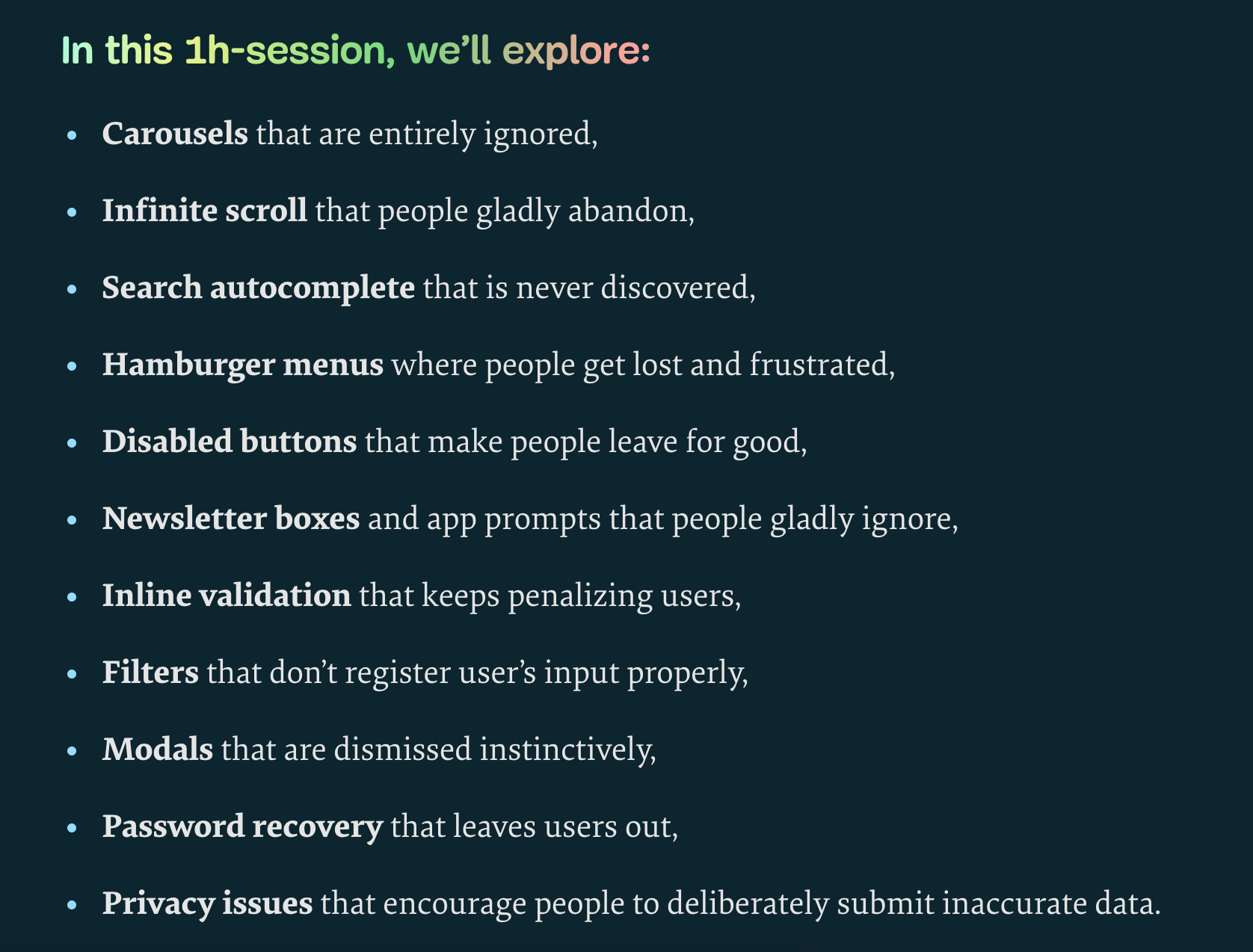
Darmowy webinar od SmashingConf: Dark Secrets and Nightmares of UX in 2023, and How to Fix Them 👻
Już. niedługo, bo 16.11.2022 odbędzie się darmowy webinar by Smashing Conf - Dark Secrets and Nightmares of UX in 2023, and How to Fix Them 👻.

Zachęcam do zapisu:

To wszystko na dziś 🙂
No i memik - koniec z zaznaczaniem świateł na przejściach 😂

Pomóż innym wiedzieć więcej
Znasz kogoś, kto powinien dołączyć do naszej społeczności? Jeśli tak, to wyślij do tej osoby link do skrótu z ostatnich wysyłek: uxowy.dev/lista. I niech dołączy do 🎨 uxowy.dev!
Pozdrawiam i do następnego! 👋
...w przyszły piątek 😉
Mikołaj Waśkowski
uxowy.dev
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.


