🎨 uxowy.dev #36
po krótkiej 😅 przerwie od standardowych wysyłek... wracam na Twoją skrzynkę 📨
Zanim zaczniemy - dziękuję bardzo za tak dużo odpowiedzi na ostatni e-mail. To motywuje i daje kopa do działania. A wręcz zabrania myślenia o zaprzestaniu wysyłek. Dzięki! 🙏
A co dzisiaj?
- 3 wskazówki dla stanu empty
- Nagranie: "Jak audytowac i zwiększać accesibility w komponentach UI?"
- Icônes - mega przydatna biblioteka z zestawami ikon dla Twojego projektu
- [Easter egg - co się podzieje w uxowym?... 🤔]
3, 2, 1... Start! 🔥
3 wskazówki dla stanu empty
O tym, że stan empty TRZEBA UWZLĘDNIAĆ chyba mówić już nie trzeba 😉
Ale jak zrobić go dobrze?
Co można tam umieścić?
Mam dla Ciebie 3 wskazówki + link do świetnych UXowych przykładów.
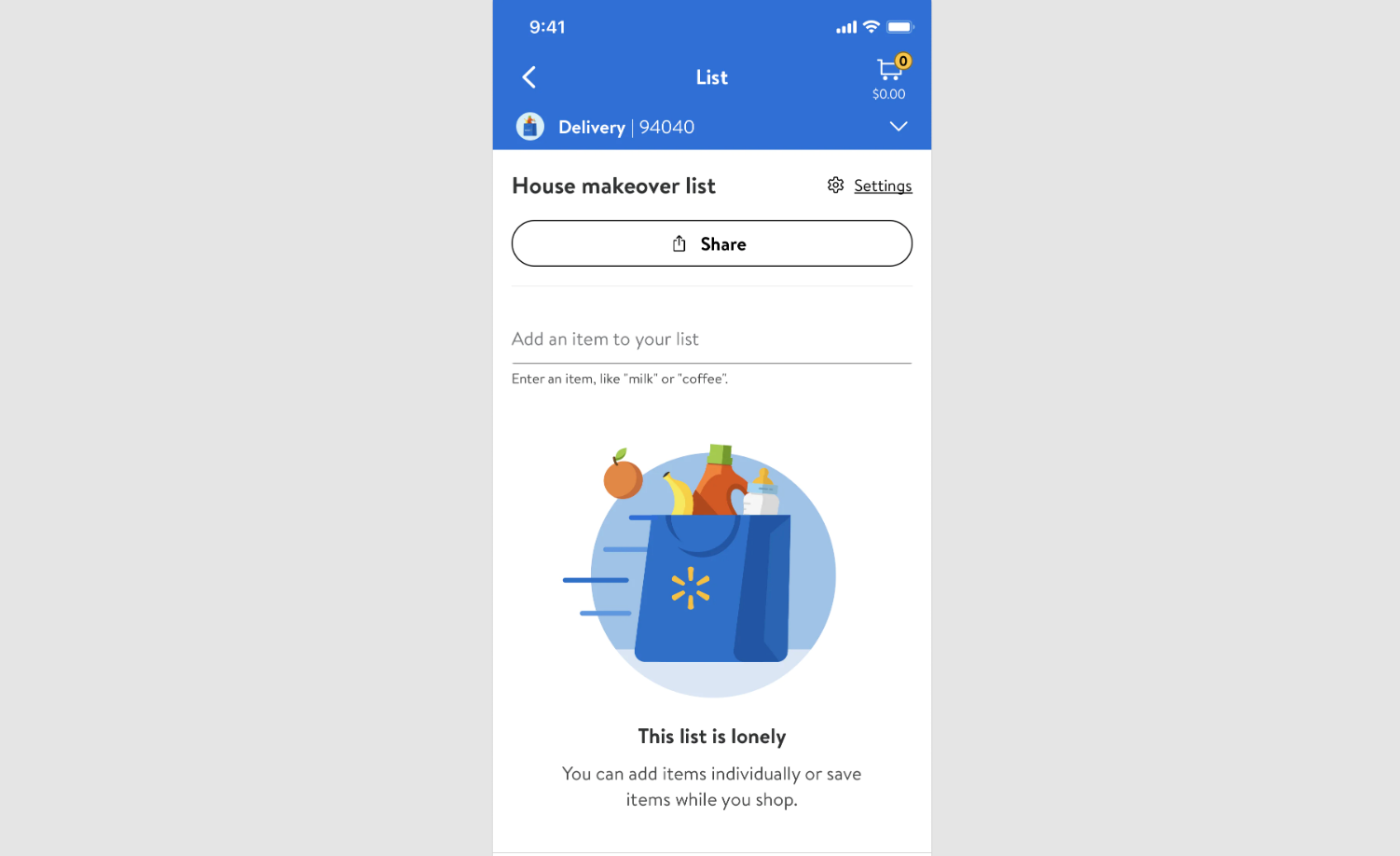
1. Użyj grafiki / illustracji / ikony

Warto pomyśleć nad ilustracją, która wypełni puste pole i jednocześnie uatrakcyjni nasz widok (po darmowe ilustracje możesz sięgnąć np. do undraw.co).
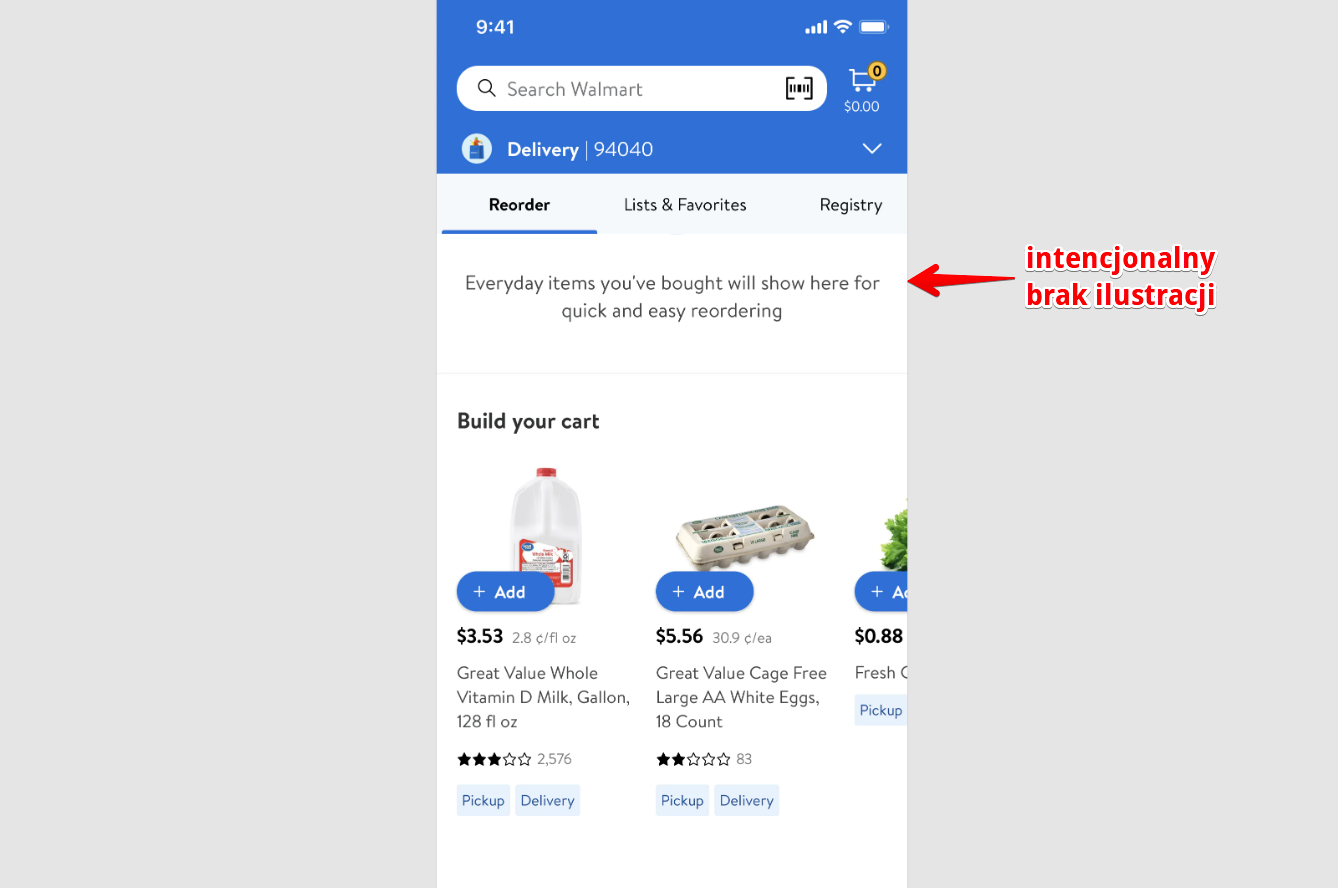
Warto jednocześnie pamiętać, że są sytuacje, kiedy grafika dla stanu empty nie jest pożądana. Np. kiedy nie chcemy odciągać uwagi użytkownika od innych elementów na stronie:

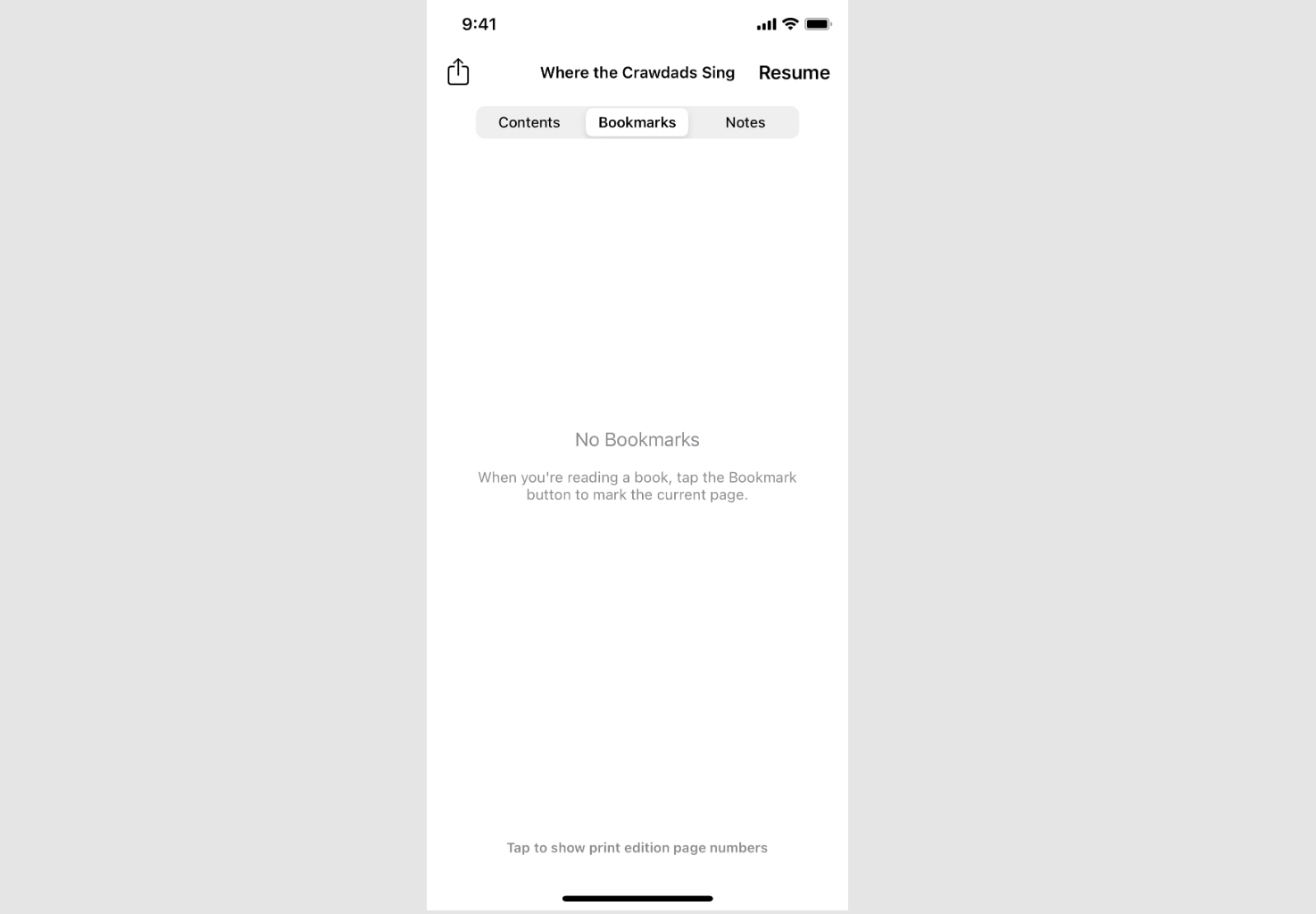
2. Podaj powód i jakieś rozwiązanie

Użytkownik musi wiedzieć dlaczego "to coś" jest widoczne i co może zrobić, żeby w tym miejsu wyświetliły mu się faktyczne dane. Możemy się tu pokusić o tytuł + opis. Plus...
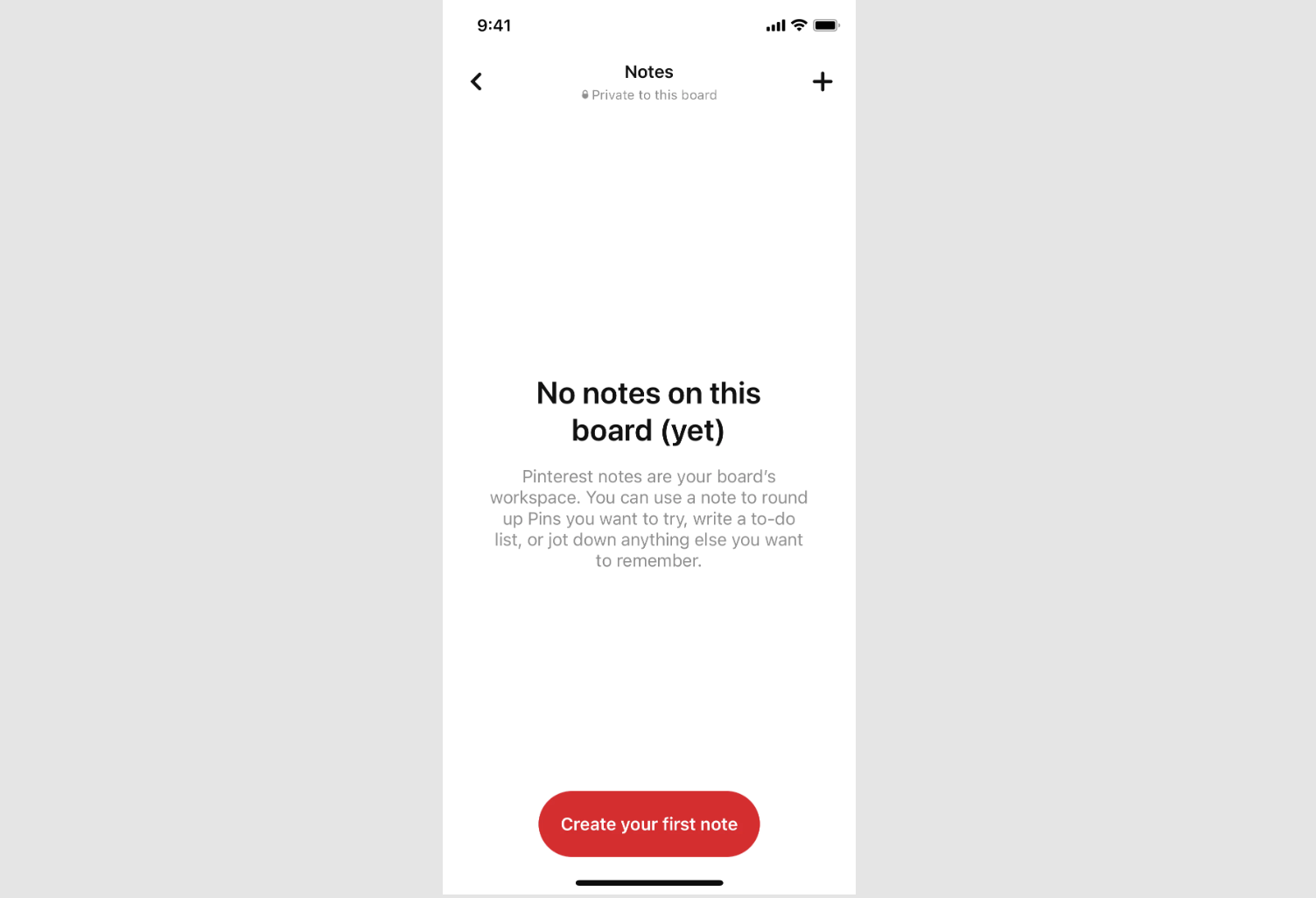
3. Call to action

Jeśli jesteśmy w stanie podać użytkownikowi akcję, która spowoduje wyjście ze stanu empty, np. dodanie elementu na stronie z listą, to zróbmy to.
Podajmy mu to jak na tacy. User nie musi wtedy szukać po interfejsie, gdzie to zrobić.
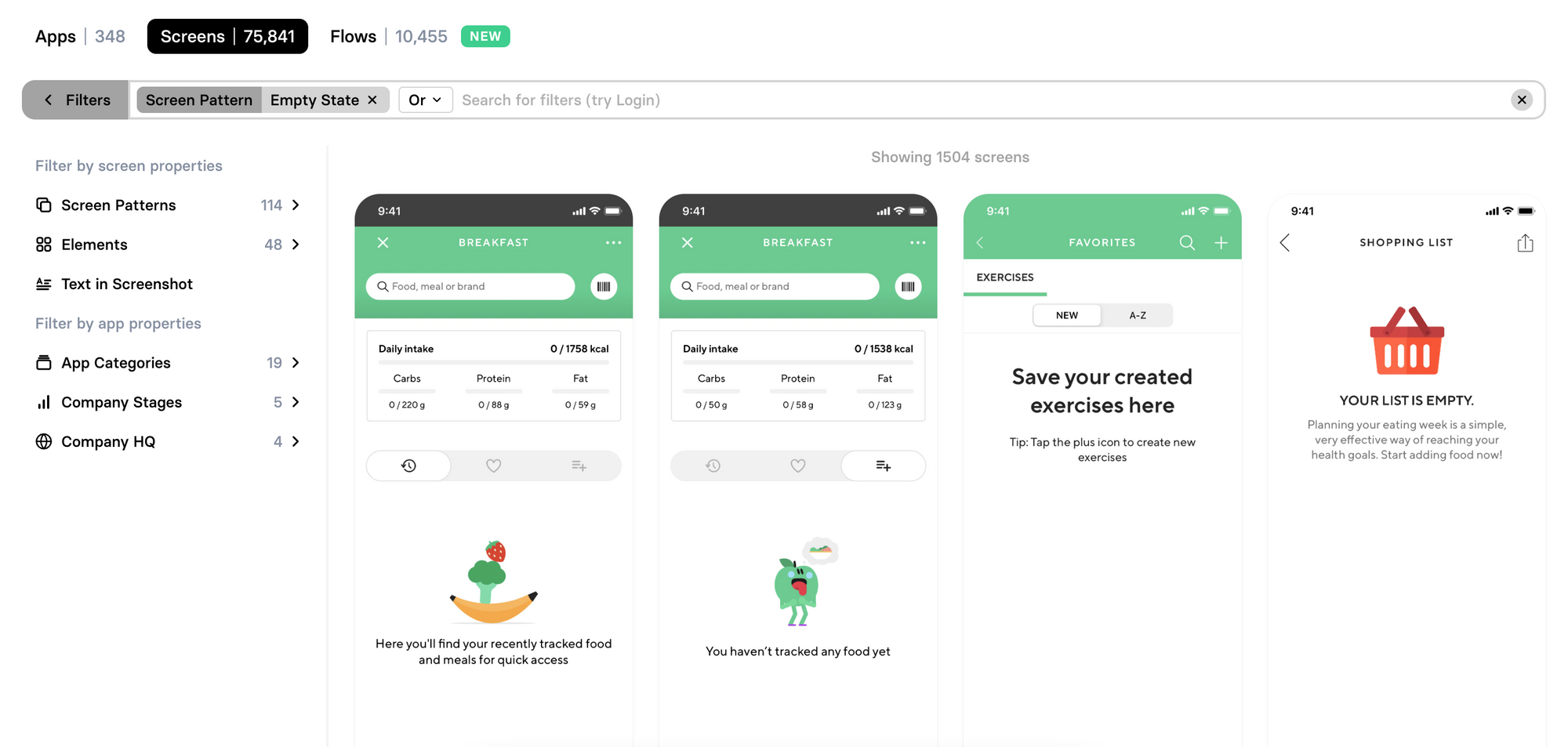
Przykłady stanów empty, z życia wzięte

Warto dodać sobie te strony do zakładek:
Znajdziesz tam wiele dobrych przykładów ekranów i flow tworzonych często przez wielkich graczy z porządnym zespołem UXowym 🚀
Nagranie: "Jak audytować i zwiększać accesibility w komponentach UI?"

Na tegorocznym dev.js summit Ania Musiał poprowadziła dla nas wartościową prelekcję o a11y (accessibility).
To znakomite przekazanie wiedzy o a11y dla developera.
Ania podaje sposoby i narzędzia, dzięki którym jesteśmy w stanie sprawdzić w jakiej kondycji jest nasza aplikacja pod względem a11y.
Oblukaj póki dostępne, bo nie wiem, czy to nagranie będzie jeszcze długo wisieć na kanale konferencji 😉
Link do nagrania: https://www.youtube.com/watch?v=7UBrhLFF6rA
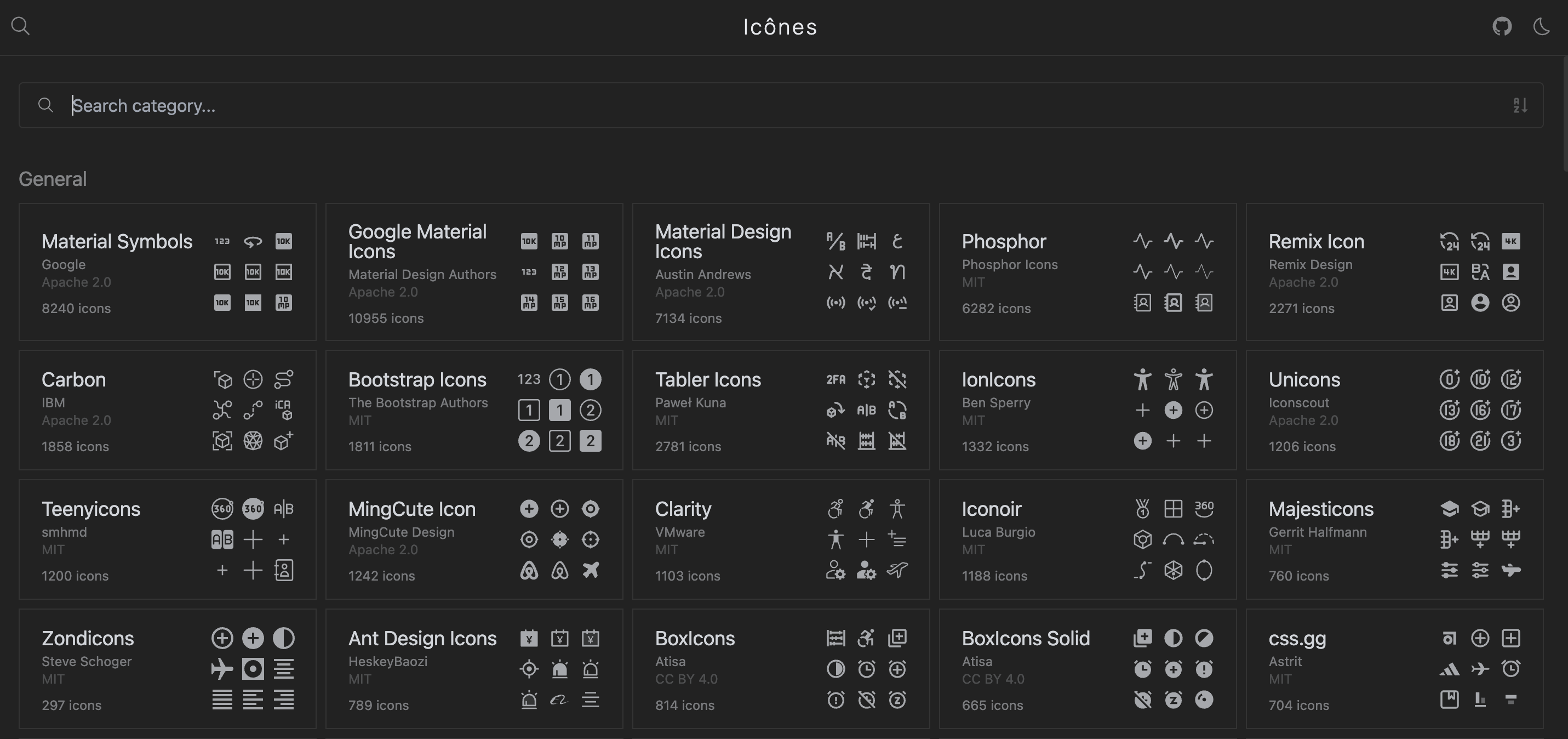
Mega przydatna biblioteka z zestawami ikon dla Twojego projektu
Icônes to biblioteka ikon, która pozwoli Ci lepiej wybrać ikony dla Twojej aplikacji i łatwiej z nich korzystać.

Nie ma co tutaj dużo pisać, trzeba wejśc, przeklikać i zobaczyć co oferuje. Mnie się korzysta z tego narzędzia bardzo dobrze i zagości u mnie na dłużej.
Link: icones.js.org
To wszystko na dziś.
Aha, jest info z pierwszej ręki - zbliża się koniec Pythona: 😂😂😂

Pomóż innym wiedzieć więcej
Pozdrawiam i do następnego! 👋
Mikołaj Waśkowski
uxowy.dev

Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
