🎨 uxowy.dev #33
Mam nadzieję, że u Ciebie wszystko dobrze i - bez zbędnego przedłużania - możemy przejść do treści dzisiejszego wydania newslettera 🔥
A co dzisiaj?
- Cards - jak zrobić je dobrze?
- Web component <Tabs> tworzony od zera - o czym warto pamiętać?
- Nagradzaj usera - odpal np. confetti na koniec procesu
Gotowy/a?
3... 2... 1... START!
Cards - jak zrobić je dobrze?

Zacznijmy od szybkiego wstępu.
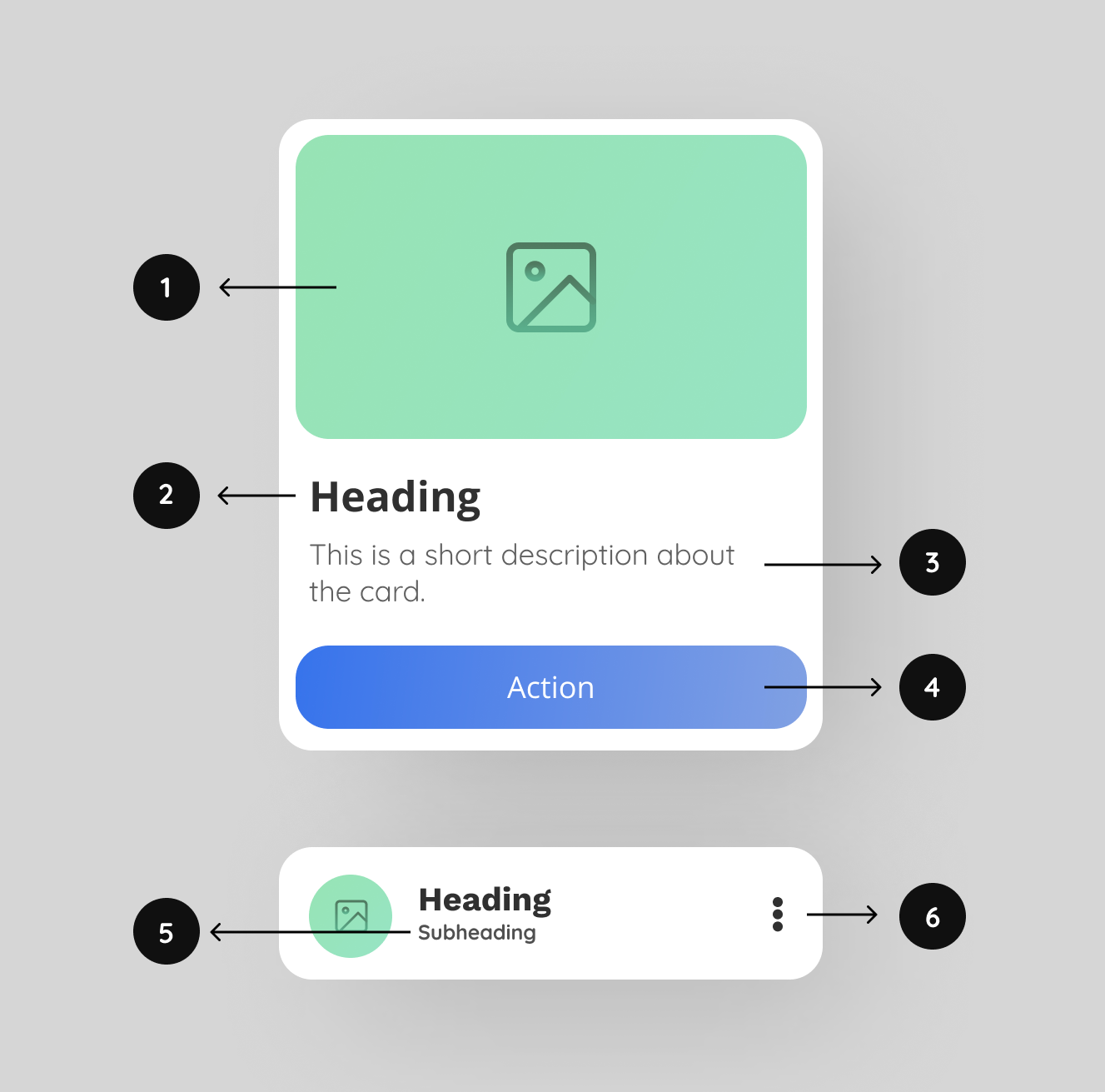
Co to jest i co zawiera Card?

- Zdjęcie / grafika / ilustracja - coś, co przyciąga wzrok
- Tytuł / nazwa przedmiotu / artykułu itd.
- Krótki opis
- CTA (call to action)
- Podtytuł
- Ikony
A teraz czas na szybkie tipy:
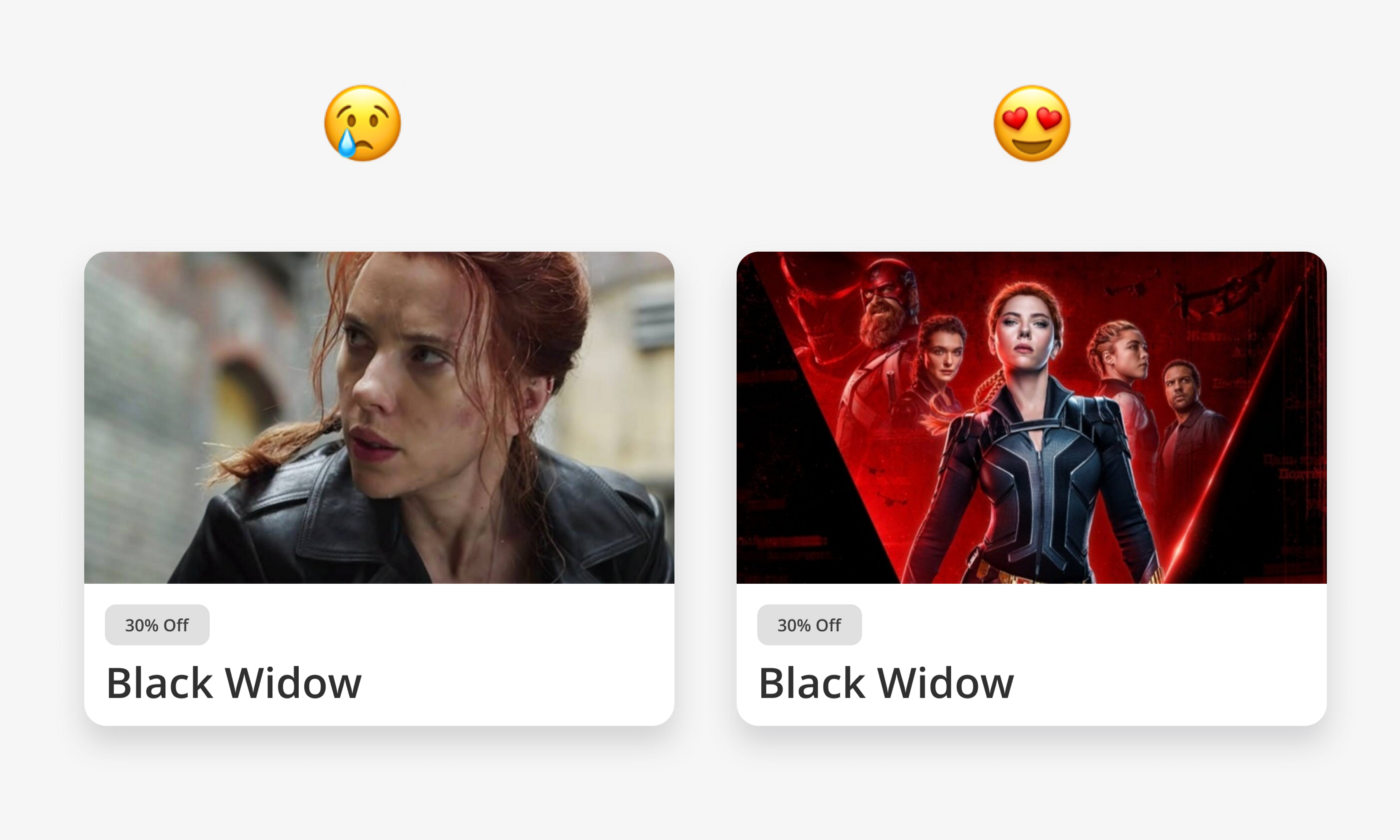
1. Przykuj uwagę - użyj właściwej grafiki / zdjęcia

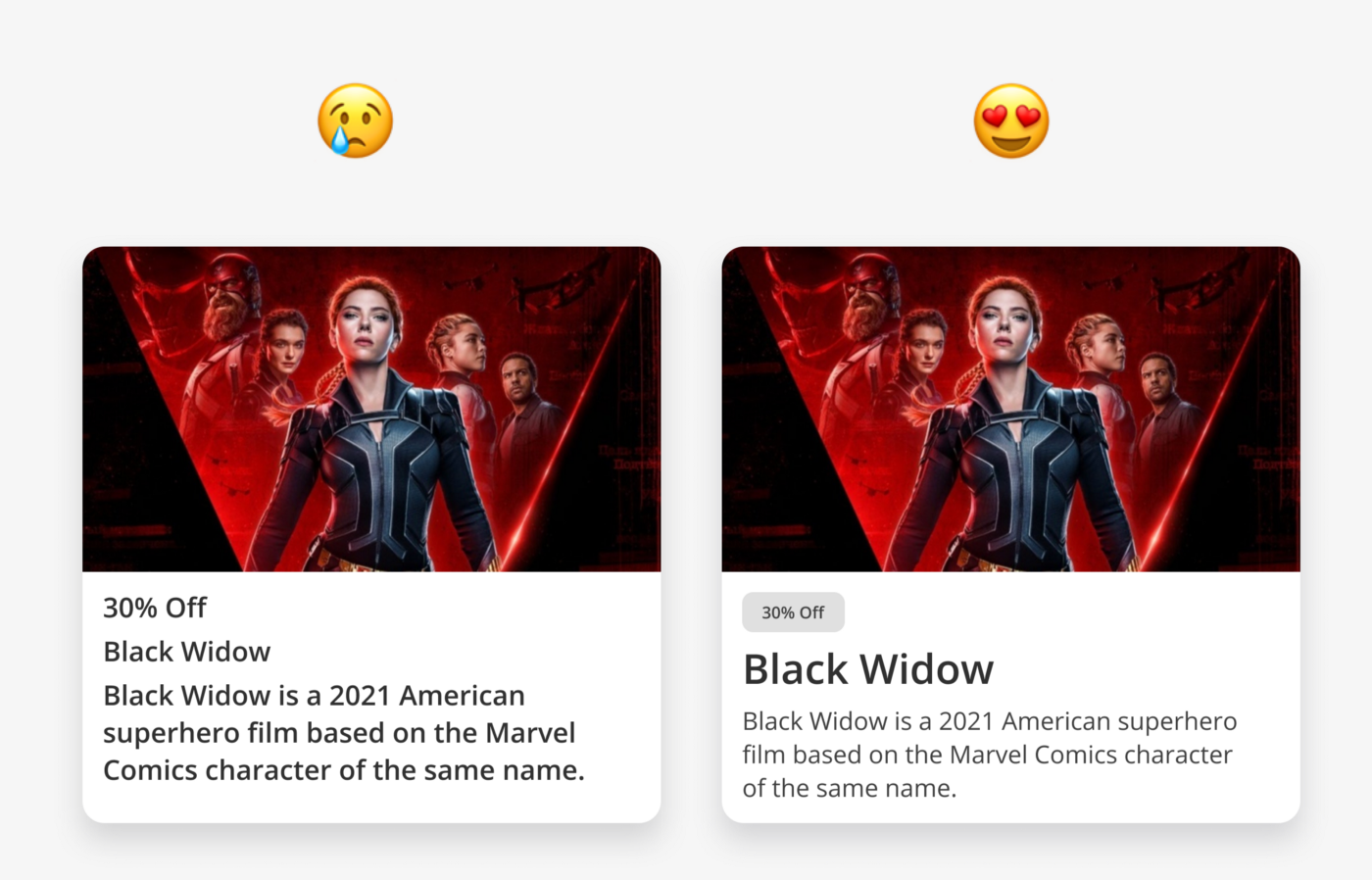
2. Pamiętaj o wizualnej hierarchii

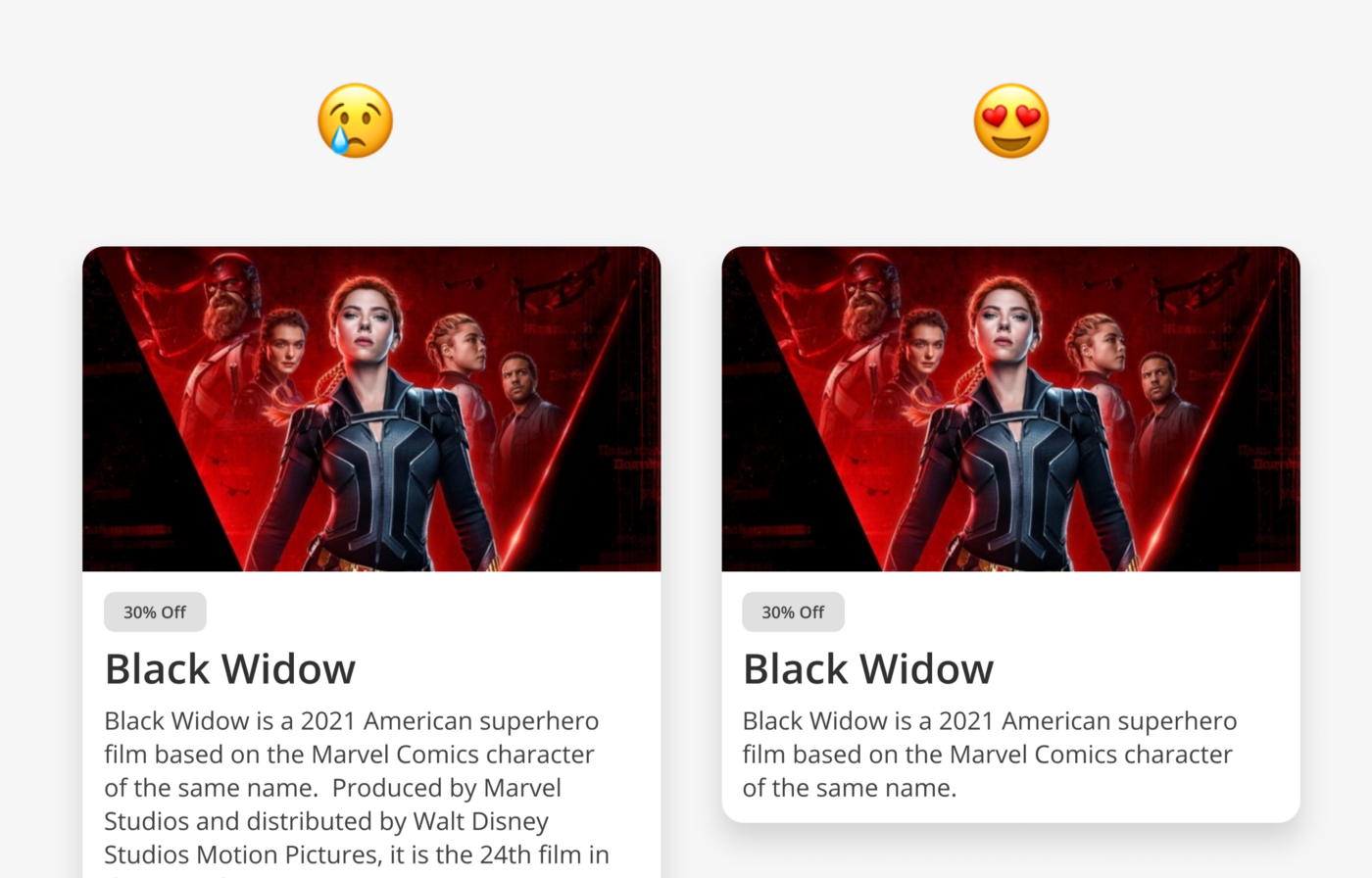
3. Mniej znaczy... lepiej

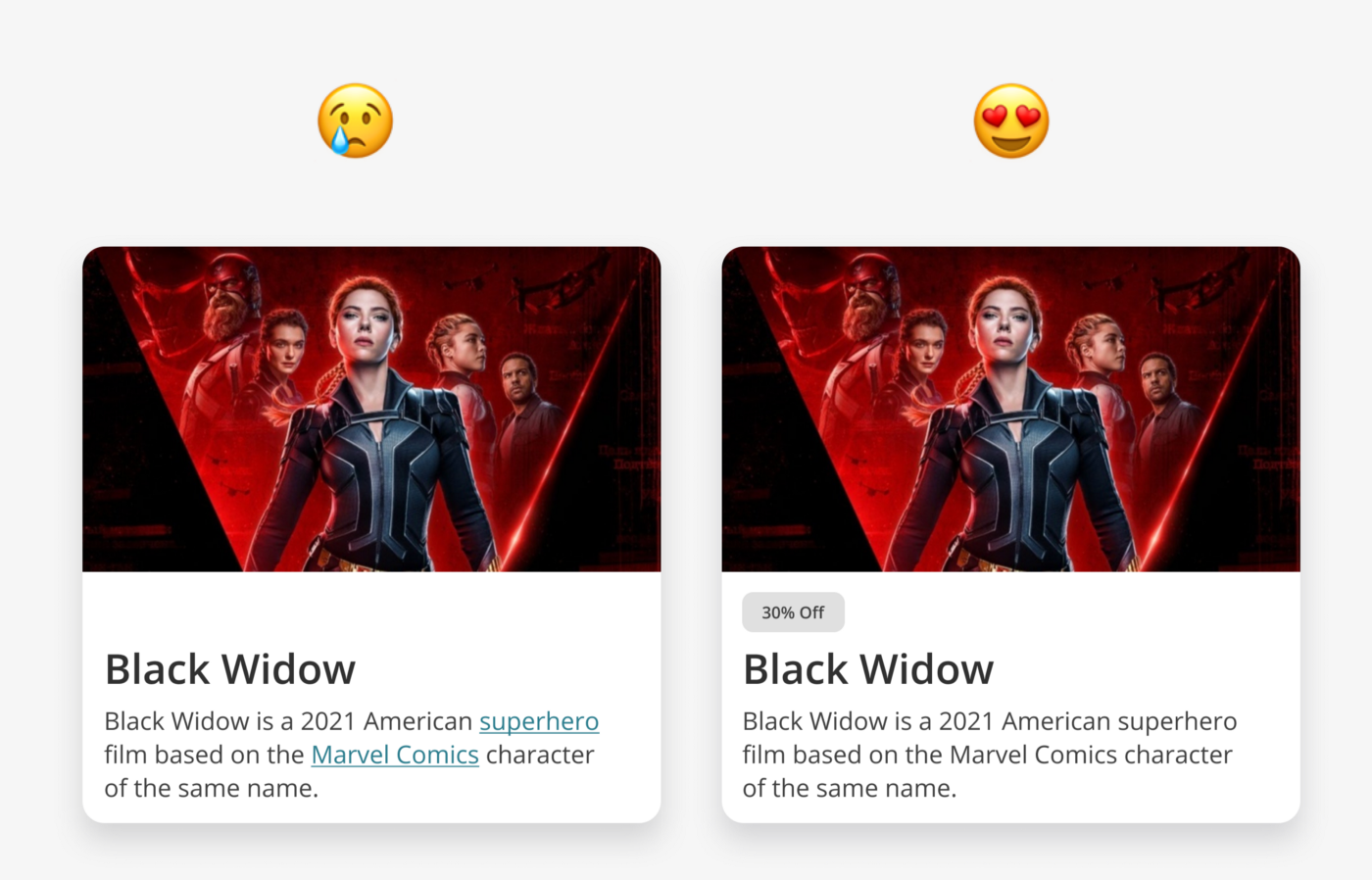
4. Unikaj linków w treści

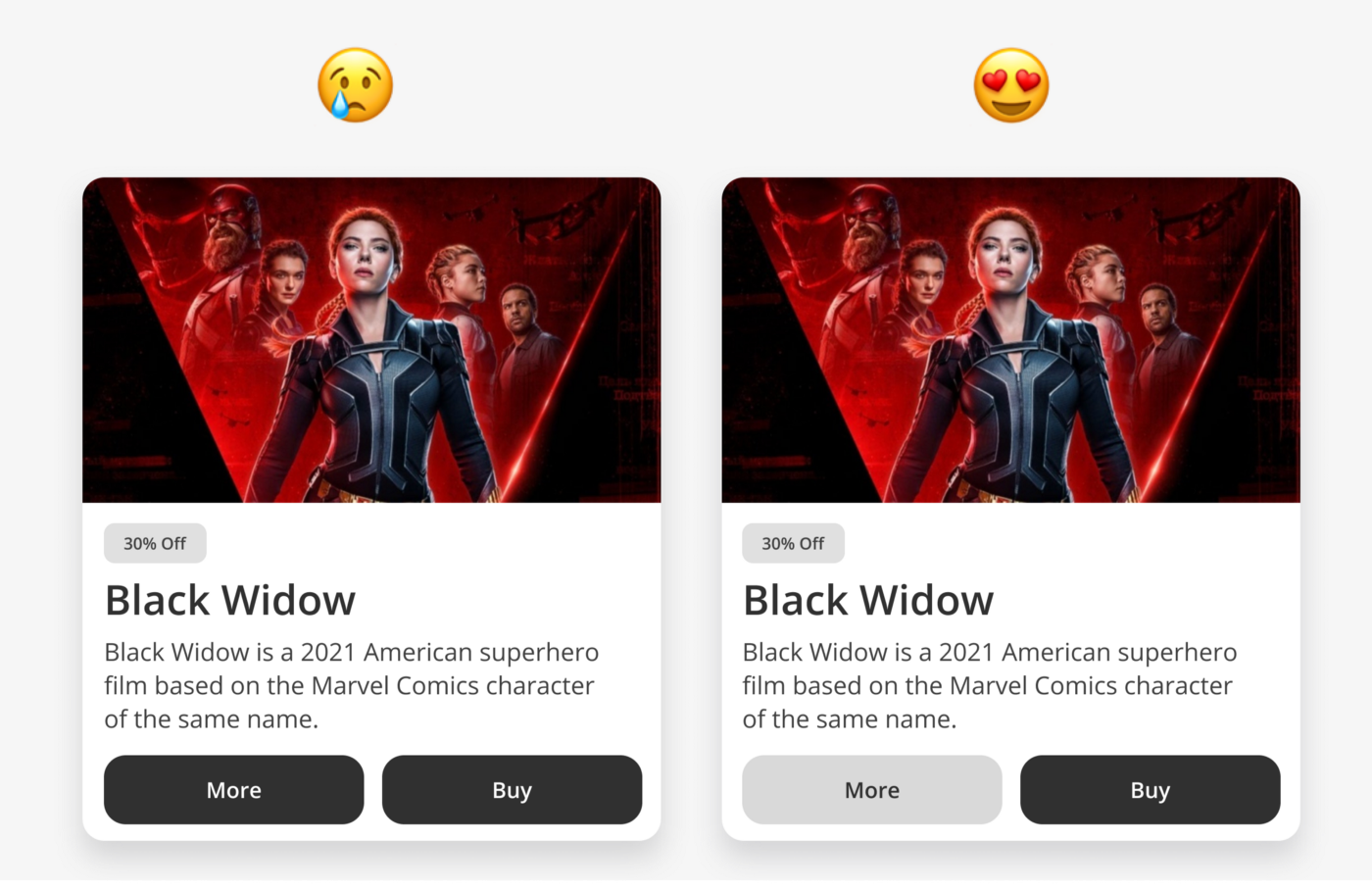
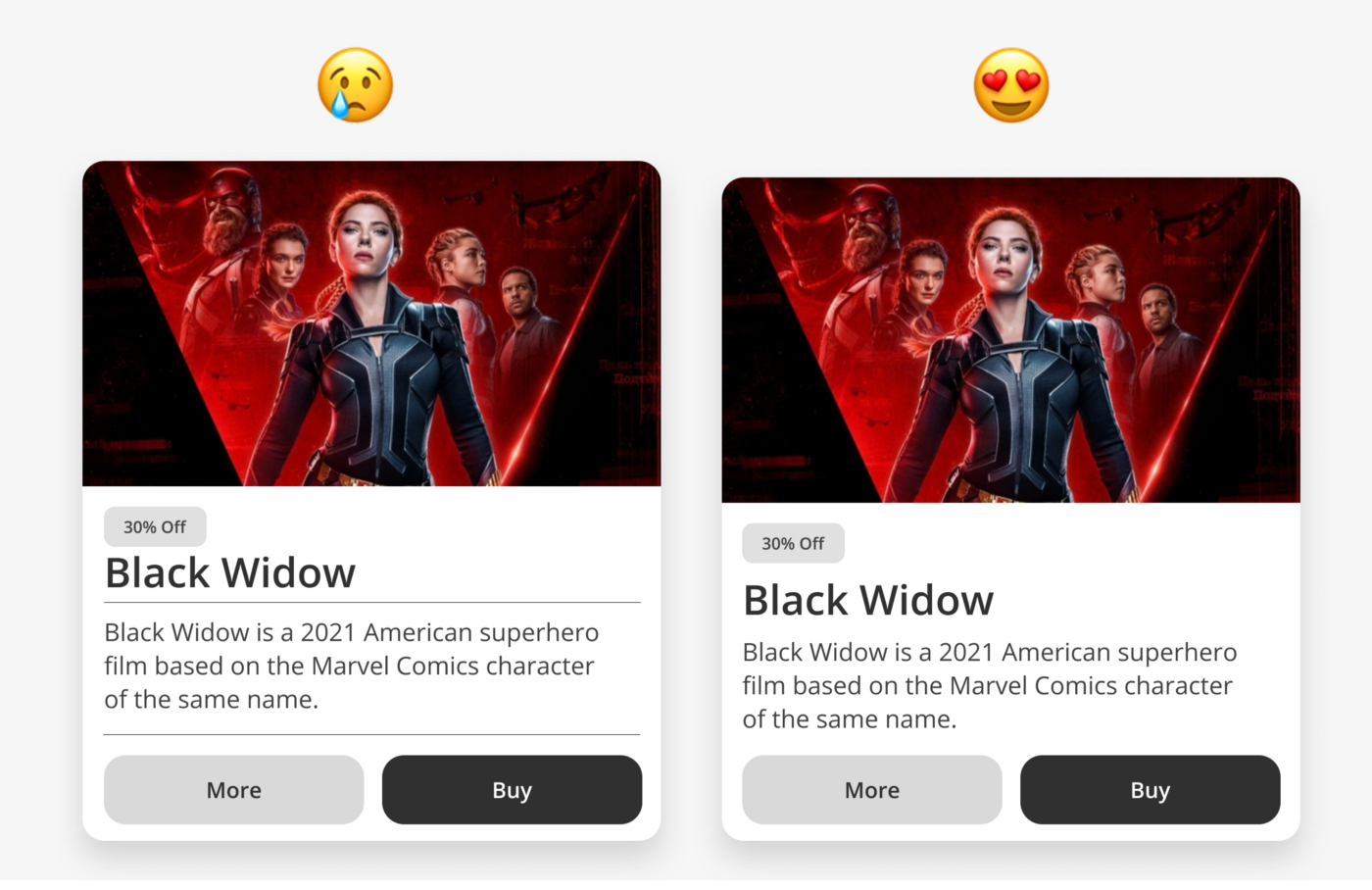
5. Odróżnij od siebie akcje (CTA)

6. Nie używaj linii do dzielenia contentu

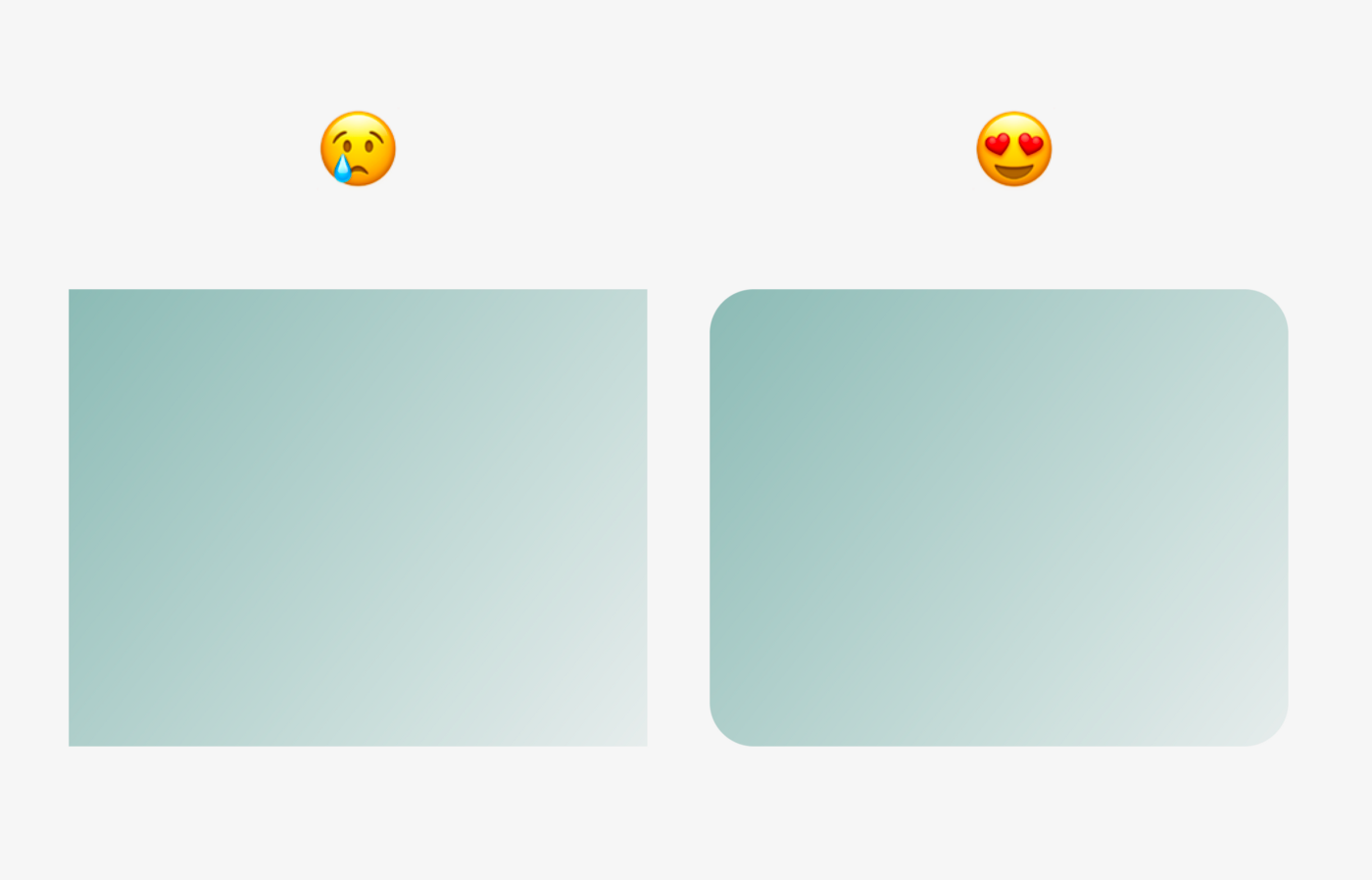
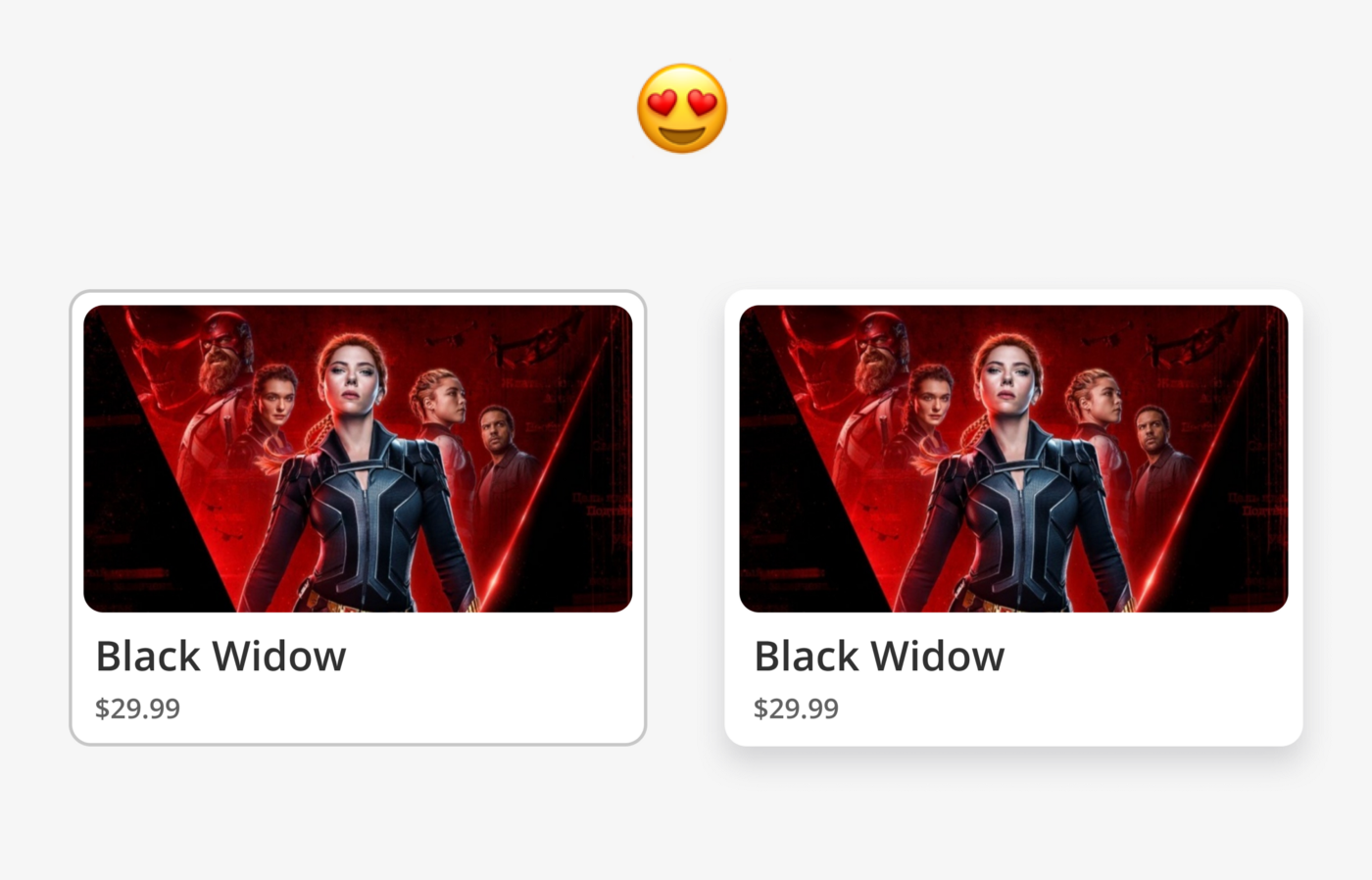
7. (Trend) Użyj zaokrąglonych rogów

8. (Trend) Dodaj lekki cień lub border

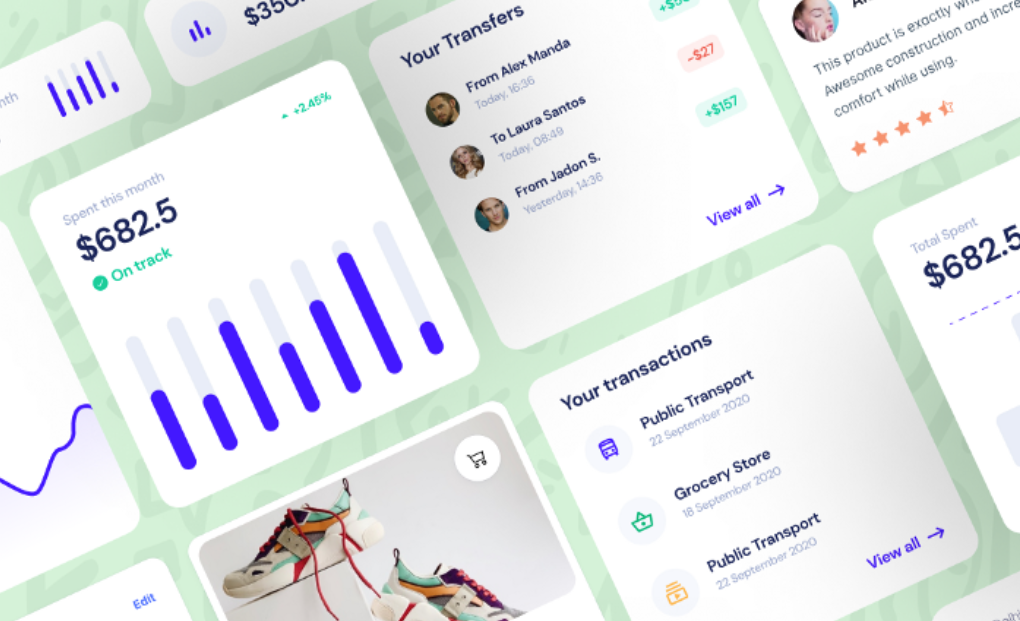
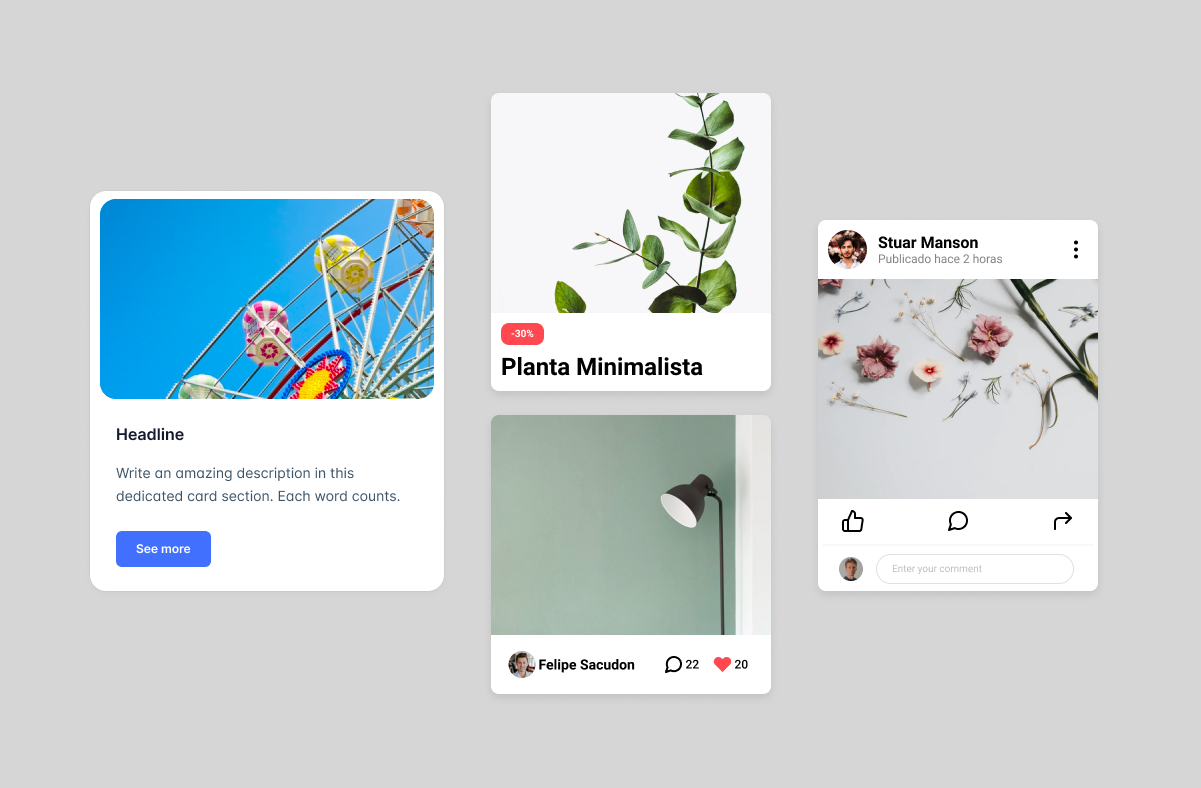
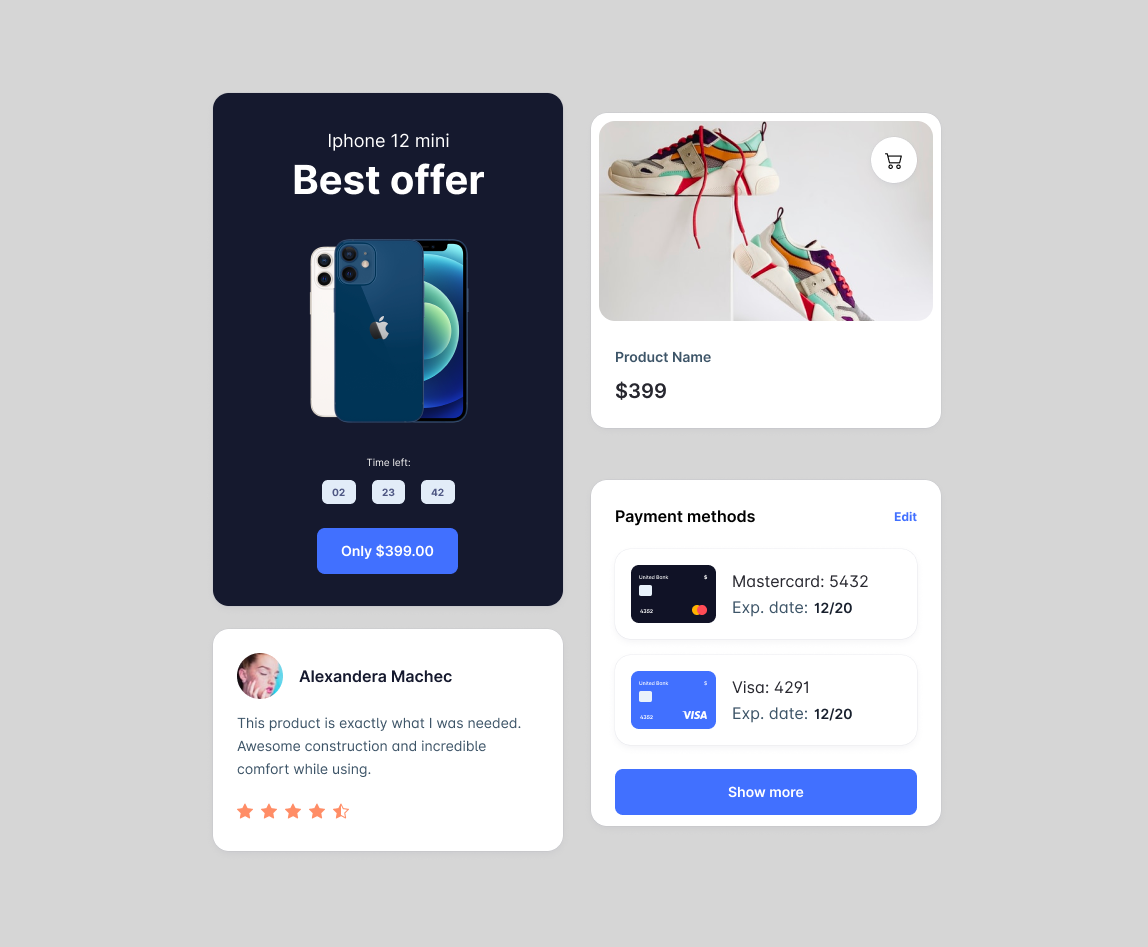
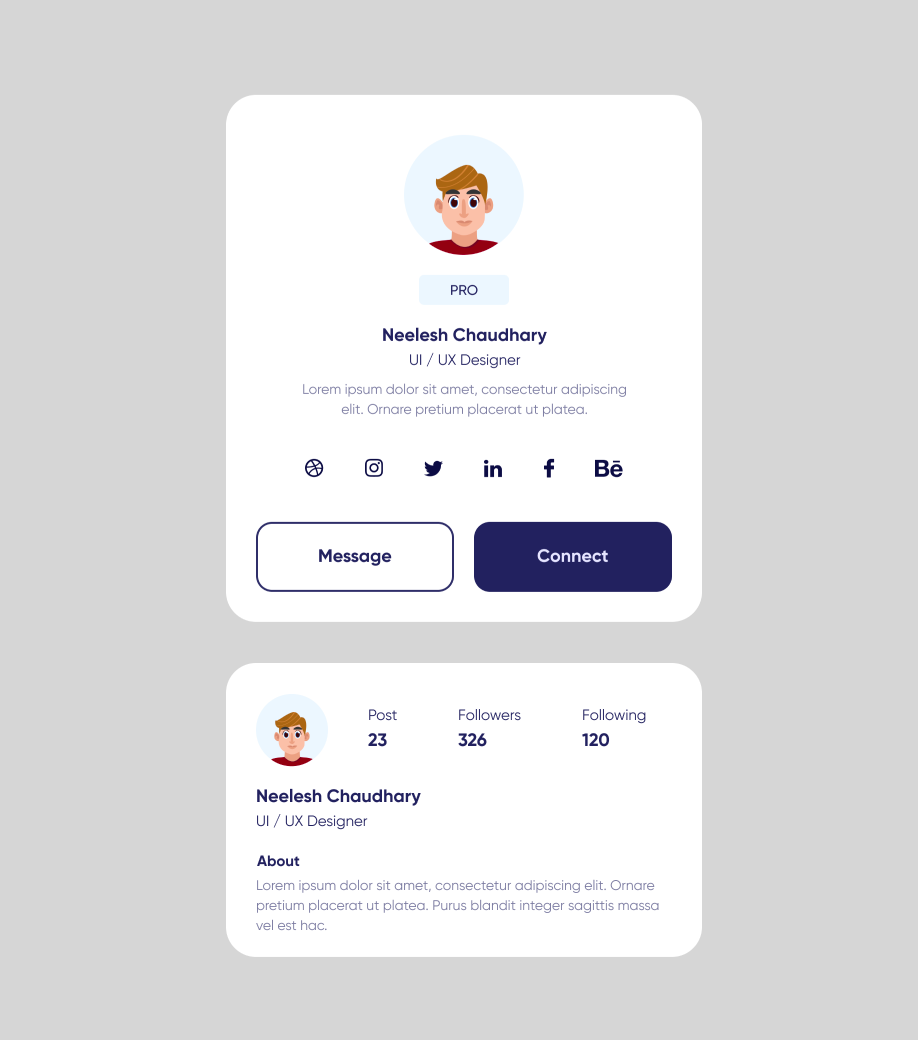
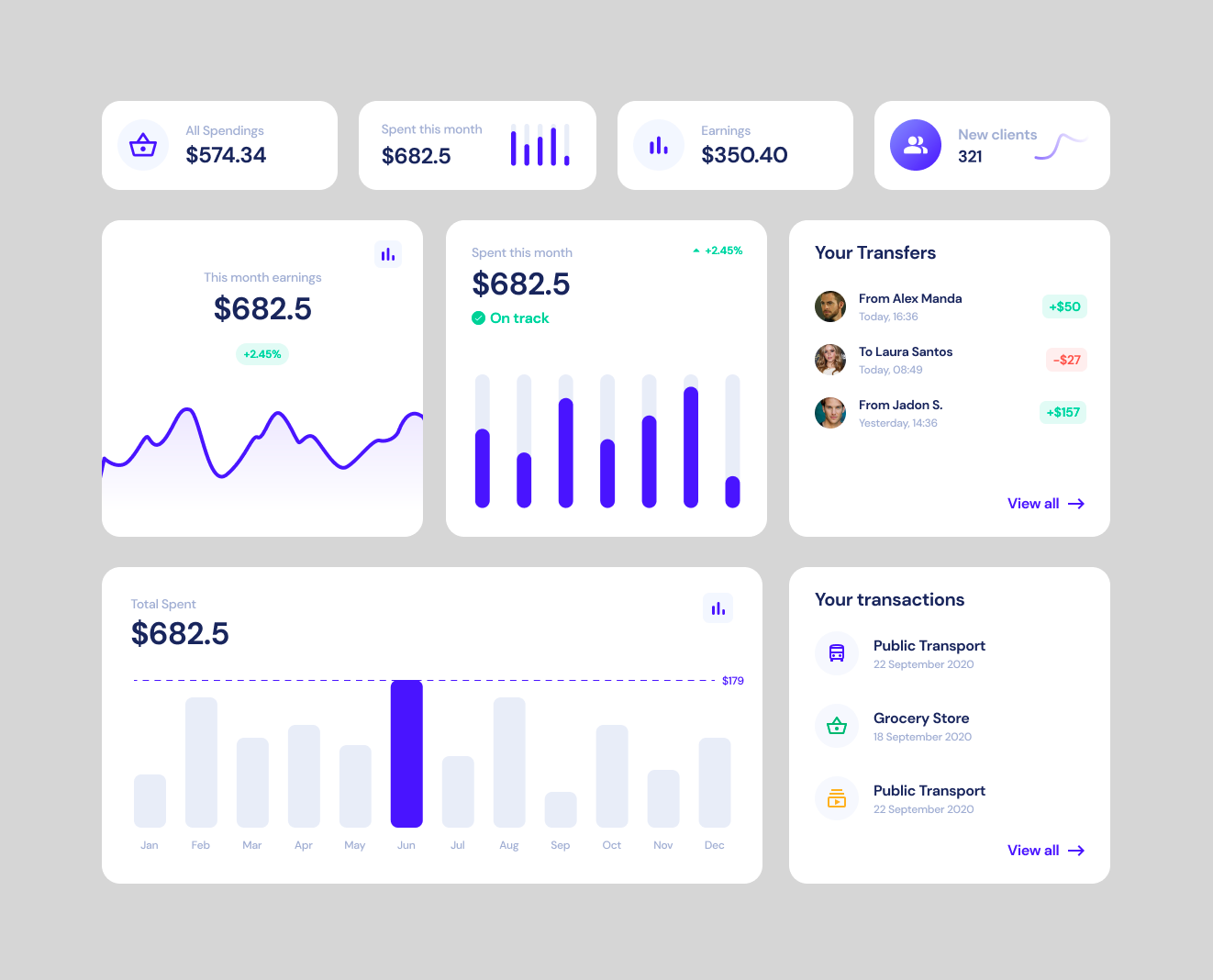
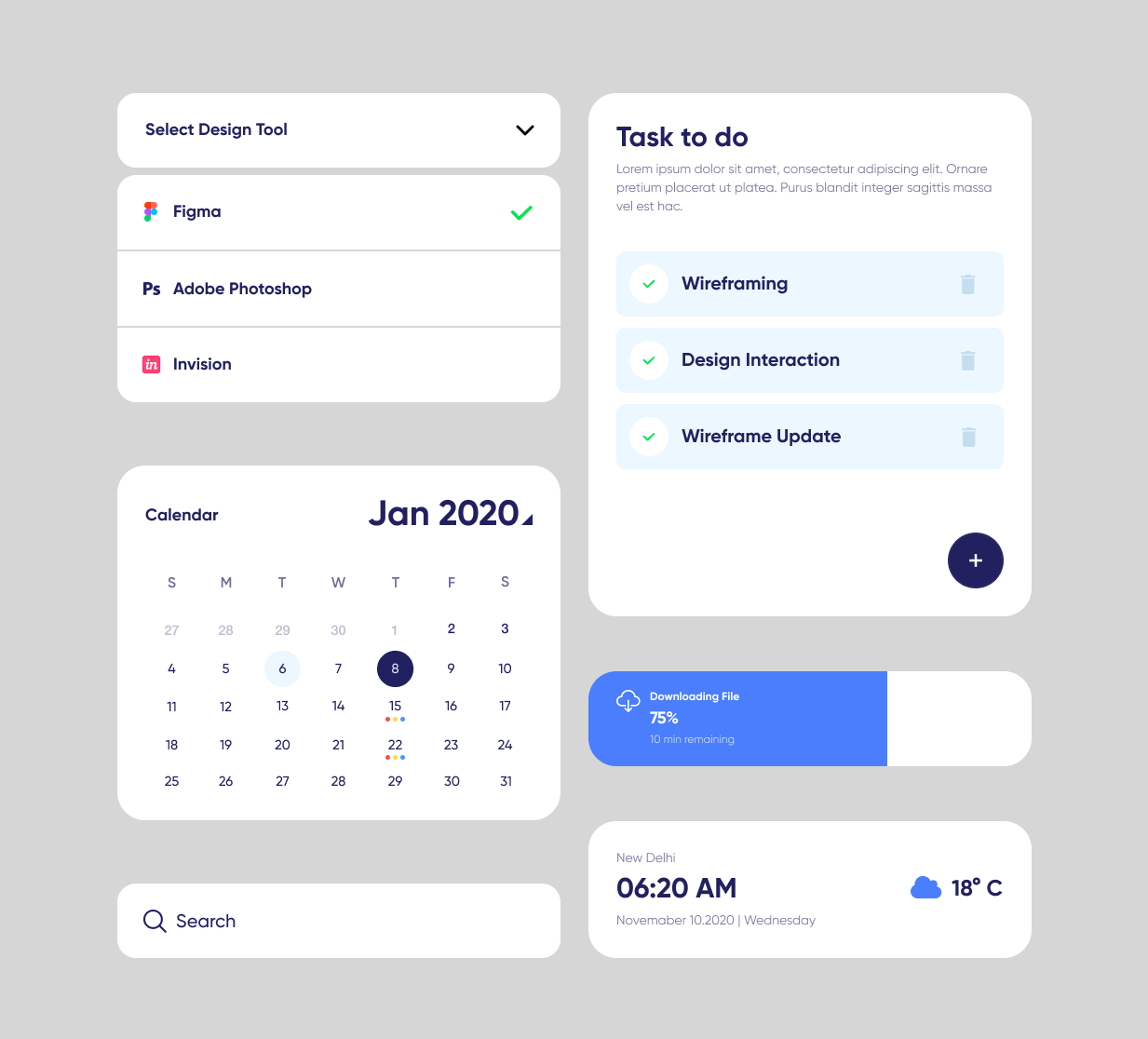
Przykłady dobrych Cardów:





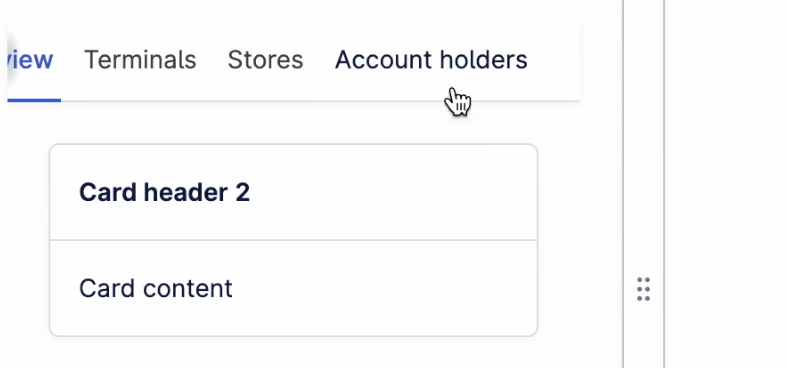
Web component <Tabs> tworzony od zera - o czym warto pamiętać?

Jeśli musiałeś kiedyś robić komponenty tego typu od zera, to wiesz, że to wcale nie jest takie proste...
A jeśli myślisz, że jest, to tym bardziej zerknij do artykułu poniżej 😛
(nie umieszczam tutaj całego opisu, bo trzeba wejść w szczegóły i zobaczyć kody źródłowe, animacje itd.)
Zobacz, o co warto zadbać tworząc web component typu tabs:
https://darn.es/building-tabs-in-web-components/
Nagradzaj usera - odpal confetti na koniec procesu

Chyba wszyscy lubimy być nagradzani.
I lubimy, jak ktoś cieszy się z osiągnięcia naszego celu.
Dajmy userowi jakiś instant gratification w naszej aplikacji. Myślę, że dobrym pomysłem jest np. dodanie confetti na ekranie kończącym jakiś dłuży proces / osiągnięcie celu.
Z tego co pamiętam, już całkiem dobrze rozkręcona platforma EasyCart ma tego rodzaju confetti na stronie potwierdzającej kupno produktu/usługi w koszyku.
Tutaj link do skrypciku, dzięki któremu możemy dodać taki efekt konfetti na naszą stronę w 5 minut:
- film na yt: https://www.youtube.com/watch?v=quSR_ZrVz6Y
- wpis na blogu: https://dev.to/official_fire/creating-a-confetti-effect-in-5-minutes-16h3
To wszystko, co przygotowałem na dziś.
Memik na zakończenie:

Pomóż innym wiedzieć więcej
Znasz kogoś, kto powinien dołączyć do 🎨 uxowy.dev? Jeśli tak, to wyślij do tej osoby link do skrótu z ostatnich wysyłek: uxowy.dev/lista. I niech dołączy do naszej społeczności programistów, którzy chcą robić aplikacje z lepszym UI/UX! 🚀
Pozdrawiam i do następnego! 👋
...w przyszły piątek!
Mikołaj Waśkowski
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
