#PrzemoPatterns: Footer

Większość organizacji nie poświęca zbyt wiele uwagi stopce (footer) swojej witryny (prawdopodobnie również słyszeliście podobne komentarze od klientów, które potwierdzają tę tezę 😉).
Prawda jest taka, że stopka serwisu, który przyjdzie nam zaprojektować / zakodować jest bardzo ważna. Użytkownicy korzystają z footera przede wszystkim po to, aby szybko uzyskać potrzebne im informacje lub trafić w odpowiednie miejsce.
Co ciekawe, odpowiedni projekt footera może zwiększyć konwersje w witrynie o ponad 23%, a przychody o ponad 15%. Co zatem oznacza “odpowiedni projekt” i jakich zasad warto przestrzegać?
ℹ️ Wskazówki:
- Nie kopiuj nawigacji witryny - to podstawowy błąd. Firmy często traktują swoje strony jak ramki do zdjęć: nawigacja na górze i stopka na dole są identyczne. To kuszące, ale staraj się tego nie naśladować. Zamiast tego znajdź sposoby na wyróżnienie unikalnych treści w stopce.
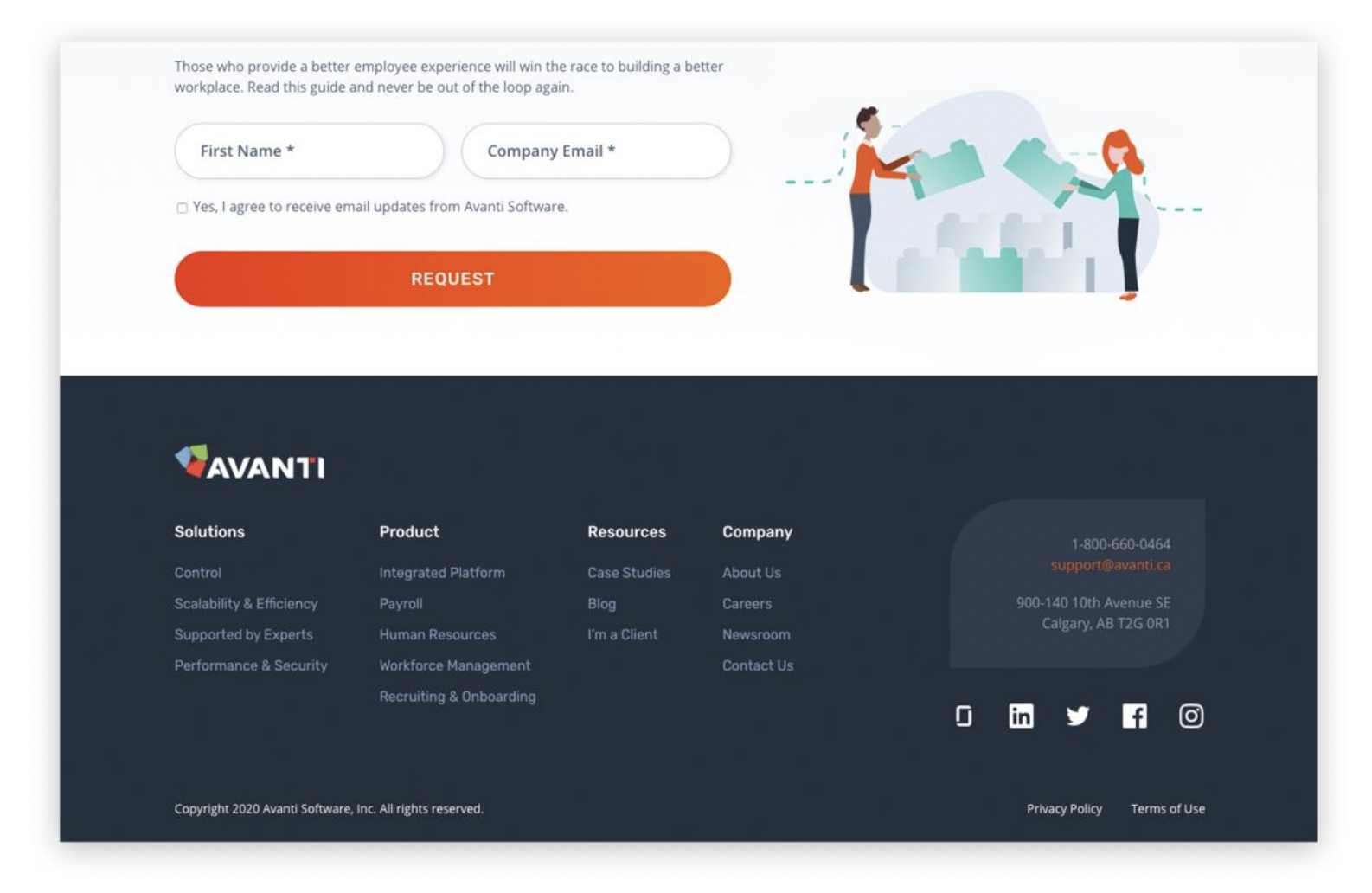
- Unikalne treści, które nie pasują do nawigacji - co zatem można tu pokazać? Dołącz kluczowe, ogólne informacje o Twojej firmie, które Twoi odbiorcy muszą znać, ale nie pasują do Twojej nawigacji/nagłówka. W praktyce może to dotyczyć wielu rzeczy. Najważniejsze z nich to np. adres firmy, NIP czy dane kontaktowe. Podobnie jak linki do twoich stron w mediach społecznościowych. Możesz jednak zejść trochę głębiej. Dosłownie. Jeśli masz kluczowe podstrony, które znajdują się poziom lub dwa w dół od nawigacji najwyższego poziomu, dołącz je tutaj.
- Zadbaj o SEO - jest to szczególnie istotne w przypadku podstron znajdujących się głębiej, o których wspomniałem powyżej. Możesz mieć zakładki, które nadal zasługują na uwagę w zakresie optymalizacji pod kątem wyszukiwarek (SEO). Twoja stopka jest okazją do ich podkreślenia.
- Wzmocnij cel strony - zadaj sobie pytanie: jaka jest najważniejsza rzecz, jakiej oczekujesz od odbiorców na swojej stronie głównej i w całej witrynie? Może to być rozmowa telefoniczna, przekazanie darowizny na rzecz organizacji non-profit lub inne działanie. To wezwanie do działania trafia najczęściej do nagłówka Twojej witryny. Ale to nie koniec - nie poddawaj się, na pewno zależy Ci też na kolejnej akcji. Stopka witryny bowiem, może zawierać dodatkowe wezwanie do działania. Może to być zapisanie się do newslettera, zamówienie darmowej wersji demonstracyjnej lub skorzystanie ze specjalistycznego narzędzia. Różnica między nagłówkiem a stopką pod tym względem jest prosta: w momencie przewijania Twoi użytkownicy mają już pewną wiedzę o Tobie. Kolejne wezwanie do działania doskonale nadaje się do konwersji, która prowadzi użytkownika w głąb ścieżki.
- Zbuduj zaufanie - footer strony internetowej to świetna przestrzeń do rozpoczęcia budowania tegoż zaufania. W tym miejscu możesz gustownie podkreślić swoje certyfikaty usług, nagrody za poprzednią pracę lub uwagi dotyczące bezpieczeństwa.

Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
