🎨 uxowy.dev #30
Daj znać, jakie treści są dla Ciebie najlepsze, a takie będziemy wysyłać 😉. Możesz to zrobić pod tym linkiem:
https://www.survio.com/survey/d/S7B1X4N9F5P2F5O2G
Wypełnione?
To lecimy. 🚀
Co dzisiaj?
- 10 komponentów, które muszą się znaleźć w Design Systemie. Masz je?
- #PrzemoPatterns: Datepicker
- Oblukaj nowe Human Interface Guidelines Apple'a
Start!
10 komponentów, które muszą się znaleźć w Design Systemie

Dodanie tych komponentów w Design Systemie powinno wymusić utworzenie pewnych współnych wzorców, np.:
- jaki mamy styl komponentów: zaokrąglone rogi? duży spacing? duży tekst?
- jakie design tokeny potrzebujemy?
- jakie mamy stany tych komponentów: active, hover, focus?
- itd.
Oto lista 10 must-have komponentów, które powinny się znaleźć w Twoim Design Systemie:
1. Button

2. Input

3. Checkbox

4. Radio

5. Switch

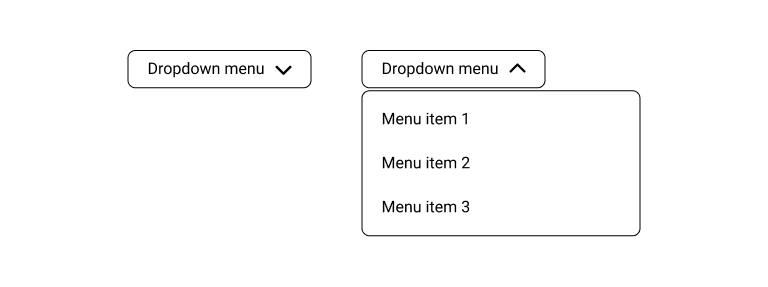
6. Dropdown menu

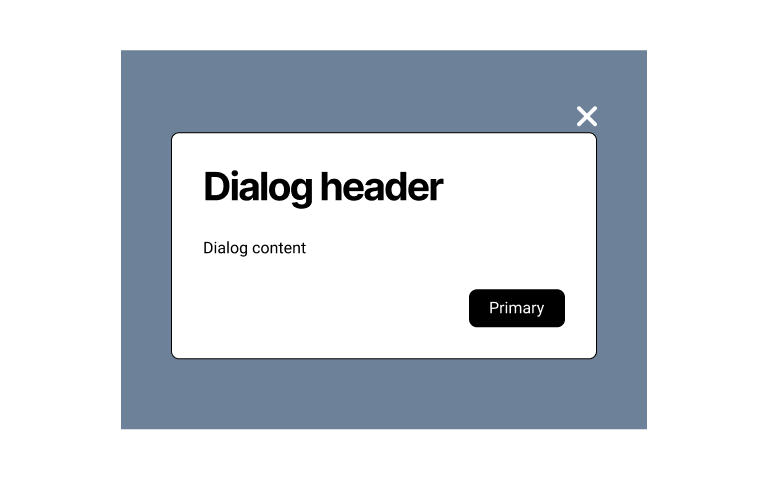
7. Dialog

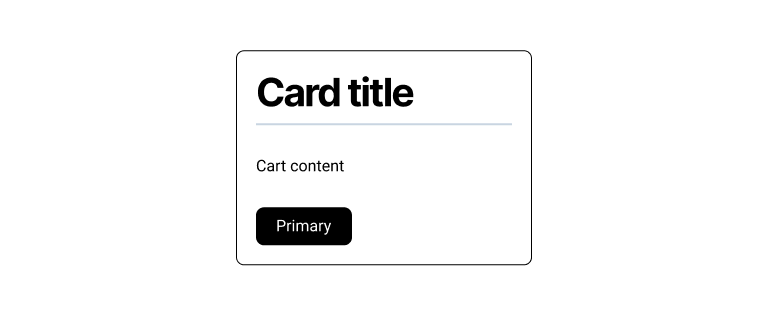
8. Card / section

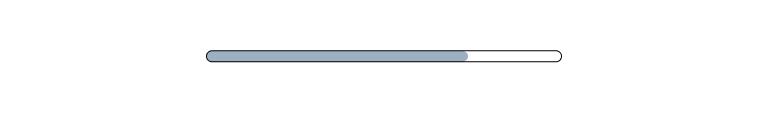
9. Loading / skeleton

10. Tooltip

#PrzemoPatterns: Datepicker

🤔 Co to?
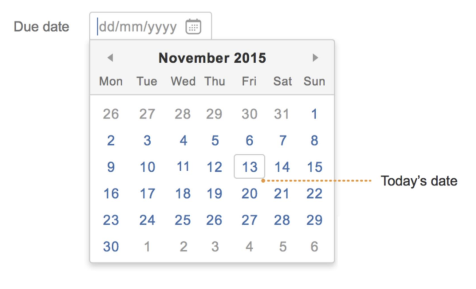
Datepickery to selektory przedstawiające kompletny miesiąc kalendarzowy (czasami też miesiące lub lata), wykorzystywane w celu wyboru danego dnia lub przedziału czasowego.
Wyglądem zazwyczaj nawiązują do rzeczywistych kalendarzy biurkowych lub ściennych. I chyba przywykliście już do tego zdania - ten z pozoru prosty element interfejsu może napsuć wiele naszym użytkownikom, dlatego pilnujmy tych kilku, prostych zasad.
ℹ️ Wskazówki:
- Pozwól wpisać datę ręcznie: wybór z gotowego komponentu date-pickera nie zawsze musi być przyjemny, szczególnie w momencie gdy szukamy daty z dalekiej przeszłości (np. urodziny) lub przyszłości. W takim wypadku sprawdzi się po prostu pole, w którym będziemy mogli wpisać datę ręcznie.
- Blokuj możliwość wyboru niedostępnych dat: nawiązując do prewencyjnego zapobiegania błędom, warto zablokować i wyszarzać daty, które nie są dostępne lub pozbawione logiki (np. data powrotu przed dniem wylotu).
- Nie wymuszaj wprowadzania znaków specjalnych: jakikolwiek separator między dniem, miesiącem i rokiem wprowadzą nasi użytkownicy (kreski, spacje, ukośniki, kropki etc.), ich dane powinny być przez nasz system rozpoznane. Najlepiej po prostu wypełnić ten element za nich. Programistycznie jest to jak najbardziej wykonalne, a ręczne poprawianie znaków specjalnych może delikatnie zirytować korzystających z naszej strony.
- Podświetl dzisiejszą datę: nie zapomnij na kalendarzu podświetlić dzisiejszej daty (każdemu z nas zdarza się jej zapomnieć 😉) oraz w zauważalnie inny sposób dnia wybranego.
- Pozostaw placeholder z formatem daty: w niektórych aplikacjach zdarza się tak, że placeholder z formatem daty znika po rozpoczęciu jej wpisywania. Osobiście radziłbym pozostawić dalszą część placeholderu, wtedy unikniemy sytuacji gdy użytkownik zdąży zapomnieć o oczekiwanym formacie.

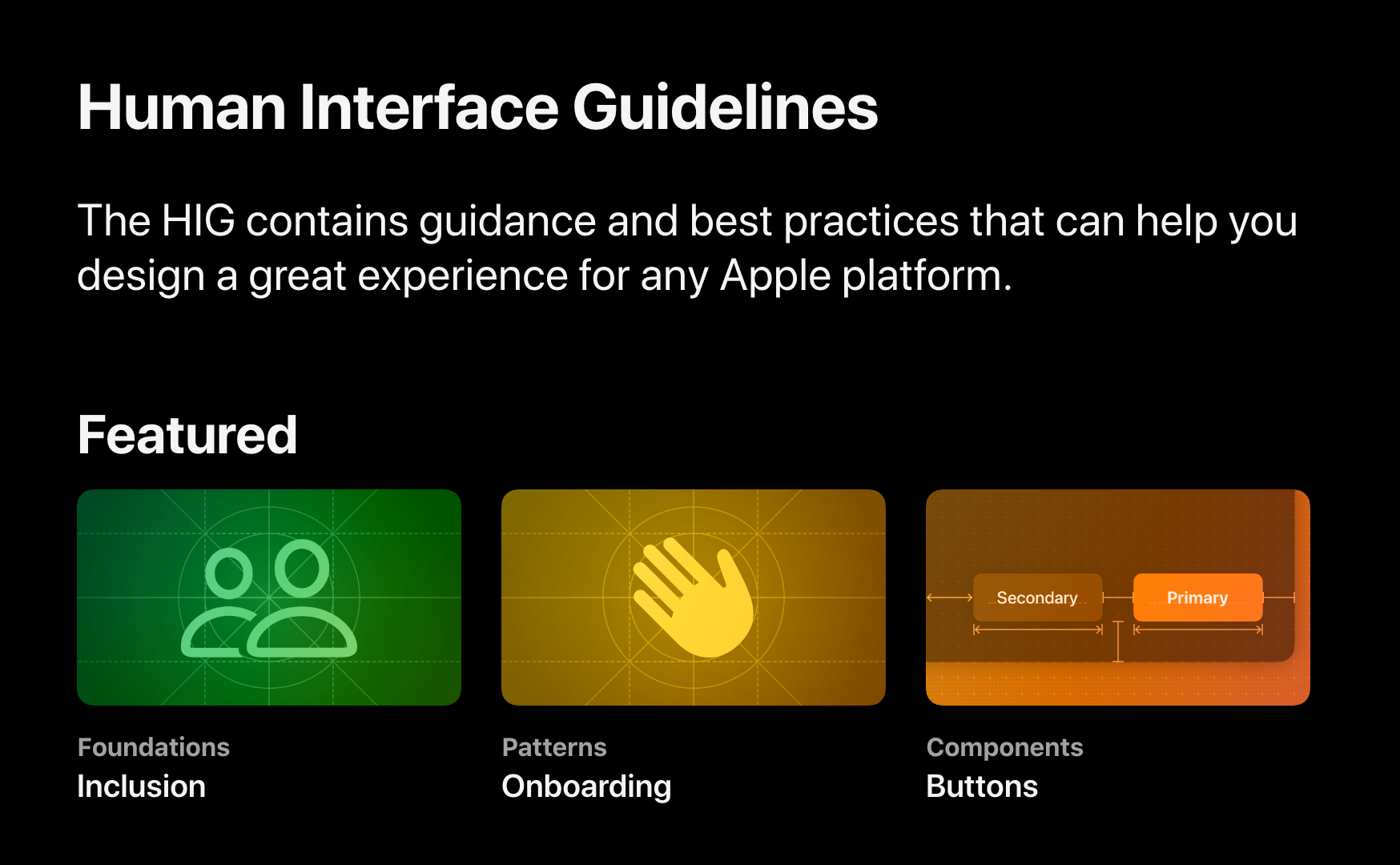
Oblukaj nowe Human Interface Guidelines Apple'a

Ostatnio Apple zaktualizowało swój Design System - Human Interface Guidelines.
We wszystkich sekcjach, oprócz szczegółowego wyjaśnienienia, znajdziesz teraz przydatne materiały, takie jak: filmy, artykuły, dokumentację API itd.
To mega dawka wiedzy p.t. "Jak powinna wyglądać interakcja człowieka z urządzeniem" wg. Apple.
Tworzona od dawna... 👀

I na bieżąco aktualizowana 🚀
Info, co się zmieniło:
https://developer.apple.com/news/?id=v8a3aetj
Human Interface Guidelines:
https://developer.apple.com/design/human-interface-guidelines
Zapowiada się słoneczny weekendzik, także...
Aaa, zapomniałbym o memiku 😂

Pomóż innym wiedzieć więcej
Znasz kogoś, kto powinien dołączyć do naszej społeczności? Jeśli tak, to wyślij do tej osoby link do skrótu z ostatnich wysyłek: uxowy.dev/lista. I niech dołączy do 🎨 uxowy.dev!
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
