🎨 uxowy.dev #3
Witaj w trzecim wydaniu uxowy.dev.
Na wstępie zachęcamy Was do obserwowania #uxowydev w social mediach. Dopiero startujemy, ale... każdy przecież kiedyś startował. Będzie tam dużo mięcha o UI/UI dla developera.
Na Facebooku będziemy wrzucać głównie tipy UI/UX i różne wiadomości dla Was. Znajdziesz nas pod: facebook.com/uxowy.dev.
Na Instagramie, oprócz treści dot. UI/UX, skupimy się na pokazywaniu procesu powstawania naszego projektu, jak to wygląda od kuchni. Znajdziesz nas pod: instagram.com/uxowydev.
OK, tyle z wewnętrznej promocji.
Co dzisiaj?
- Design Thinking - metoda na kreowanie i wdrażanie innowacyjnych produktów
- Zagadka 🧐
- UX dla formularzy - MUSISZ TO PRZECZYTAĆ!
- Kogo warto obserwować 👀
- 8 darmowych zestawów UI dla Figmy - wybierz lub zainspiruj się przy starcie następnego projektu
Nie ma na co czekać, startujemy!
Design Thinking - metoda na kreowanie i wdrażanie innowacyjnych produktów
UX, Biznes | źródło
Design Thinking to podejście do tworzenia nowych produktów i usług w oparciu o głębokie zrozumienie problemów i potrzeb użytkowników. Miejscem narodzin i rozwoju Design Thinking jest Uniwersytet Stanforda w Kalifornii.
Pewnie zastanawiasz się, czy developerowi warto wgłębiać się w ten temat?
Jeśli tworzysz jakieś produkty (a na 99% tworzysz), to...
TAK - bardzo zachęcamy do tego typu "skoku w bok"!

Dlaczego?
Design Thinking świetnie poszerza nasze horyzonty i rozwija nasz mózg z "technicznie myślącego", który pracuje w trybach "if-then", na bardziej kreatywny i wychodzący poza przyjęte reguły.
Jest to kierunek, który wielu programistom jest bardzo potrzebny.
Często idzie zauważyć taką zasadę: im więcej siedzisz w kodzie i technicznych aspektach, tym bardziej cierpią na tym Twoje umiejętności miękkie. Stajemy się co raz większym "odludkiem".
Pierwszym krokiem w technice Design Thinking jest zbudowanie zespołu interdyscyplinarnego, np. inżynierowie, specjaliści od marketingu, projektanci, socjolodzy itd. Wyjście poza swój świat kodu i serwerów jest bardzo cennym doświadczeniem.
Zespół realizuje wszystkie etapy metody, posługując się zestawem narzędzi i technik, aby w rezultacie wypracować optymalne do wdrożenia rozwiązanie:
- Pożądane przez użytkowników
- Technologicznie wykonalne
- Ekonomicznie opłacalne
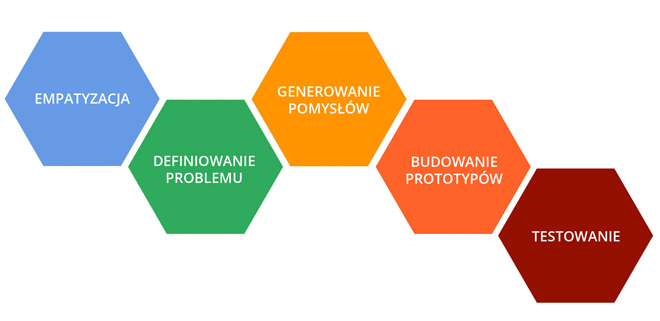
Etapy Design Thinking

W skrócie:
- Empatyzacja - jest to głębokie zrozumienie potrzeb i problemów użytkownika
- Definiowanie problemu - polega na odnalezieniu prawdziwego problemu, który będziemy naprawiać. Najgorzej, jak pracujemy X godzin nad niewłaściwym rozwiązaniem problemu.
- Generowanie pomysłów - spisujemy jak najwięcej pomysłów na rozwiązanie powyższego problemu. Odwagi, sky is the limit. Czasami z najbardziej absurdalnych pomysłów rodzi się coś fajnego.
- Budowanie prototypów - wizualne zaprezentowanie pomysłu użytkownikom i szybkie zebranie opinii na temat rozwiązania. U nas, to nawet mniej niż MVP, to raczej klikalne makiety w Figmie.
- Testowanie - testujemy rozwiązanie w realnym środowisku - to może być MVP.
Jeśli zainteresował Cię ten temat, musisz wejść na tę stronę i przeczytać pełny tekst o Design Thinking, którego tutaj nie było miejsca zmieścić.
Dla pewności, link: https://designthinking.pl/co-to-jest-design-thinking/
Dobrym źródłem jest też storna polskiego Design Thinking Institute.
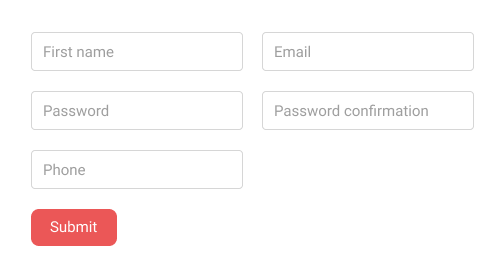
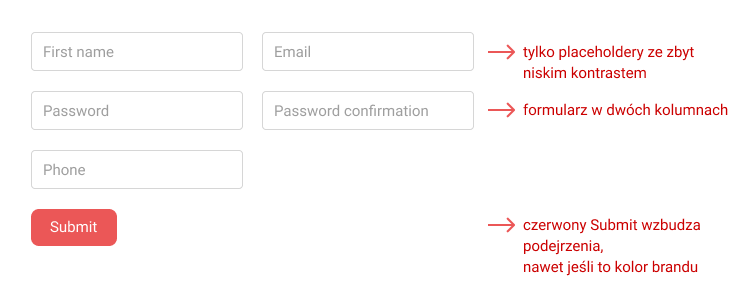
Chwila na zagadkę 🧐
Co tutaj jest nie tak?

Odpowiedź znajdziesz na końcu maila.
UX dla formularzy - MUSISZ TO PRZECZYTAĆ!
UX | źródło
Formularze w UI/UX są bardzo ważne. Warto zadbać o ich łatwość wypełniania i zminimalizować ryzyko popełnienia błędu.
Poniżej zestaw dobrych praktyk dla tworzenia formularzy. Nie są to oczywiście jedyne możliwe i ZAWSZE najlepsze rozwiązania ("to zależy"), ale dobrze je znać.
Autorem jest Geri Reid, UI/UX senior designerka z Londynu, z ponad 15 letnim doświadczeniem.
(wybacz, że są w języku angielskim, ale woleliśmy nie tłumaczyć tekstów 1:1, skoro większość developerów i tak zna angielski, choćby na podstawowym poziomie 🙂)
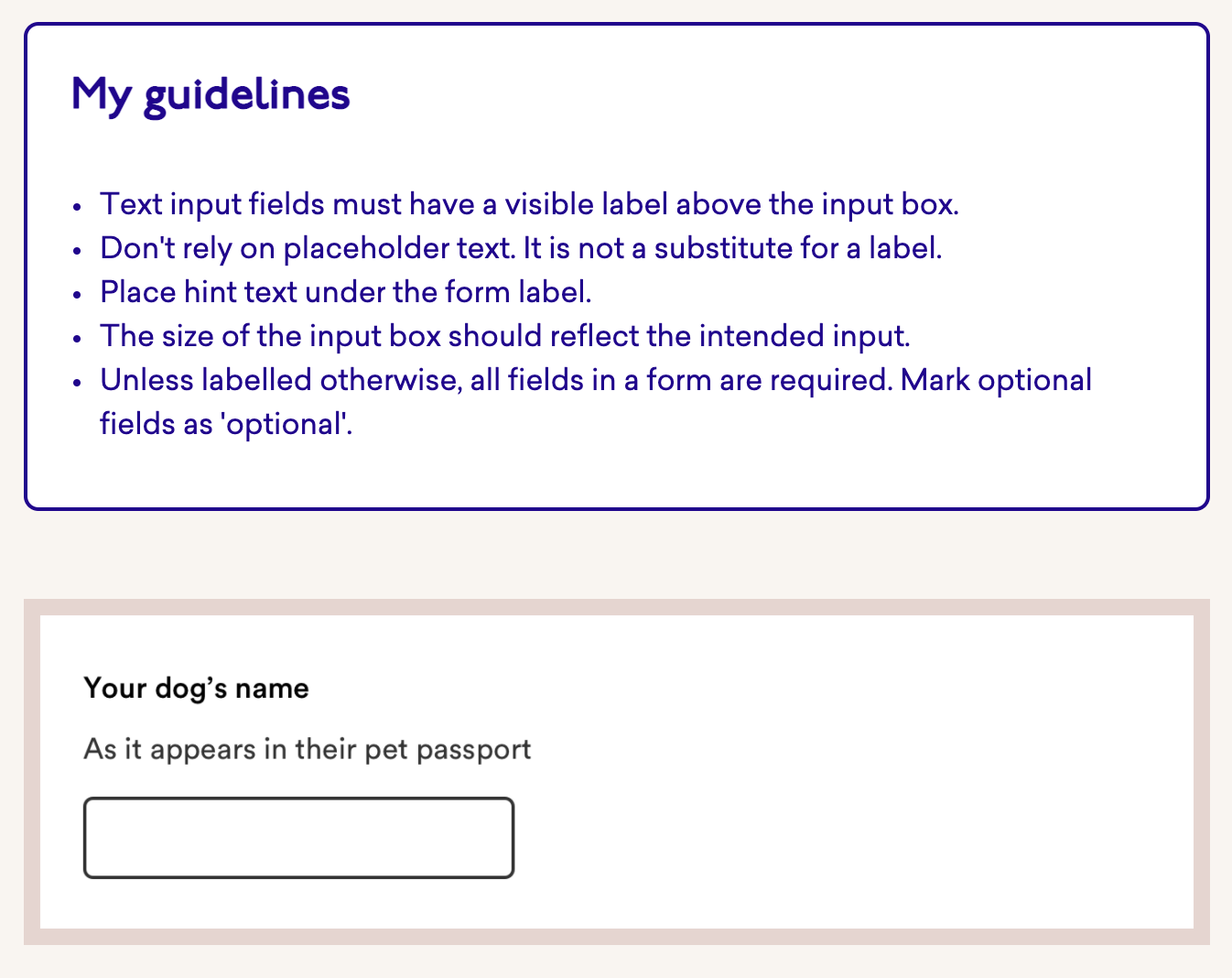
Text input

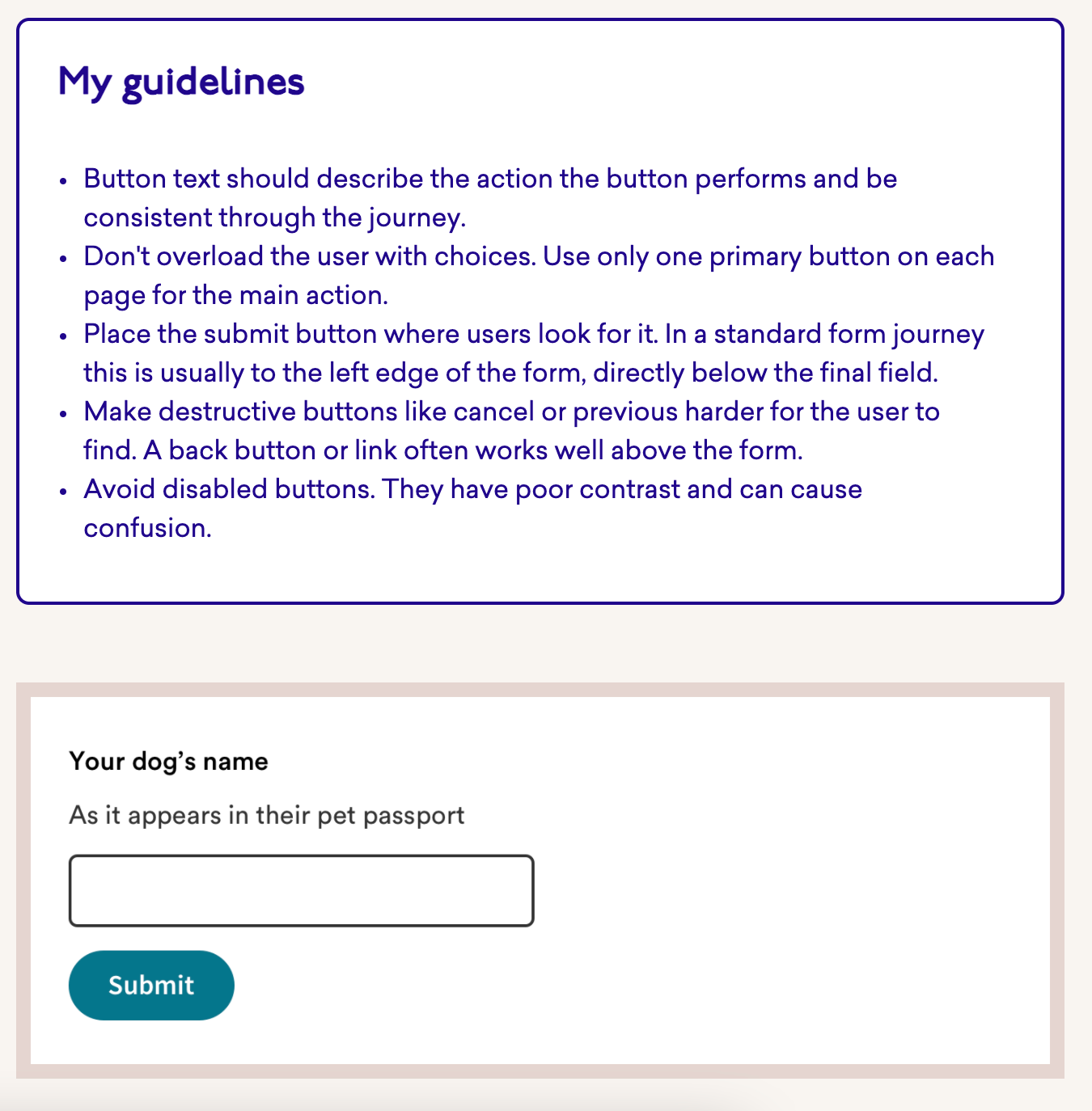
Przyciski

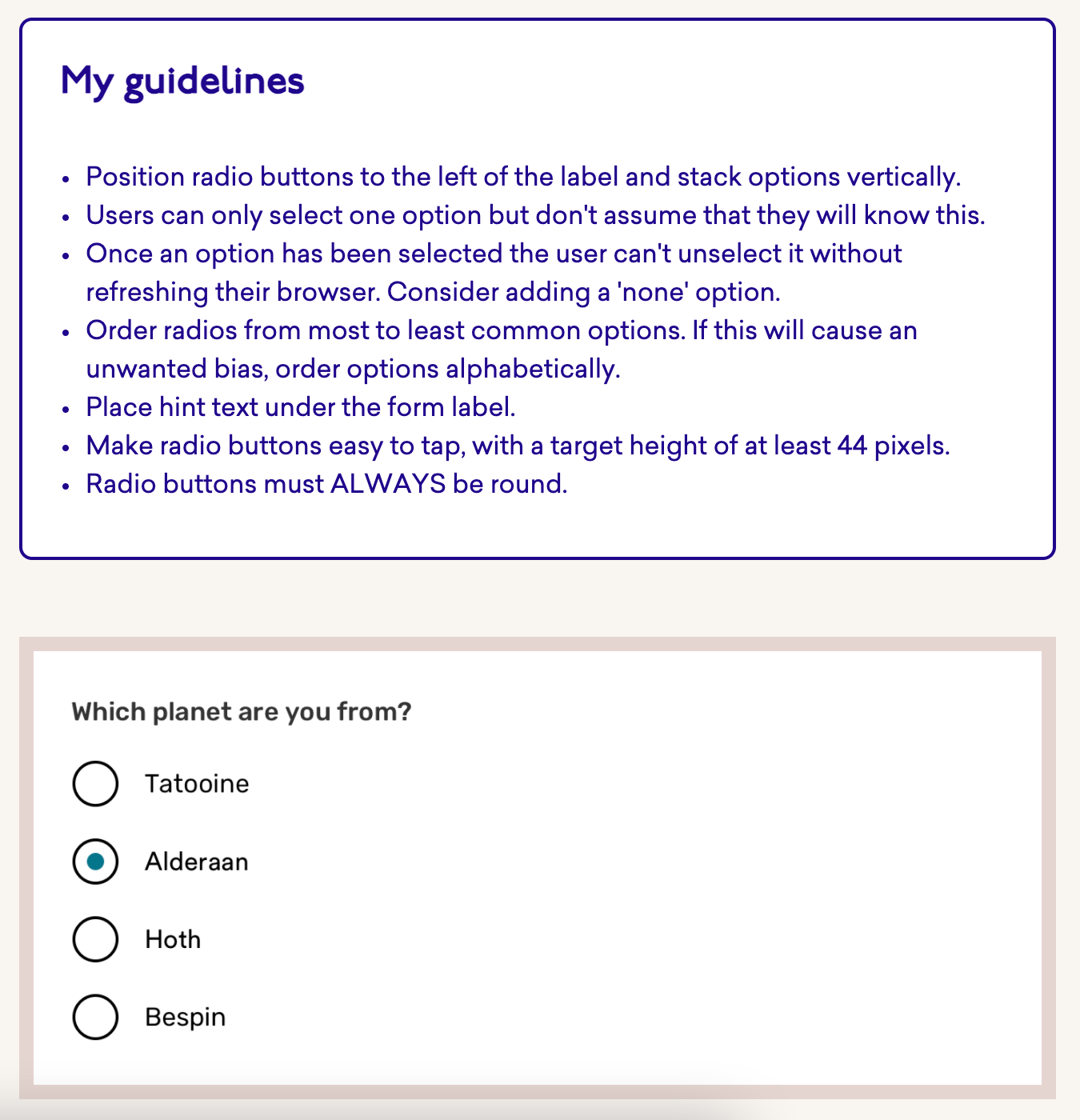
Radio

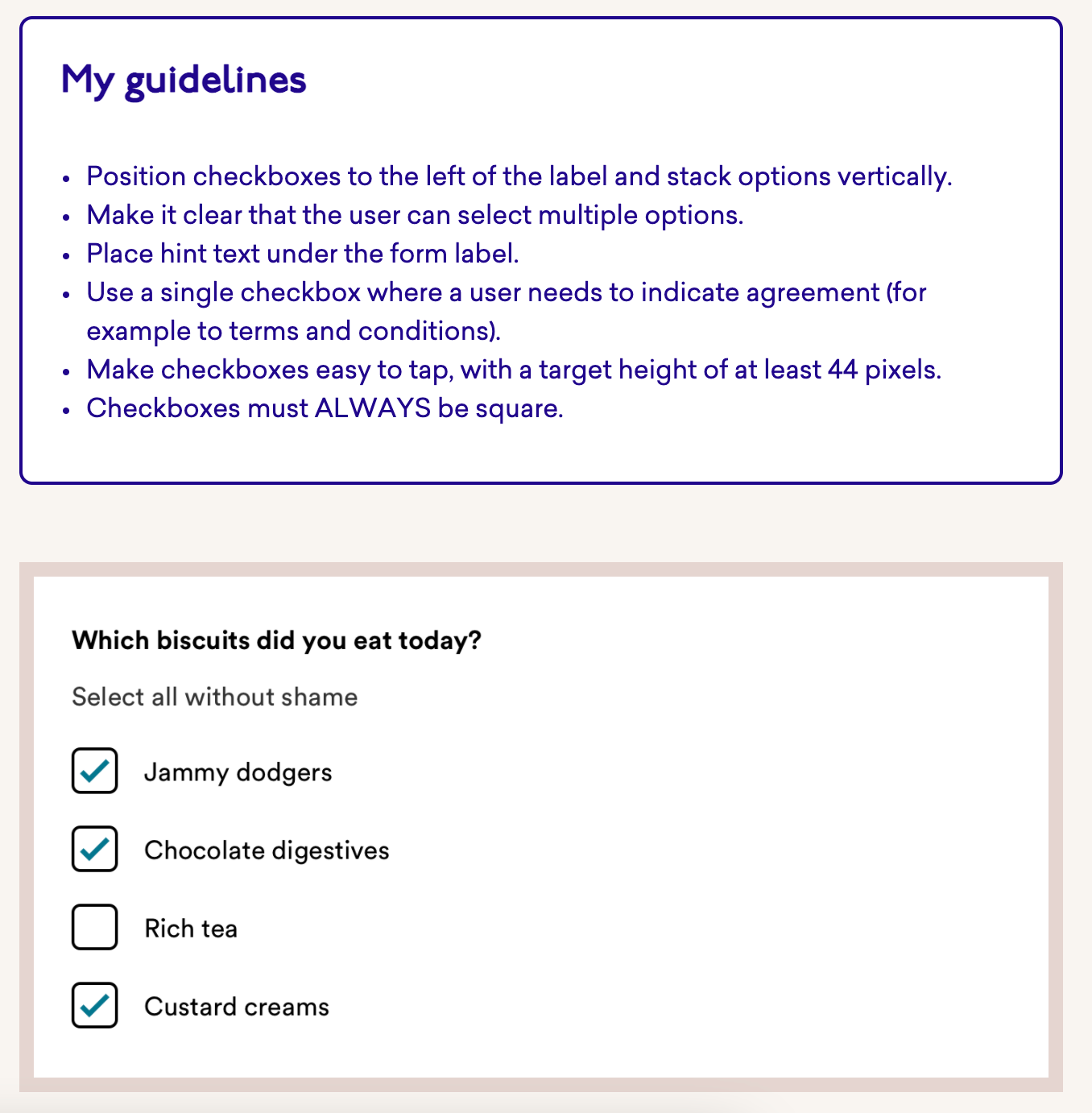
Checkboxy

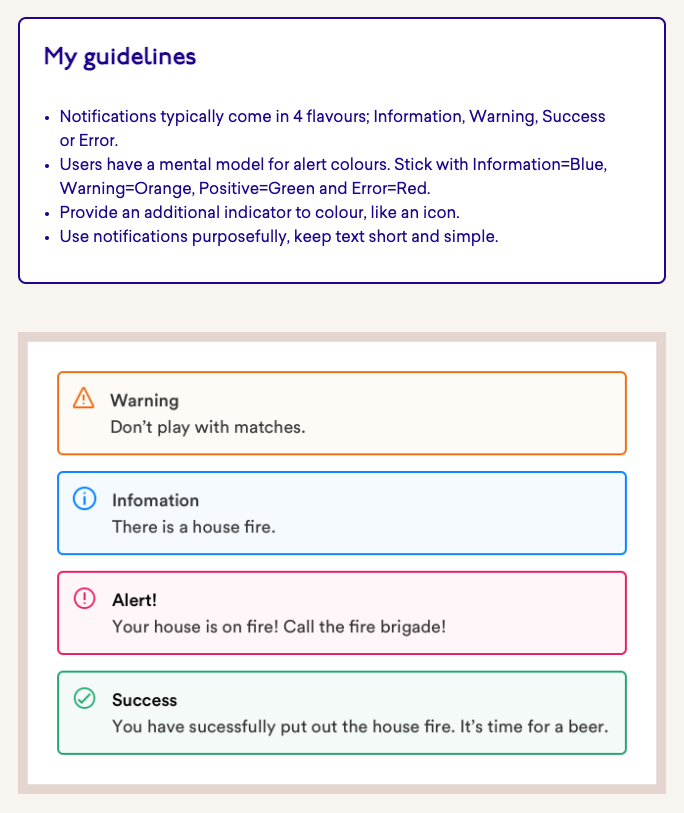
Powiadomienia

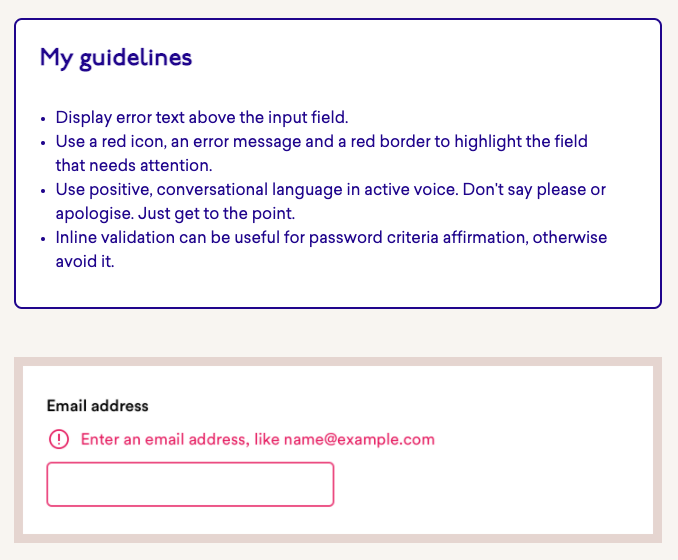
Komunikaty o błędzie

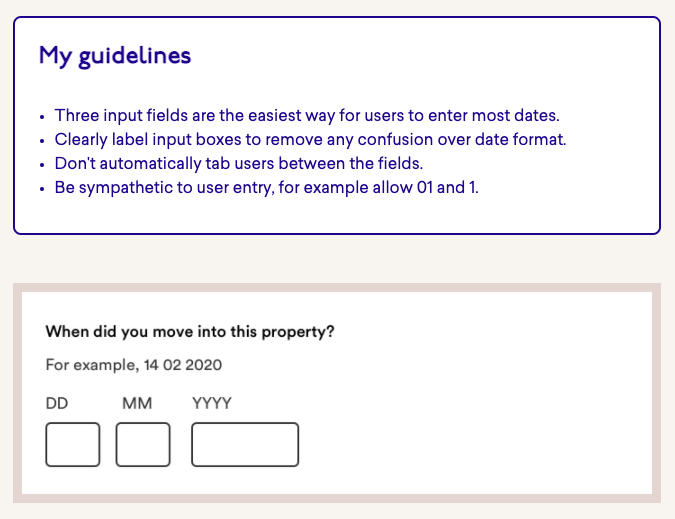
Określanie daty

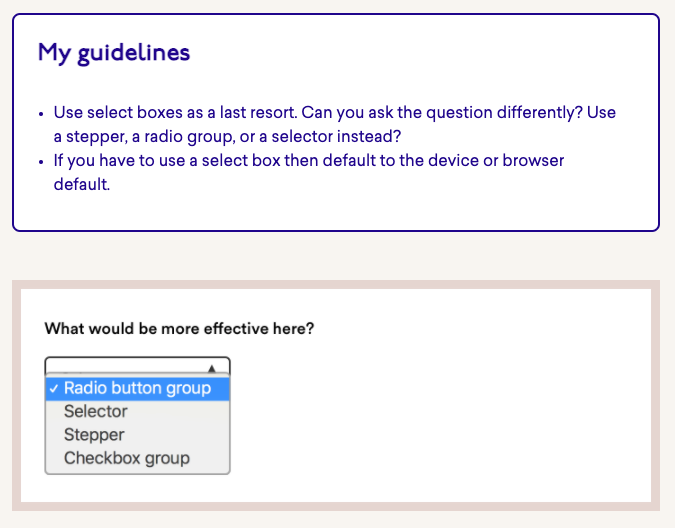
Select

To wszystkie rady Geri na temat formularzy.
Co o nich myślisz? Zgadzasz się ze wszystkimi podpowiedziami?
Odpisz na tego maila ze swoją opinią na ten temat :)
Kogo warto obserwować?

Luke Wroblewski
Twitter: @lukew
LinkedIn: lukew
Kolejny słynny Polak w świecie UI/UX/Product Design 😍 .
Dla przypomnienia, w pierwszym wydaniu uxowy.dev był Michał Malewicz.
Aktualnie Product Director w Google. Wcześniej CEO + współzałożyciel projektu Polar (kupiony przez Google w 2014) i Dyrektor Produktu + współzałożyciel Bagcheck (kupiony przez Twitter w 2011). Pomagał też w Yahoo!, eBay, NCSA... dużo by pisać. Po prostu zobacz jego materiały 👀
Polecamy jego filmy z konferencji Conversions@Google:

8 startowych projektów UI dla Figmy - wybierz i użyj przy starcie następnego projektu
UI | źródłoZobacz projekty ekranów (mobile/web) aplikacji wykonanych przez profesjonalnych designerów. Możesz się nimi zainspirować / posłużyć podczas tworzenia UI do nowego projektu.
Wystarczy wejść na podane linki, kliknąć "Duplicate" i mamy je w swojej Figmie.
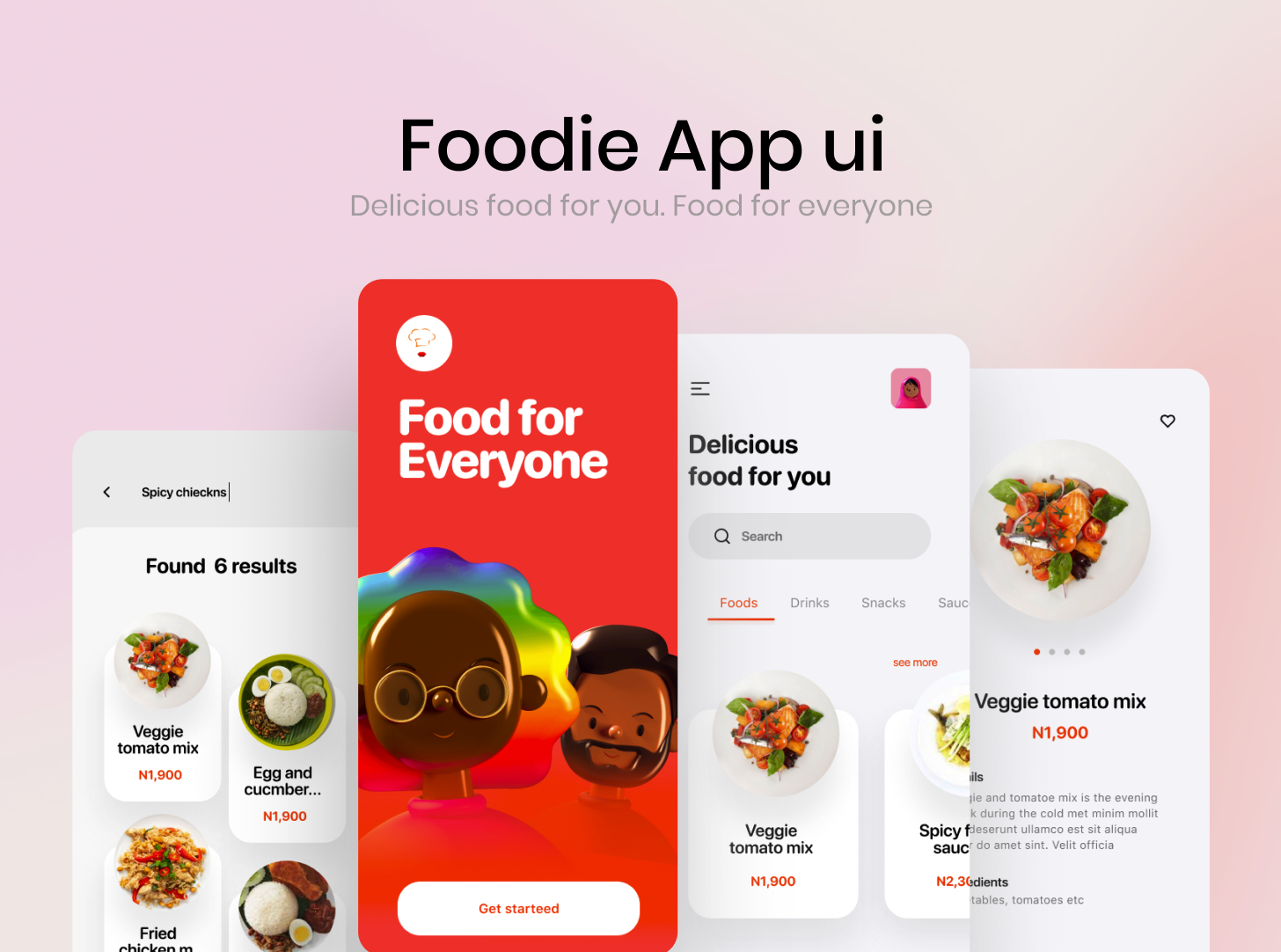
1. Food delivery app UI kit

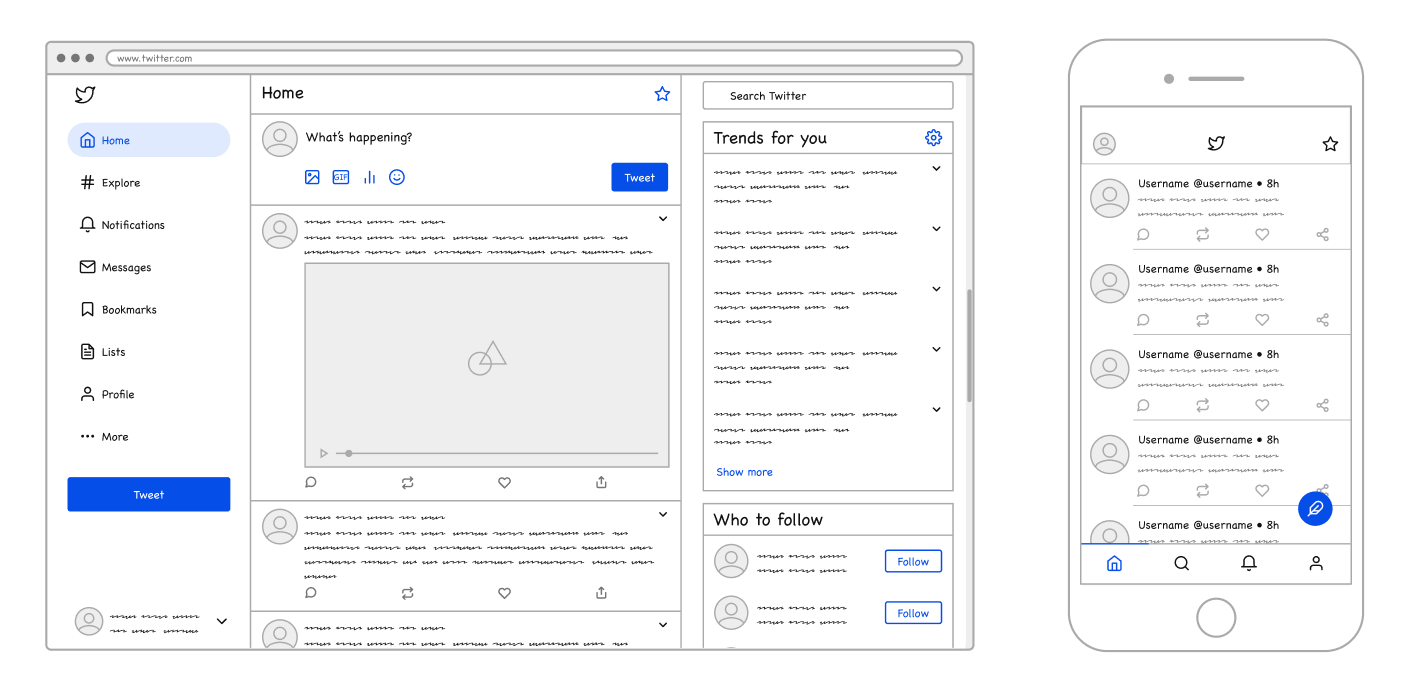
2. Zestaw do robienia makiet (wireframes)

3. Pegasus Design System

4. Marvie✨ IOS UI Kit Dark theme

5. Expenio - Personal Finance UI Kit

6. SINAU - Online Learning UI Kit

7. Facebook.Design: 100 urządzeń do zaprezentowania ekranów Twojej aplikacji

8. Kolekcja najlepszych Google Fonts

Zagadka - odpowiedź 👇
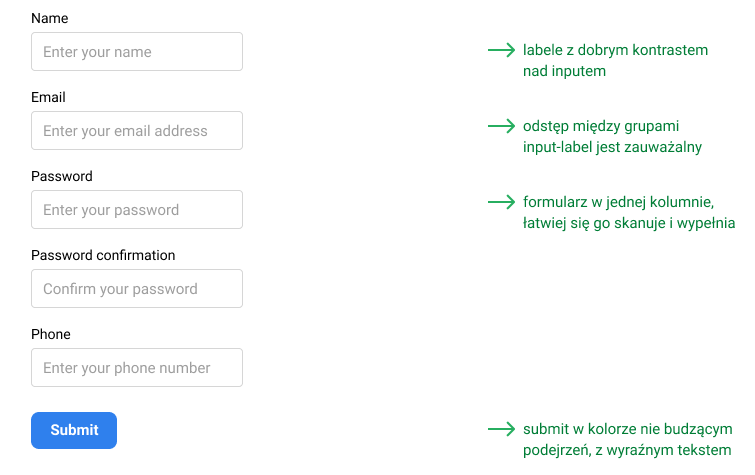
Co tutaj jest nie tak?


To wszystko na dziś, dobrego weekendu 🍻
PS. Daj znać o uxowy.dev znajomym, którzy mogą być zainteresowani naszym contentem 👍
- Strona: https://uxowy.dev/
- Facebook: https://www.facebook.com/uxowy.dev
- Instagram: https://www.instagram.com/uxowydev/

Jeśli masz jakiekolwiek pytania - odpisz na tego maila. Odpowiadamy na wszystkie otrzymane od członków newslettera wiadomości :)
Pozdrawiam i miłego dnia!
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
