🎨 uxowy.dev #24
Mamy nadzieję, że masz się dobrze. Dziś będzie krótko i na temat 🚀 ...z jednym wyjątkiem. Zobacz, co dzisiaj:
- 10 najczęstszych błędów dostępności - i co z nimi zrobić?
- #PrzemoPatterns: Checkbox
- Kogo warto obserwować 👀
- Do obczajki: Design System Shopify
Ruszamy!
10 najczęstszych błędów dostępności - i co z nimi zrobić?

Wojtek Kutyła, o którym wspominaliśmy już w czwartym wydaniu newslettera, poprowadził ostatnio webinar o tytule ...jak wyżej. To świetnie zebrane podstawy i pigułka wiedzy o dostępności stron www / aplikacji.
Wojtek często zwracał się do nas - developerów. Do ludzi, którzy tworzą kod aplikacji i definiują jej strukturę, czyli to, co jest "pod spodem". Zaznacza, jak istotna jest nasza wiedza o dostępności.
Nadrabiajmy więc te zaległości! 😛
Jeśli nie wiesz dlaczego HTML ma wielkie znaczenie w UX, to musisz nadrobić zaległości.
Zobacz koniecznie:
W razie co, tutaj link:
https://www.youtube.com/watch?v=nerXrDyZ2RA
#PrzemoPatterns: Checkbox

Dzisiejszym wpisem zamkniemy niejako rozdział związany z rodziną selekcyjnych przycisków. Jak zdążyliście zauważyć, mimo podobnej funkcji całej tej grupy, jaką jest wybór jakiejś opcji, każdy z rodzajów buttonów wyróżnia się pewnymi zasadami w ich użyciu.
Podobnie jest i z checkboxem.
Zapoznajcie się, więc z poniższymi poradami - użytkownicy aplikacji, które stworzyliście mocno Wam podziękują za wprowadzenie ich w życie 😉
ℹ️ Wskazówki
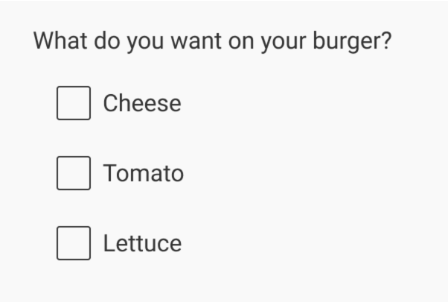
- Używajmy checkboxów, gdy mamy do czynienia z listą opcji i użytkownik może zaznaczyć ich dowolną liczbę (w tym zero). Każde pole wyboru powinno być niezależne od pozostałych.
- Nie wymyślajmy nowych kształtów dla checkboxów. Odwiedzający naszą stronę są przyzwyczajeni, że przycisk o tej funkcji będzie po prostu kwadratem, który po zaznaczeniu wypełni się jakimś znacznikiem lub krzyżykiem.
- Starajmy się prezentować nasze listy w pionie, z jedną opcją wyboru w wierszu.
- Używajmy pozytywnych sformułowań w etykietach, aby było jasne co się stanie w przypadku zaznaczenia danej opcji. Unikajmy negacji takich jak „Nie wysyłaj mi więcej e-maili”, co oznaczałoby, że użytkownik musiałby zaznaczyć pole, aby coś się nie wydarzyło.
- Pola wyboru są z natury małe, zatem mogą być trudne do kliknięcia lub dotknięcia. Aby powiększyć obszar docelowy pozwól użytkownikom wybrać daną opcję, klikając nie tylko w ten mały kwadrat, ale także w etykietę lub powiązane słowa.
- Używajmy checkboxów do zmiany wszelakich ustawień które dopiero zatwierdzimy. Nie stosujmy ich natomiast jako przyciski akcji, np. do włączenia wifi lepiej sprawdzi się omawiany już Toggle niż checkbox.
- Checkboxy dobrze spisują się w momentach, gdy chcemy, aby użytkownik choć przez chwilę przemyślał wykonanie jakiejś akcji (np. zaznaczenie przeczytania regulaminu przed podjęciem ważnej decyzji).

Więcej o checkboxach możesz przeczytać tutaj:
- https://uxplanet.org/checkbox-and-toggle-in-forms-f0de6086ac41
- https://zebza.net/ux-ui-dropdown-checkbox-radio-button/
Kogo warto obserwować?

Strategy&Future
Znów zrobiliśmy wyjątek i wrzucamy tutaj coś typowo "na czasie". Uważamy, że dobre źródło informacji o tym, co się dzieje aktualnie w Ukrainie (i na świecie) jest na wagę złota. Podrzucamy więc Ci jedno z tych najlepszych, rzeczowych i profesjonalnych - źródło na światowym poziomie.
YouTube: Strategy&Future
Twitter: @StrategyFuture1
Facebook: Strategy&Future
Najnowszy, na dzień wysyłki newslettera, film o wojnie w Ukrainie:
Do obczajki: Design System Shopify

Polaris to Design System Shopify - "No.1 Ecommerce Platform for All Businesses". Pokazuje on, jak skomplikowane jest utworzenie aplikacji z dobrym UXem - accessability, usability etc.
Jakby chcieć ogarnąć całość, to jest mega kolos. Ale nie o to w tym wszystkim chodzi. Jesteśmy developerami, nie musimy znać wszystkich zagadnień i powodów, dlaczego coś zostało użyte akurat w ten sposób.
Design System ten jednak jest zbudowany w sposób pozwalający szybkie przeskanowanie go.
"Przeleć go" 😂 i oblukaj, co bierze się pod uwagę tworząc duży system, który ma mieć dobry UX. Przy okazji pochłoniesz wiele rzeczy, które będą siedzieć Ci w podświadomości przy tworzeniu nastepnych interfejsów 🔥
Polecamy, link:
https://polaris.shopify.com/
To wszystko na dziś 🙂
Zdrówka i dobrego tygodnia. Życzymy Ci, wyjątkowo, w niedzielny wieczór.
No i dziś znów bez memika.
Ale z linkiem do zbiórki PAH dla Ukrainy.
Dołóż swoje 5 dyszorek i podziękuj naszym sąsiadom za poświęcenie i walkę za (nasze też) bezpieczeństwo:
https://www.pah.org.pl/wplac
Pomóż innym wiedzieć więcej
Znasz kogoś, kto powinien dołączyć do naszej społeczności? Jeśli tak, to wyślij do tej osoby link do skrótu z ostatnich wysyłek: uxowy.dev/lista. I niech dołączy do 🎨 uxowy.dev!
Trzymaj się!
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
