🎨 uxowy.dev #22
Na naszej zamkniętej grupie na FB pojawiły się już pierwsze pytania. I co najważniejsze - pierwsze odpowiedzi. Jeśli Cię jeszcze tam nie ma, to wbijaj śmiało i... pytaj, odpisuj, dziel się - mamy wspólny cel, więc warto mieć ze sobą stały kontakt 😉 (link do dołączenia do grupy znajdziesz na końcu tego maila).
A co w dzisiejszym wydaniu newslettera?
Będzie dużo mięska:
- Product Design - co to jest i jak mogę to zrobić?
- #PrzemoPatterns: Avatar
- Kogo warto obserwować 👀
- 10 aplikacji zbudowanych na no-code
Zaczynamy!
Product Design - co to jest i jak mogę to zrobić?

Gloria Lo - Product Designer chyba wszystkim znanej aplikacji Canva, po otrzymaniu wielu pytań "co to jest Product Design", "jak wygląda proces PD?" itd. postanowiła wyjaśnić wszystkim ocb w jednym artykule.
Tutaj wersja skrócona:
Czym jest Product Design?

Product Design bazuje na procesie Design Thinking, o którym pisaliśmy już w 3 wydaniu newslettera. To skupiony na użytkowniku (i rozwiązaniu jego prawdziwych problemów) sposób wprowadzania innowacji.

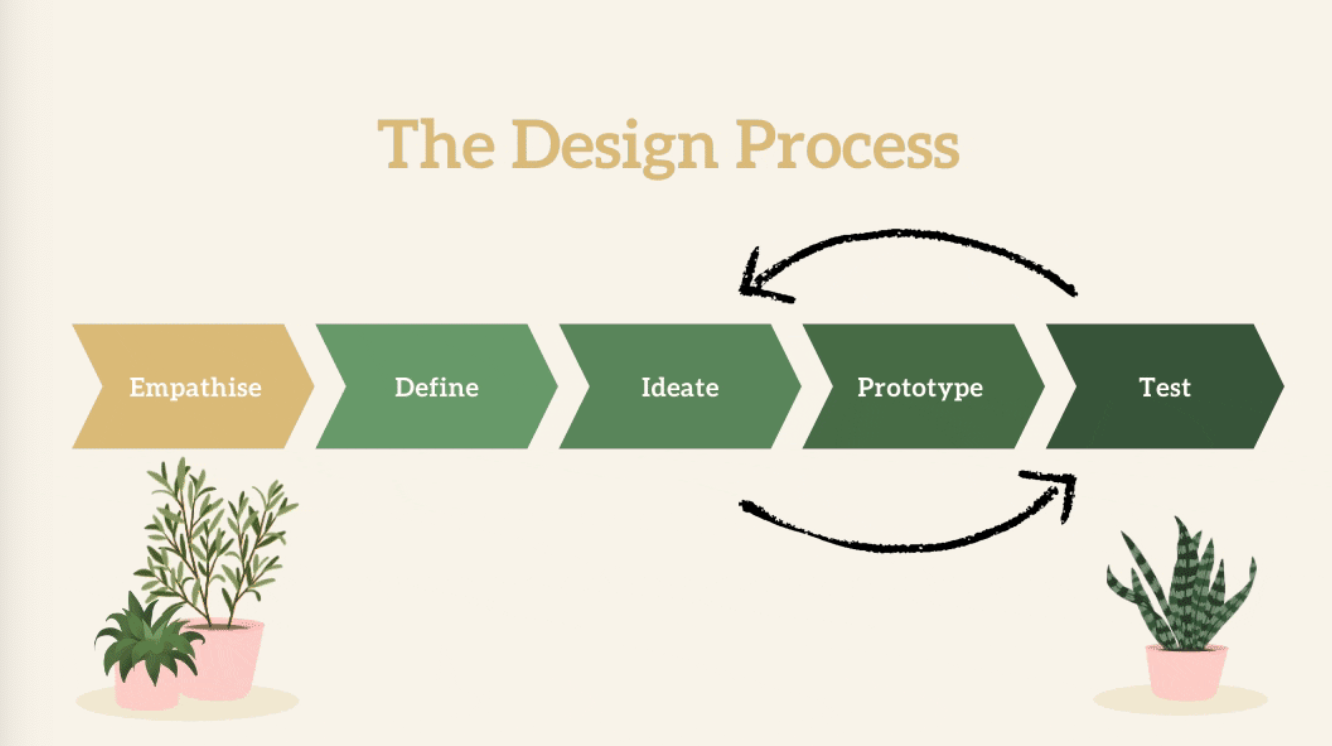
To startujemy z etapami procesu Product Designu:
1. Empathise

Sprawdźmy najpierw product-market-fit, podczas user research'u.
✅ User Research
Jak możemy zrobić user research?
- Wywiad: jedna z jakościowych metod badawczych, oparta o uprzednio przygotowany scenariusz z pytaniami, polegająca na odpowiednim poznaniu użytkowników z grupy docelowej, jak i zdefiniowaniu ich problemów, motywacji i celów. Największym plusem wywiadu jest jego dynamika i nieprzewidywalność - nie wiemy, gdzie nas zaprowadzi i co nowego przed nami "odkryje". Wadą wywiadów jest ich koszt (⏰ i 💰).
- Ankieta online: dzięki niej możemy zebrać bardzo dużą ilość danych w krótkim czasie. To szybki i tani sposób, aby poznać odpowiedzi na nurtujące nas pytania. Wadą ankiety jest brak głębszego wejścia w problem, jak możemy to zrobić podczas np. wywiadu.
- Badanie kontekstowe (contextual inquiry): obserwacja standardowych zachowań naszego użytkownika, jego przyzwyczajeń, tego, jak działa w naturalnym środowisku itd. Pozwala nam lepiej wczuć się w naszych użytkowników i "wejść w ich buty".
- Research rynku: to obczajka, jak podobne problemy rozwiązała nasza konkurencja. Ogarniamy zastosowane tam patterny i uczymy się na ich błędach.
✅ User analysis
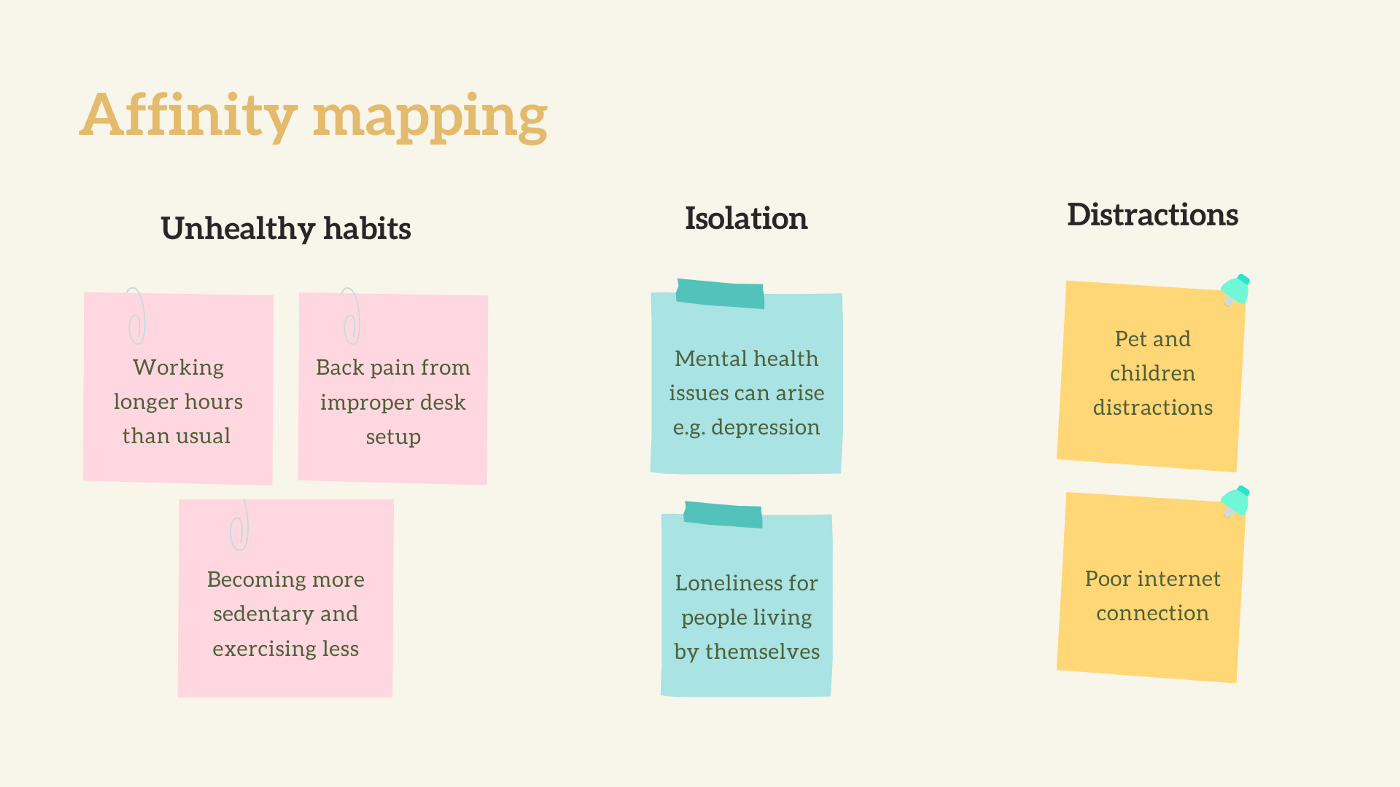
Po zebraniu powyższych danych, przechodzimy do analizy naszego użytkownika. Możemy to zrobić za pomocą Affinity Mapping. Pozwoli nam to przekształcić dane zebrane z research'u w pomocne spostrzeżenia (insighty).

W dużym skrócie, metodyka „affinity mapping” polega na zgrupowaniu podobnych sobie szczegółowych wniosków w większe, bardziej ogólne zdefiniowane kategorie. Dzięki temu łatwiej, a także - przede wszystkim efektywniej - opracować rozwiązania i wysnuć odpowiednie wnioski.
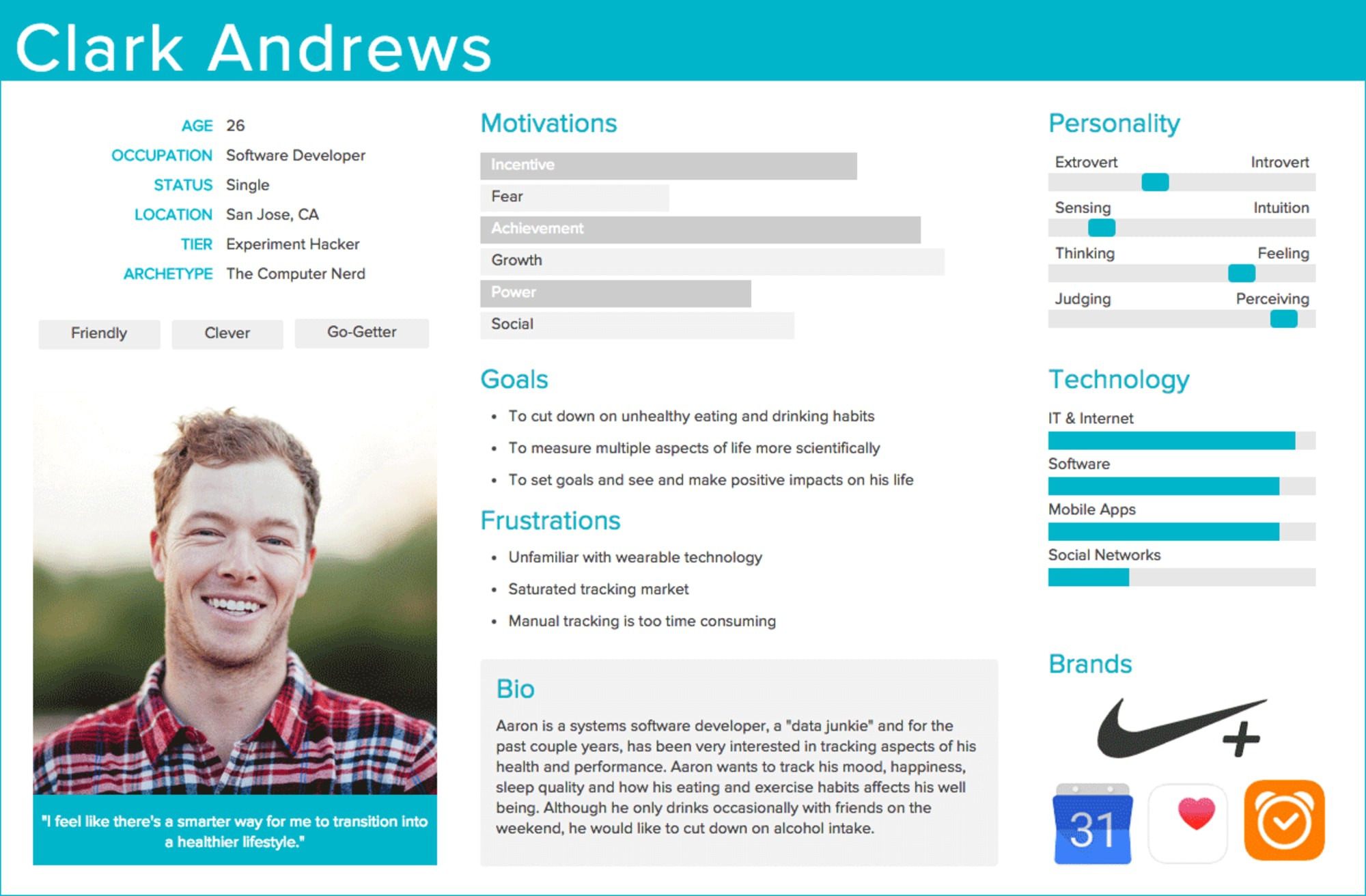
✅ Persona
Persony określamy po to, aby wiedzieć dla kogo tworzymy nasz produkt. To podstawowe dane o naszym użytkowniku - jego cechy, motywacje, cele, i frustracje. Modelowe persony powinny bazować na zebranych danych i być wynikiem ich uogólnienia w pewien archetyp użytkownika. Gdy bazujemy na danych zebranych w wyniku ręcznie wykonanego, tzw. „desk-researchu” mówimy wtedy o proto-personach. Lepsze takie, niż żadne 😉.

2. Define
Znamy już naszego użytkownika i lepiej go rozumiemy. Czas na podjęcie decyzji, które problemy rozwiążemy i określenie jasnego celu - problem statement definition.
✅ How Might We
Możemy wykorzystać do tego metodę HMW - zaczynamy od "how might we..." (albo "jak możemy..."), aby znaleźć jak najwięcej pomysłów na określone wcześniej problemy. Warto wiedzieć, że jest to metoda strategiczna, a nie czysto projektowa, dzięki której w łatwiejszy sposób można wygenerować rozwiązania do zdefiniowanych problemów.
Przykłady:
- How might we encourage people working from home to adopt better health and wellness habits?
- How might we ensure more people pay their taxes before the deadline?
- How might we make customers feel that their information is safe and secure when creating an account?
3. Ideate
Inaczej zwana fazą ideacji, polega na rozwiązywaniu wcześniej postawionych problemów, zdefiniowanych przez poznane dane. To tutaj generujemy pomysły, przez szereg różnych ćwiczeń, dobranych w zależności od aktualnych potrzeb opracowywanego produktu. W dużym uproszczeniu to brainstorm wielu pomysłów i rozwiązań określonych wcześniej problemów.
The process of generating a broad set of ideas on a given topic, with no attempt to judge or evaluate them.
- Nielsen Norman Group
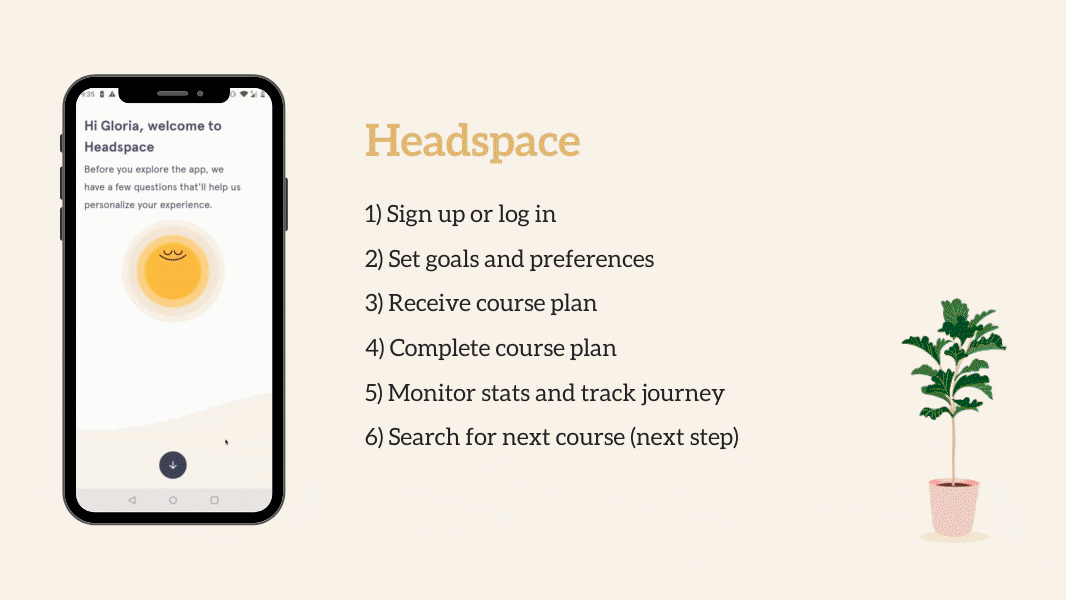
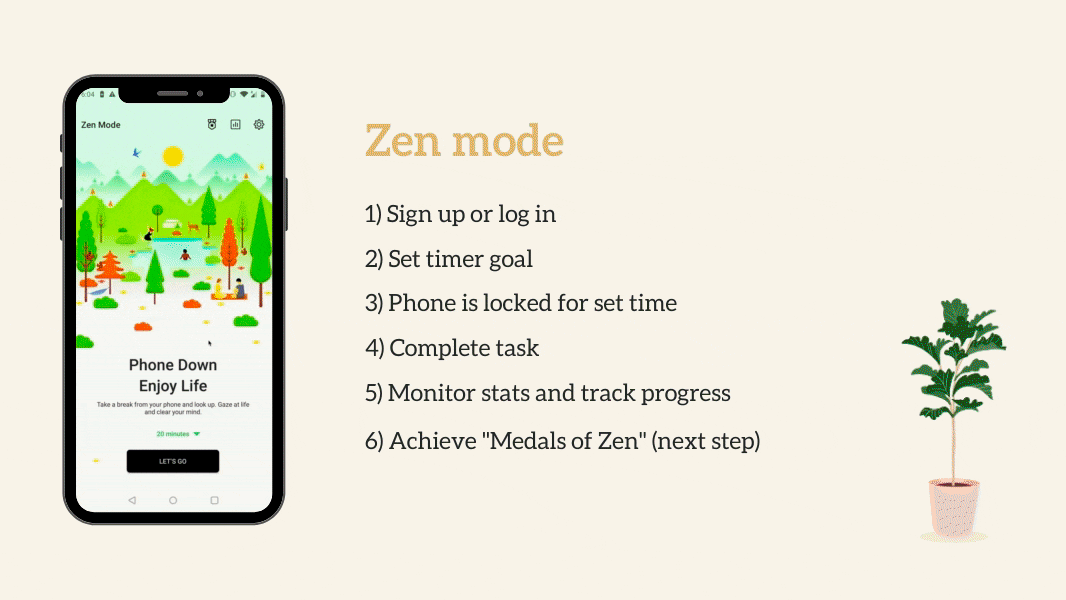
✅ Badania konkurencji
Zawsze warto skorzystać na wiedzy naszej konkurencji. Możemy do tego wykonać competitive analysis (analizę konkurencji).
Sprawdźmy, co oferuje nasza konkurencja, jaki jest UX ich rozwiązań, flow, design itd.
Przykłady:


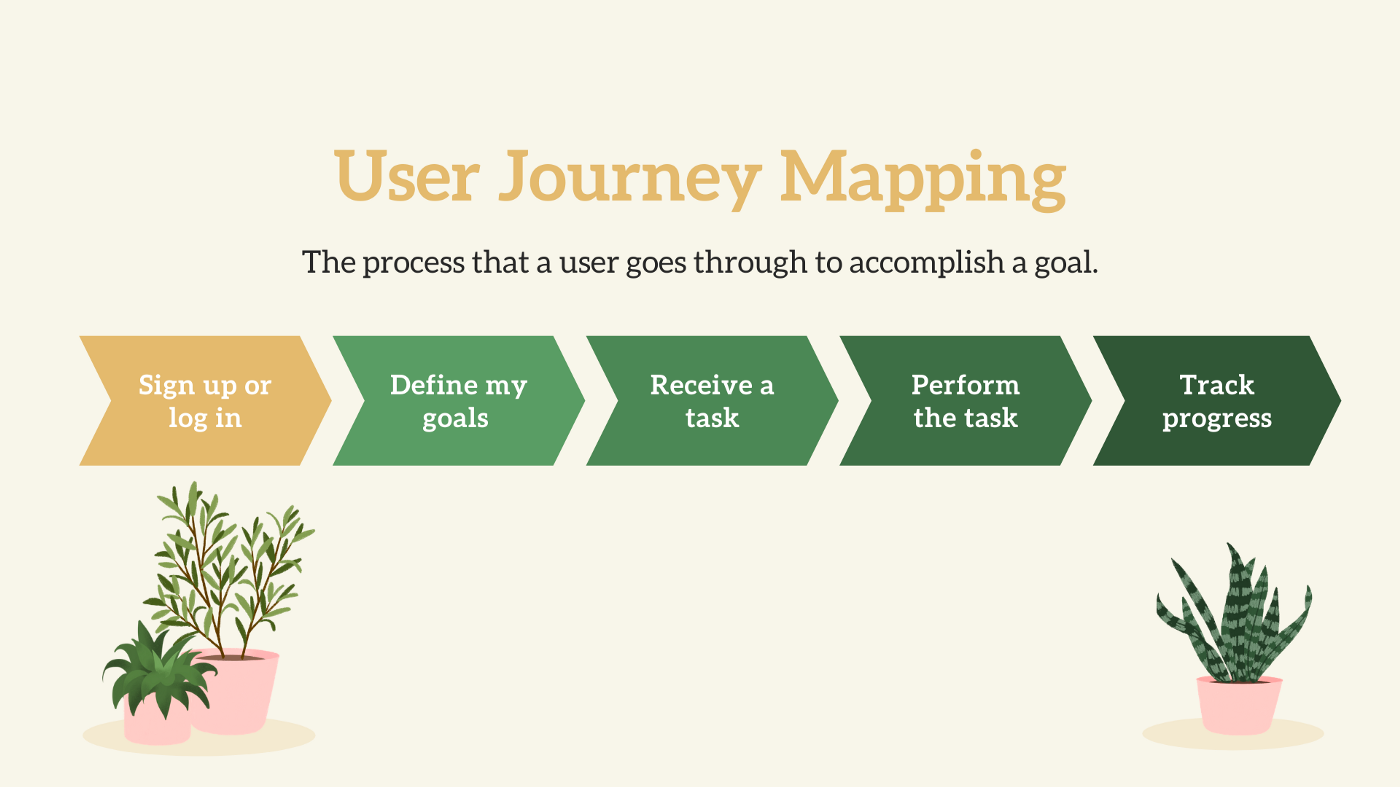
Na podstawie powyższego, możemy określić, że nasz użytkownik przechodzi podobne kroki:
- Sign up of login
- Define their goals
- Receive a task to complete
- Perform the task and;
- Track their progress over time
✅ User Journey

User journey to po prostu proces, który użytkownik musi przejść, aby rozwiązać swój problem / osiągnąć cel. To seria następujących po sobie kroków i akcji.
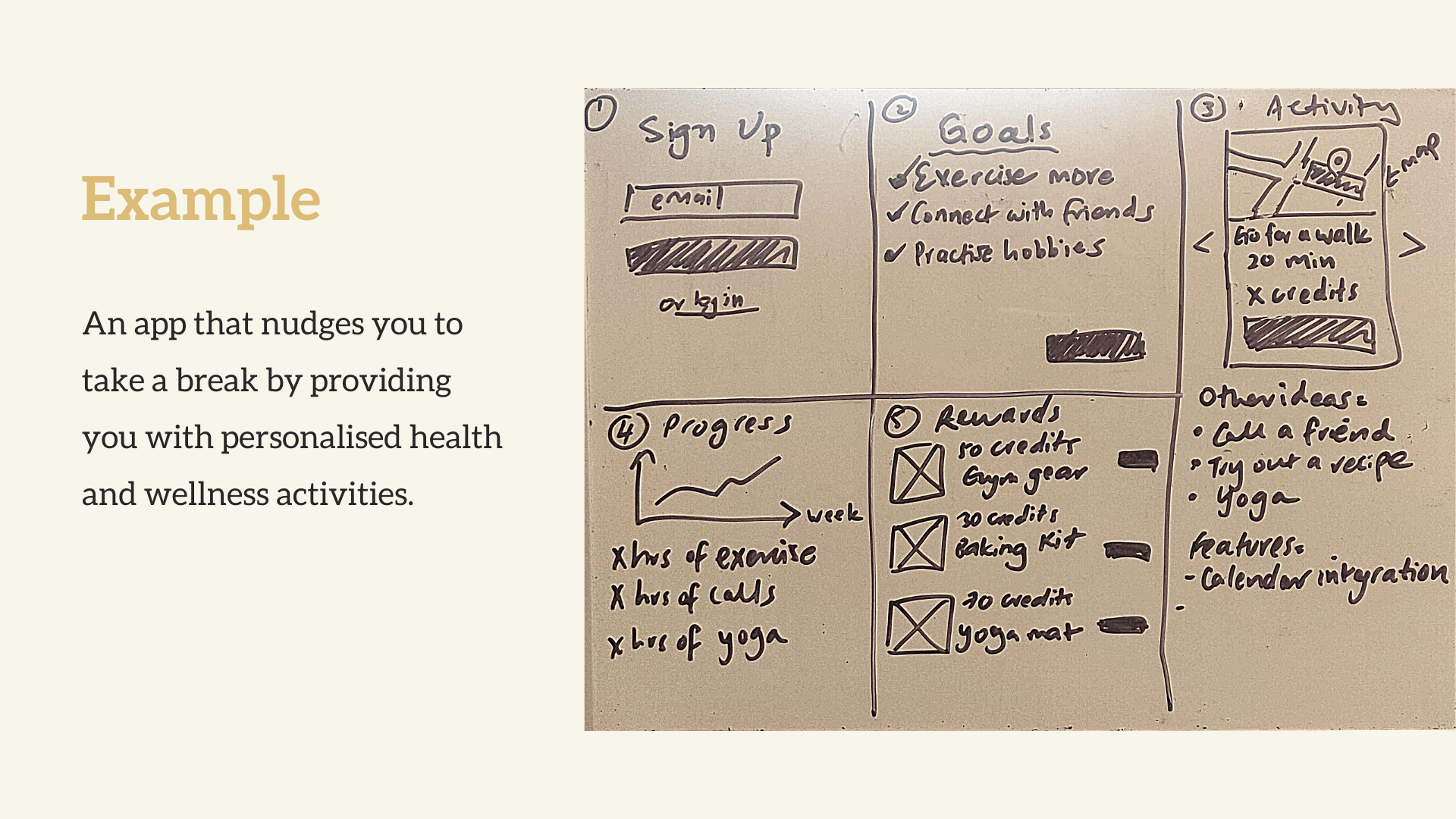
✅ Szkic
Przelej powyższe na papier - naszkicuj pierwszą wizję. To ma być szybkie i "niedoskonałe". Nie skupiaj się na pierdołach. Jeśli nie wiesz jak zacząć, skorzystaj z metody zapożyczonej z Google Design Sprintu: Crazy 8’s.

✅ Design "princliples"
Określ najważniejsze aspekty wizualnej strony produktu. Niech to będzie "gwiazda polarna" dla przyszłych designów.
Przykład dla aplikacji "mental health":
- Simple but not overwhelming
- Human and empathetic, not robotic
- Motivating and engaging, not a chore
- Flexible and personalised, not forced
- Encourages LESS screen time, not more
4. Prototype

Stwórz prototyp, polecamy Figmę. Możesz zrobić w niej zarówno design, jak i prototyp aplikacji. Możemy też skorzystać z dostarczonych boilerplate i projektów w Figma Community, aby nie robić wszystkiego od zera.
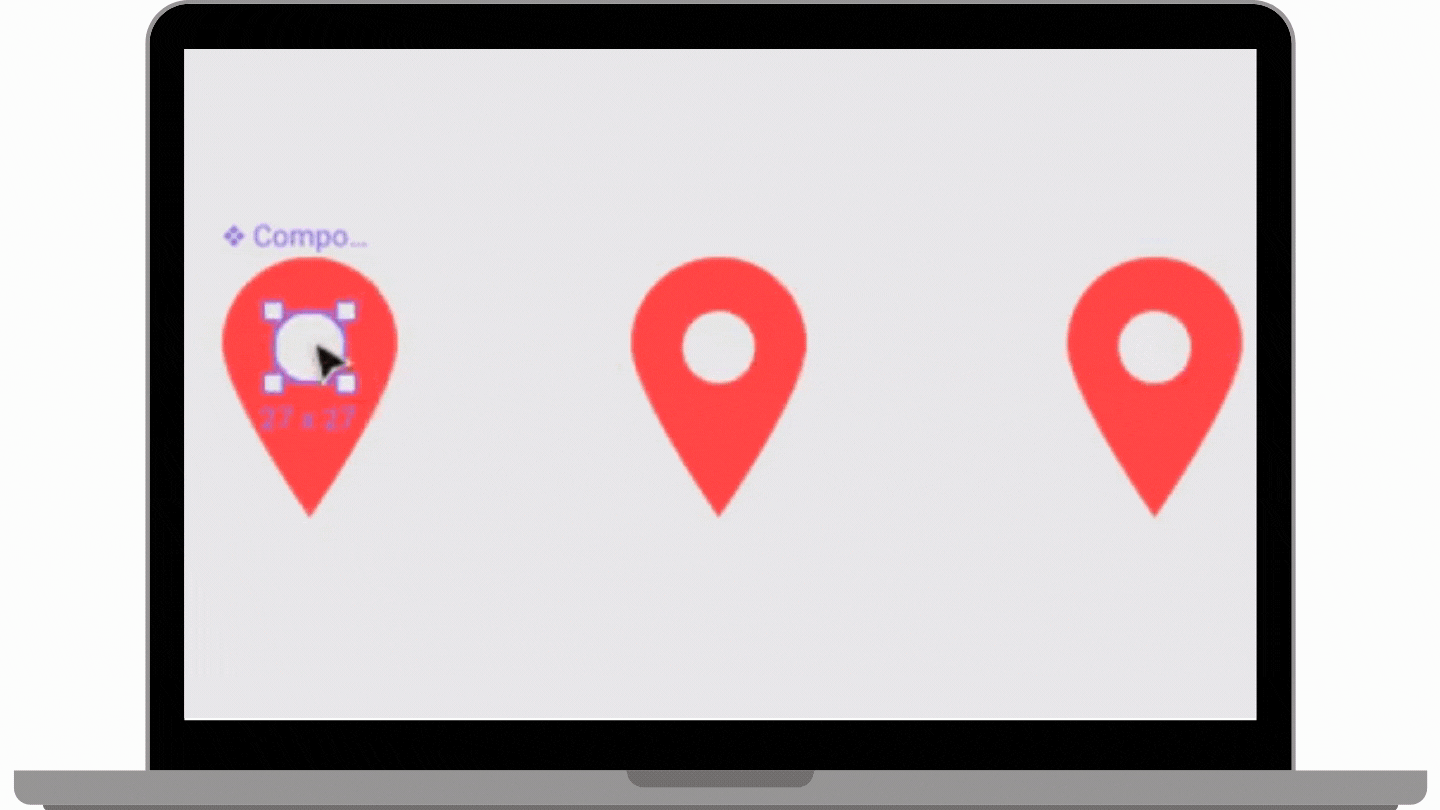
✅ Components

Aby nasz design był spójny, używajmy komponentów. Tutorial, jak używać komponentów w Figmie - tutaj.
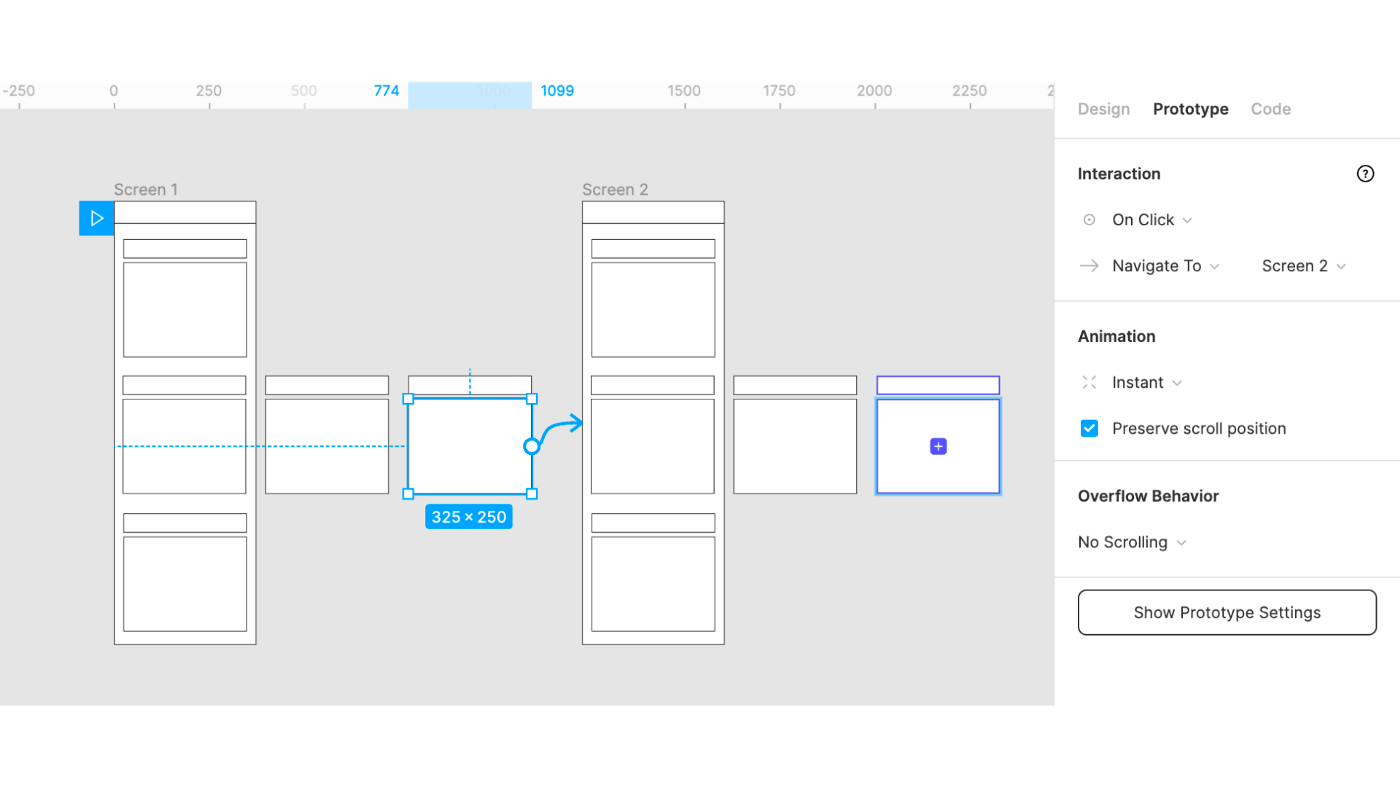
✅ Prototyping

Dodaj interakcje i przejścia pomiedzy ekranami aplikacji. Tutaj znajdziesz tutorial, jak to zrobić w Figmie. Możesz skorzystać z Figma Mirror, aby przetestować swój prototyp bezpośrednio na urządzeniu mobilnym.
5. Test
Przetestuj prototyp z użytkownikami i zbierz jak najwięcej feedbacku.
✅ Usability testing
Usability testing to ważna część procesu, która pozwoli nam na zebranie feedbacku, jeszcze zanim zbudujemy coś większego. Wykryjemy największe błędy użyteczności i zaoszczędzimy czas wprowadzając zmiany na prototypie, a nie na realnie działającej aplikacji.
Mamy tutaj różne metody:
- Moderated: jesteśmy obecni podczas testów, aby być w stanie odpowiednio reagować na przebieg testu, zadawać pogłębione pytania i wynieść z takiej sesji jak najwięcej cennych uwag.
- Unmoderated: nie jesteśmy obecni podczas testów.
- Guerrilla testing: zbieranie feedbacku od dużej grupy ludzi, którzy nie są w ogóle związani z produktem, często w miejsach publicznych. To prośba o odpowiedź na krótkie pytanie lub prośba o wykonanie szybkiego testu.
- Dog-fooding: to testowanie "u siebie". Warto wykonać testy użyteczności najpierw "in-house", przed wypuszczeniem ich do szerszego grona.
Wg. researchu Jakoba Nielsen'a wystarczy 5 testerów, aby wykryć ponad 85% problemów z użytecznością naszej aplikacji.
✅ Measuring success
Potraktuj dostarczenie produktu jako początek drogi. Sprawdzaj, jak działa w prawdziwym życiu i w jaki sposób faktycznie użytkownicy z niego korzystają.
Możesz do tego wykorzystać narzędzia, takie jak: Hotjar, Google Analytics czy Mode Analytics.

Narzędzia analityczne to jednak nie wszystko. Możesz zadawać pytania wewnątrz aplikacji, dalej zbierać wywiady, tworzyć ankiety w emailach itd.
Nie zapomnij o zwykłej rozmowie z użytkownikami i utrzymywaniu relacji z nimi.
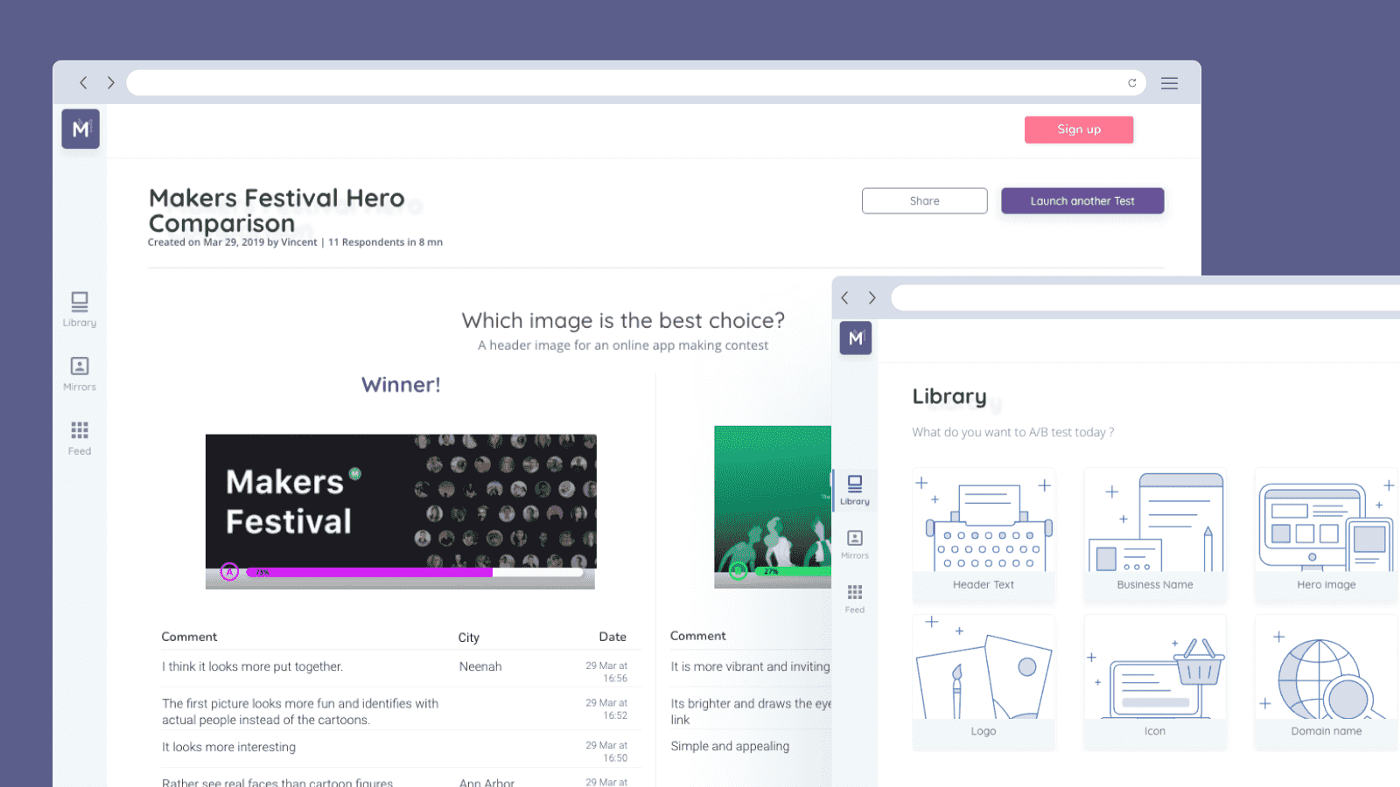
✅ A/B testing
Rób iteracje z testami A/B, aby dojść do najlepszego rozwiązania.
Na koniec:

Bonus: film "Lunch & Learn about Product Design"
Gloria prowadziła "warsztat" z powyższego procesu, zachęcamy do oblukania nagrania. To bardzo przyjemny sposób zrozumienia tego procesu, z podaniem przykładów i "good practises":
#PrzemoPatterns: Avatar

🤔 Co to jest?
Avatar w aplikacji wizualizuje naszą osobę i często niesie ze sobą inne dodatkowe funkcje, jak np. przejście do ustawień użytkownika. Jest więc istotny z punktu widzenia estetycznego, jak i użytkowego.
O czym zatem pamiętać, by korzystanie z tego elementu było naprawdę user-friendly?
ℹ️ Wskazówki
- Gdy użytkownik wybierze już jakieś zdjęcie/grafikę, stwórzmy podgląd, jak będzie wyglądał nasz avatar, jeszcze przed opublikowaniem
- Jeśli chcemy, aby efekt wizualny avatara można było zmienić, dodajmy do niego jakiś wskaźnik symbolizujący edycję np. ikonę ołówka
- Gdy użytkownik nie zamierza przesłać swojego wizerunku, powinniśmy udostępnić mu zastępczą grafikę np. ikonę lub inicjały użytkownika. Dobrą opcją jest także ilustracyjna alternatywa, która nadal może przekazać osobowość użytkownika
- Poinformujmy użytkownika, jakie typy plików są dozwolone (.jpeg, .png, .svg itp.) oraz czy obowiązuje jakiś limit wagowy pliku
- Dajmy znać, że avatar został zaktualizowany, np.: toastem
- Gdy mamy taką możliwość, zezwólmy na przycięcie i zmianę rozmiaru avatara, przed jego zapisem
Przykłady (źródło: uxdesign.cc):




Kogo warto obserwować?

DesignSense
Na kanale YT znajdziecie świetne filmy z redesignów, daily challenge'ów i aktualnych trendów. To mega pozytywna dawka dobrych designów.
YouTube: DesignSense
Instagram: @designsense99
Dribbble: DesignSense
10 aplikacji zbudowanych na no-code

Poniżej lista aplikacji, które były zbudowane za pomocą narzędzi no-code. Ciekawe. I pokazuje, co możemy w dzisiejszych czasach zbudować, bez pisania kodu. 👀
1. Chant
Zbudowane za pomocą: Adalo

2. Outsite
Zbudowane za pomocą: Webflow

3. Kollecto
Zbudowane za pomocą: Strikingly, Typeform, Plasso, Stripe i Paypal.

4. Plato
Zbudowano za pomocą: Bubble

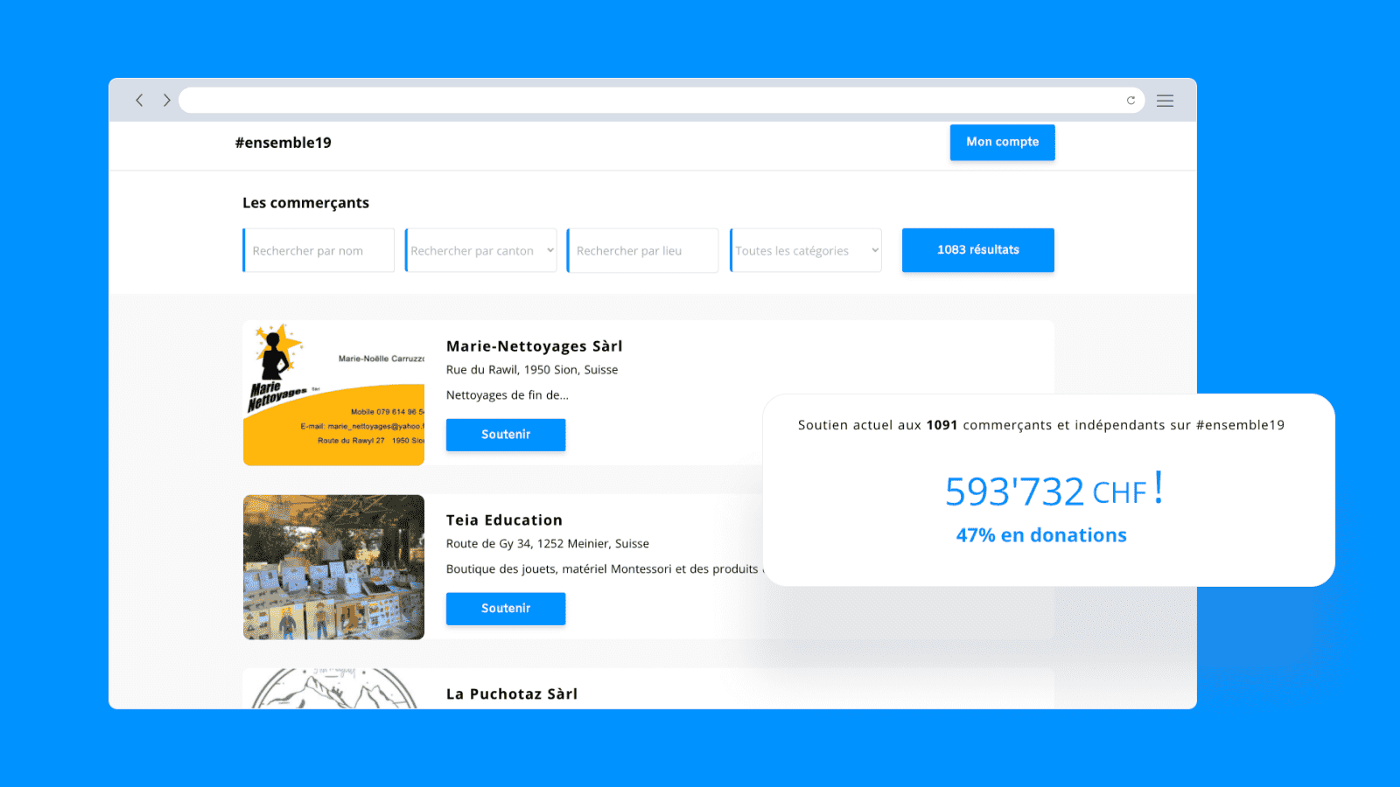
5. Ensemble19
Zbudowano w 3 dni za pomocą: Bubble

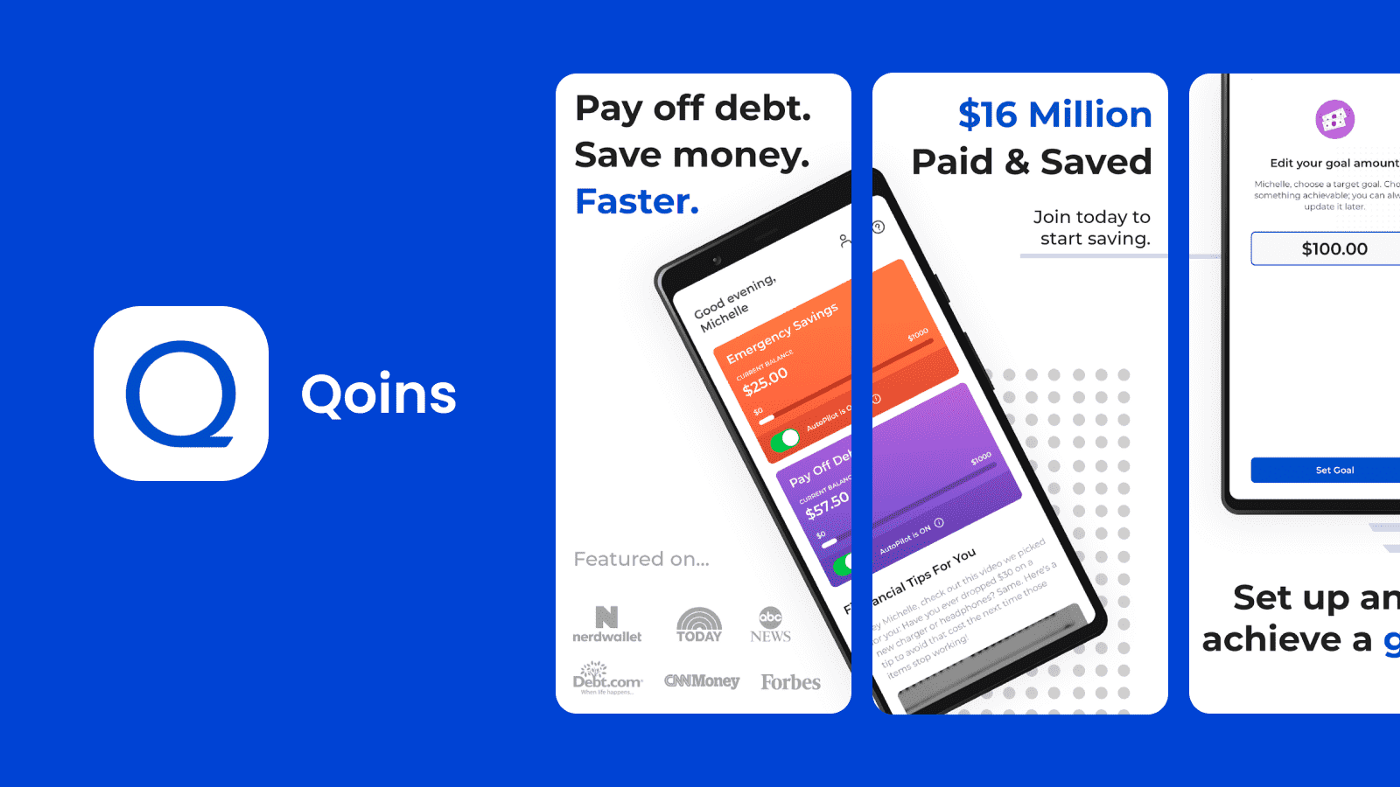
6. Qoins
Zbudowano za pomocą: Bubble

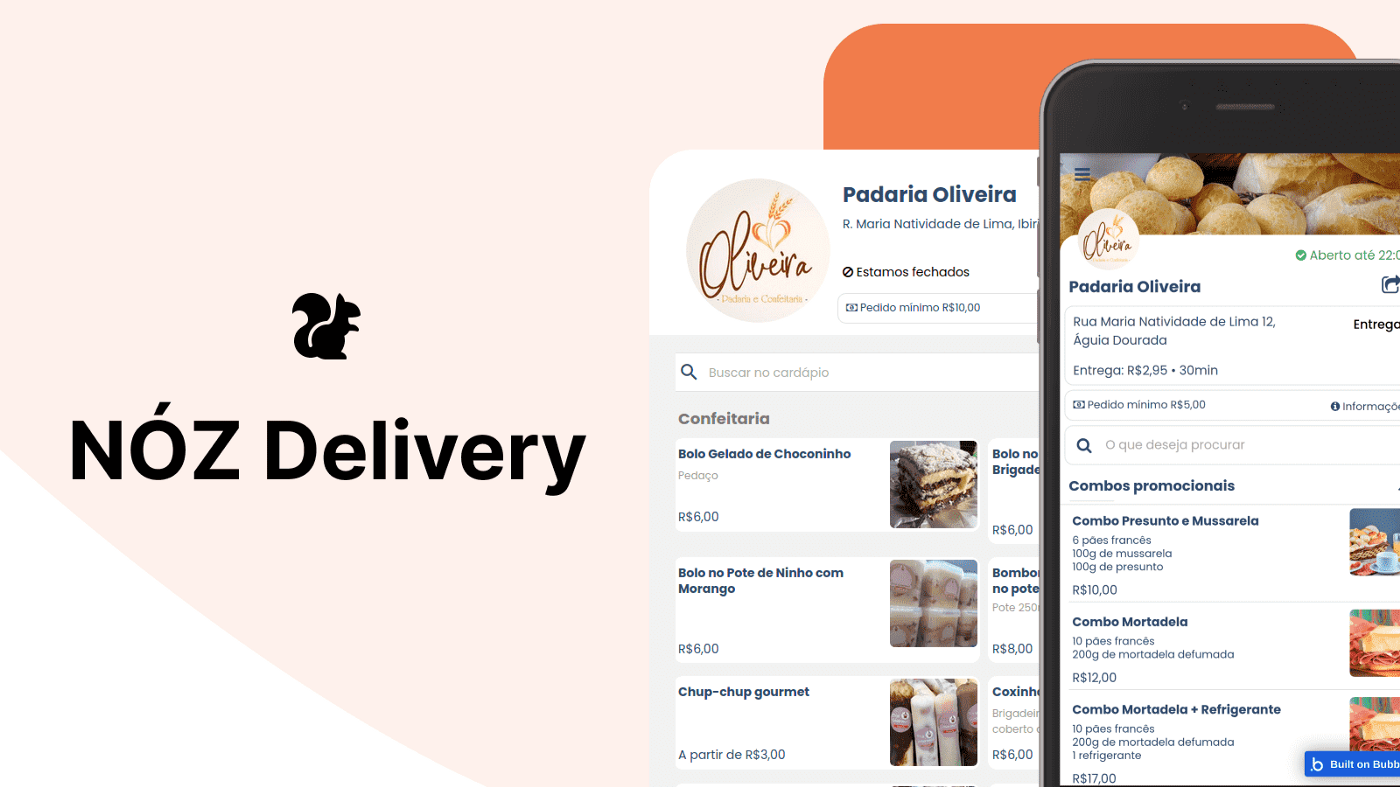
7. Nóz Delivery
Zbudowano za pomocą: Bubble

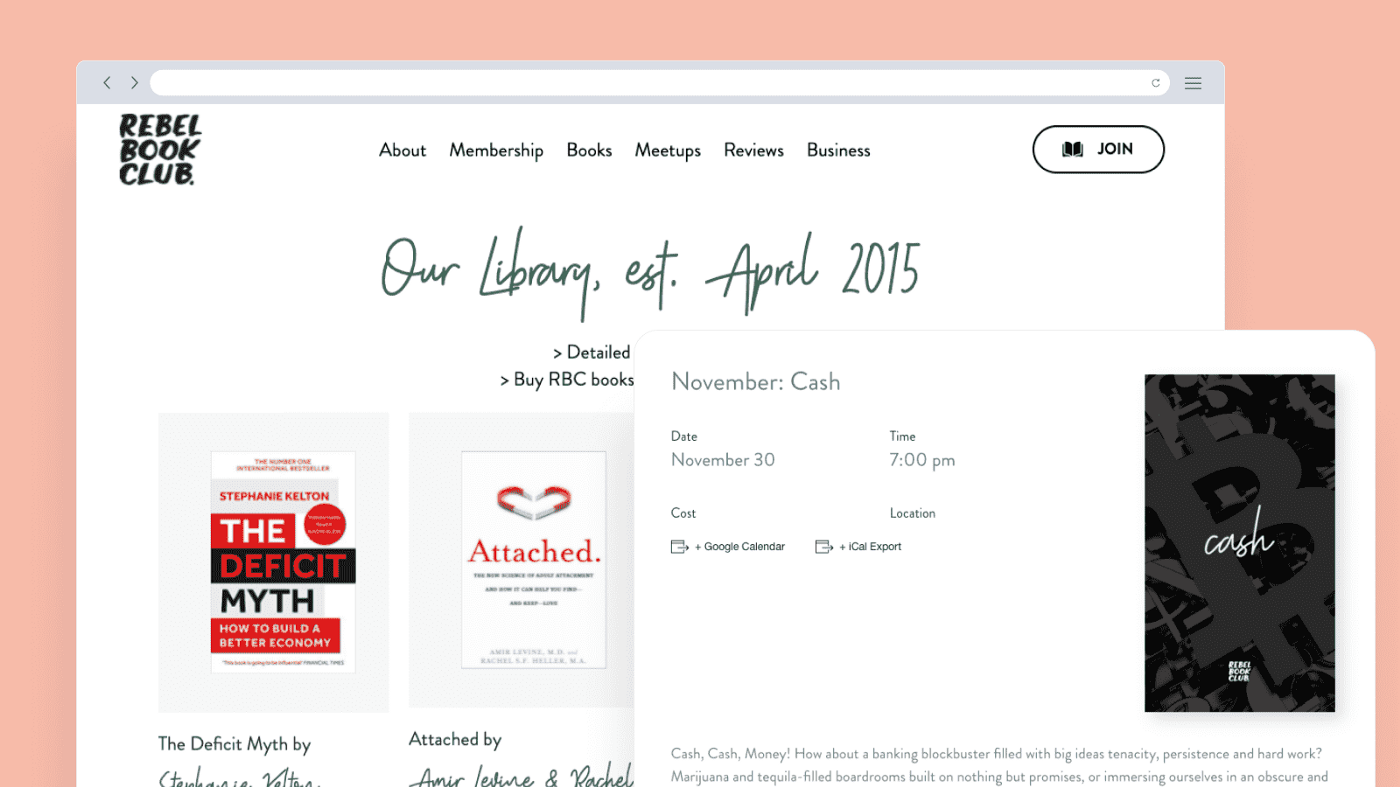
8. Rebel Book Club
Zbudowano za pomocą: Strikingly, Typeform, GoCardless.

9. Mmirror
Zbudowane za pomocą: Bubble

10. Comet
Zbudowane za pomocą: Bubble

To wszystko na dziś. Przyznaj, że było co obczajać, co nie? 😛
A na koniec, klasycznie - memik. Taki tematyczny:

Pomóż innym wiedzieć więcej
Znasz kogoś, kto powinien dołączyć do naszej społeczności? Jeśli tak, to wyślij do tej osoby link do skrótu z ostatnich wysyłek: uxowy.dev/lista. I niech dołączy do🎨 uxowy.dev!
Dobrego weekendu!
Aaaa, i bym zapomniał - dołącz do naszej grupy ziomków na FB 😉
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
