🎨 uxowy.dev #23
Dziś będzie troszkę mniej designersko i 🎨 UXowo ...ale nie bez powodu. Ustąpiliśmy trochę miejsca bardzo ważnym rzeczom.
W dzisiejszym wydaniu newslettera:
- Must have każdego developera: patterns.dev
- #PrzemoPatterns: Radio
- Kogo warto obserwować 👀
- Ebooki od InVision, za free
Ruszamy!
Must have każdego developera: patterns.dev

Pierwsze ustępstwo to development. W końcu tym się zajmujemy, co nie? 😉 Zarzucamy źródełko (chociaż... wcale nie takie małe), które pozwoli Ci mieć mega przydatną wiedzę i robić web-aplikacje na najwyższym poziomie.
Patterns.dev to m.in. zbiór patternów dotyczących projektowania web-aplikacji, który świetnie tłumaczy zagadnienia:
- Design Patterns, m.in.: Singleton, Proxy, Provider, Prototype, Container, Observer, Middleware, Hooks, Factory Pattern i wiele, wiele więcej...
- Rendering Patterns, m.in.: client/server-side, static rendering; incremental static generation, progressive hydration, islands architecture etc.
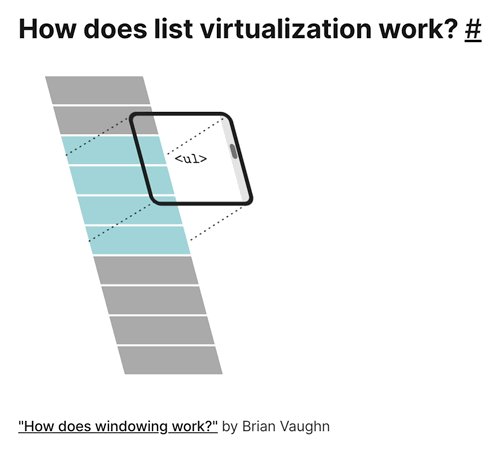
- Performance Patterns, m.in.: loading sequence, static/dynamic import, import on interaction, route based splitting, tree shaking, preload, list virtualization, compression etc.
- Case Studies - przykłady użycia patternów w aplikacjach: Airbnb, Hey.com i ogólnie: Next.js app.
Naszym zdaniem to must-have każdego developera, który tworzy front.
To nie są nudne artykuły z toną tekstu... To samo mięsko urozmaicone filmami, interaktywnymi przykładami kodu, diagramami, tabelami, przykładami itd. Zobacz przykład:

W dodatku, patterns.dev wydało ebooka Learning Patterns do pobrania za darmo, a w sekcji Resources linkuje do zewnętrznych artykułów i filmów, wow 🔥

Wejdź koniecznie i czytaj regularnie 🚀
www.patterns.dev
#PrzemoPatterns: Radio

🤔 Co to jest?
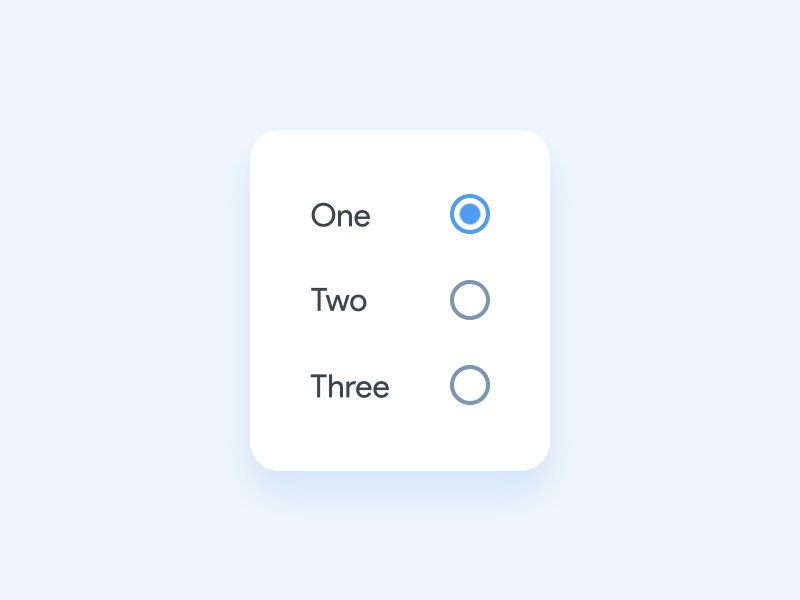
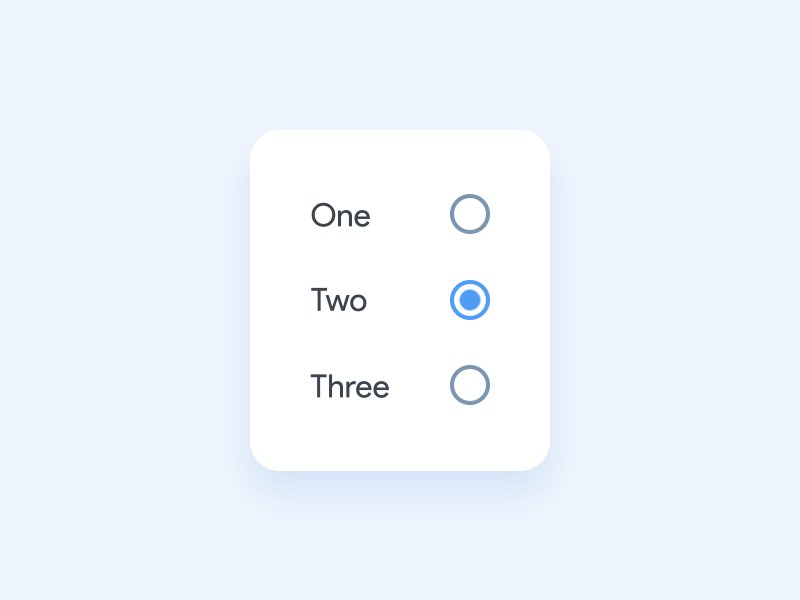
Radio-button to z pozoru banalna sprawa, klikamy w jakieś kółeczko, wybieramy opcję i gotowe. Niemniej jednak, jest kilka pułapek, które warto omijać. Bez zbędnych wstępów - przeczytajcie, o czym pamiętać przy okazji użycia tego elementu:
ℹ️ Wskazówki
- Aby użycie radio-buttona miało sens, powinniśmy mieć listę co najmniej dwóch możliwych opcji
- Użytkownik może zaznaczyć tylko jeden (!) radio-button
- Domyślnie zaznaczmy jeden z radio-buttonów, nie zawsze musi to być pierwsza opcja, może to być ta bardziej prawdopodobna, oparta na wcześniejszych badaniach i doświadczeniach
- Radio z krótkimi etykietami możemy wyrównać w poziomie, zwykle powinniśmy umieszczać je w pionie (jeden pod drugim)
- Klikalność: zastanówmy się, w co można kliknąć, aby aktywować radio-button (etykieta tekstowa, cały kontener?); dla użytkownika byłoby przyjaźniej, gdyby nie musiał celować idealnie w to niewielkie kółeczko 😉

Więcej o radio-buttonach możesz przeczytać tutaj:
uxplanet.org/radio-buttons-ux-design
Kogo warto obserwować?

Niebezpiecznik
To drugie odstępstwo od naszych tematów UI/UX-owych. W aktualnym czasie bezpieczeństwo cyfrowe jest jedną z najważniejszych kwestii, więc... przypominamy Ci o tym zarzucając (pewnie dobrze Ci już znaną, ale... najlepszą) stronę, jaką możemy - niebezpiecznik.pl.
Tutaj możesz śledzić najnowsze wieści:
Twitter: @niebezpiecznik
Facebook: niebezpiecznik
LinkedIn: niebezpiecznik
Ebooki od InVision, za free

InVision w świecie UX nikomu nie trzeba przedstawiać. To popularne narzędzie do designu i prototypowania.
Mamy dzięki nim kilka interesujących ebooków do pobrania, zupełnie za darmo, m.in.:
- Enterprise Design Sprints - What design sprints do for enterprises, When to sprint, Planning your design sprint, Beyond the five phases...
- Design Systems Handbook - Designing, Building & Expanding your design system, The future of design systems...
- Design Thinking Handbook - Why we need design thinking, Empathize, Define, Ideate, Prototype, Test.
- Design Engineering Handbook - Design Engineering Process, Engineering Collaboration, Organizational Models, Leadership...
- Animation Handbook - Motion’s purpose, Principles of animation, Animation collaboration, Taking animation further.
Oblukaj: www.designbetter.co
To wszystko na dziś.
...aaa i dziś bez memika ☹️
Za to z live-mapą tego, co się dzieje na Ukrainie i bardzo częstymi aktualizacjami ze zdjęciami/filmami (żeby być na bieżąco i nie trzeba było oglądać telewizji...):
liveuamap.com
Pomóż innym wiedzieć więcej
Znasz kogoś, kto powinien dołączyć do naszej społeczności? Jeśli tak, to wyślij do tej osoby link do skrótu z ostatnich wysyłek: uxowy.dev/lista. I niech dołączy do 🎨 uxowy.dev!
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
