🎨 uxowy.dev #18
Witaj w 18-tym, pełnoletnim, wydaniu newslettera uxowy.dev.
Zamiast kawusi ☕️ , śmiało można otworzyć piwo 🍻.
Dziś, oprócz mięska o UI/UX, zwracamy się do Ciebie z pewną prośbą...
Zobacz:
- Prośba 🙏
- #PrzemoPatterns: Wykresy
- Kogo warto obserwować 👀
- Framer Sites - kolejny krok w stronę no-code
- Web Usability Checklist - wyłap najczęstsze błędy usability dzięki tej liście
Start!
Prośba 🙏
Przyznasz, że po 17. wydaniach newslettera uxowy.dev jesteśmy już w tematyce UX trochę obeznani 😛
Dlatego, zamiast sami wyznaczać kierunek dalszego rozwoju, zapytamy o zdanie Ciebie! 🤜 🤛
Przygotowaliśmy mega prostą ankietę, która sklada się z ...uwaga... 3 pytań. Szanujemy Twój czas, a odpowiedzi na te pytania pozwolą nam na obranie właściwego kierunku.
Link do ankiety:
https://www.survio.com/survey/d/B8X2Q8X3B8K8V3E1U

To tylko 3 pytania, wypełnij ankietę pls 👆
Ok, odpowiedzi kliknięte?
Dziękujemy!
Możemy lecieć dalej z materiałami.
#PrzemoPatterns: Wykresy

Zwizualizowanie nudnych danych to coś, za co użytkownicy mogą pokochać Twój projekt. Z drugiej strony, nieczytelne wykresy to przyczyna sporej irytacji, co często prowadzi do wyboru konkurencji. Jak widzisz, stawka jest wysoka.
Zatem, jak poprawnie przedstawiać dane?
Łap 5 szybkich porad:
1. Wybierz prawidłowy typ wykresu
Wybór niewłaściwego typu wykresu może zdezorientować użytkowników i prowadzić do błędnej interpretacji informacji.
Przykład: kiedy masz dużą ilość danych z podobnymi wartościami, zrezygnuj z wykresu kołowego - użytkownikowi trudno będzie zauważyć różnicę między poszczególnymi kategoriami. Zadbaj o jak najlepszą czytelność danych.
Więcej o zasadach dot. wyboru typu wykresu tutaj:
https://uxplanet.org/10-rules-for-better-dashboard-design-ef68189d734c
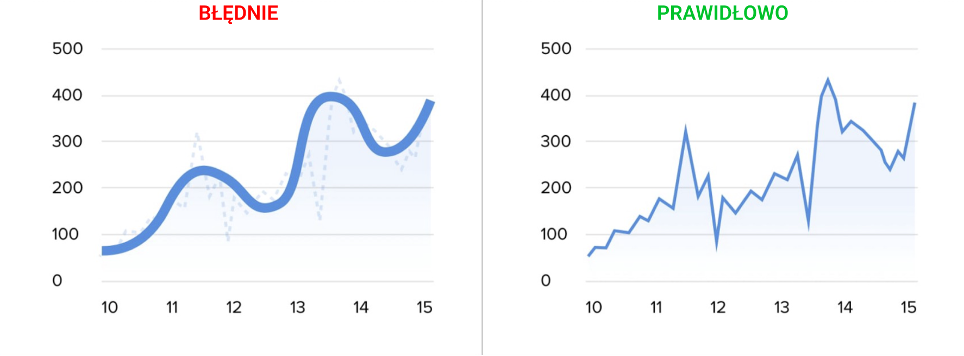
2. Nie używaj zaokrąglonych wykresów liniowych
Zaokrąglone wykresy liniowe mogą być przyjemne wizualnie, ale mogą błędnie przedstawiać rzeczywiste dane. Dodatkowo, zbyt grube linie zasłaniają rzeczywiste pozycje „markerów”.

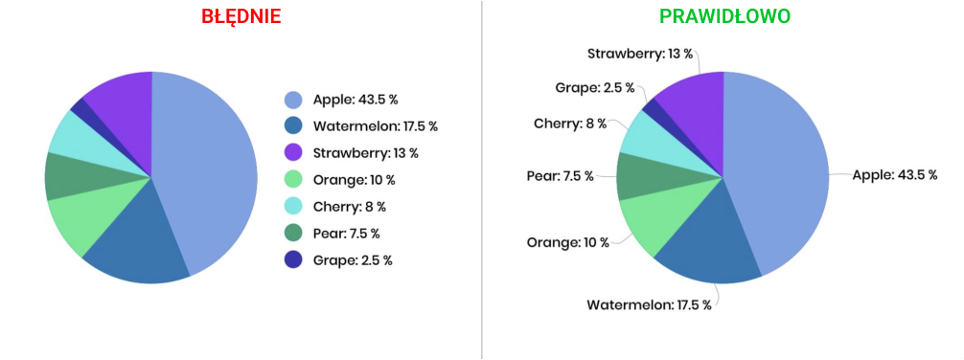
3. Wstaw labelki prowadzące bezpośrednio do wykresu
Bez odpowiedniego etykietowania, abstrahując od tego jak piękny jest Twój wykres, dla użytkowników nie będzie miał on sensu.

Przy okazji, nie umieszczaj etykiet wewnątrz wykresu kołowego, może okazać się to nieczytelne.
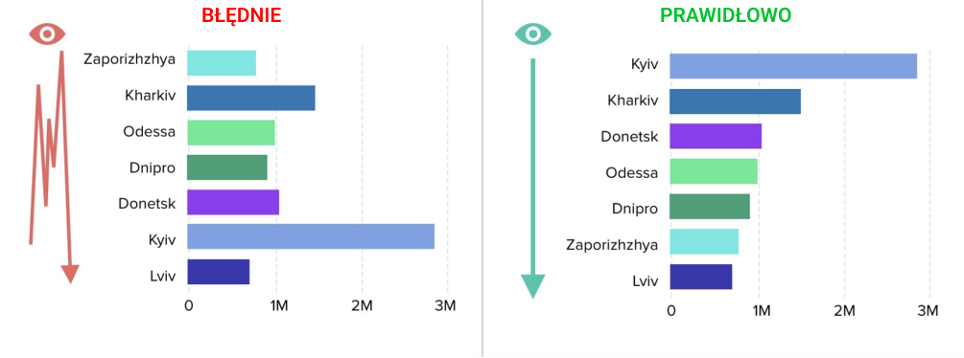
4. Sortuj wyniki
Nie ustawiaj domyślnie sortowania alfabetycznego. Umieść największe wartości na górze (w przypadku poziomych wykresów słupkowych) lub po lewej (w przypadku pionowych wykresów słupkowych), aby mieć pewność, że najważniejsze wartości zajmują najbardziej widoczne miejsce.
Redukujesz dzięki temu ruch oczu i czas potrzebny na odczytanie wykresu.

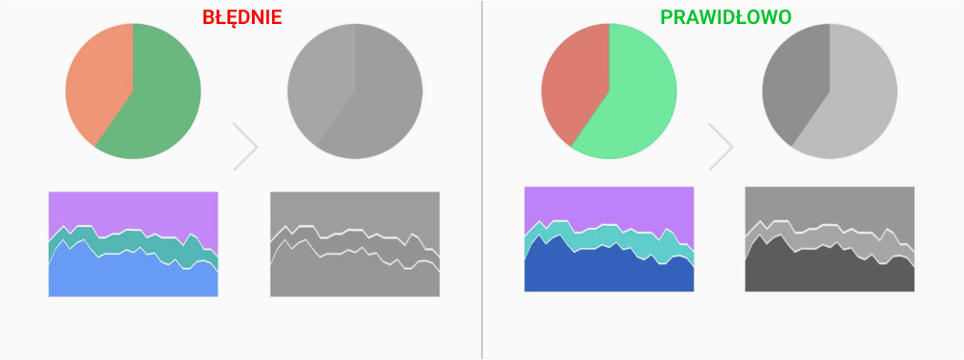
5. Zadbaj o dostępność
Według National Eye Institute około 1 na 12 osób ma problemy z odróżnieniem kolorów. Twoje wykresy odniosą sukces tylko wtedy, gdy będą dostępne dla szerokiego grona odbiorców.
Użyj różnych nasyceń, sprawdź kontrast i czytelność. Dla testu możesz wydrukować wykresy w czerni i bieli.

Kogo warto obserwować?

Marc Andrewf
Doświadczony designer, autor Cabana Design System. Dzieli się wiedzą o UI/UX m.in. w postaci mikro-tipów, które na pewno Ci się spodobają.
Twitter: @mrcndrw
Web: marcandrew.me
Baaardzo polecamy:
- Najnowszy wpis z mikro-tipami z 13 stycznia:
https://www.marcandrew.me/ui-ux-micro-tips-volume-twelve/ - PDF z 79 mikro-tipami po dobrania za darmo (w ramach darmowego membershipu):
https://www.marcandrew.me/ui-ux-micro-tips-premium-collection/
Framer Sites - kolejny krok w stronę no-code

Framer to znane narzędzie do tworzenia prototypów, w którym możemy odwzorować bardziej skomplikowane animacje, interakcje itd.
No właśnie... teraz można zrobić w nim nie tylko prototypy, ale i pełnoprawne strony www - uruchomiona została beta Framer Sites.
Zobacz próbkę możliwości: demo-projekty, które zostały utworzone w Framer Sites (kliknij, aby przejść na te strony i zobaczyć wszystkie interakcje i animacje):


Zobacz film pokazujący jak zacząć w Framer Sites:
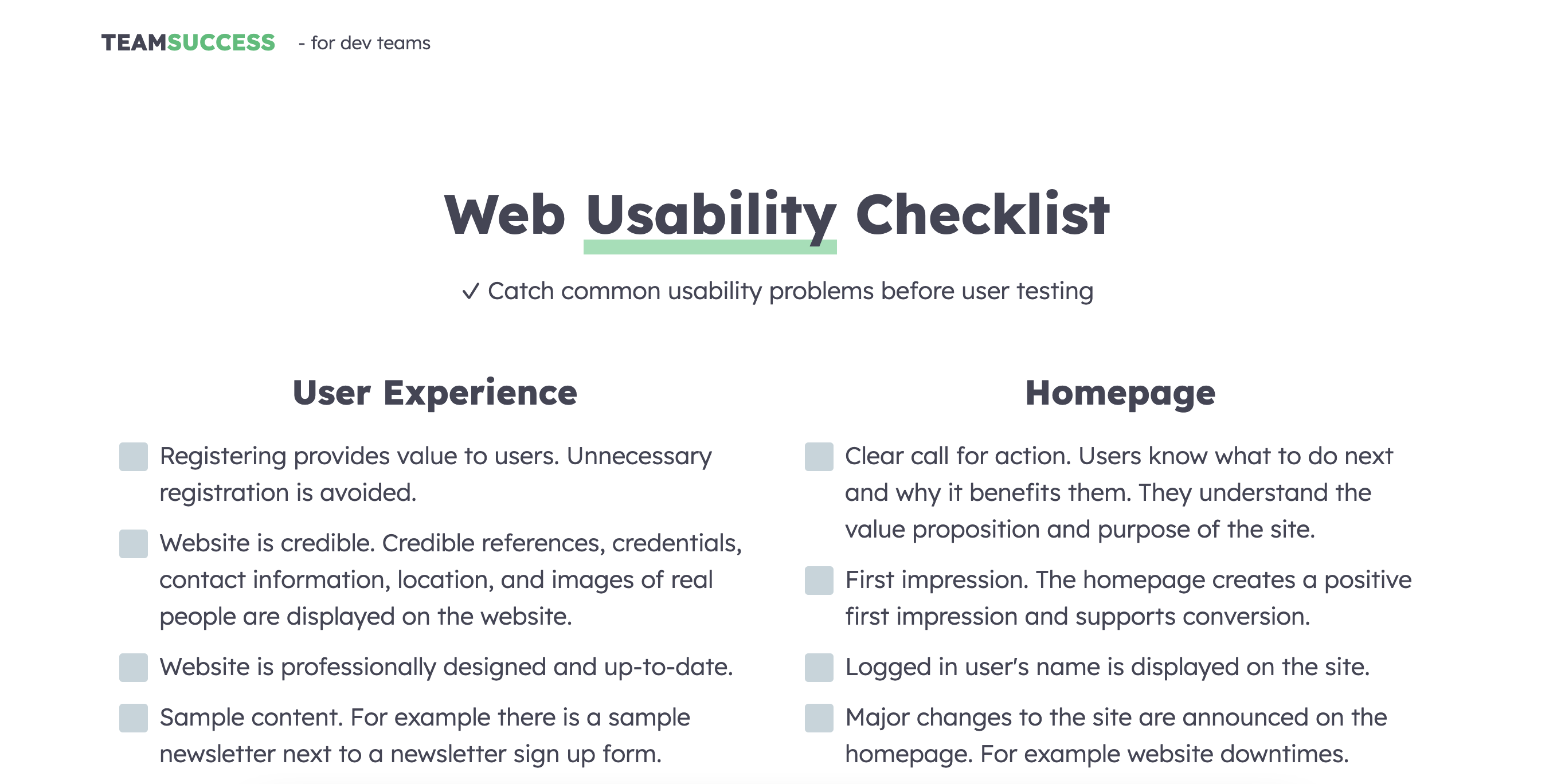
Web Usability Checklist - wyłap najczęstsze błędy usability dzięki tej liście

Zapisz sobie tę listę i sprawdź wszystkie punkty za każdym razem, przed wypuszczeniem aplikacji. Dzięki temu wyłapiesz najczęściej popełniane błędy UX, jeszcze zanim ktokolwiek zobaczy Twoją aplikację 🙂
Link: teamsuccess.io/UX
Dziękujemy Ci za wypełnienie ankiety i...
dobrego piąteczka! 🙂
PS: Prześlij znajomym link do skrótu z ostatnich wysyłek: uxowy.dev/lista - niech mają, a co! 🔥 I niech dołączają do uxowy.dev, aby niczego nie przegapić!
PS2: Memik na dobre wejście w weekend 😂 :

Pozdrawiam i miłego dnia!

Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
