#PrzemoPatterns: Modal

🤔 Co to jest?
Modal to po prostu wyskakujące okienko czekające na interakcję z użytkownikiem.
✅ Kiedy stosować?
Użyj gdy chcesz przerwać bieżący widok użytkownika, aby przyciągnąć jego pełną uwagę na coś ważniejszego, np.:
- dodanie nowego elementu,
- edycję,
- subskrypcję,
- potwierdzenie destrukcyjnej akcji (ostrzeżenie)
❌ Kiedy unikać?
Nie używaj w celu pokazania błędu, sukcesu czy ostrzeżenia. W ten sposób blokujesz całą treść i interackję z elementami pod modalem. Nie używaj go do czysto informacyjnych kwestii.
ℹ️ Wskazówki
Co powinien zawierać dobrze zaprojektowany modal?
- Przejrzysty, prosty tytuł wyjaśniający akcję w modalu.
- Zrozumiały przycisk działania (z ang. call to action - CTA): użytkownicy powinni zawsze wiedzieć, co się wydarzy po kliknięciu w dany przycisk, nie stosuj buttonów w stylu “OK”. Zamiast tego użyj "Usuń" czy "Zapisz".
- Kolory CTA: zadbaj o odpowiednie rozróżnienie kolorystyczne powiązane z przeznaczeniem danej akcji (tryb informacyjny, destruktywny lub pozytywny). Pssst! Oczywiście może to także zależeć od samej warstwy wizualnej produktu, który tworzysz. Przykład: dla aplikacji PeoPay od Pekao S.A. przyciski potwierdzające są... czerwone. Bo to ich kolor "primary".
- Możliwość wyjścia z okna modalnego: dodaj przycisk "X" w prawym górnym rogu lub przycisk "Zamknij"; kliknięcie poza modalem powinno również automatycznie go zamknąć.
- RWD: weź pod uwagę różny rozmiar modala na poszczególnych urządzeniach. Dla mobile warto powiększyć okno modalne do pełnego ekranu, aby uzyskać więcej miejsca.
- Zmiana tła poza modalem: przyciemnij lub rozmyj tło poza oknem modalnym, aby to na nim skupić całą uwagę.
- Opis (opcjonalnie): jeśli uznasz, że użytkownikowi przyda się więcej informacji, aby zrozumieć wagę podejmowanej decyzji - dodaj opis pod tytułem.
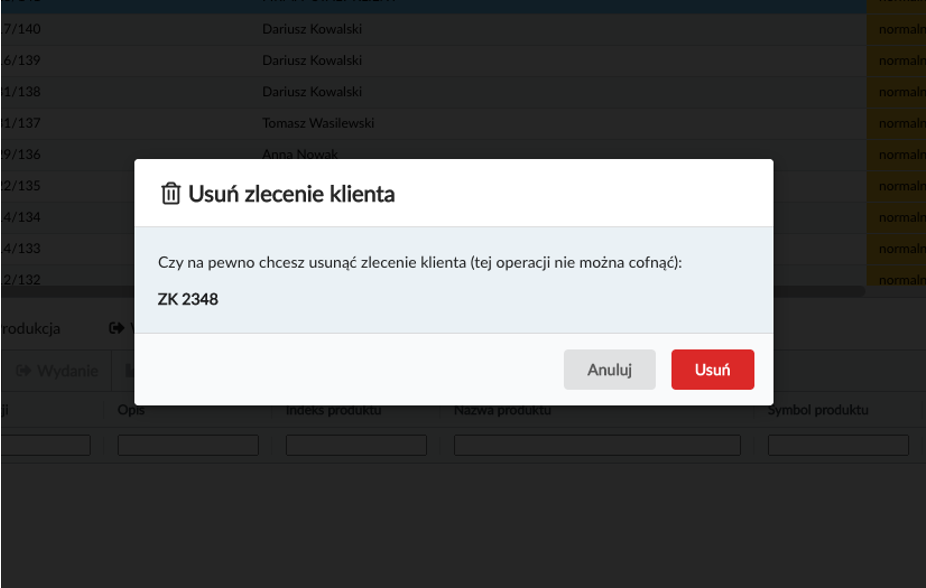
Przykład dobrze zaprojektowanego okna modalnego:

Podoba Ci się? Daj znać 😉
Pamiętaj proszę, że te tipy są dużym uogólnieniem, a każdy przypadek trzeba traktować indywidualnie.
Czasami np. kliknięcie w tło poza modalem nie powinno go zamknąć. Taki zabieg może mieć na celu uniknięcie przypadkowych wyjść z okna. Użyty w sposób świadomy i celowy przyczyni się do polepszenia UX aplikacji.
Jeśli chcesz poczytać więcej o dobrych praktykach w Modalach, podrzucamy Ci świetny artykuł spod szyldu UX Planet:
https://uxplanet.org/best-practices-for-modal-window-design-627f7aba57f1
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
