🎨 uxowy.dev #15
Mamy dziś dla Ciebie dobrą i złą wiadomość.
Najpierw ta zła:
To ostatnie wydanie newslettera uxowy.dev
.
.
.
.
.
.
.
.
.
.
...w tym roku 😛 Robimy przerwę świąteczną, aby skupić się na najważniejszych rzeczach w tym okresie 🎄 👨👩👦 .
Dobra wiadomość jest taka, że ruszamy pełną parą od stycznia.
Mamy wielkie plany, oczekuj więcej "dobrego" z naszej strony.
Ale ciii... na razie nie zdradzamy żadnych szczegółów.
Na dziś przygotowaliśmy trochę wieści i przewidywań na rok 2022.
Jedni uwielbiają takie zestawienia, inni nienawidzą.
Tak, czy tak, na pewno warto oblukać:
- 2022 Design Trends
- State of UX in 2022
- Kogo warto obserwować 👀
- 2022 Color Trends
Ruszamy!
2022 Design Trends

Jeśli myślisz, że Dark Mode albo Design System to trend na najbliższy rok, to... jesteś trochę w tyle. Sprawdź tę listę i obczaj, w którym miejscu jesteś i w którą stronę może pójść świat w 2022 r.
Najpierw rzeczy, które w przyszłym roku trendem na pewno nie będą:
1. Dark mode - standard
Dark mode jest już z nami od paru lat. Platformy (iOS, Android, etc.) mają już pełne wsparcie dla dark mode i traktują to jako standard, nie innowację.
2. Ilustracje 3D - to nie to
Ilustracje mają różne style i wybór zależny jest bardziej od brandingu niż od aktualnego trendu.
Jeśli dany brand przyjął ilustracje typu "flat" i wszędzie w aplikacji, jak i całym wizualnym obiorze są stosowane te "flat", to nagle nie przejdzie na 3D, bo jest taki trend. To byłoby niespójne z wytworzoną marką. Chyba, że zrobią całkowity rebranding.
3. Design Systemy - to nie jest innowacja
Jeśli w Twojej organizacji nie wiecie co to Design System, jesteście troszeczkę w tyle. Tworzenie spójnych stylów i komponentów, aby utworzyć pewnego rodzaju dokumentację, to powoli "must have" w dzisiejszych czasach.
Wspominaliśmy o Design Systemie w pierwszym wydaniu newslettera - warto luknąć i przypomnieć sobie: "Design System - co to i dlaczego warto to mieć".
4. Glassmorphism - jest już wszędzie
Glassmorphism jest już wszędzie - iOS, macOS, Windows, web, aplikacje... W nadchodzącym roku efekt szkła będzie obecny w wieeelu miejscach.

Ok, przejdźmy do przewidywań.
Pozdrawiamy przy okazji wróżkę Velessa. Jeśli jeszcze nie widziałeś, to w ramach rozrywki, zapraszamy do obejrzenia filmu i rozstrzygnięcia sporu: Która z wymienionych bibliotek będzie najlepsza: Vue, React czy Angular?
1. Virtual Reality

Od jakiegoś już czasu wszyscy trąbią, że Virtual Reality lub Mixed Reality jest przyszłością. Widząc wizję przyszłości Internetu wg. Facebooka, a raczej Meta, możliwe, że właśnie to stanie się trendem 2022 roku.
Warto zainteresować się i trochę poeksperymentować z tą technologią.
- Meta zaprezentowało prototyp haptic gloves, dzięki którym jesteśmy w stanie poczuć wirtualne obiekty.
- Chodzą plotki, że Apple wkrótce zaprezentuje swoje urządzenie Mixed Reality. Wielu spodziewa się premiery Apple Glasses lub iGlasses w 2022 roku. Już dziś Augumented Reality w urządzeniach iOS sprawdza się znakomicie.
Spodziewajmy się rozwoju w tym kierunku.
2. No Code stanie się standardem

Narzędzia typu "no code" rozwijają się bardzo szybko. A i samo podejście jest co raz bardziej popularne. Znakomitym przykładem jest Webflow, dzięki któremu możemy zrobić dowolny rodzaj www: landing page, blog, stronę firmową, sklep itd.
Podczas konferencji No Code Conf 2021 zapowiedzianych zostało wiele nowych rozwiązań. To pokazuje, że "no-code" jest kierunkiem, który będzie bardzo mocno rozwijany i promowany w 2022 roku.
W uxowy.dev musnęliśmy trochę temat no code w drugim wydaniu newslettera, we wpisie "Jak sprawdzić, czy projekt wypali?". Zajrzyj, jeśli nie widziałeś.
Kilka popularnych narzędzi no-code do oblukania:
- Webflow - strona www
- Bubble - web app / platforma
- Bravo Studio - appka mobilna
- Adalo - aplikacja (web/mobile)
- Voiceflow - chat, voice assistants
Czy jako developerzy powinniśmy być przeciwni tego typu narzędziom? Czy one zabiorą nam pracę? Nie wiadomo, może po części tak. W końcu chodzi o to, żeby pisać mniej kodu i korzystać z gotowych predefiniowanych elementów.
Na pewno warto zaznajomić się z tą technologią i czerpać z niej korzyści.
Kto wie? Może dzięki tym narzędziom szybciej stworzymy MVP swojego produktu i odejdziemy z etatu programisty?
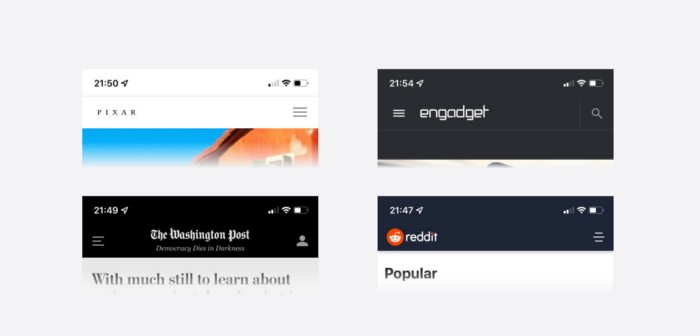
3. Bardziej natywny Web

Z punktu widzenia użytkownika, co raz bardziej zaciera się granica między natywnymi aplikacjami, a tymi webowymi - odpowiednio dostosowanymi.
Możemy zastosować parę trików, aby nasza aplikacja webowa wyglądała bardziej natywnie, poprzez np. nadanie pasującego koloru górnemu paskowi.
Czasami wystarczy kilka minut dostosowań, aby odczucia użytkownika na mobile były o wiele lepsze.
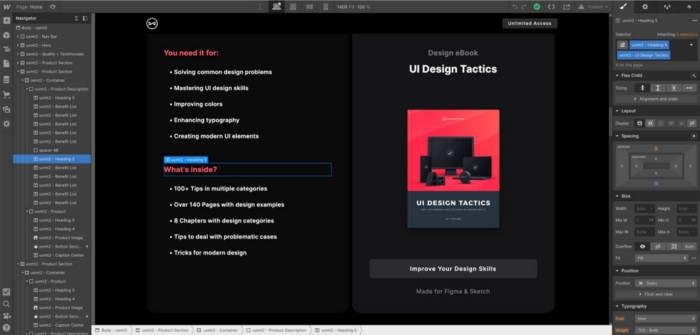
4. Rosnąca rola prototypów
Projektanci mają co raz lepsze narzędzia, aby robić prototypy bardziej realistyczne i bardziej złożone. To łączy się troszkę z kierunkiem "no-code". Jesteśmy po prostu w stanie co raz więcej zrobić, nie dotykając linijki kodu.
Przykładem jest Figma Interactive Components, zobacz to w akcji:
Dzięki temu, projektant jest w stanie w lepszy sposób zaprezentować sposób, w jaki powinien działać produkt końcowy. Dzięki temu też my - developerzy będziemy mogli szybciej i łatwiej odwzorować zachowanie i animacje elementów, np. skopiujemy gotowy CSS z "bezier curve" animacji itd.
Ułatwi to też proces testowania prototypów - w końcu przycisk będzie zachowywał się jak przycisk.
5. Bonus: styl z lat 90-tych

Co raz częściej można zauważyć styl z lat 90-tych na plakatach i stronach www. Warto się temu przyjrzeć.
Może to być dobra alternatywa dla obecnie panującego nowoczesnego stylu.
Podusmowując
Na pewno warto śledzić trendy i wiedzieć co się dzieje dookoła. Pamiętajmy jednak, że trend to nie wszystko i nie próbujmy na siłę się mu podporządkować.
State of UX in 2022

Ostatnie dwa lata pokazały nam jak szybko potrafi się wszystko zmienić. A pandemia jeszcze się nie skończyła...
UX Collective, rok 2022. dla UX określiło jako "REBUILD".
To mocne słowa.
Sprawdź cały artykuł (dostępna jest też wersja audio):
Iga Mościchowska, o której jeszcze będzie niżej, na LinkedIn dodała ostatnio post, w którym wybrała kilka intrygujących opinii z tego artykułu:
- 👉 Dzięki pracy zdalnej rośnie zapotrzebowanie na projektantów seniorów
- 👉 Rosnąca konkurencja wśród kursów UX doprowadziła do ich hiper-specjalizacji (której mniejsze firmy nie potrzebują)
- 👉 UX ulega komodyzacji, łatwiej niż kiedykolwiek zatrudnić kogoś do „zrobienia UX/UI appki”
- 👉 Projektanci tworzą własne usługi (płatne społeczności, kursy, UI kit, NFT)
- 👉 Zespoły ufają bardziej procesowi projektowemu niż projektantowi, co odbija się czkawką na produkcie
- 👉 Myślenie, że naszym zadaniem jest poprawianie życia ludzi jest naiwne, naszym zadaniem jest zwiększać zyski firm przez design
- 👉 Nie wystarczy przenieść naszego starego stylu pracy do online'a, nowe środowisko wymaga od nas przemyślenia pracy na nowo
To tylko kilka myśli, które wyłapała, w tym jedną, z którą się nie zgadza.
Zgadnijcie z którą 🙂 - post na LI.
Kogo warto obserwować?

Iga Mościchowska
Wykładowca na polskich uczelniach wyższych, współautorka chwalonej w świecie UX książki "Badania jako podstawa projektowania user experience". Autorka narzedzi, takich jak: karty warsztatowe, kanwa planowania badań UX i kanwa planowania warsztatów, króre z powodzeniem używane są w wielu polskich zespołach projektowych - tych największych graczy, jak i tych mniejszych.
Warto śledzić udostępniane treści na LinkedInie, chłonąć wiedzę i być chociaż troszkę w tym światku obecnym:
LinkedIn: moscichowska
Twitter: @witflow
Web: witflow.com
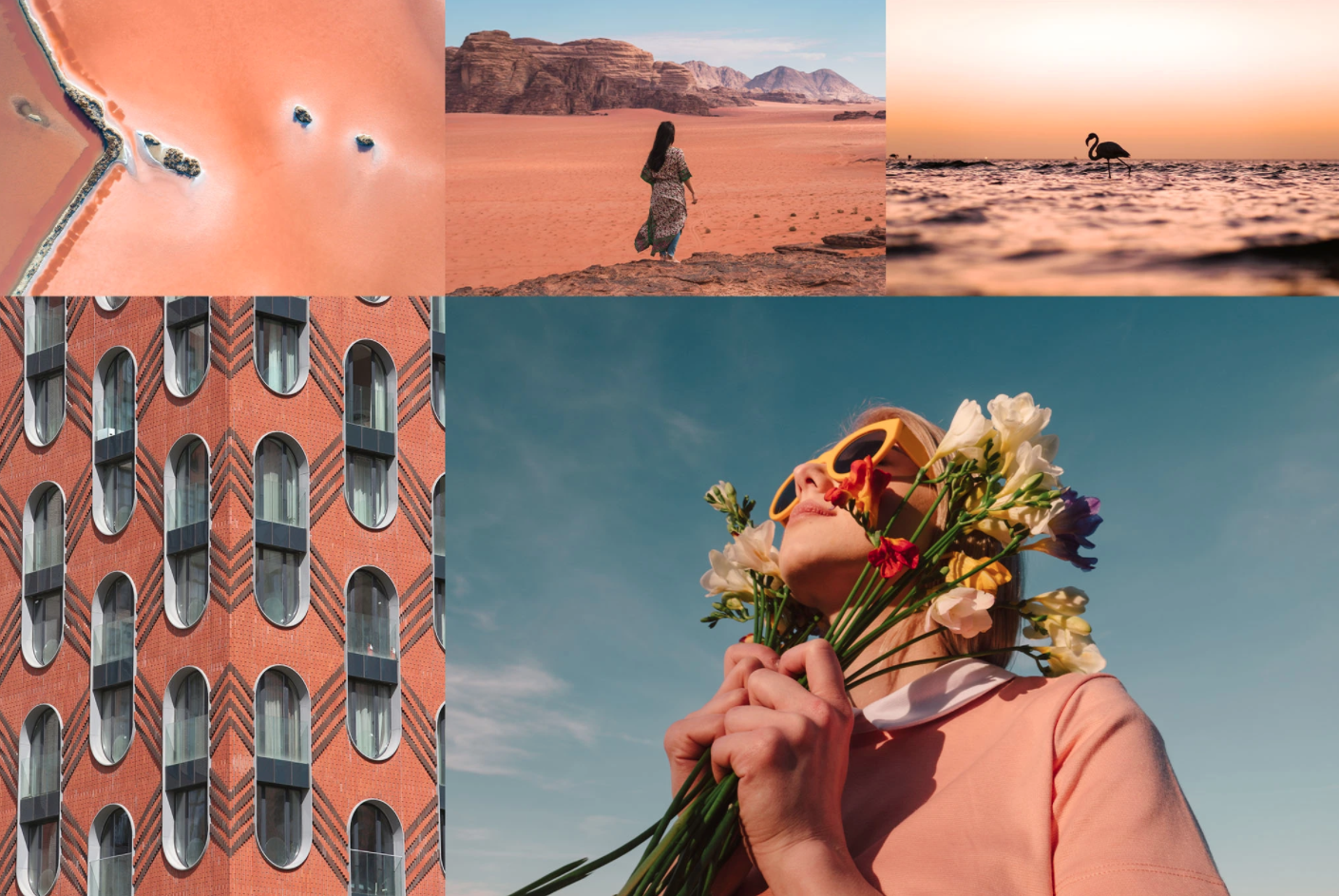
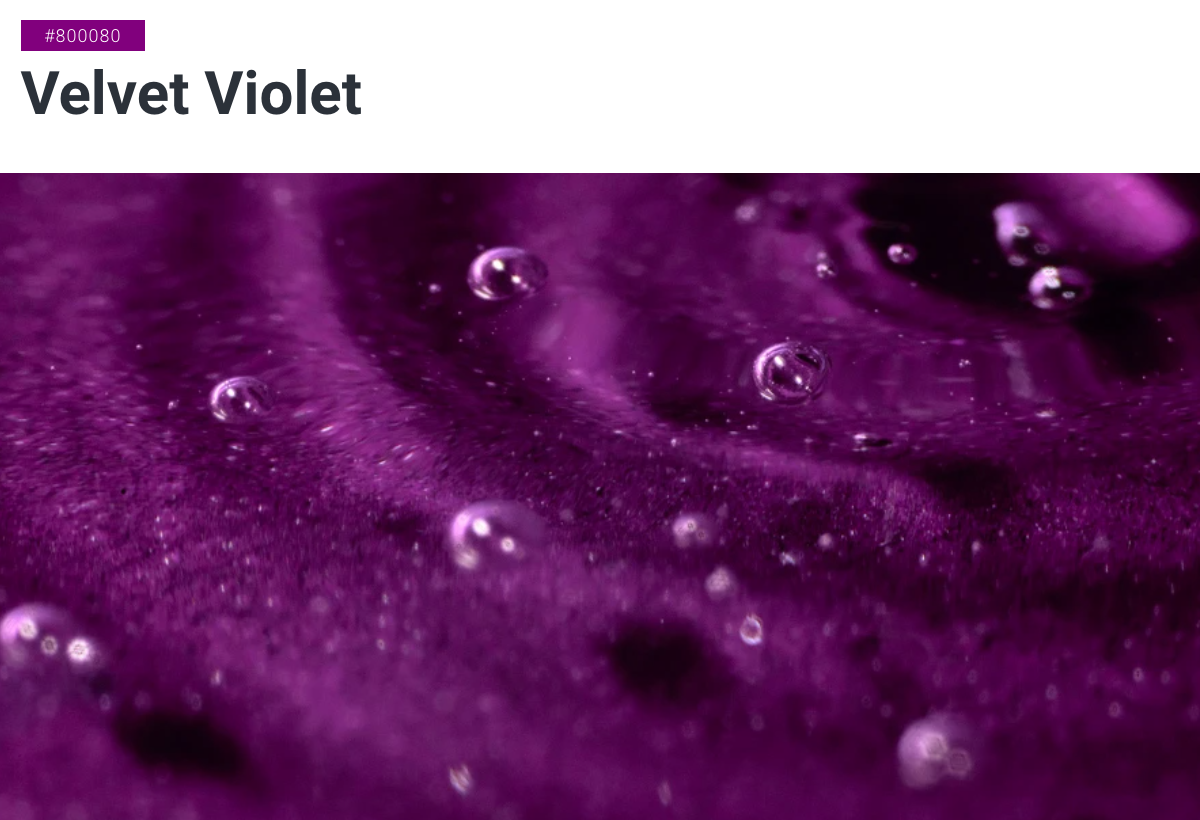
2022 Color Trends

Zaczerpnij trochę inspiracji i zobacz, które kolory będą miały swoje pięć minut w roku 2022:






Więcej tutaj:
Shutterstock - Color trends 2022 →
A teraz...
PIĄTEK, PIĄTECZEK, PIĄTUNIO! 😍
I memik, na dobry początek weekendu:

PS. Prześlij znajomym developerom link do ostatnich wysyłek newslettera: uxowy.dev/lista. Niech obczają co wysyłamy i dołączą do społeczności developerów, którzy tworzą aplikacje z lepszym UI/UX 🔥
Pozdrawiam i miłego dnia!

Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
