🎨 uxowy.dev #14
Ale śniegu naje... 😂 ❄️️ Zaraz po sankach 🛷 i ulepieniu bałwana ⛄️ (a kto komu zabroni dobrze się bawić...) dawaj pod koc z ciepłym kało-kało i obczaj, co przygotowaliśmy dla Ciebie w kolejnym wydaniu newslettera:
- Design Checklist - sprawdź, czy o czymś nie zapomniałeś...
- Zagadka 🧐
- Na pewno znasz Google Fonts i Material Icons. Poznaj Fonts Knowledge - jeszcze cieplutka wiedza o fontach od Google
- Kogo warto obserwować 👀
- Figma Freebies - nie musisz zaczynać od zera
Siedzisz wygodnie? Startujemy!
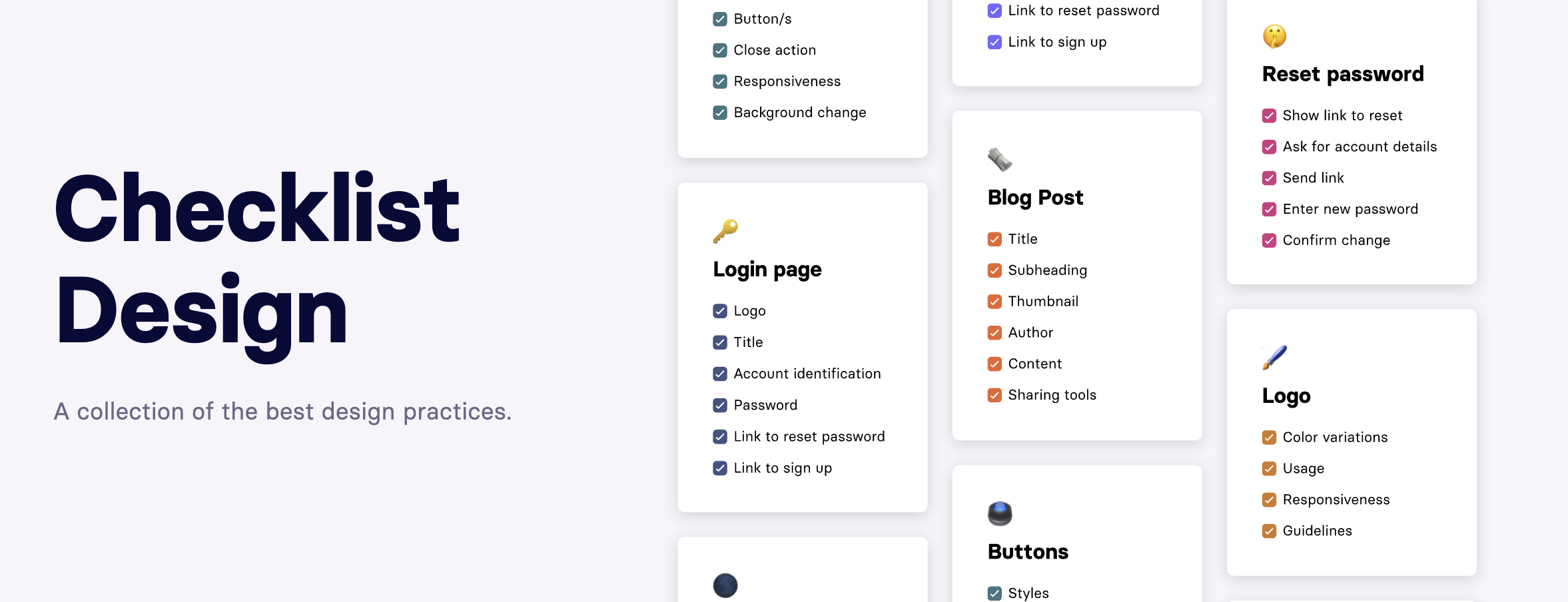
Design Checklist - sprawdź, czy o czymś nie zapomniałeś

To niesamowicie przydatne źródło, które może być jedyną kontrolną listą poczas projektowania nowej aplikacji lub strony www.
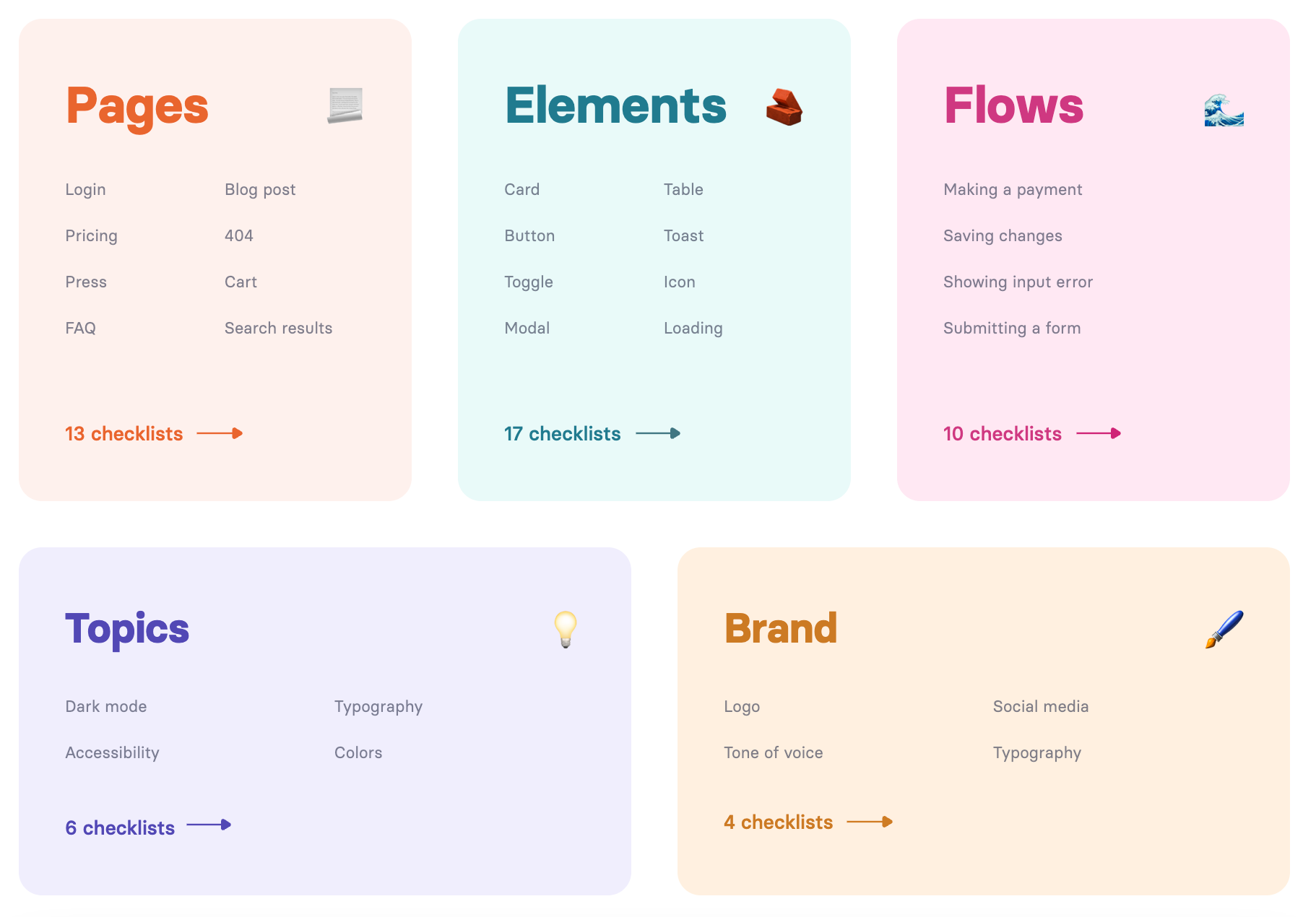
Zobacz, co obejmuje checklista:

Dla każdego tematu znajdziesz:
- wskazówki UI/UX, o których należy pamiętać tworząc dany element lub flow
- artykuły bardziej wyczerpujące dany temat
- inspiracje i przykłady ze znakomitym UI/UX
Wszystko to w formie "checklisty", którą możemy przy tworzeniu następnej aplikacji lub www szybko przelecieć, pozaznaczać co zrobilismy i być pewnym, że niczego nie przegapiliśmy.
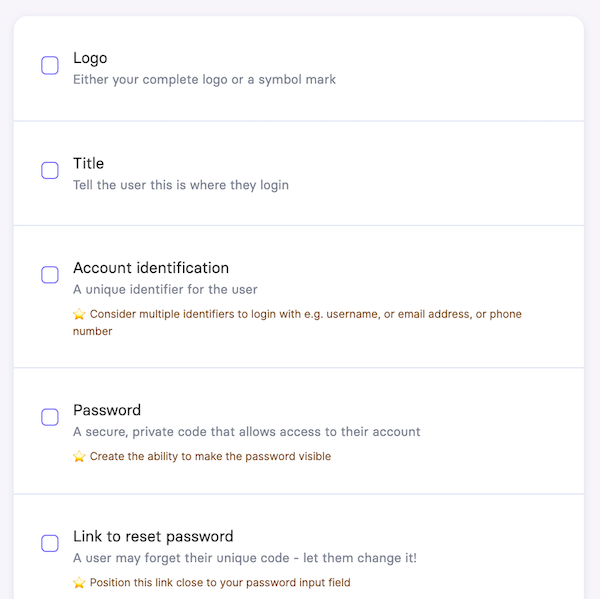
Przykład checklisty dla strony logowania (pierwsze 5 punktów):

Polecamy, BARDZO!
checklist.design →
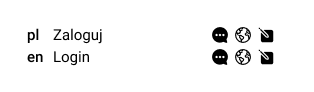
Chwila na zagadkę 🧐
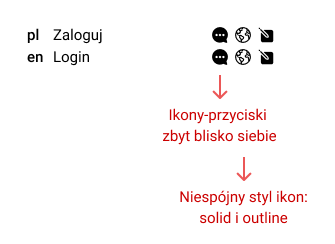
Co tutaj jest nie tak?

Odpowiedź znajdziesz na końcu maila.
Poznaj Fonts Knowledge - jeszcze cieplutka wiedza o fontach od Google

Na pewno milion razy odwiedziłeś już stronę Google Fonts, aby zaciągnąć fonta do aplikacji. Obok Google Fonts i Material Icons, które też na pewno przeszukiwałeś nie raz, dodano nową pozycję w menu - Knowledge.
Zespół Google zebrał najbardziej wartościową wiedzę ze świata typografii i razem z ekspertami z tej dziedziny wypuścił serię artykułów, dzięki którym za darmo możemy zglębiać jej tajniki.

Warto zacząć od artykułu "Why care about typography?", który wyjaśni nam w czym rzecz i dowiemy się, czy chcemy wgłębiać się w ten temat, czy nie 🙂
Link do strony głównej: fonts.google.com/knowledge.
Kogo warto obserwować?

devaslife - Takuya Matsuyama
Indie app developer, który robi niesamowite aplikacje i niesamowity content. Solo-develoepr aplikacji Inkdrop. Nie ma co dużo pisać, zobacz ostatnio dodane wideo "How to build a smoothly animated ToDo app":
YouTube: devaslife
Web: https://www.craftz.dog/
Twitter: @inkdrop_app
Figma Freebies - nie musisz zaczynać od zera

Nie jesteś designerem i na design masz dość mocno ograniczony czas. Dlatego, warto posiłkować się wszelkiego rodzaju źródłami, które przyspieszą Ci ten proces.
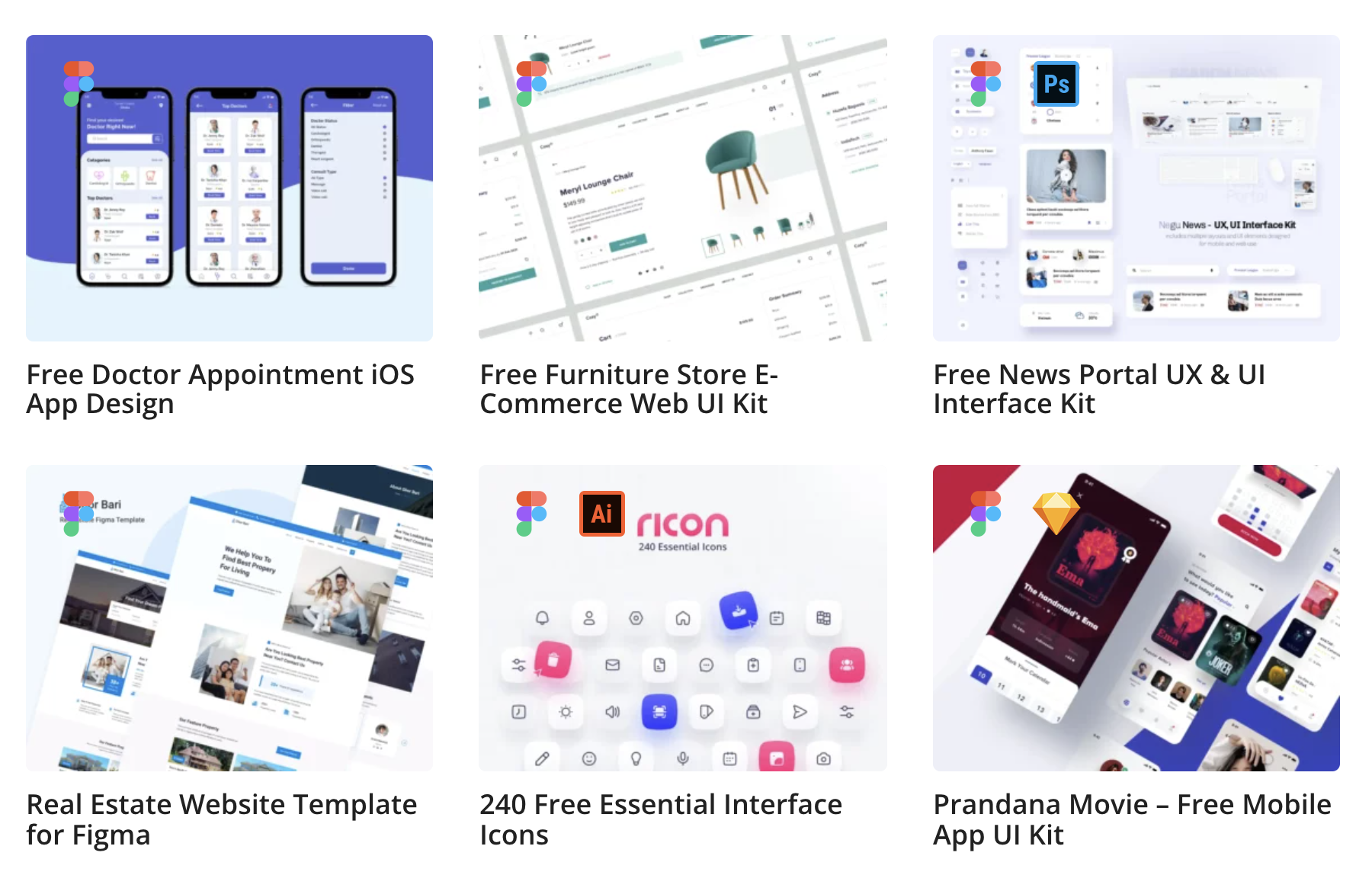
Oto strona z listą "freebies" - darmowych ekranów, projektów aplikacji, design systemów, ikon, ilustracji ...i wiele więcej, które możesz zaciągnąć za darmo i zacząć swój projekt od mega boost'u.
Dashboard? Sklep online? Learning app? Crypto? Food delivery? Messaging? - to i wiele więcej znajdziesz na tej liście:
Wejdź i dodaj do zakładek:
freebiefy.com/figma-freebies
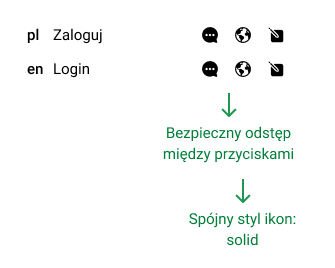
Zagadka - odpowiedź 👇
Co tutaj jest nie tak?


Ważne: przyciski z samymi ikonami są dość problematyczne.
Szybkie tipy:
- upewnij się, że ikona bardzo dobrze odzwierciedla akcję, którą wykonuje przycisk; nie ma nic gorszego niż konieczność kliknięcia przycisku, aby zobaczyć co on robi
- dodaj tooltip, który wyjaśni, co robi ten przycisk (możesz dodać delay, żeby user, który już wie, co robi przycisk nie widział tego tooltipa za każdym razem)
- używaj przycisków-ikon tylko dla oczywistych akcji, np.: dodaj, edytuj, usuń
- zadbaj o accessability przycisku (aria)
To wszystko na dziś, dobrego weekendu ❄️
A tutaj memik:

PS. Prześlij znajomym developerom link do ostatnich wysyłek newslettera: uxowy.dev/lista. Niech obczają co wysyłamy i dołączą do społeczności developerów, którzy tworzą aplikacje z lepszym UI/UX 🔥
Pozdrawiam i miłego dnia!

Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
