🎨 uxowy.dev #11
Witaj w kolejnym wydaniu newslettera uxowy.dev.
Dziesięć pierwszych wydań już za nami, wow!
Otrzymujemy od Was mega pozytywny feedback, za co bardzo dziękujemy! Jaramy się, jak serwery na black-friday 😂 #żżp
Jeśli jesteś z nami od niedawna lub przegapiłeś któregoś maila, tutaj jest link do listy z poprzednimi wysyłkami (do każdej jest skrót + link do pełnej treści w wersji online): uxowy.dev/lista
Dziś mamy dla Ciebie:
- "10 przykazań świata UX" - 10 Heurystyk Nielsena + plakaty do pobrania
- Zagadka 🧐
- Nie rób chały, rób dobrze wyglądające cienie - generator styli CSS + wyjaśnienie
- Kogo warto obserwować 👀
- HTML + nowoczesny CSS na najpopularniejsze layouty stron od Google'a, do skopiowania
...3, ...2, ...1, START! 👇
"10 przykazań świata UX" - 10 Heurystyk Nielsena

Heurystyki Nielsena służą do analizowania użyteczności stron www i aplikacji.
Można korzystać z nich na każdym etapie istnienia produktu - w trakcie tworzenia makiet czy designów, ale też na istniejącym już produkcie.
Dzięki temu, w szybki i prosty sposób sprawdzisz czy Twoja aplikacja nie posiada podstawowych błędów UX.
Dla każdej heurystyki można by napisać wiele artykułów i podać tonę przykładów, ale to nie jest dobry czas i miejsce na takie rzeczy. Dzisiaj zapodaję Ci temat w prosty i lekki do ogarnięcia sposób - skrótowe informacje prosto od źródła: listę + filmy z krótkim omówieniem.
Jeśli język angielski jest dla Ciebie problemem, luknij tutaj.
Na końcu listy znajdziesz też linki do pobrania plakatów z heurystykami w dwóch wersjach:
- każda z nich na oddzielnej kartce
- podsumowanko - wszystkie punkty na na jednej stronie
Warto je sobie wydrukować, żeby przypominały nam co jakiś czas o sobie. Poza tym, wyglądają świetnie. #dzwięk_grzejących_się_drukarek 😀
Panie i Panowie - bo trzeba okazać dużo szacunku tej liście i autorom - oto lista 10 Heurystyk Nielsena:
1. Pokazuj status systemu

2. Zachowaj spójności między systemem a rzeczywistym światem

3. Zapewnij użytkownikowi kontrolę i swobodę działania

4. Zachowaj spójność i standardy

5. Zapobiegaj błędom

6. Umożliwiaj rozpoznawanie zamiast przypominania

7. Zadbaj o elastyczność i efektywność

8. Zachowaj estetykę i minimalizm

9. Ułatwiaj wykrywanie, diagnozowanie i naprawianie błędów

10. Zapewnij pomoc i dokumentację

Playlista YouTube (nngroup) z omówieniem heurystyk:
A tutaj znajdziesz wspomniane wcześniej linki do pobrania plakatów: https://www.nngroup.com/articles/ten-usability-heuristics/#poster
Chwila na zagadkę 🧐
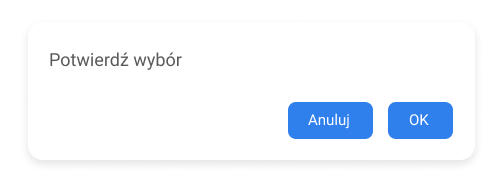
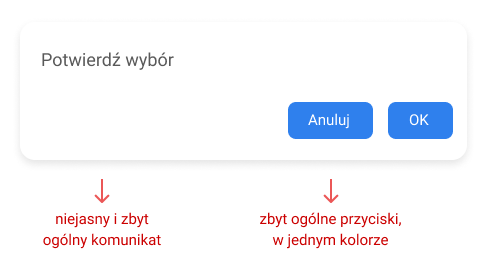
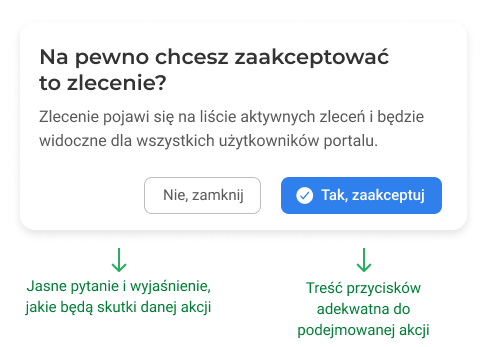
Co tutaj jest nie tak?

Odpowiedź znajdziesz na końcu maila.
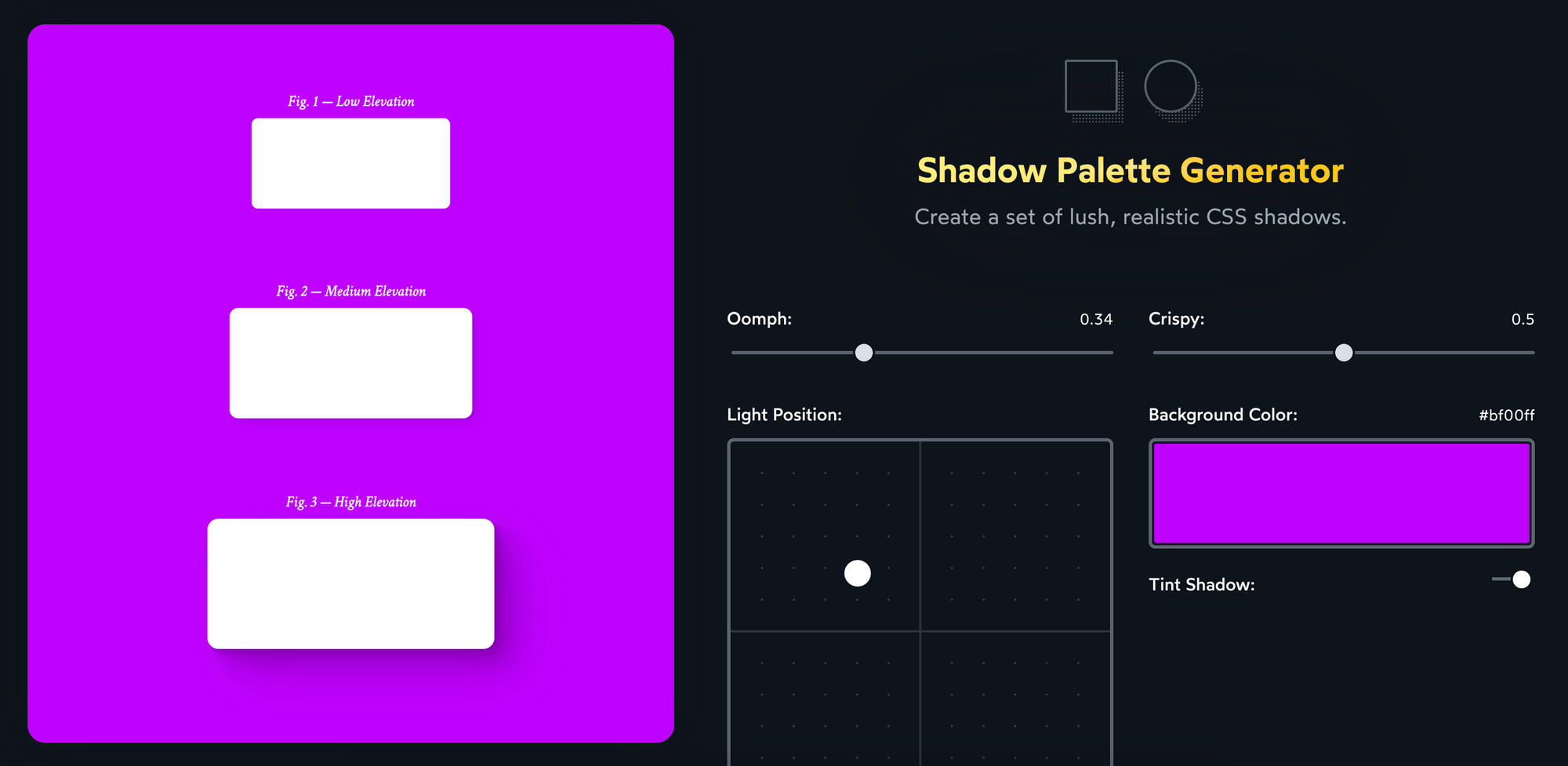
Nie rób chały, rób dobrze wyglądające cienie - generator styli CSS + wyjaśnienie

Mało która strona/aplikacja ma dobrze zrobione, realistyczne cienie. Tutaj info jak to zrobić + generator do utworzenia cieni i skopiowania gotowego CSS.
We wpisie źródłowym znajdują się interaktywne fragmenty kodu, na których sami możemy sprawdzić jak to działa i o co biega z tymi cieniami.

Bez wyrzutów sumienia, nie dajemy info tutaj i odsyłamy Cię do mega zrobionego wpisu na blogu Josh'a W. Comeau: joshwcomeau.com/css/designing-shadows.
A tutaj generator cieni, dzięki któremu w szybki sposób wygenerujesz CSS z ustawieniami cieni: joshwcomeau.com/shadow-palette.
Autor wpisu i bloga - Josh W. Comeau, z którego pochodzi ta treść to na prawdę kozak. Polecamy oblukać jego inne wpisy: joshwcomeau.com.
Kogo warto obserwować?

Satori Graphics
Web: satorigraphics.net
Twitter: satorigraphic2k
YouTube: SatoriGraphics
Prawie 800 tys. subskrypcji na YouTube - wartościowy content nt. designu, brandingu, tworzenia logo itd. Jeśli robisz własny produkt i chcesz zrobić swoje logo, jak i cały wizualny branding, filmy z tego kanału będą dla Ciebie na wagę złota.
Jak już mówimy o złocie, zobacz koniecznie wideo
"6 Golden Rules Of Layout Design":
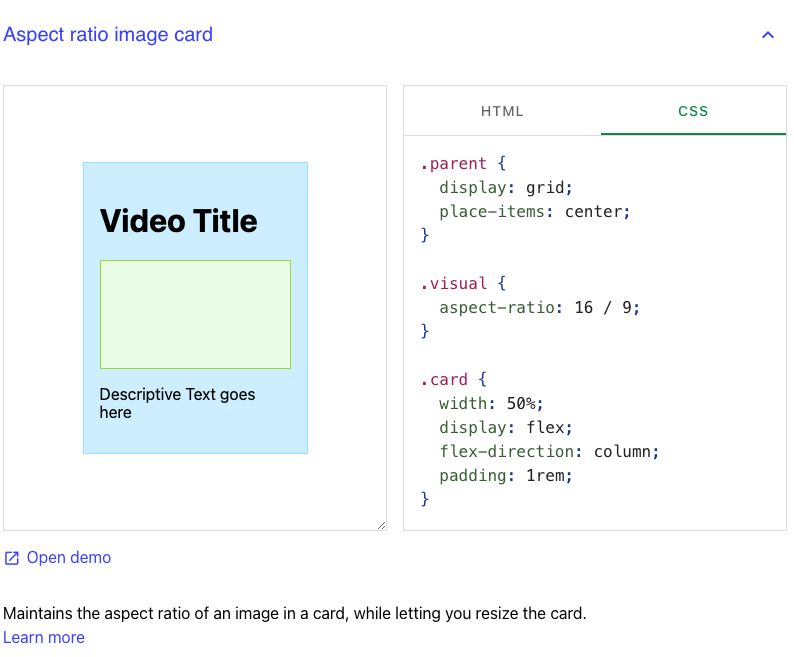
HTML + nowoczesny CSS na najpopularniejsze layouty stron od Google'a, do skopiowania

Google zapodał gotowy HTML + CSS do użycia podczas tworzenia następnego layoutu strony.
Wykorzystują tam nowoczesny CSS (grid, aspect-ratio itd.), czasami jeszcze eksperymentalne rzeczy. Wszystko wyjaśnione na stronie.

Warto zerknąć, jakie nowoczesne rozwiązania proponuje Google, podają takie layouty (przy okazji - ciekawe nazwy layoutów 😀):
- Aspect ratio image card
- Clamping card
- Container query card ⚠️
- Deconstructed pancake
- Holy grail layout
- Line up
- Pancake stack
- RAM (Repeat, Auto, Minmax)
- Sidebar says
- Super centered
- 12-span grid
Link: web.dev/patterns/layout
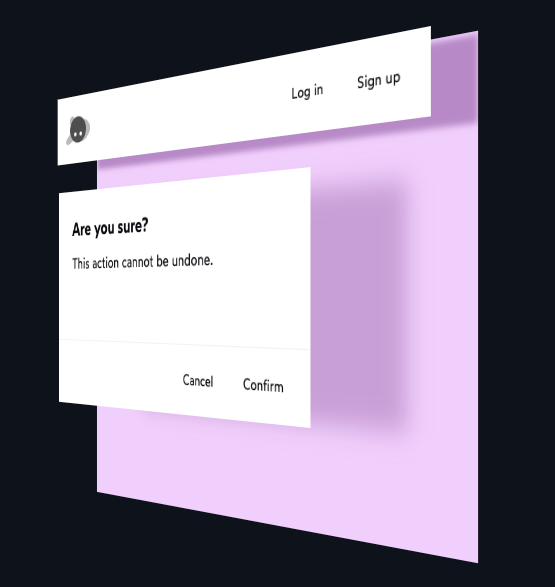
Zagadka - odpowiedź 👇
Co tutaj jest nie tak?


To wszystko na dziś, dobrego piątunia i weekendu!
PS. Znajomi developerzy na bank będą stawiać Ci browce, jak wyślesz im tego maila i linka do newslettera uxowy.dev 🍻
Zapodaj dalej, niech dobry UI/UX się szerzy wśród developerów! 🔥

Do następnego, już za tydzień! 🙂

Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
