#PrzemoPatterns: Checkbox

Dzisiejszym wpisem zamkniemy niejako rozdział związany z rodziną selekcyjnych przycisków. Jak zdążyliście zauważyć, mimo podobnej funkcji całej tej grupy, jaką jest wybór jakiejś opcji, każdy z rodzajów buttonów wyróżnia się pewnymi zasadami w ich użyciu.
Podobnie jest i z checkboxem.
Zapoznajcie się, więc z poniższymi poradami - użytkownicy aplikacji, które stworzyliście mocno Wam podziękują za wprowadzenie ich w życie 😉
ℹ️ Wskazówki
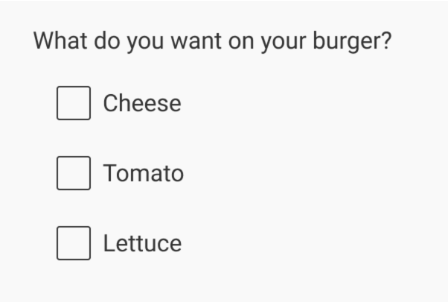
- Używajmy checkboxów, gdy mamy do czynienia z listą opcji i użytkownik może zaznaczyć ich dowolną liczbę (w tym zero). Każde pole wyboru powinno być niezależne od pozostałych.
- Nie wymyślajmy nowych kształtów dla checkboxów. Odwiedzający naszą stronę są przyzwyczajeni, że przycisk o tej funkcji będzie po prostu kwadratem, który po zaznaczeniu wypełni się jakimś znacznikiem lub krzyżykiem.
- Starajmy się prezentować nasze listy w pionie, z jedną opcją wyboru w wierszu.
- Używajmy pozytywnych sformułowań w etykietach, aby było jasne co się stanie w przypadku zaznaczenia danej opcji. Unikajmy negacji takich jak „Nie wysyłaj mi więcej e-maili”, co oznaczałoby, że użytkownik musiałby zaznaczyć pole, aby coś się nie wydarzyło.
- Pola wyboru są z natury małe, zatem mogą być trudne do kliknięcia lub dotknięcia. Aby powiększyć obszar docelowy pozwól użytkownikom wybrać daną opcję, klikając nie tylko w ten mały kwadrat, ale także w etykietę lub powiązane słowa.
- Używajmy checkboxów do zmiany wszelakich ustawień które dopiero zatwierdzimy. Nie stosujmy ich natomiast jako przyciski akcji, np. do włączenia wifi lepiej sprawdzi się omawiany już Toggle niż checkbox.
- Checkboxy dobrze spisują się w momentach, gdy chcemy, aby użytkownik choć przez chwilę przemyślał wykonanie jakiejś akcji (np. zaznaczenie przeczytania regulaminu przed podjęciem ważnej decyzji).

Więcej o checkboxach możesz przeczytać tutaj:
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
