#PrzemoPatterns: Avatar

🤔 Co to jest?
Avatar w aplikacji wizualizuje naszą osobę i często niesie ze sobą inne dodatkowe funkcje, jak np. przejście do ustawień użytkownika. Jest więc istotny z punktu widzenia estetycznego, jak i użytkowego.
O czym zatem pamiętać, by korzystanie z tego elementu było naprawdę user-friendly?
ℹ️ Wskazówki
- Gdy użytkownik wybierze już jakieś zdjęcie/grafikę, stwórzmy podgląd, jak będzie wyglądał nasz avatar, jeszcze przed opublikowaniem
- Jeśli chcemy, aby efekt wizualny avatara można było zmienić, dodajmy do niego jakiś wskaźnik symbolizujący edycję np. ikonę ołówka
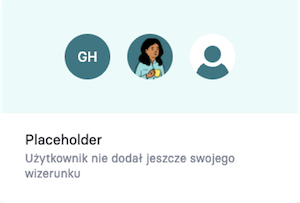
- Gdy użytkownik nie zamierza przesłać swojego wizerunku, powinniśmy udostępnić mu zastępczą grafikę np. ikonę lub inicjały użytkownika. Dobrą opcją jest także ilustracyjna alternatywa, która nadal może przekazać osobowość użytkownika
- Poinformujmy użytkownika, jakie typy plików są dozwolone (.jpeg, .png, .svg itp.) oraz czy obowiązuje jakiś limit wagowy pliku
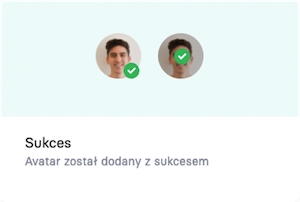
- Dajmy znać, że avatar został zaktualizowany, np.: toastem
- Gdy mamy taką możliwość, zezwólmy na przycięcie i zmianę rozmiaru avatara, przed jego zapisem
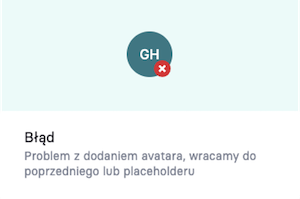
Przykłady (źródło: uxdesign.cc):




Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
