#PrzemoPatterns: Toggle

Dziś weźmiemy pod lupę Toggle - element z pozoru prosty i zrozumiały, rzeczywistość pokazuje jednak, że twórcy aplikacji nie zawsze wiedzą, jak dobrze go używać. O czym zatem należy pamiętać?
🤔 Co to jest?
Z definicji, Toggle to po polsku przełącznik.
✅ Kiedy stosować?
- Powinien on zawsze włączać lub wyłączać daną funkcję.
- Powinien zastosować akcję "instant" - użytkownik powinien natychmiast zauważyć efekt, tak jak w rzeczywistym świecie działa przełącznik światła
❌ Kiedy unikać?
- Nie stosuj go do przełączania dwóch przeciwstawnych znaczeń, np. ciepły/zimny, PLN/USD itp.
Dla doświadczeń użytkownika dobrze zachować zgodność między wirtualnym systemem a rzeczywistością (jedna z Heurystyk Nielsena). Zatem, w tym przypadku, dokładnie odzwierciedlić do czego służy przełącznik: funkcja ON/OFF.
ℹ️ Wskazówki
- Dodaj subtelną animację, gdy zmienia się jego stan.
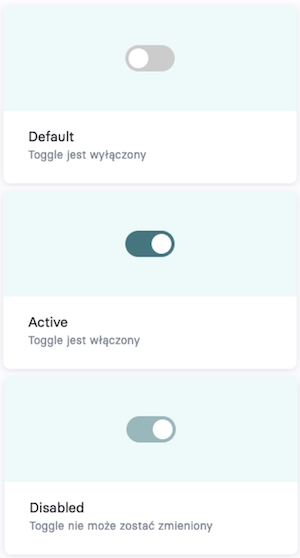
- Pamiętaj o odpowiednim kontraście kolorów, gdy toggle jest włączony/wyłączony lub nieaktywny.
Oto przykład toggle z dobrze dobranym kontrastem:

A tutaj zarzucamy świetne źródło, które omawia szerzej toggle i pozostałe kontrolki typu "selection controls": https://uxdesign.cc/selection-controls-ui-component-series-3badc0bdb546
Polecamy 👆
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
