🎨 uxowy.dev #9
Krótszy tydzień pracy właśnie się kończy, a w przyszłym tygodniu znów wolny czwartek - 11 listopada. YEAH! Będzie więcej czasu, żeby przejrzeć rzeczy, które dla Ciebie przygotowaliśmy 😀
Co dzisiaj?
- Jak sam zrobił aplikację SaaS zarabiającą > $3 000 miesięcznie
- Zagadka 🧐
- Ciekawy case study platformy typu digital-learning
- Kogo warto obserwować 👀
- Mega kolekcja narzędzi i wiedzy od teamu Evernote
Dawaj, dawaj! ⬇️
Jak sam zrobił aplikację SaaS zarabiającą > $3 000 miesięcznie
Biznes | źródło, źródło
Jeśli chciałbyś kiedyś zrobić własny produkt w postaci platformy SaaS, musisz przeczytać poniższe wnioski developera, który sam stworzył produkt zarabiający aktualnie ponad $3 000 miesięcznie. I wciąż rośnie.
Wnioski te, jak i wiele innych treści i filmów (podlinkujemy je niżej), to opis procesu:
- tworzenia aplikacji SaaS Inkdrop
- jako solo-developer
- autorstwa Takuya Matsuyama
Lista wniosków:
Znajdź swój problem, który rozwiążesz
albo problem, który bardzo dobrze znasz.
Ułatwi Ci to dalszą pracę.
MVP
Stwórz MVP z corowym założeniem aplikacji. Znajdź odpowiednie narzędzia i technologie, które Ci to ułatwią i sprawią, że zrobisz MVP szybko.
Prywatni beta-testerzy
Nigdy nie przekazuj wersji beta do testów publicznych. Jak mówi DHH, twórca Ruby on Rails i założyciel Basecamp:
Don’t use “beta” as a scapegoat … Beta passes the buck to your customers. If you’re not confident enough about your release then how can you expect the public to be? Private betas are fine, public betas are bullshit. If it’s not good enough for public consumption don’t give it to the public to consume.
Znajdź prywatnych beta testerów i zbieraj feedback. Przy okazji sprawdź, jak testerzy używają Twojej aplikacji, np. za pomocą Hotjar lub Mixpanel. To pierwsze testy Twojego MVP 🙂.
Wprowadź opłaty stałe - model subskrypcyjny
Łatwiej utrzymać platformę SaaS, kiedy wpływają comiesięczne, regularne płatności od aktywnych użytkowników. Daj okres triala lub freemium (pakiet darmowy).
Rozwiej wszystkie wątpliwości i odpowiedz na każde "dlaczego" użytkownikom, którzy mają coś do Twojego cennika 🙂 Autor oprócz krótkiego wyjaśnienia na stronie cennika, napisał też osobny post tłumaczący stawki i model cennika.
Do płatności możesz użyć Stripe.
Landing Page
Sprawdź ulubione LP, np. Sketch, Stripe, Mixpanel, Airmail, Basecamp; przeanalizuj je i zapisz, co musi się znaleźć na Twoim.
Możesz zainspirować się realnymi LP zebranymi na land-book.com (btw. twórca Land-book'a jest Polakiem, pozdrawiamy 🙂).
Tutaj wnioski były takie:
- Quick explanation
- Demo (Screenshot, video, sample, demo app usable without registrations, etc)
- Major advantages and benefits
- Pricing
- Testimonials
- Call-To-Action
Autor postawił na utworzenie promocyjnego video, które pokazuje jak wygląda produkt i jak z niego korzystać, bez konieczności przeklikiwania go samemu.
Utworzył je sam, w Adobe After Effects i iMovie. Kupił parę gotowych klipów na VideoHive, podkład muzyczny na AudioJungle i bum - "Promotional video gotowy w parę dni i trochę dolarów" 🙂
Zobacz, jak wyszło:
Bądź blisko klienta, daj maksymalny support
To powinien być Twój priorytet. Szybka reakcja i pomoc to Twoja wielka przewaga w walce z wielkimi aplikacjami i korporacjami, gdzie na odpowiedź często się czeka parę dni.
Jeśli tylko masz taką możliwość - jak dostaniesz jakieś pytanie od użytkownika, przerwij to, co robisz i odpisz jak najszybciej 🙂 To zaprocentuje.

Building loyalties by providing quick and thoughtful user support is so effective to get paid users.
Utwórz prosty system zadawania pytań i udzielania odpowiedzi, np. forum. Dzięki temu, następni użytkownicy guglujący jakiś problem, znajdą od razu odpowiedź. A przy okazji, zyskasz trochę organicznego ruchu z wyszukiwarek 🙂
Opisuj proces i lekcje, które wyniosłeś
Niezależnie od rezultatu Twojego projektu, zawsze warto zapisać swoje doświadczenia i lekcje nabyte podczas pracy nad nim. Na pewno to komuś się przyda.
Blog to świetne narzędzie marketingowe. A niektórzy czytelnicy bloga staną się Twoimi płatnymi użytkownikami: win-win.
Powolny, ale regularny wzrost jest dla Ciebie najlepszy
W przypadku nagłego wzrostu popularności możesz nie wyrobić z supportem. ...Albo serwery mogą nie wytrzymać.
Jeśli prowadzisz SaaS jako solo-developer, to powolny, ale regularny wzrost jest dla Ciebie najlepszy. Skup się na jakości i supporcie.

Publikuj roadmapy i ogłaszaj strategię produktu
Pokazując plany na przyszłość i etapy realizacji, sprawiasz, że użytkownicy oczekują ich i czują, że produkt "żyje".
Im więcej treści przekazujesz, tym więcej dialogów i utrzymanych kontaktów (ponownie - bądź blisko klienta).
Dzięki prowadzeniu bloga, publicznych roadmap i strategii produktu dajesz się poznać, zwiększasz zaufanie i szanse na kupno Twojego produktu. Dodaj do tego content-marketing i masz świetne narzędzie do pozyskiwania klientów.

Jakość przede wszystkim
Dostarczaj jakość przez cały czas życia produktu. Dzięki temu zyskasz wielu klientów, którzy przyszli "z polecenia", nie tracąc przy tym czasu i kasy na marketing.
Ignoruj hejt i konkurencję
Najgorzej, jak po uruchomieniu produktu nie ma żadnej reakcji ze strony rynku. Jeśli zebrałeś tonę pozytywnych komentarzy - super. Jeśli zebrałeś hejt - też dobrze. To znaczy, że rozwiązujesz właściwy problem.
Zamiast próbować zadowolić wszystkich, spróbuj zadowolić użytkowników, którym to się podoba 🙂
If you try to please everyone, you won’t please anyone.
Jako solo-developer nie trać czasu na śledzenie konkurencji. Jeśli jesteś w kontakcie ze swoimi użytkownikami, wiesz dokąd zmierzasz i jaki dokładnie problem rozwiązujesz. Rób swoje 🙂
Nie bądź perfekcjonistą
Zaakceptuj to, że coś nie jest perfekcyjne, a przyszły ficzer może mieć bugi. To normalne. Musisz się z tym pogodzić i iść do przodu 🙂
To wszystkie wnioski autora.
A tutaj wspomniane wyżej linki, które warto oblukać:
- portfolio autora: www.craftz.dog
- blog aplikacji Inkdrop: blog.inkdrop.app
- lista art. autora: medium.com/@inkdrop
- kanał YT, na którym jest mega dużo wartościowych filmów: devaslife
Zobacz, jak dobrej jakości są treści i filmy Takuya Matsuyama na tym przykładzie:
Chwila na zagadkę 🧐
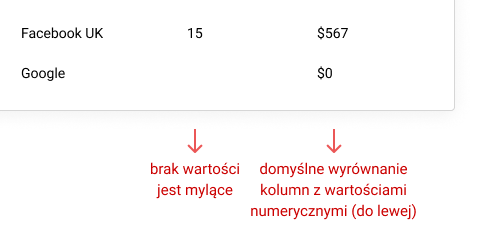
Co tutaj jest nie tak?

Odpowiedź znajdziesz na końcu maila.
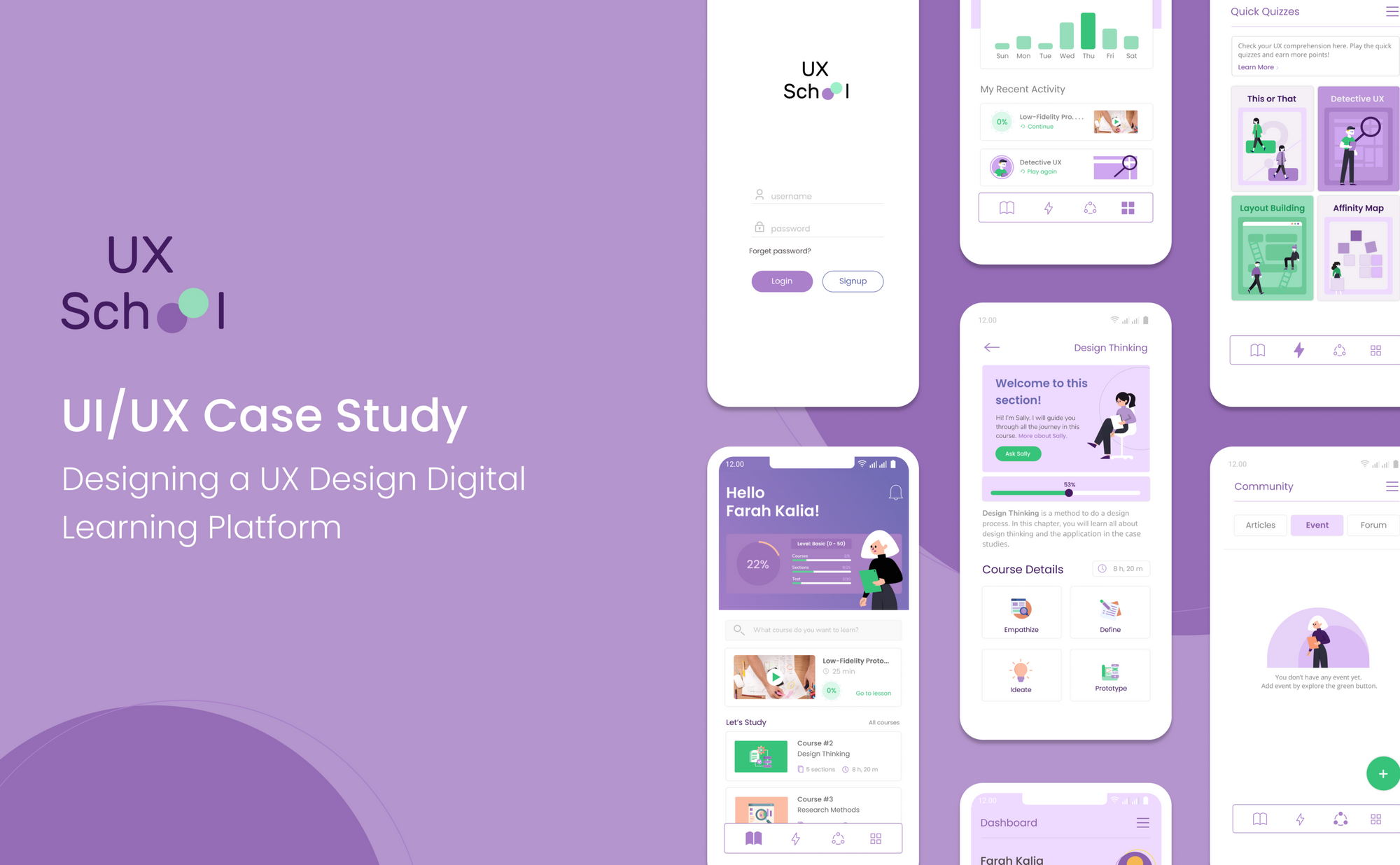
Ciekawy case study platformy typu digital-learning

Ciekawy, bo przeprowadzony w ramach "nauki" procesu Design Thinking i z minimalnym udziałem osób trzecich. Proces ten nie zajął też dużo czasu, przez co jest dla nas, developerów, całkiem realny do przejścia.
Case study dotyczy platformy do nauki online dla przyszłych UX Designerów.
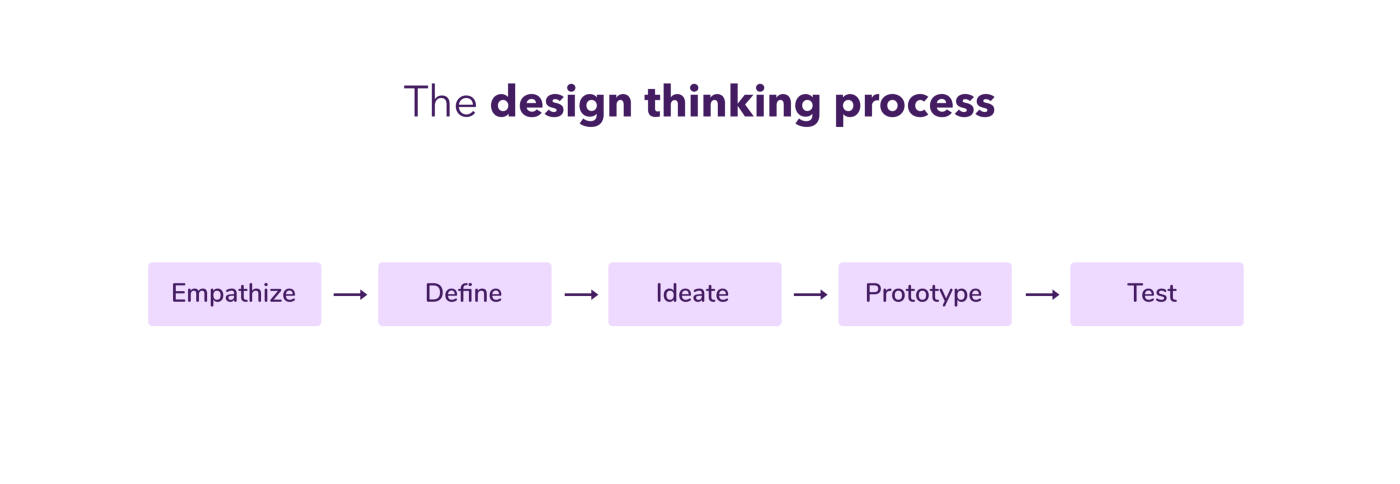
Rzuć okiem, jak wyglądał ten proces z użyciem Design Thinking:

1. EMPATHIZE
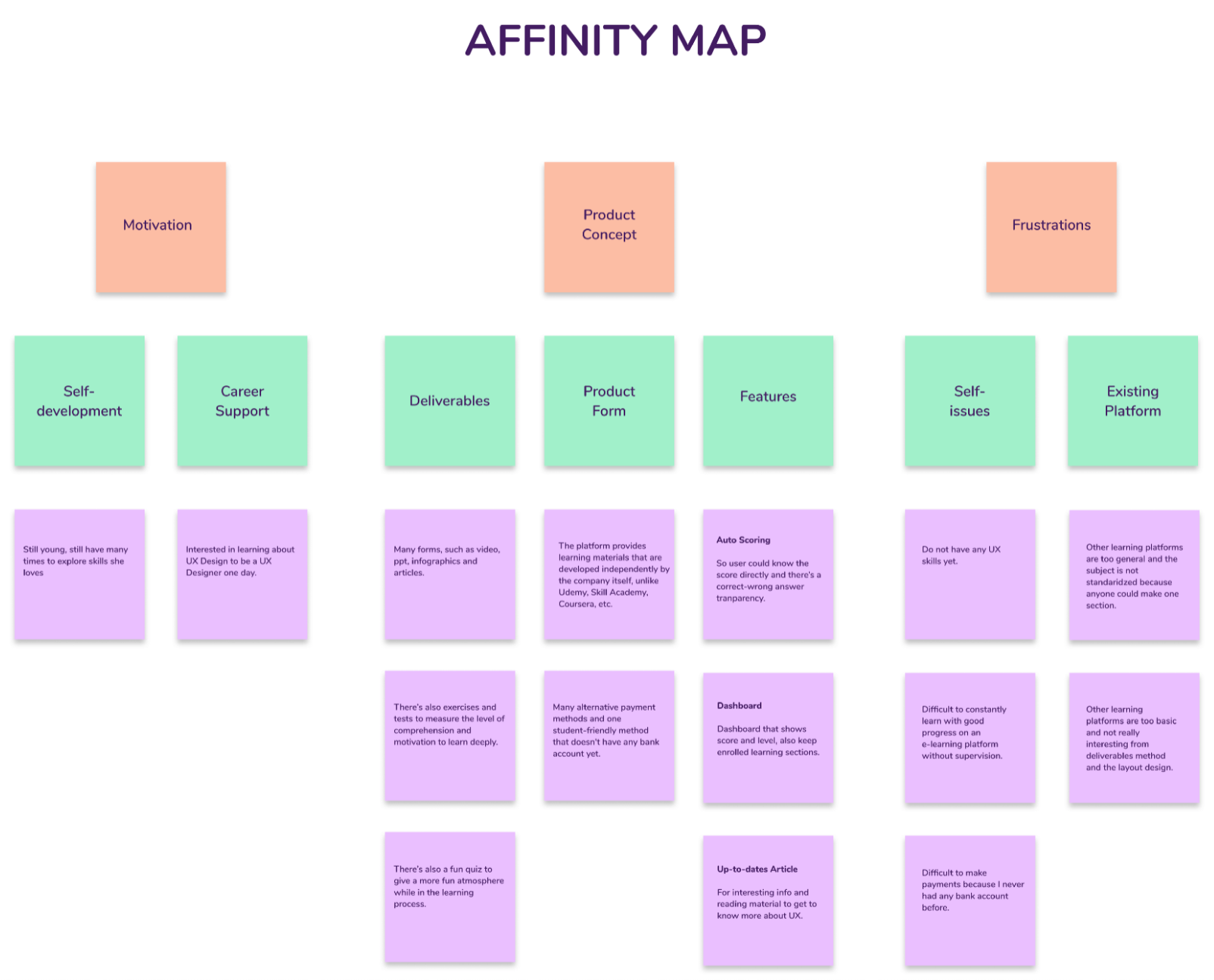
Wywiad z 1-2 osobami, które są potencjalnymi odbiorcami naszego produktu, aby jak najlepiej poznać ich problemy i oczekiwania. Przygotuj pytania i zanotuj wszystkie spostrzeżenia. Pogrupuj je w mapę pokrewieństwa (affinity map).
- Affinity Map
Affinity mapping to pogrupowanie powiązanych ze sobą rzeczy zebranych podczas wywiadów.

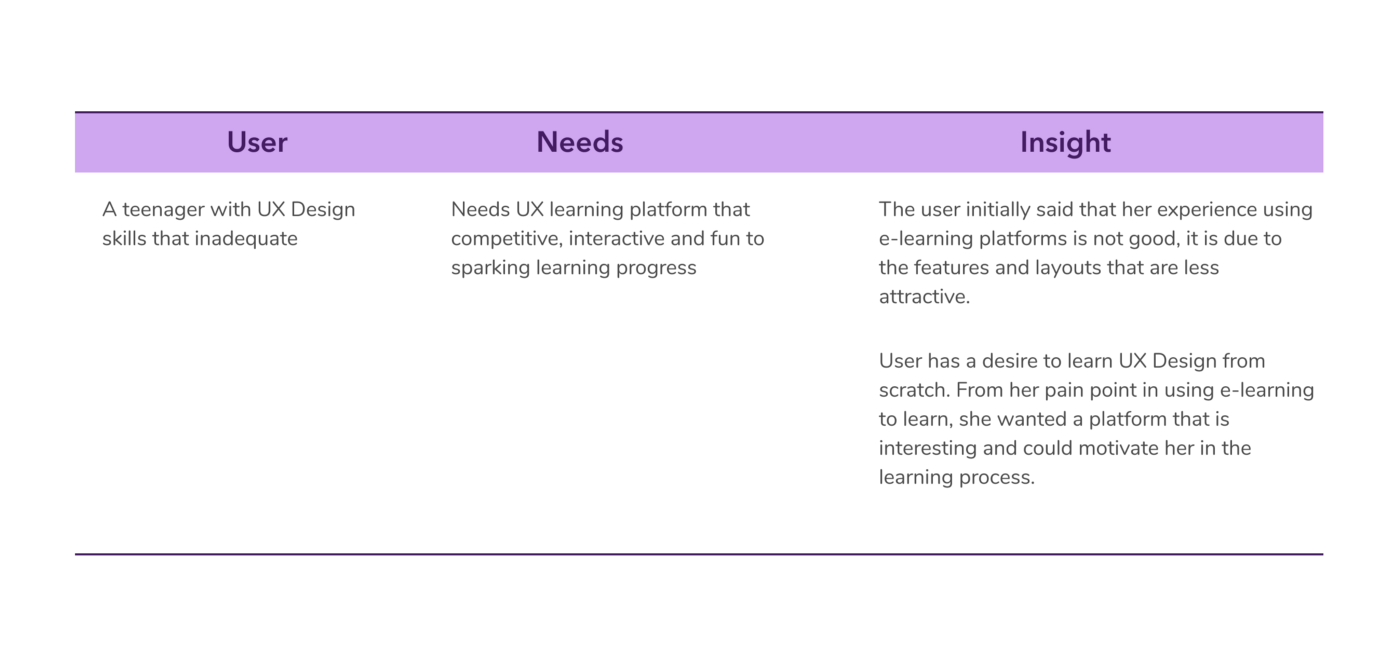
- Insight MadLibs
określono kim jest użytkownik, jego potrzeby i spostrzeżenia. Więcej o MadLibs tutaj.

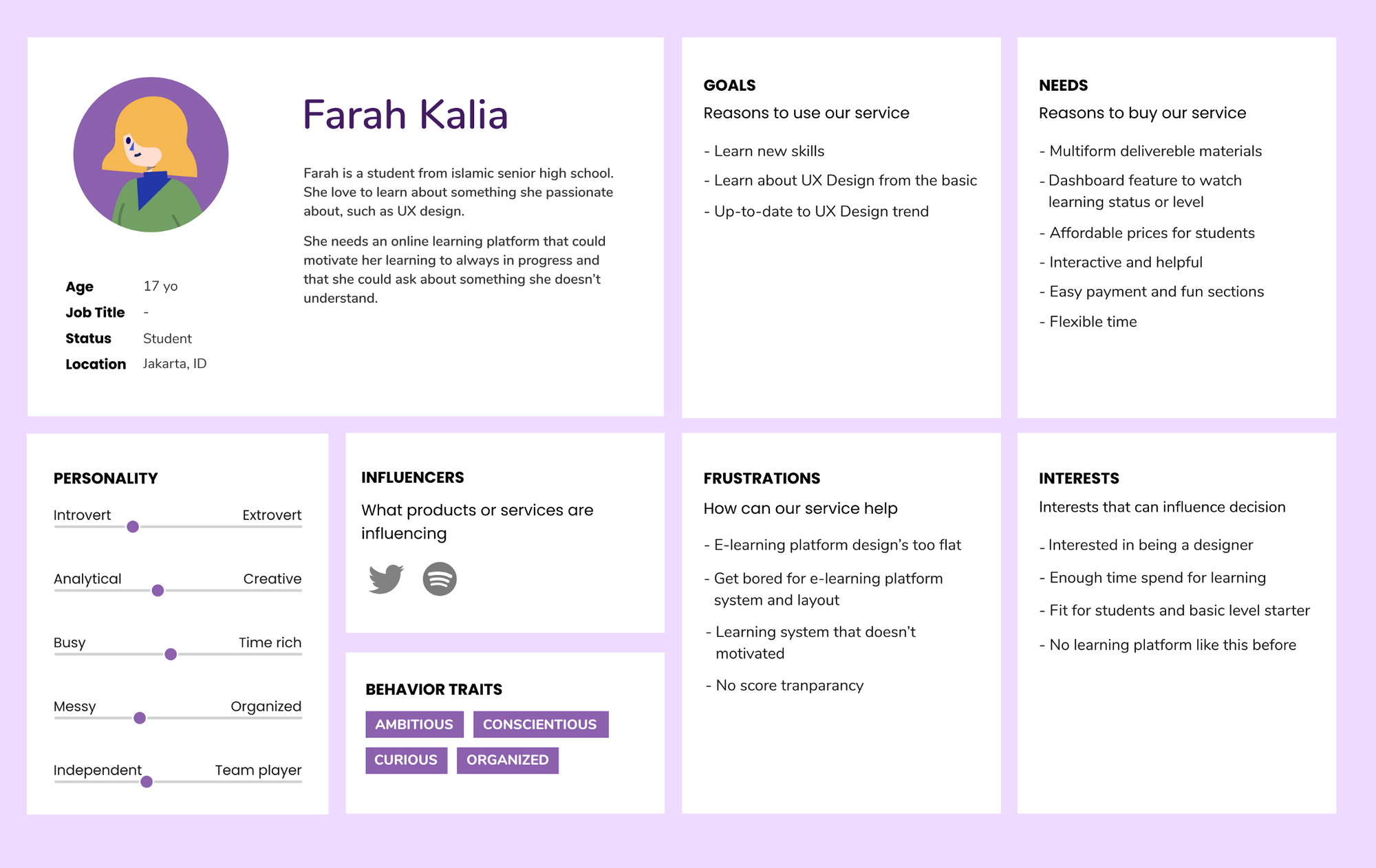
- User Persona
zawiera opis użytkownika aplikacji - jego cele, motywacje, frustracje itd.:

2. DEFINE
To określenie problemów, które będziemy rozwiązywać.
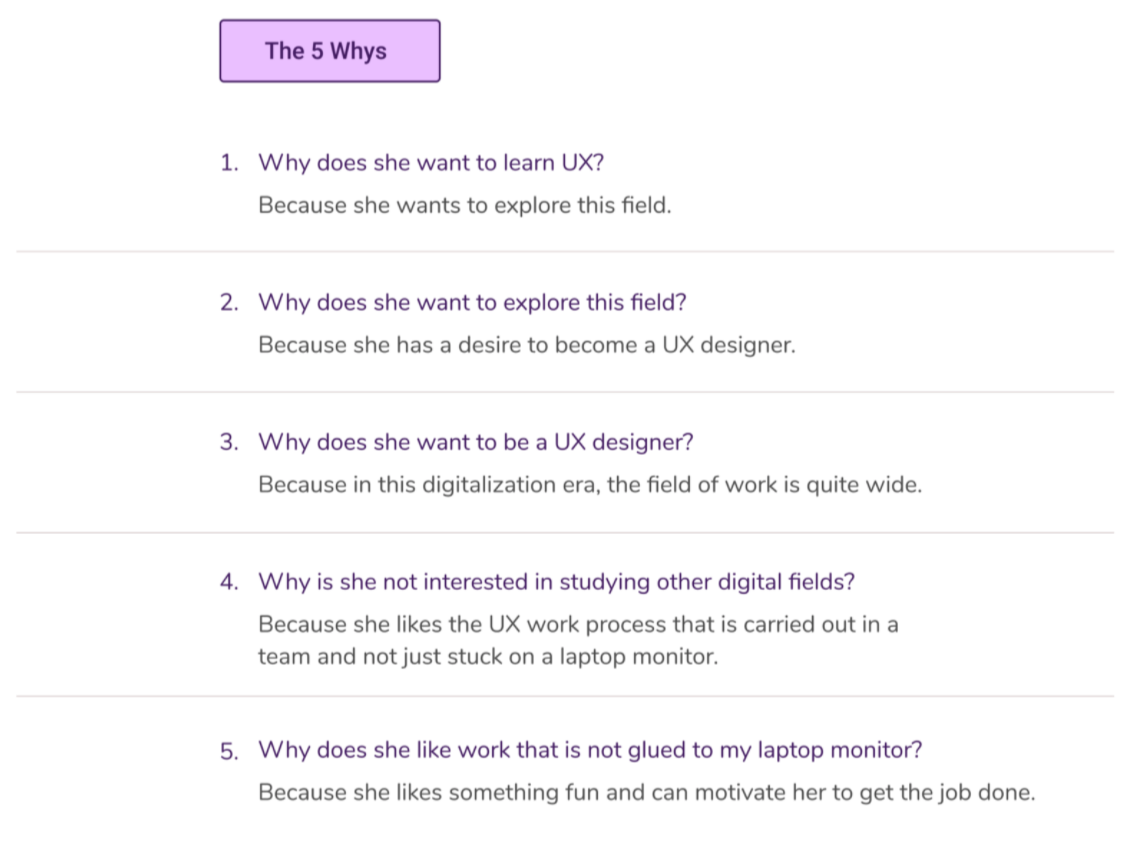
- Problem Statement
dojście do sedna problemu za pomocą metody 5 Whys:

Końcowo, zdefiniowano problem statement jako: “A student who likes UX, needs a fun learning platform solution to learn to be a UX designer”.
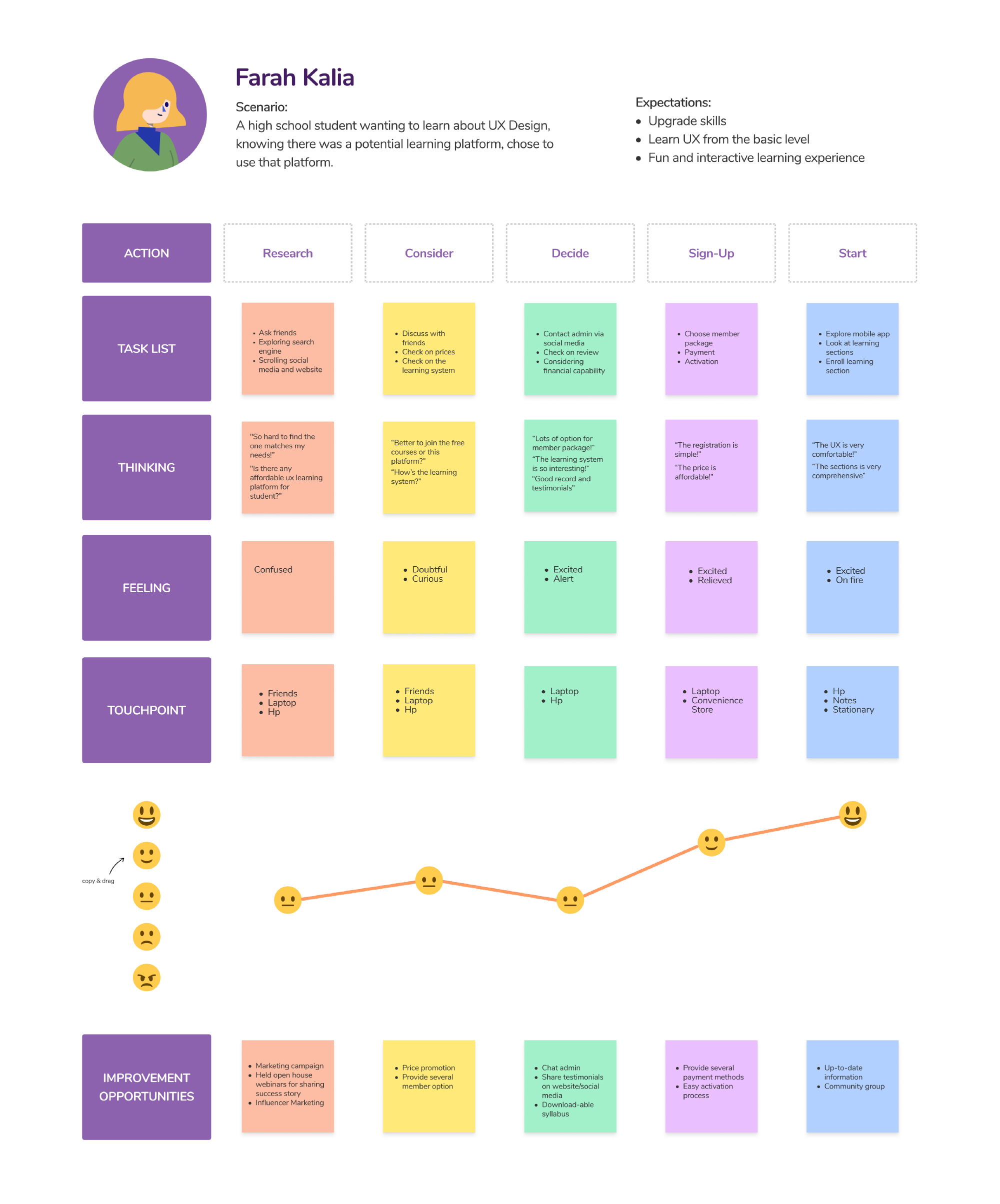
- User Journey
etapy szukania platformy learningowej przez Personę:

3. IDEATE
Określenie rozwiązania problemu.
- Rozwiązanie
użyto metody How Might We, dzięki której na pytanie "How might we create a fun learning platform?" zrodziły się rozwiązania:
- społeczność - dialog i wymiana doświadczeń,
- chatbot - aby odpowiedzieć w przyjazdy sposób na najczęstsze problemy,
- gry - aby był fun i przyswajanie wiedzy było miłe i przyjemne,
- dashboard - aby znać postęp i zachęcać do dalszej nauki
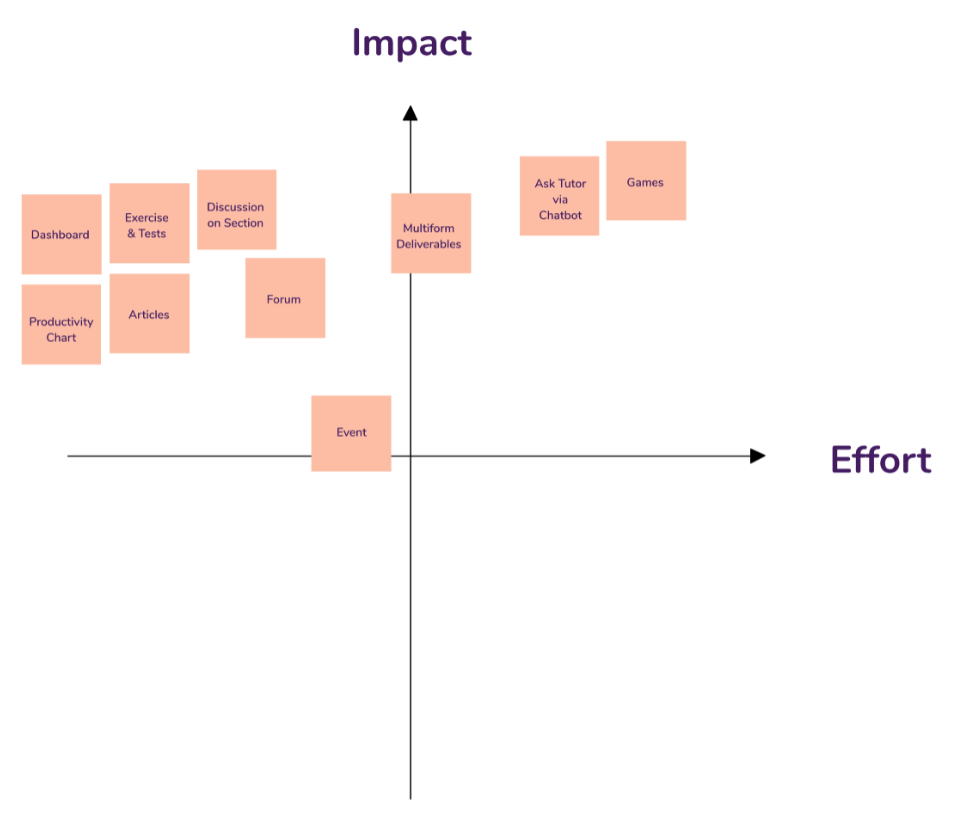
- Features Matrix
dzięki impact-effort matrix określono, które ficzery zostaną wykonane w pierwszej wersji produktu:

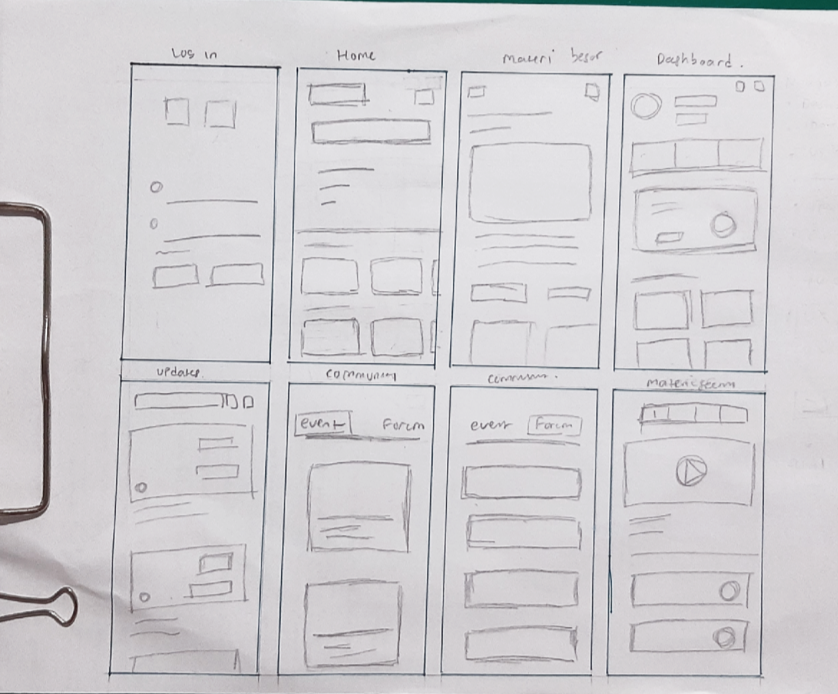
- Pierwsze rysunki UI
z użyciem metody Crazy'8, utworzono tylko 8 najważniejszych ekranów aplikacji:

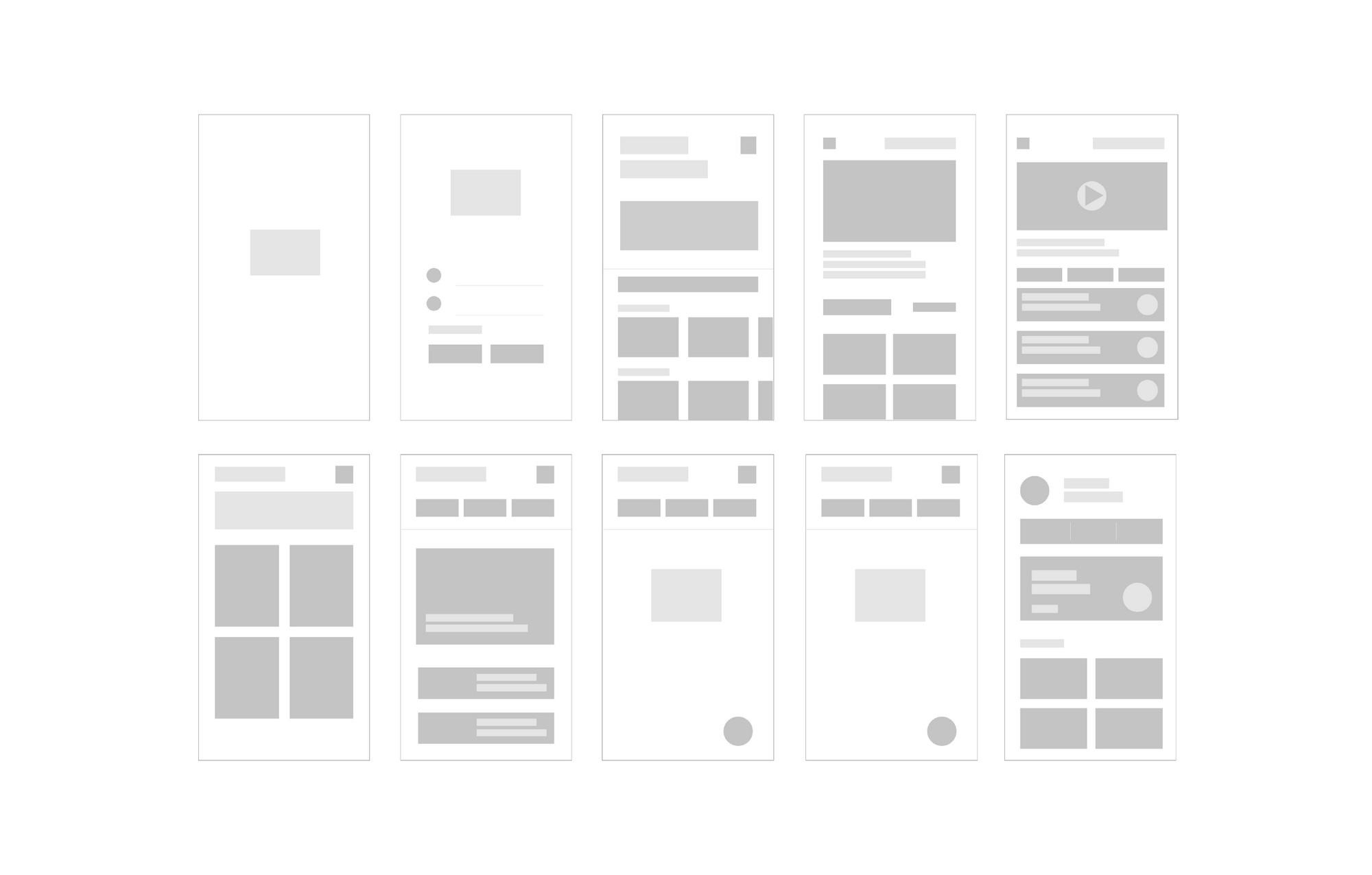
- Wireframe'y - po odłożeniu ołówka z zadowalającym nas rezultatem można przejść do utworzenia cyfrowej wersji szkieletu aplikacji:

4. PROTOTYPE
Utworzenie działającego prototypu gotowego do testów.
- Interface Design - wybrano kolorystykę, która pobudza kreatywność i zdolność do rozwiązywania problemów. Fonty to Poppins dla nagłówków i Nunito dla standardowego tekstu.

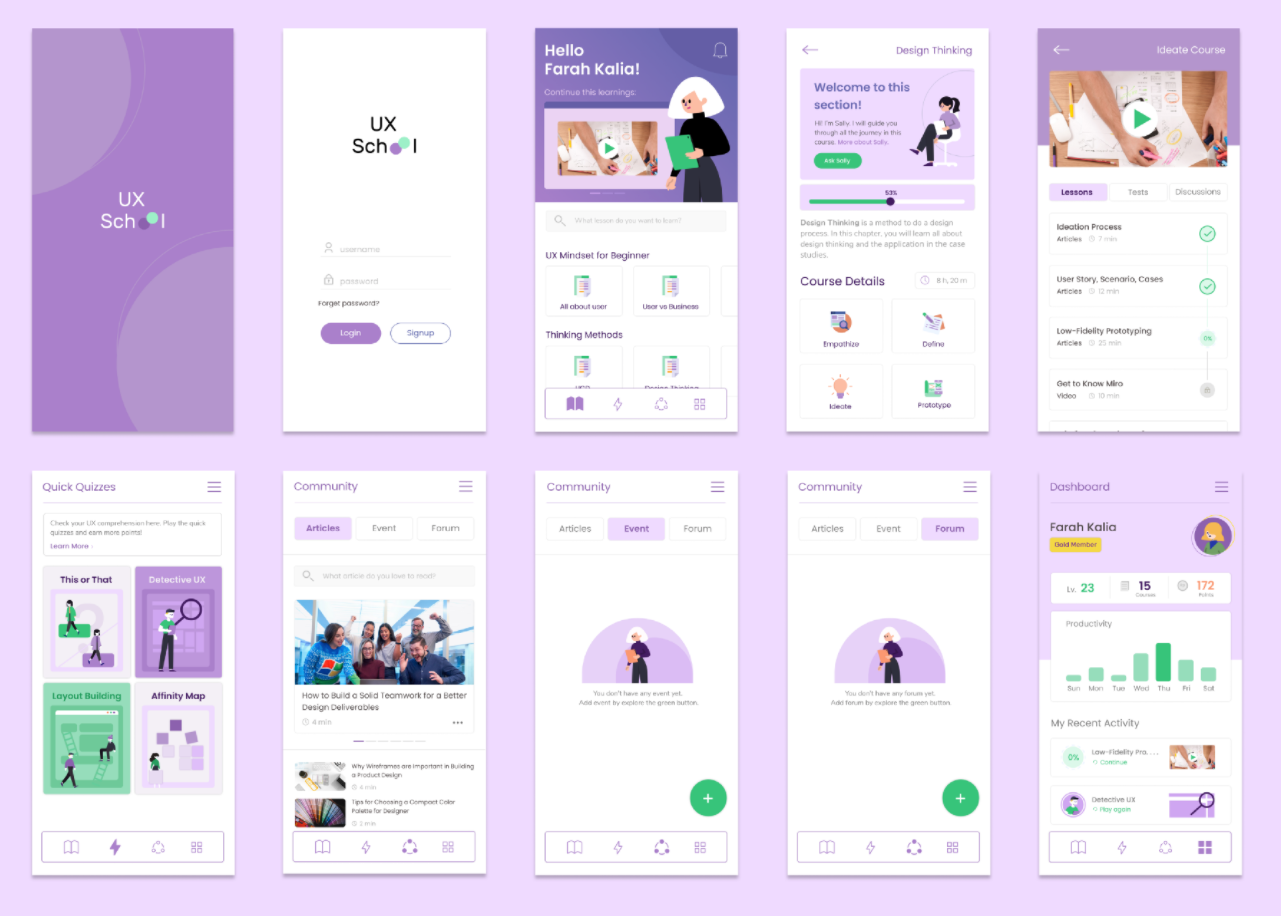
- Interactive Prototype - klikalny prototyp wykonano w Figmie, możesz zobaczyć go tutaj.
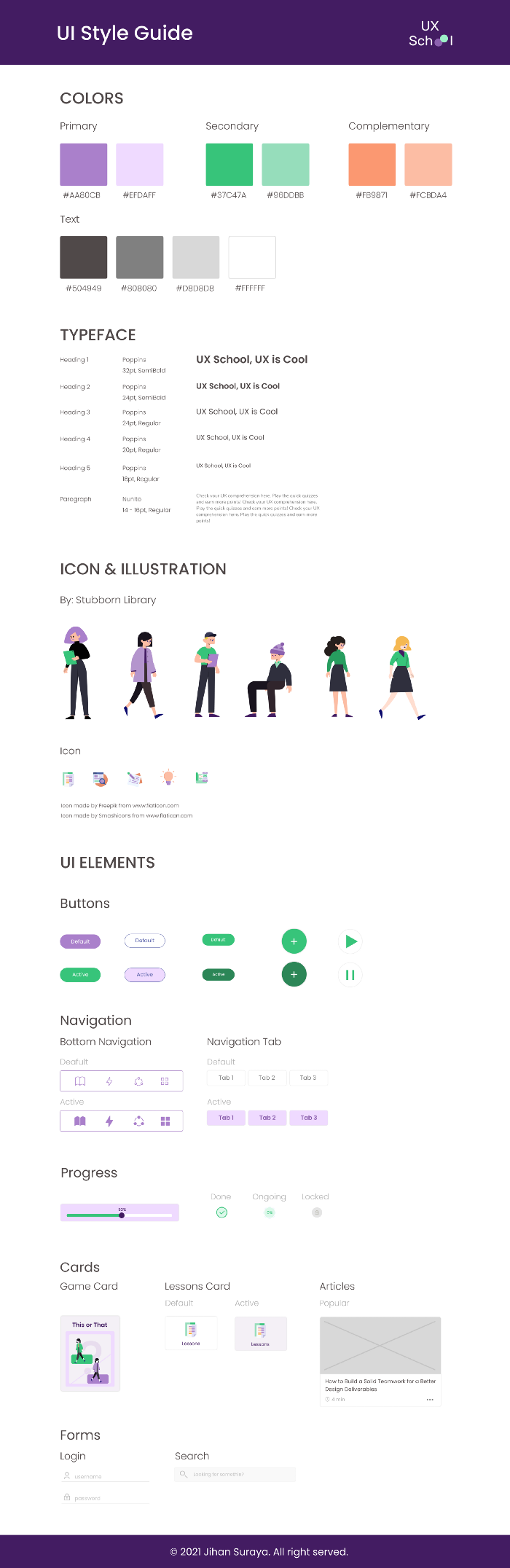
- UI Style Guide - utworzono prosty style guide platformy:

5. Test
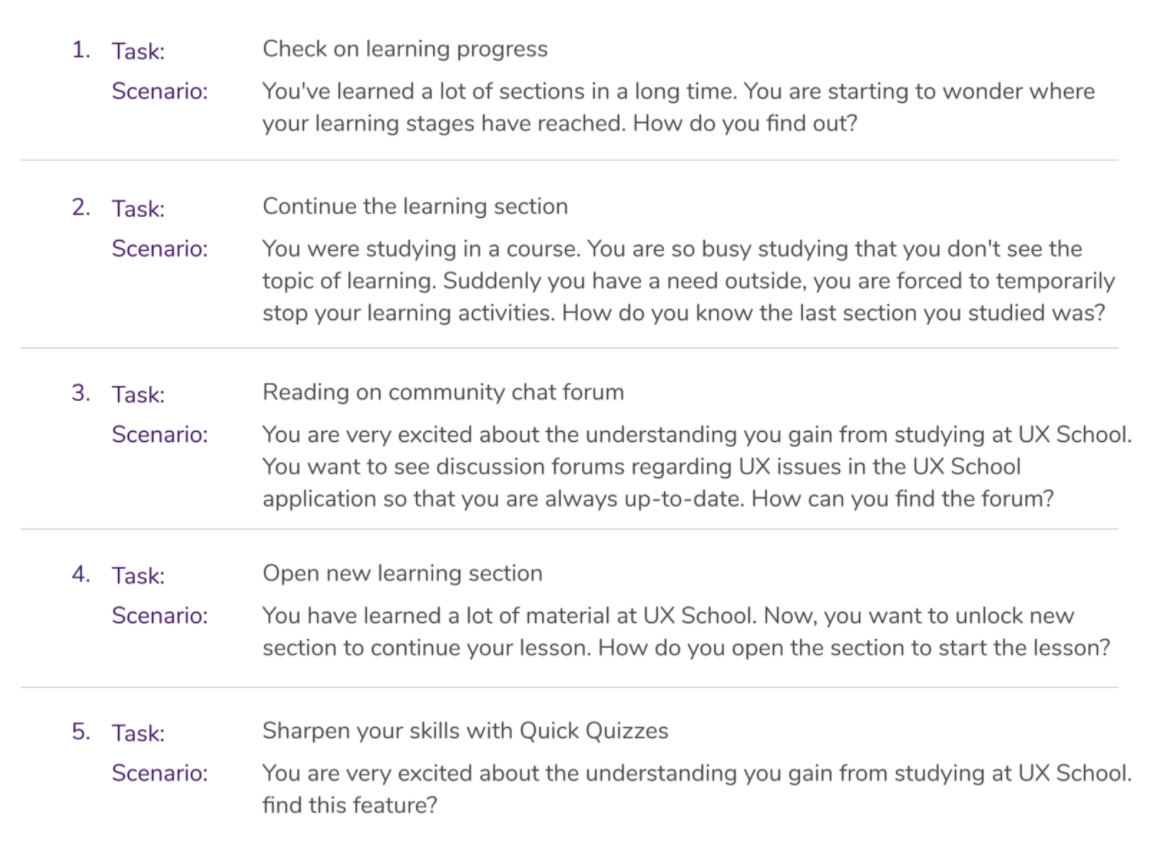
Przygotowano scenariusze i pytania, które będą zadane użytkownikom testującym rozwiązanie:

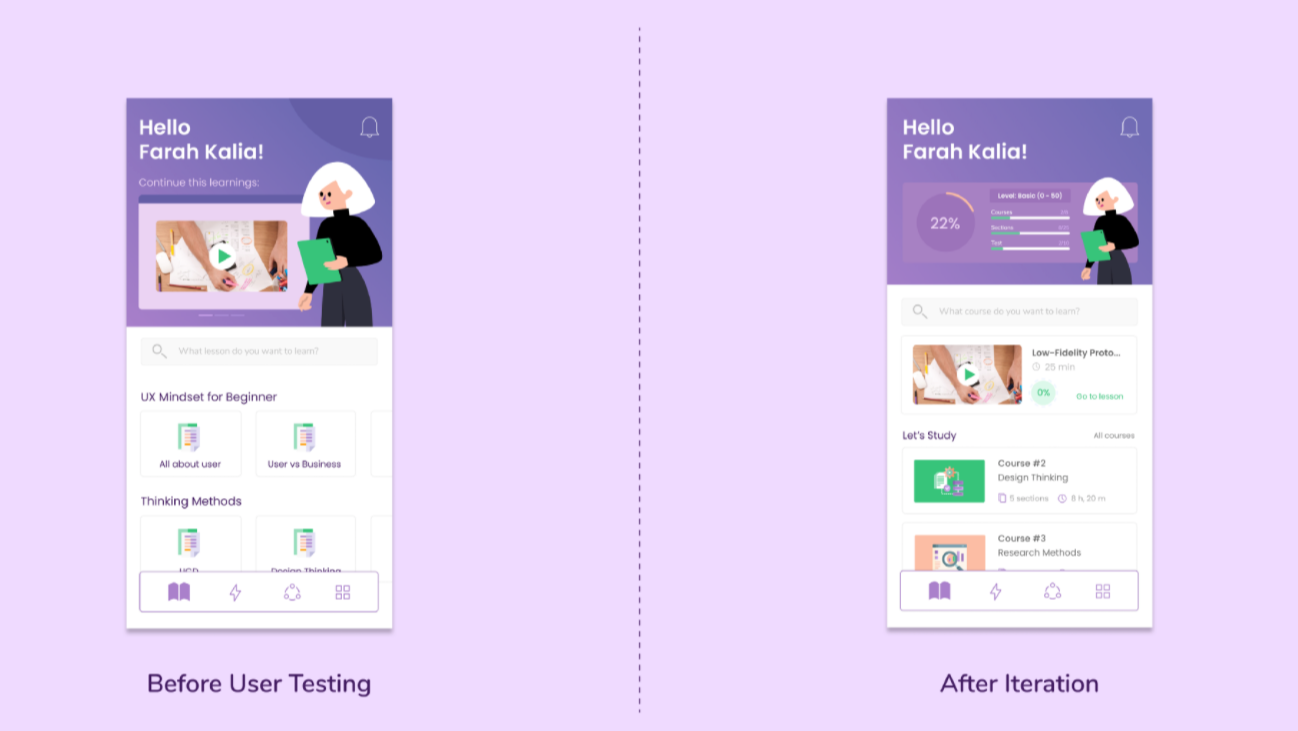
Po testach wprowadzono poprawki w prototypie dot. wygląd dashboardu i zrobiono A/B Testing, aby wyłonić lepszą wersję - wygrała wersja druga.

To wszystko!
Tak wyglądał proces projektowania platformy online-learning przez Jihan Suraya, która ma na swoim koncie więcej UI/UX Case Study, jeśli chcesz zobaczyć więcej.
Nie był to proces zbyt rozbudowany, ale właśnie o to chodziło. Jako developerzy nie mamy czasu na wielki i czasochłonny proces projektowy.
Celowo wymieniliśmy też wszystkie użyte metody i podlinkowaliśmy do artykułów omawiających je szerzej.
W myśl zasady "słabe jest nadal lepsze niż żadne" - działaj 🙂
Kogo warto obserwować?

Gary Simon
Gary projektuje strony od 2000 roku, tworzy kursy z Designu, ale przede wszystkim - prowadzi kanał DesignCourse na YT. I to jest clou tego punktu. Przekazywanie wiedzy w luźny, czasami nawet aktorski, sposób.
Na 100% dobrze się uśmiejesz przy tym filmie: 😂
Przemek, nasz subskrybent, skomentował: "ale freak z gościa" 🤣
YouTube: DesignCourse
Twitter: designcoursecom
Web: designcourse.com
Mega kolekcja narzędzi i wiedzy od teamu Evernote

Dodaj do swoich zakładek i odwiedź za każdym razem, kiedy potrzebujesz jakiegoś narzędzia / źródła plików / źródła wiedzy o designie.
Zobacz, jakie narzędzia i wiedzę znajdziesz w środku:
- Design Inspiration
- Design News
- Design Systems
- YouTube Channels
- Design Podcasts
- Free UI Resources
- Free Icons
- Free Illustrations
- Designer Community
- Designer Lists
- Logo Maker Tools
- Mockup Tools
- Image Optimization
- Color Tools
- Gradient Tools
- Stock Photos
- Stock Videos
- Music & Sound
- Learn Design
- Accessibility
- Design Tools
- Prototyping Tools
- Animation Tools
- Wireframing Tools
- Collaboration Tools
- Typography
- Backgrounds, Patterns
- Design Books
- Bookmarks Manager
- Marketplaces
Dodaj do zakładek: evernote.design
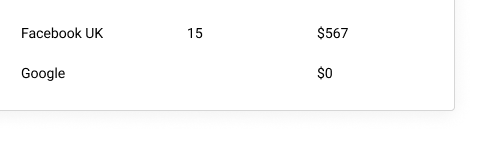
Zagadka - odpowiedź 👇
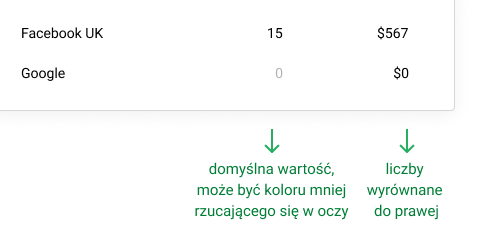
Co tutaj jest nie tak?


Warto przeczytać więcej o tabelach z dobrym UX tutaj.
Weekend czas zacząć!!! 🎉

PS. Jeśli ten mail był dla Ciebie przydatny i znasz kogoś, komu też mógłby pomóc — prześlij mu tego maila — na pewno będzie Ci za to wdzięczny 😍
Pozdrawiam i miłego dnia!


Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
