🎨 uxowy.dev #8
Szykuje się długi weekendzik z super pogodą... 😍
A żeby jeszcze lepiej wejść w ten weekend, przygotowaliśmy dla Ciebie kolejne wydanie newslettera uxowy.dev 💥 Dzisiaj będzie torszkę SaaS'owo:
- Nowoczesny stack technologiczny dla platformy SaaS jeśli jesteś one-man-army
- Zagadka 🧐
- Rapid ReDesigns - łyknij wiedzę UI/UX w przyspieszonym tempie
- Kogo warto obserwować 👀
- Top UI/UX Design Inspiration - ekrany i interakcje do oblukania
Zobacz 👇👇👇
Nowoczesny stack technologiczny dla platformy SaaS jeśli jesteś one-man-army
Development | źródło
Założenia:
- nie korzystamy z narzędzi no-code
- chcemy postawić MVP aplikacji SaaS - nie robimy od razu wielkiej platformy na rok developmentu "po godzinach". Robimy MVP. Zastanów się dobrze, jakie ficzery mają być w MVP. Rzuć okiem na wpis "Jak sprawdzić, czy projekt wypali?" z drugiego wydania newslettera uxowy
- w jak najszybszym tempie - jeśli działasz sam, masz mega ograniczony czas. To zupełnie inny development, niż przy pełnoprawnym zespole i dużym budżecie
- jesteśmy sami - one-man-army 👊
- robimy to "nowocześnie" - korzystamy z serverless, aby nie przejmować się serwerami i ich konfiguracją
Aha, jeszcze jedna bardzo ważna rzecz: nie robimy "projektu do szuflady", w którym chcemy poznać nowy framework. Robimy MVP dostarczając wartość biznesową, z możliwością monetyzacji.
(stack przygotowany na bazie doświadczeń z tworzenia przez Rémi Weng aplikacji webowej PostMage)
Ok, do rzeczy:
TypeScript tu i tu

Jeśli jesteś front-end developerem, na 90% znasz już TypeScript (jeśli jeszcze nie, to sprawdź go dzisiaj, pls). Wybranie tego samego języka również dla backendu zaoszczędza nam dużo czasu na naukę innych języków.
Będzie to też łatwiejsze w utrzymaniu. Ktokolwiek przejmie projekt lub do niego dołączy, wystarczy znajomość jednego języka programowania, żeby utrzymać projekt. Szybciej i taniej, o to chodzi w MVP 🙂
Jeśli jesteś backendowcem - wybór należy do Ciebie, wybierz tę technologię, w której czujesz się dobry i wiesz, że jesteś w stanie dostarczyć rozwiązanie w krótkim czasie.
Framework frontowy

Wybierz ten, w którym zrobisz front najszybciej. Może to być Next.js z Tailwind CSS, ale nie musi. Równie dobrze może to być Angular czy Vue, wszystkie te frameworki wspierają już TypeScript.
Aby zrobić to szybko i dobrze, musi to być framework, w którym czujesz się pewnie. Nie wybieraj nieznanego Ci frameworka, którego będziesz musiał się uczyć i wertować dokumentację wzdłuż i w szerz.
Dobrze, jak wybrany przez Ciebie framework będzie wspierał Server Side Rendering, aby Twoje strony były już serwowane do przeglądarki "na gotowo" (SEO).
Static hosting

Dobrym miejscem dla naszych plików frontowych jest hosting statycznych plików. Może to być Cloudflare Pages, może to być Netlify, Vercel czy Firebase Hosting.
Cloudflare Pages ma darmowy plan bez limitów miesięcznych na bandwidth. Możesz też zabezpieczyć stronę hasłem już w darmowej wersji, co dostępne jest w Netlify i Vercel dopiero w płatnych pakietach.
Serverless REST API

Dzięki serverless masz:
- szybkie i proste deploye
- łatwą konfigurację i utrzymanie
- dużą skalowalność
Nie musisz mieć wiedzy DevOpsowej. Nie musisz ogarniać SSH, instalować update'ów, dbać o bezpieczeństwo serwera, konfigurować proxy / nginx'ów / load balancerów / firewalli itd. Uff, trochę tego jest, co?
Jako providera usług możesz wybrać AWS Lambda, możesz też wybrać Google Cloud Functions. Idź tam, gdzie Ci wygodniej :)
Uwierzytelnianie

Dobrze bybyło jako zabezpieczyć nasze API 😉 Wybierz usługę uwierzytelniania dostarczaną od wybranego wcześniej usługodawcy serverless API.
Dla AWS to będzie AWS Cognito, dla Google będzie to Firebase Authentication. Do połączenia AWS Cognito z frontem użyj AWS Amplify.
Warto dodać opcję autoryzacji za pomocą providerów, takich jak Facebook, Google czy Apple. Dzięki AWS Cognito czy Firebase Authentication możesz to zrobić bardzo szybko.
Baza danych

W architekturze serverless dobrze sprawdzają się bazy danych NoSQL, ale wybór mocno zależy od rodzaju projektu.
Major and well-known databases like PostgreSQL and MySQL don’t fit very well in Serverless architecture. Due to the nature of serverless, it can create a lot of connections to the database and exhaust the database connection limit.
- Rémi Weng
Dla AWS będzie to DynamoDB, dla Google - Firestore Database lub Realtime Database.
Deployment

Nowoczesne hostingi, taki jak Cloudflare Pages, Vercel i Netlify dostarczają narzędzia do automatycznego deployu podczas wrzucania nowej wersji kodu na repo. Dla backendu możemy użyć Seed.run, który zrobi dokładnie to samo na backendzie.
DNS, CDN

Jeśli chodzi o DNS i CND to klasycznie - Cloudflare. Zyskujemy dodatkowo podstawową ochronę w postaci anty DDoS, możemy włączyć firewall i wiele więcej.
Wykrywanie błędów

Żeby wiedzieć o wszystkich błędach, które użytkownik napotkał na froncie podepnijmy Sentry. Logowanie błędów backendowych powinno być włączone z automatu po stronie dostawcy serverless API.
Płatności, subskrypcje

Wielu poleca Stripe, to rozwiązanie sprawdź w pierwszej kolejności.
Stripe jest co raz bardziej popularne w Polsce.
Polskie usługi używające Stripe to, m.in.: EasyCart, MailingR.
UWAGA: mamy cynk, że faktury automatycznie generowane przez Stripe nie są zgodne z polskim prawem podatkowym. Lepiej wyłączyć tę funkcję i skorzystać z integracji, aby generować i wysyłać faktury do klientów.
Podsumowanie
To wszystko z listy nowoczesnego tech-stacku platformy saas dla one-man-army 😀
Remi Weng stracił jakieś 5 miesięcy, zanim znalazł właściwy stack do jego aplikacji. Dzięki powyższej liście, Ty już nie musisz 🙂 Jeśli chcesz sprawdzić jak dokładnie wyglądał jego proces, kliknij tutaj.
Chwila na zagadkę 🧐
Dzisiaj będzie mega łatwo.
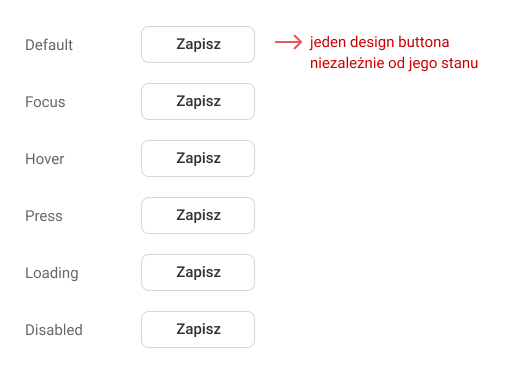
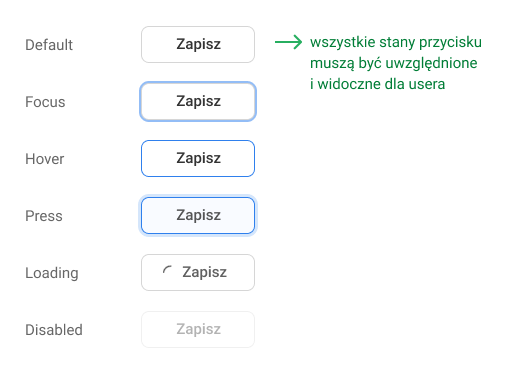
Co tutaj jest nie tak?

Odpowiedź znajdziesz na końcu maila.
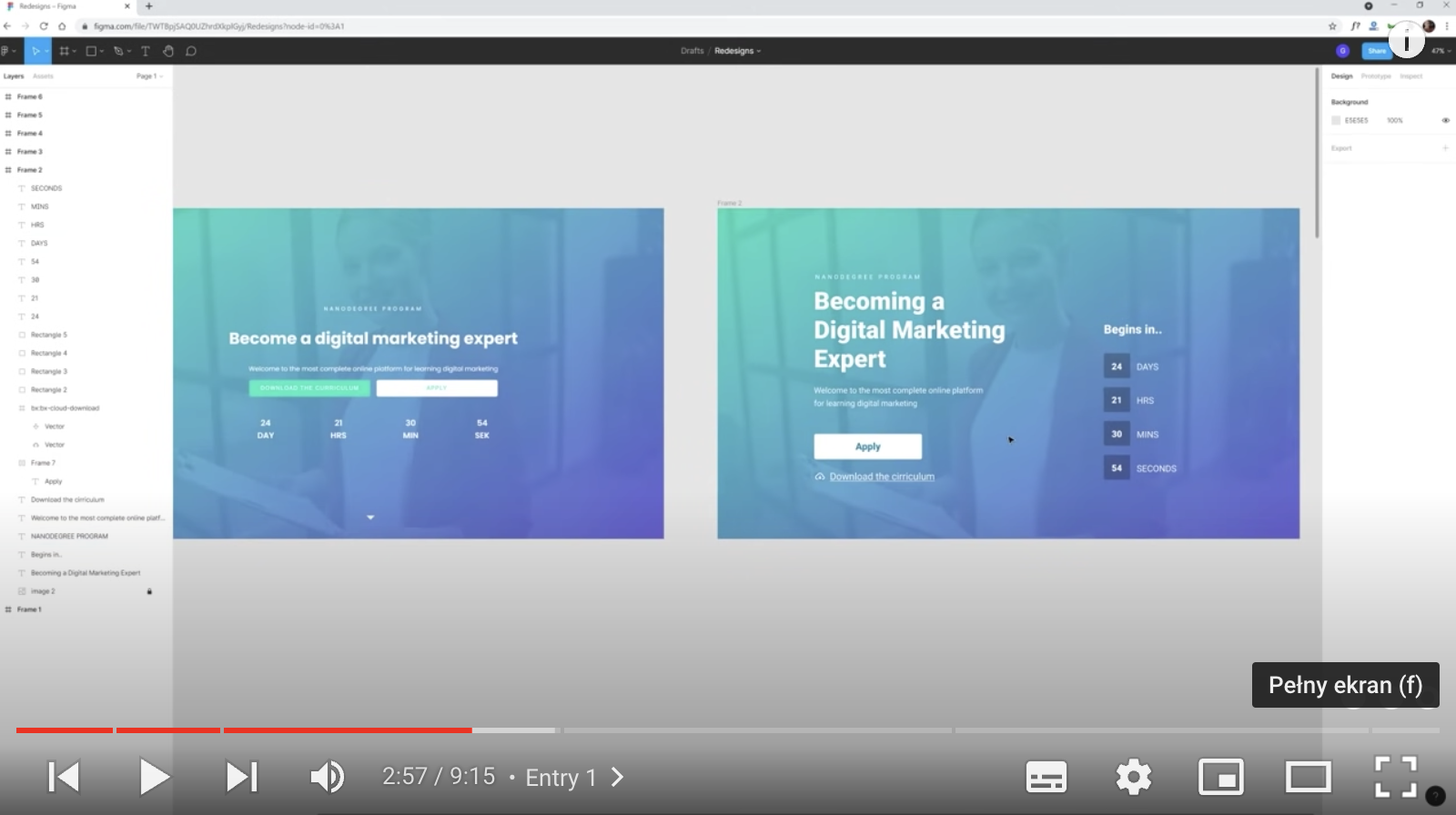
Rapid ReDesigns - łyknij wiedzę UI/UX w przyspieszonym tempie
UX | źródło
Zestaw filmów od Garego z DesignCourse (ok. 850 tys. subskrybcji 👀).
Gary bierze na ladę interfejs ze słabym UX i w przyspieszonym tempie robi redesign, aby poprawić UX.
Widzimy, jak wygląda ten proces i jakie nanosi zmiany w Figmie. No i mamy od razu wyjaśnienie dlaczego tak robi.
Obejrzyj filmiki i zacznij ReDesign ekranów swoich aplikacji.
Aby miały lepszy UI/UX 🙂
Kogo warto obserwować?

AJ&Smart
To studio Designerskie z Berlina z ponad 200 tys. subskrypcji na YT. Na swoim kanale mają mega wartościowe filmy z tematyki UI, UX, Design Thinking, Design Sprintów i wiele więcej. Co ważne, wiedza ta przekazywana jest w baaardzo zrozumiały sposób.
YouTube: AJ&Smart
Instagram: ajsmartdesign
LinkedIn: aj&smart
Możesz zacząć od filmu: "Zacznij projektować w Figmie w 24 minuty":
Top UI/UX Design Inspiration - ekrany i interakcje do oblukania
UI, UX | źródło
Musisz zobaczyć tę listę, aby być na bierząco w trendach UI/UX. Zajmie Ci to chwilkę, a... "co się zobaczyło to się nie od-zobaczy" 😀
Może któryś z ekranów Cię zainspiruje do stworzenia jakiejś appki? 🤔
Zobacz:
UX Planet - Top UI/UX Design Works for Inspiration →
Zagadka - odpowiedź 👇
Co tutaj jest nie tak?


To wszystko na dziś 🙂
No to mamy długi weekendzik 🎉
YEAH!

PS. Jeśli ten mail był dla Ciebie przydatny i znasz kogoś, komu też mógłby pomóc — prześlij mu tego maila — na pewno będzie Ci za to wdzięczny 😍
Pozdrawiam i miłego dnia!


Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
