🎨 uxowy.dev #7
Właśnie zeszło z kolejki ≡ siódme wydanie uxowy.dev i trafiło prosto na Twoją skrzynkę 😀
Dziś będzie bez zagadki 😭
Ale z masą mięska, którego nie możesz przegapić. Zobacz:
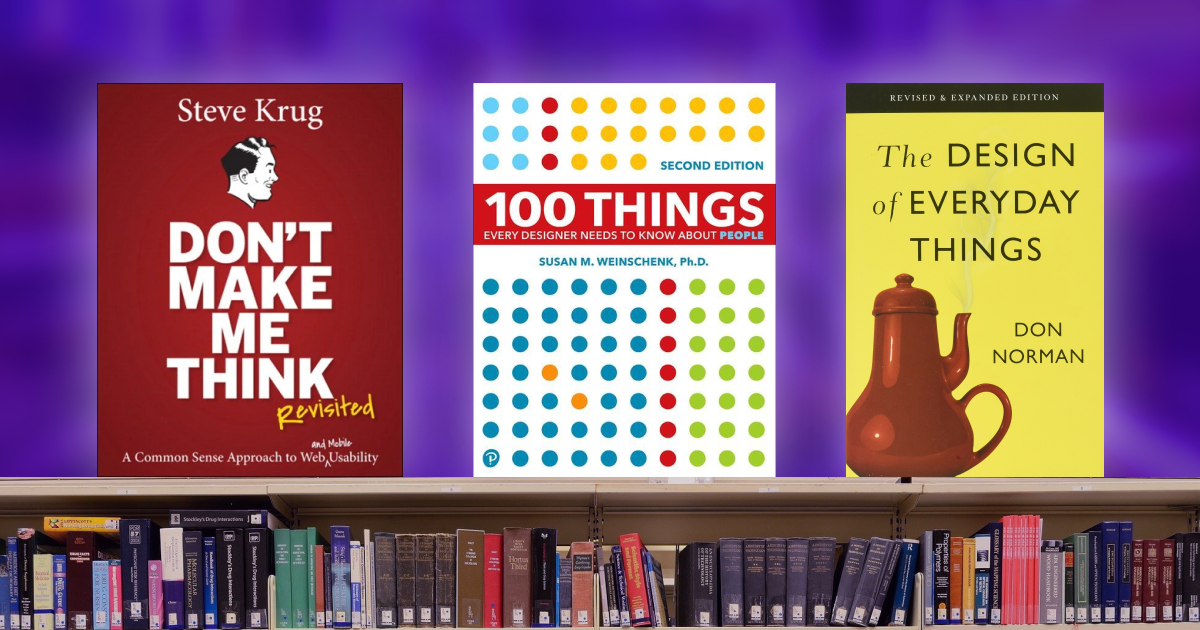
- 3 książki o UX, które każdy developer powinien przeczytać
- Kogo warto obserwować 👀
- Jak to się robi? UX case study Petcy: pet diet app
- Placeholdery dla <img> w kilku kategoriach
First things first, a zatem:
3 książki o UX, które każdy developer powinien przeczytać
UX | źródło własne
W konsultacji z doświadczonymi UX Designerami i Product Designerami, zebraliśmy dla Was trzy pozycje, które musicie przeczytać jako developerzy (nie przesadzajmy z pięcioma czy dziesięcioma - kto i kiedy by to przeczytał... czas programisty jest na prawdę cenny 😀 ).
Książki te odnoszą się do podstawowych praw i sposobu funkcjonowania naszego mózgu. Jeśli termin "psychologia Gestalt" coś Ci mówi, to w tych książkach znajdziesz tego znacznie więcej. Jeśli nie - dowiesz się co to jest, w przystępnej formie.
Pozycje te nie poruszają kwestii trendów i wyglądu aplikacji, które co chwilę się zmieniają.
To baza wiedzy z zakresu usability i psychologii, dzięki której w zupełnie inny sposób zaczniesz patrzeć na interfejs swojej aplikacji i na to, w jaki sposób ona działa.
To wiedza, która na 100% Ci się przyda i nigdy się nie przeterminuje.
1. Don't Make Me Think

Autor: Steve Krug
Polskie wydanie: Nie każ mi myśleć! O życiowym podejściu do funkcjonalności stron internetowych.
Pierwsza książka na liście to game-changer, dzięki któremu wślizgniesz się w tematy UX i web usability jak w masełko 😀
Od tej książki zacznij 🙂
Jej opis mówi sam za siebie i potwierdza obecność tej pozycji na liście:
It's still short, profusely illustrated...and best of all-fun to read. [...] If you've never read it, you'll see why so many people have said it should be required reading for anyone working on Web sites.
Opinia designera z 13 letnim doświadczeniem (en):
Ważne, aby kupić trzecie - najbardziej aktualne wydanie tej książki, które zawiera też treści z zakresu projektowania pod mobile i RWD.
2. 100 Things Every Designer Needs to Know About People

Autor: Susan Weinschenk
Polskie wydanie: 100 rzeczy, które każdy projektant powinien wiedzieć o potencjalnych klientach
Ta pozycja porusza bardziej tematy jak działa nasz mózg i jaki to ma wpływ na tworzone przez nas rozwiązania.
W książce:
- w jaki sposób przyciągnąć i utrzymać uwagę odbiorcy
- jak kształtować przyzwyczajenia człowieka
- jak przebiega proces podejmowania decyzji
- kiedy ludzie popełniają błędy i jakie są ich rodzaje
- jakie czynniki budzą zaufanie
Zobacz szybki przegląd, co jest w środku na YT:
3. The Design of Everyday Things

Autor: Don Norman
Polskie wydanie: Dizajn na co dzień
Książka, przez którą już nigdy nie spojrzysz na przedmioty codziennego użytku tak, jak wcześniej. Serio. 👀
Pozycja uzmysławia nam, jak tworzone przez nas produkty - czy to cyfrowe, czy to "fizyczne" - mają wielki wpływ na ich odbiorców.
To, w jaki sposób coś zrobimy i jak to działa, jest swego rodzaju komunikacją z odbiorcą. To, jak się tego używa, co się podczas użytkowania odczuwa. To wielkie rzeczy. Róbmy to dobrze 🙂
Zobacz, co sam autor, Dan Norman, mówi o książce:
Czekają, aż je kupisz 😀

👆 Niech ten loader zniknie 😀
Przygotowaliśmy dla Ciebie "koszyk" z tymi trzema pozycjami, w polskim wydaniu, w najtańszych cenach jakie znaleźliśmy.
Wystarczy kliknąć "Dodaj do koszyka" i dokończyć proces zakupowy:
- https://tantis.pl/nie-kaz-mi-myslec-o-p456761
- https://tantis.pl/100-rzeczy-ktore-kazdy-projektant-p2989851
- https://tantis.pl/dizajn-na-co-dzien-p823202
Proszę, poświęć tę stówkę na swój rozwój, należy Ci się 😉
Btw. to nie są jakieś reflinki czy inne bajery - nie mamy żadnych korzyści z polecania tych książek ani księgarni.
Bonus - Inclusive Components

Inclusive Components to ksiązko-blog dostępny online (za darmo) z patternami, które należy stosować, aby tworzone przez nas komponenty były dostępne (ang. accessible).
Dowiesz się m.in. dlaczego powinieneś przestrzegać semantyki HTML, używać atrybutów, takich jak "role" czy "aria"... I wiele więcej.
Od autora, na pytanie dlaczego stworzył Inclusive Components?:
Because the web is full of interfaces which don't consider the diversity of abilities, circumstances, and preferences of their users.
To mega dawka wiedzy z podanym kodem HTML/JS, a czasami nawet z codepen'em do przeklikania i sprawdzenia jak to działa.
Zobacz listę komponentów i ich patterny:
inclusive-components.design
Jeśli nie masz czasu ogarnąć całości tekstu, bo jest tego dość sporo, to przejrzyj chociaż CHECKLIST na końcu każdego komponentu.
Kogo warto obserwować?

Don Norman
Tak, to ten sam, co w wymienionych powyżej pozycjach książkowych 🙂
Niesamowicie mądry człowiek z niesamowicie wielkim doświadczeniem. Światowy pionier w User Experience. Ojciec terminu "User Experience". Współzałożyciel NN/g (Nielsen Norman Group). Autor wielu książek i publikacji, które są filarem wiedzy o UX.
Web: nngroup.com/people/don-norman
Twitter: @jnd1er
YouTube: NNgroup
LinkedIn: donnorman
Obejrzyj to wideo i przekonaj się sam, jak mądrym i jak przyjemnym człowiekiem jest Don:
Po obejrzeniu tego wideo, mamy jedno wielkie "WOW".
Pełen podziw dla tego Pana i wielkie podziękowania za to, co robi dla świata 👍
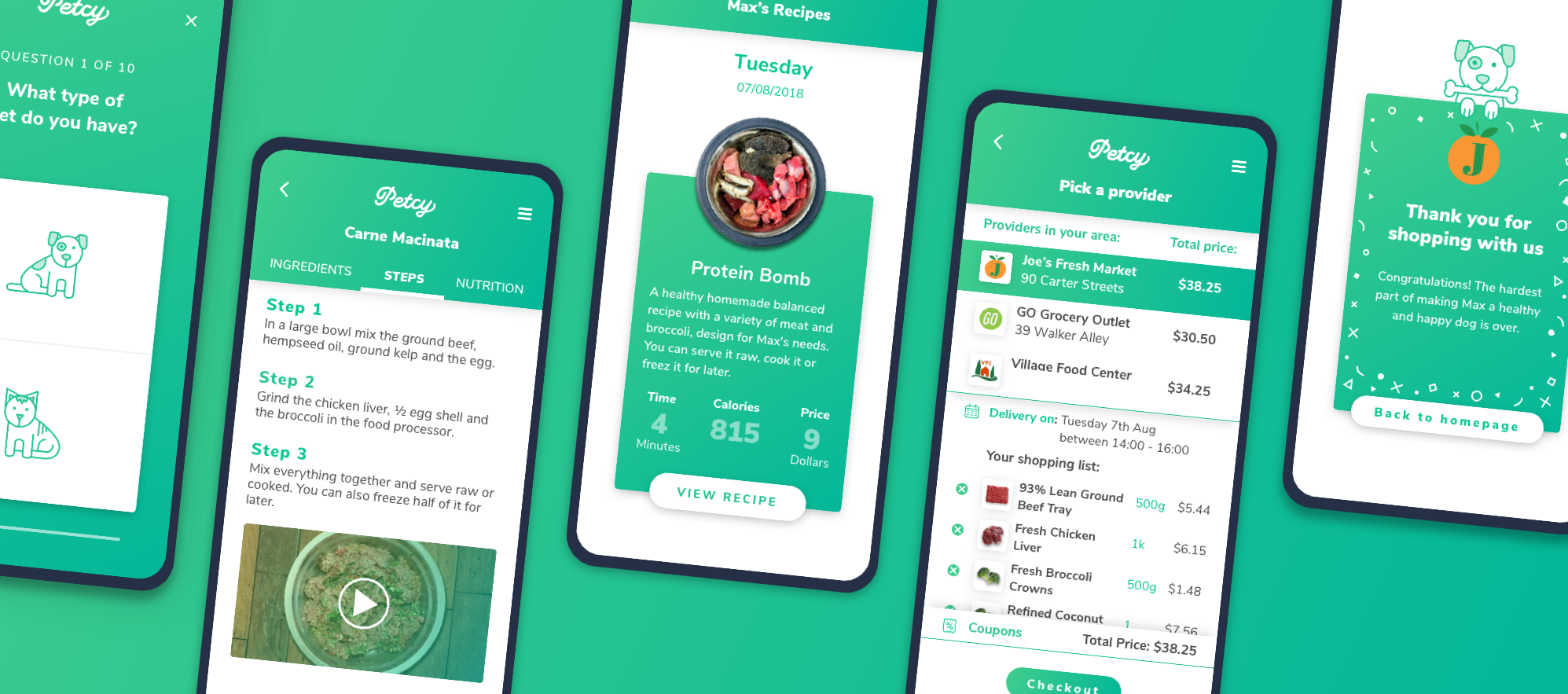
Jak to się robi? UX case study Petcy: pet diet app
UX | źródło
Zobacz proces projektowania aplikacji na przykładzie Petcy: pet diet app.
Pomyślisz sobie: "ale ja nie robię aplikacji dla psów..." 😂
My też 😂
Chodzi o prześledzenie procesu i ogarnięcia kuwety (😂) jak należy podejść do tworzenia aplikacji, jakiejkolwiek.
Etapy procesu projektowania Petcy:
- Research - ankieta zrobiona na Google Forms i wysłana do grupy potencjalnych odbiorców
- Zebranie wartościowych odpowiedzi i myśli z ankiet
- Określenie person - opis, kto jest odbiorcą produktu - uogólnienie najbardziej typowych motywacji, celów i frustracji użytkowników docelowych
- User Journey - określenie w jaki sposób określona przed chwilą persona będzie używać produktu
- User Flowchart - zrobienie diagramu pokazującego w jaki sposób user będzie poruszał się po aplikacji
- Rysunki - szybkie szkice interfejsu na papierze
- Wireframes - mocki interfejsu w formie cyfrowej
- Storyboard - jak produkt będzie używany w szerszym kontekście, w jakich sytuacjach itd.
- Inspiration board - zebranie wszystkiego co nas zainspiruje do utworzenia designów - kolory, zdjęcia, UI innych aplikacji itd.
- Kolory - określenie kolorystyki aplikacji
- Typografia - okreslenie fontów, ich wielkości itd.
- Ikony i illustracje - wybór pasujących do siebie graficznych elementów
- Nazwa i logo - to najmniejszy element postrzegania marki przez jej docelowych odbiorców
- Mikrointerakcje i animacje - określenie, jak aplikacja będzie reagować na akcje użytkownika
- Zaprojektowanie ekranów aplikacji i iterowanie
Zobacz: UI/UX case study: Petcy
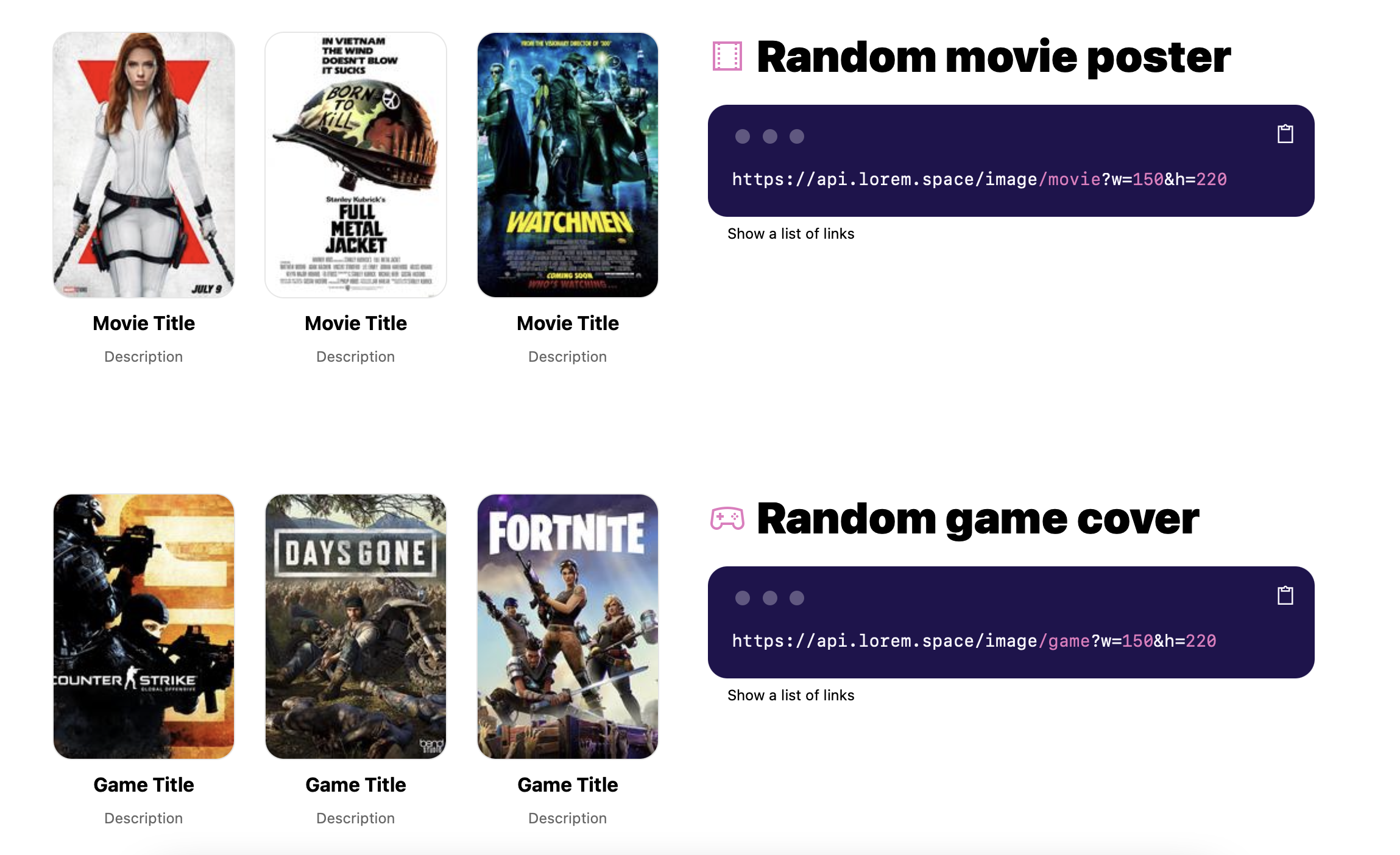
Placeholdery dla <img> w kilku kategoriach
Resources | źródło
Jeśli potrzebujesz przykładowe grafiki do wstawienia w Twoim projekcie, mamy dla Was świetne narzędzie - lorem.space.
Potrzebujesz grafiki z plakatami filmów o szerokości 500px?
Proszę bardzo: https://api.lorem.space/image/movie?w=500
Potrzebujesz przykładowe okładki albumów muzycznych?
Tutaj link: https://api.lorem.space/image/album?w=150&h=150
Mamy dostępne grafiki z kategorii:
- plakaty filmów
- okładki gier
- okładki albumów muzycznych
- okładki książek
- zdjęcie twarzy
- zdjęcia "modowe" (ang. fashion)
- zdjęcia butów
- zdjęcia zegarków
- zdjęcia mebli
- mix wszystkich powyższych (random)
Zobacz: lorem.space
To wszystko na dziś 🙂
Odliczanie czas zacząć ...3 ...2 ...1 - WEEKEND!!! 💥
A tutaj kot, żeby dobrze wejść w ten weekend:

PS. Jeśli ten mail był dla Ciebie przydatny i znasz kogoś, komu też mógłby pomóc — prześlij mu tego maila — na pewno będzie Ci za to wdzięczny 😍
Pozdrawiam i miłego dnia!


Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
