🎨 uxowy.dev #6
Na wstępie ważne ogłoszenia:
- Wczoraj odbyła się największa konferencja poświęcona JS i front-endowi w Polsce - devjs summit 2021. Jeśli coś przegapiłeś, tutaj są nagrania z prelekcji: link
- Jeśli lubisz newsletter uxowy.dev i znasz kogoś, komu też mógłby się spodobać — prześlij mu tego maila — na pewno będzie Ci za to wdzięczny.
Ok, wracamy do "mięska". O czym dzisiaj będzie?
- Proces projektowy tworzenia aplikacji - zobacz, jak to robią w Netguru i EL Passion
- Zagadka 🧐
- Tailwind CSS - jeśli jeszcze nie znasz, to musisz poznać
- Kogo warto obserwować 👀
- Zrób mega wrażenie tym efektem 3D w swojej aplikacji
Lecimy z tematem.
Proces projektowy tworzenia aplikacji - zobacz, jak to robią w Netguru i EL Passion
UI, UX | źródło źródło
Proces projektowy to zbiór zasad i kroków opisujących w jaki sposób wdrażane są produkty. Sprawdźmy, jak to robią nasi rynkowi wymiatacze. Na tapet weźmy Netguru i EL Passion.
Netguru
Chyba nie trzeba nikomu przedstawiać tej firmy.
Jesteśmy mega szczęściarzami, bo Netguru udostępniło sposób, w jaki budują cyfrowe produkty, zupełnie za darmo.
Dzięki wielkie Netguru!
To jest to, co kochamy w branży IT najbardziej - dzielenie się wiedzą, dla dobra ogółu 😍
Zobacz live-ebooka:
Netguru - Design Process for Pros - A complete picture of product design workflow.
Przyznam, że jest tego dość dużo i przebrnięcie przez wszystkie etapy zajmie Ci trochę czasu... ale warto sprawdzić jak to robi Europe's finest custom software development company i skorzystać na ich doświadczeniu - popełnionych błędach, wyciągniętych wnioskach i wprowadzonych procesach.
EL Passion
Wskoczmy teraz w mury EL Passion i dla kontrastu do obszernego ebooka, zobaczmy nagranie z konferencji DesignWays Conf: "Prościej znaczy lepiej".
Tomek Koszyk i Piotr Kmita opowiadają jak EL Passion wypracowało swój własny proces projektowy. Zapraszam do obejrzenia:
Bonus: Design Thinking
Przy okazji omawiania procesu projektowego, warto wspomnieć o Design Thinking, o którym było troszkę już wspomniane w trzecim wydaniu uxowy.dev.
Świetny film wyjaśniający czym jest Design Thinking:
Chwila na zagadkę 🧐
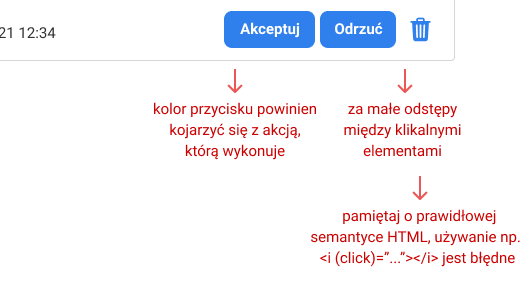
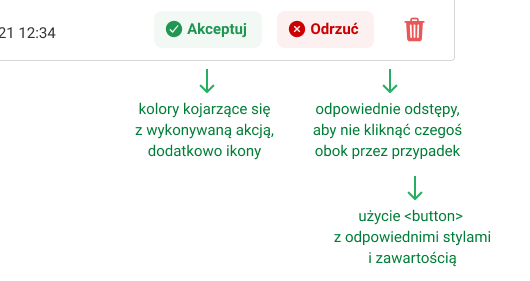
Co tutaj jest nie tak?

Odpowiedź znajdziesz na końcu maila.
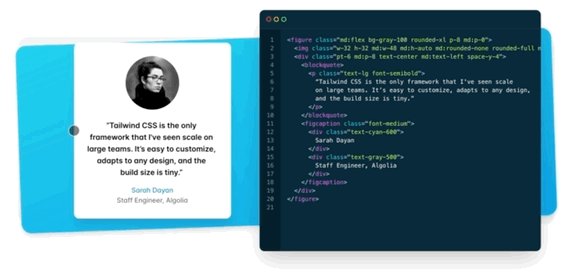
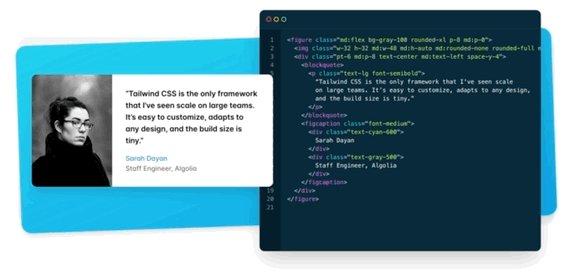
Tailwind CSS - jeśli jeszcze nie znasz, to musisz poznać
Development | źródło
Tailwind CSS to framework CSS, dzięki któremu możemy zbudować nasz interfejs praktycznie bez pisania własnych klas CSS. W szybki i wygodny dla developera sposób.
Mamy do dyspozycji potężny zbiór prostych klas CSS, takich jak flex, pt-4, text-center and rotate-90.
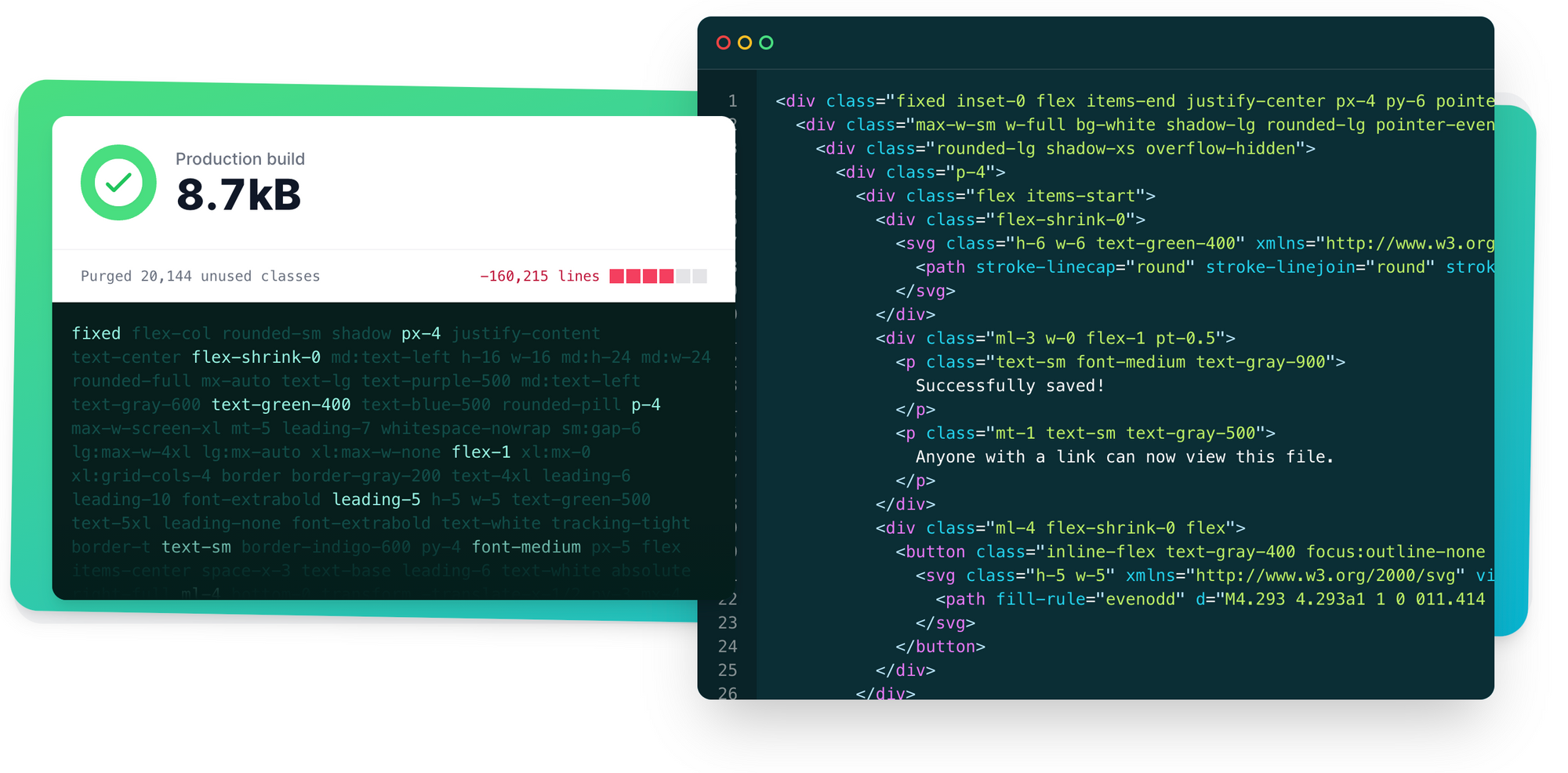
Zbiór klas jest ogromny, ale dzięki odpowiednim mechanizmom, takim jak "purge" czy "just-in-time compiler", końcowa waga pliku CSS jest na prawdę mała - ok. 3 KB, 10 KB... w zależności od ilości używanych przez nas klas.

Dzięki just-in-time compiler, który został wprowadzony w wersji 2.1, nawet podczas developmentu framework serwuje przeglądarce tylko i wyłącznie używane przez nas klasy. Dzięki temu każda zmiana naszego kodu (z live-reload) nie będzie tak obciążająca dla przeglądarki 🏎
"Ale po co mi kolejny framework?"
Przecież jest Bootstrap itd.
Kiedy Tailwind CSS może Ci się przydać?
Moim zdaniem, Tailwind nadaje się idealnie w dwóch przypadkach:
1. Mamy już jakiś framework UI i potrzebujemy wsparcia
np. w spacingu, gridzie, kolorach itd.
Przykładowe klasy do pomocy (na pewno domyślisz się o co chodzi):
- mb-10, max-w-full, mx-auto
- flex, flex-row, items-center, justify-center
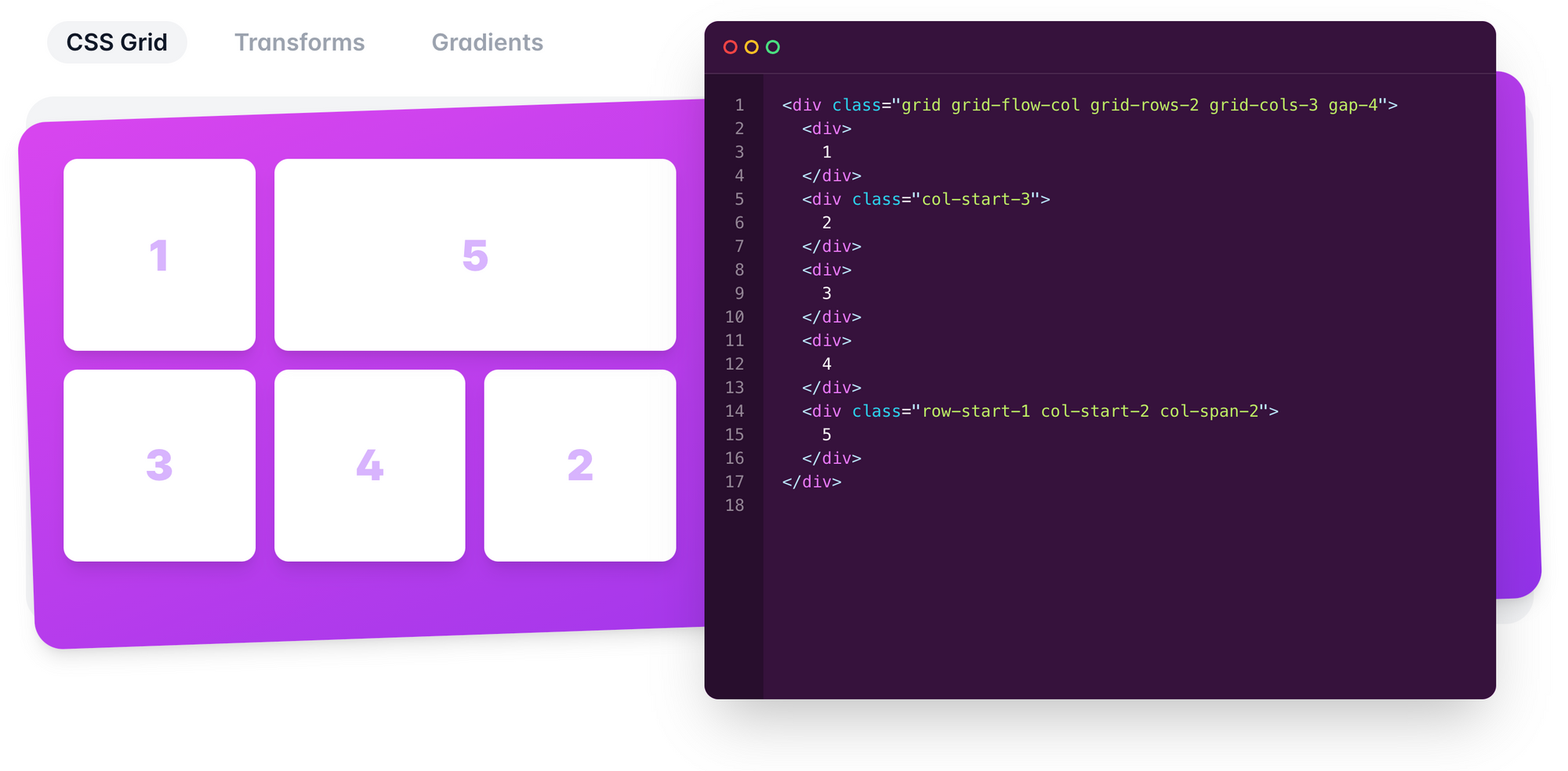
- grid, grid-cols-3, gap-4
- text-gray-600, text-gray-400, text-primary, bg-gray-100
- font-bold, underline, text-xl, text-xs
Przykładów można by znaleźć dużo więcej. Używamy tego, co potrzebujemy, reszta zostanie pominięta w wynikowym pliku CSS - boskie!

2. Mamy do odwzorowania customowy widok
...i ciężko podciągnąć obecne style frameworków CSS pod ten wygląd.
W Tailwind CSS definiujemy wygląd UI praktycznie od zera. Tak, jak byśmy to robili z własnymi klasami CSS, tylko szybciej i ...bez konieczności pisania własnych klas CSS 🙂 Oczywiście nic nie stoi na przeszkodzie, żeby z nich korzystać. Ale większość rzeczy możemy ogarnąć za pomocą klas Tailwinda.
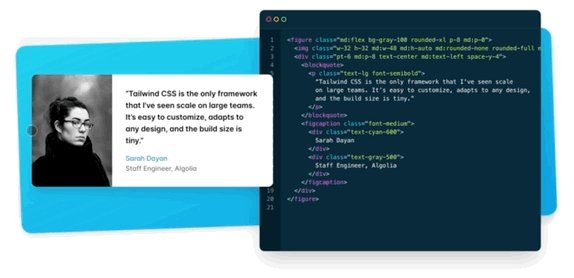
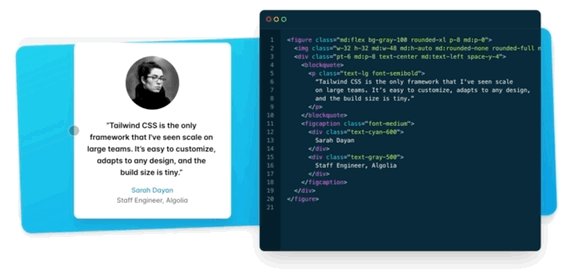
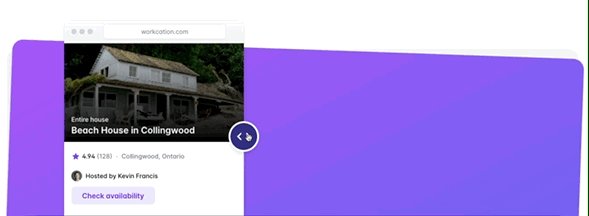
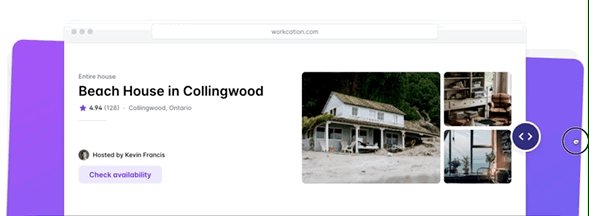
Zobacz ten przykład z użyciem wyłącznie klas Tailwinda z opcją RWD:

To jest mega wygodne.
Jak raz go użyjesz, będziesz używać już zawsze.
Brzmi to dość ...uzależniająco. I faktycznie tak jest :)
Więcej informacji znajdziesz na stronie projektu Tailwind CSS.
Naukę możesz zacząć bezpośrednio u źródła - na kanale Tailwind Labs.
PS. Tailwind od wersji 2.0 ma wsparcie także dla dark-mode. Za pomocą paru klas (np. bg-white dark:bg-gray-800 text-black dark:text-white) możemy zdefiniować widok pod dark mode 🌙
Kogo warto obserwować?

Michał Mazur
Michał to wymiatacz, jeśli chodzi o UX. Pracował zarówno dla startupów, jak i dużych organizacji. Aktualnie Senior UX Designer w EL Passion. W przyjemny sposób przekazuje swoją wiedzę. Autor podcastu i newslettera uxed.pl.
Wspólnie z Wojtkiem Kutyłą prowadzili też UX Wieczorową Porą - serię audycji na żywo o karierze, rozwoju umiejętności, metodach i narzędziach UXa.
Web: uxed.pl
Anchor fm: uxed-pl
Facebook: UXEDmazur
LinkedIn: michmazur
Możesz zacząć od wystąpienia Michała "Daj spokój. O tym jak nie stresować użytkowników" na konferencji GrafConf. To wiedza w pigułce o dobrych praktykach UX. Podana w bardzo przyjemnej formie:
Zrób mega wrażenie tym efektem 3D w swojej aplikacji
UI | źródło
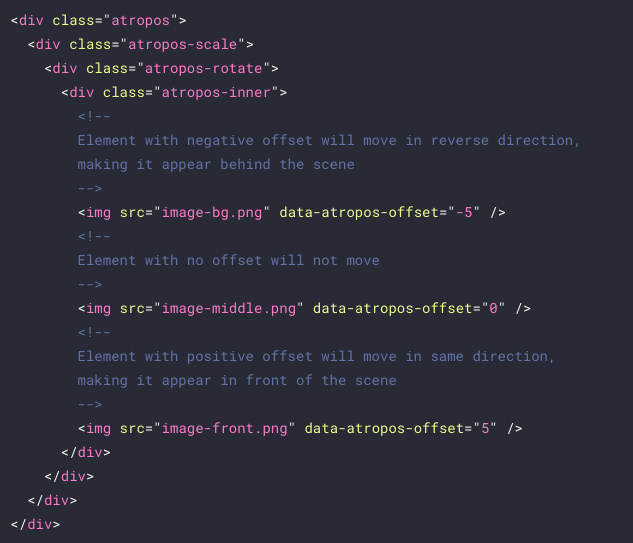
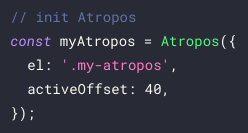
Atropos to mini paczuszka JS (2-kilobajtowa) do tworzenia mega efektów 3D - podczas ruszania kursorem.

Zobacz jak prosto używa się tej paczuszki:


Link do strony paczki: Atroposjs.com
Zagadka - odpowiedź 👇
Co tutaj jest nie tak?


Warto tutaj też wspomnieć o kolejności umieszczanych przycisków.
Powyżej mamy "Primary" first, a destrukcyjne dalej.
Nieprzypadkowo na iOS i ogólnie u Apple'a kolejność jest odwrotna - wiąże to się z ich filozofią dawania wyboru: najpierw, drogi użytkowniku, czytasz sobie WSZYSTKIE możliwe opcje, a ta najbardziej Primary znajduje się po prawej.
W tym przykładzie jest odwrotnie - z marszu wybieramy akcję potwierdzającą i nie zawracamy sobie głowy wszystkimi innymi opcjami. Warto znać to rozróżnienie.
Więcej info tutaj: uxdesign.cc - Buttons on the web: placement and order
To wszystko na dziś, dobrego weekendu!

Pozdrawiam i miłego dnia!
PS. Jesteśmy na Instagramie i Facebooku - szeruj i lajkuj do woli 😂


Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
