🎨 #45: ...niech przeglądarka zrobi to za Ciebie 😎
jeśli Twoje aplikacje i strony wyglądają jak "div-hell", to koniecznie musisz zerknąć na to wydanie. Mam nadzieję, że choćby odrobinkę posunie Cię to do przodu w pisaniu semantycznego HTMLa 🚀
- 👉 Poprawny HTML i sprytny CSS? - "Be the browser’s mentor, not its micromanager"
- 👉 Sprawdź a11y Twojej strony tymi narzędziami
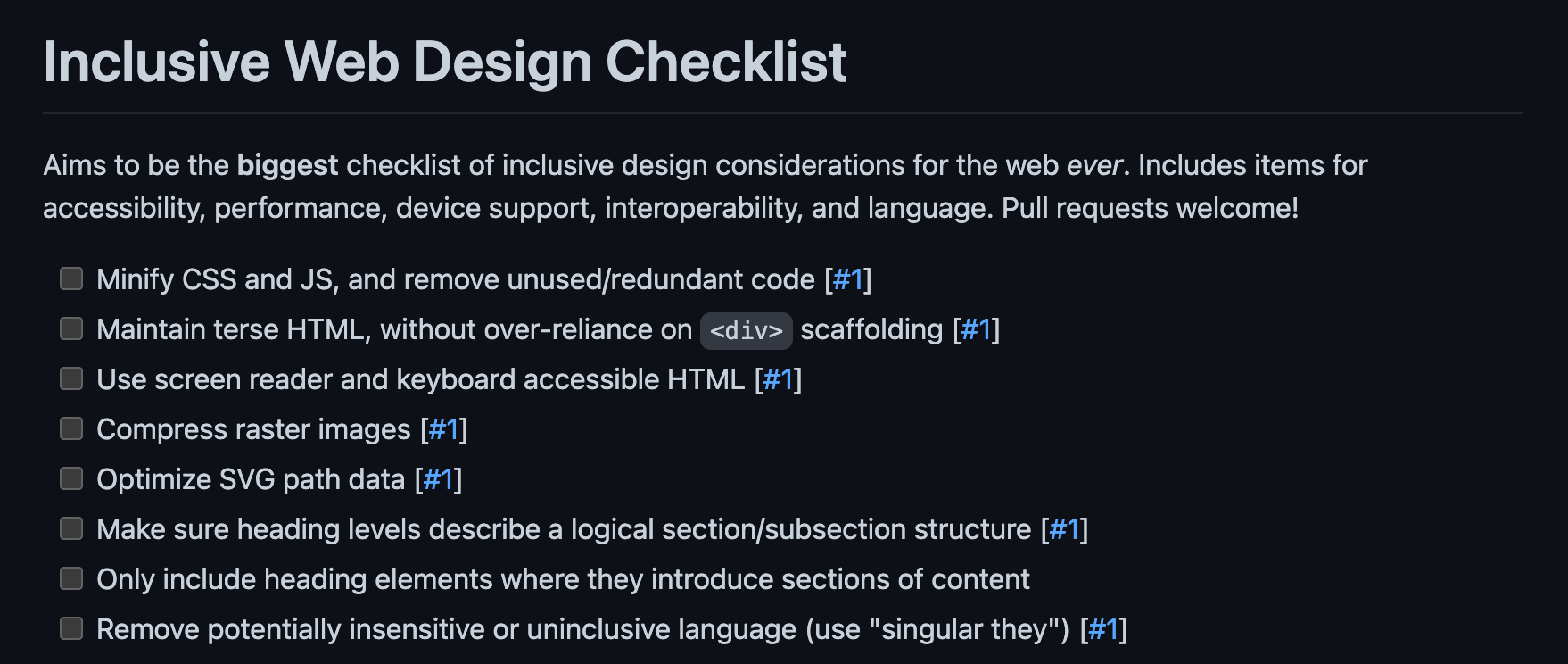
- 👉 Inclusive Web Design Checklist od Heydona Pickeringa
Zapraszam ⬇️ ⬇️ ⬇️
Poprawny HTML i sprytny CSS? - "Be the browser’s mentor, not its micromanager"

Prezentacja poniżej to kolejny krok w kierunku pisania semantycznego HTML, dostępnych stron i ...sprytnego CSS'a.
Smaczki z prezentacji:
- Pisząc semantyczny HTML dajesz solidną podstawę użytkownikowi, przeglądarce, czytnikom ekranu i innym technologiom, które próbują zczaić "co jest na Twojej stronie"
- Nawet bez CSS, powinno to wyglądać w miarę ok i dość logicznie
- Używaj raczej <article> zamiast <section> (tutaj dlaczego: "Why You Should Choose HTML5 article Over section")
- Nigdy nie ogarniesz, jaki rozmiar ekranu będzie miał użytkownik. Jest ich za dużo. Staraj się dostosować rozmiary elementów i spacingi płynnie (np. calc(1rem + 5vw) ), nie przeskokowo (np. sm: 16px, md: 18px, lg: 20px). Więcej info o tym od 14 minuty.
- Korzystaj z flexa i grida z pomocą minmax(), clamp() itd. i zleć przeglądarce poprawne wyświetlenie layoutu, nie martwiąc się o każdy breakpoint z osobna ...i to, co się dzieje między nimi. Więcej o tym od 29 minuty.
- Używaj do stylowania design tokenów, CSS variables
- Oblukaj CUBE CSS z jego Progressive Enhancement
Zachęcam do obejrzenia ⬇️
Prezentacja jest świetna:
Kod źródłowy strony z prezentacji do grzebania (obczaj config tailwinda 😎):
https://glitch.com/edit/#!/build-excellent-websites
Strona online, do oblukania jak ten CSS/HTML działa:
https://buildexcellentwebsit.es/
👆 są też tam ciekawe narzędzia, z którymi pracują w studio prowadzącego prezentację.
Sprawdź a11y Twojej strony tymi narzędziami
Poprawne inputy, struktura dokumentu, kontrast itd. - nie musimy sprawdzać tego manualnie. Są do tego odpowiednie narzędzia.
Przez wgłębianie się w tematy z prezentacji powyżej, natknąłem się na dwa ciekawe rozwiązania.
Narzędzia do sprawdzania a11y na stronie:
- a11y.css - dodajemy ich plik CSS do dokumentu i pokażą nam się w problematycznych miejscach teskty z wyjaśnieniem, co jest nie tak. Jest też rozszerzenie do przeglądarki.
- tota11y - plik JS'owy, który uruchamia na naszej stronie okno z analizą i listą problemów. Mają podpięte to na swojej, stronie, także od razu można zobaczyć, jak to działa.
Dzięki temu szybko jesteśmy w stanie zrobić jakiś podstawowy audyt a11y naszej strony i naprawić pierwsze błędy.
Inclusive Web Design Checklist od Heydona Pickeringa

To przydatna lista do sprawdzenia, o co warto zadbać, aby nasze strony i aplikacje internetowe były dostępne dla wszystkich.
Dodatkowo, do wielu punktów Heydon dodał źródło, które nam tłumaczy szerzej dane zagadnienie i pomoże nam postawić przy nim "ptaszka".
Choć lista nie jest pierwszej świeżości, to znajduje się na niej wiele punktów, które jeszcze przez długi czas będą nadal aktualne...
Zachęcam do sprawdzenia 👇
To wszystko na dziś!
Pozdrawiam i dobrego weekendu! 🥳 🚀
Mikołaj Waśkowski
uxowy.dev
Jeśli podoba Ci się to, co wysyłamy w uxowym, to jest duża szansa, że im też się spodoba 😉. Zapodaj tam link do ostatnich wysyłek i niech chłoną wiedzę o UX/UI dla developera razem z nami!
Poprzednie wydania 🎨 uxowego:
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.

