🎨 #42: Dostępna tabela (a11y), ARIA, palety kolorów i skopany text input
jak widzisz, zmienił się tytuł maila. Od dziś będzie w nim jakaś zajawka mówiąca, co kryje się w środku.
Czy takie tytuły są dla Ciebie lepsze, czy wolisz po prostu uxowy.dev #42? A może masz jakiś lepszy pomysł? 🤔 Daj znać!
O czym będzie dzisiaj?
- Jak zrobić dostępną tabelę (a11y)?
- 5 przykładów co się stanie, jeśli nie używasz poprawnie ARIA
- [Film] Jak prosto i szybko stworzyć paletę kolorów?
- [Film] Co się stało z text inputem...?
No to ciepła kawka w dłoń i zapraszam 👇
Jak zrobić dostępną tabelę (a11y)?

O tym, że dostępność jest ważna i że developer powinien o to zadbać, było wspominane w #38 wydaniu uxowego zapodając do posłuchania podcast Design Practice z Wojtkiem. Warto nadrobić zaległości jeśli jeszcze przesłuchałeś/aś. 🙂
To zabierzmy się za to... małymi kroczkami.
Na tapet dzisiaj wrzućmy tabelę - <table>.
Co powinna zawierać tabela, aby była dostępna?
- element <caption> - czyli tytuł tabeli
- poprawną semantykę, tj. <thead>, <th>
- podajmy w <th> odpowiedni scope jeśli to potrzebne (scope="col" / scope="row")
- upewnij się, że tabela jest czytelna, przykład: używaj widcznych podziałów między komórkami, rozróżnij wizualnie <th> od <td>, zastosuj "zebrę" dla łatwiejszego skanowania wierszy itd.
- RWD: jeśli chcemy scrolla to zapewnijmy obsługę za pomocą strzałek, np. wrappując naszą tabelę divem z "dodatkami" 😄: <div tabindex="0" class="table-wrapper" role="group" aria-labelledby="caption">
- i cień wskazujący na uciętą zawartość (ściąga: https://codepen.io/smashingmag/pen/ExRNxpd)
- RWD: jeśli chcemy zmienić układ na "wszystkie dane wiersza jednen-pod-drugim", a.k.a. "stacking", pamiętajmy o podaniu nazwy kolumny dla każdej wartości (ściąga: https://codepen.io/smashingmag/pen/bGKBNNr)
- lub rozważmy składnię z <dl> zamiast <table> (przykład: https://inclusive-components.design/data-tables/#verynarrowviewports)
- stosuj odpowiednie ARIA (więcej o tym w źródłach i w następnym wpisie w tym wydaniu)
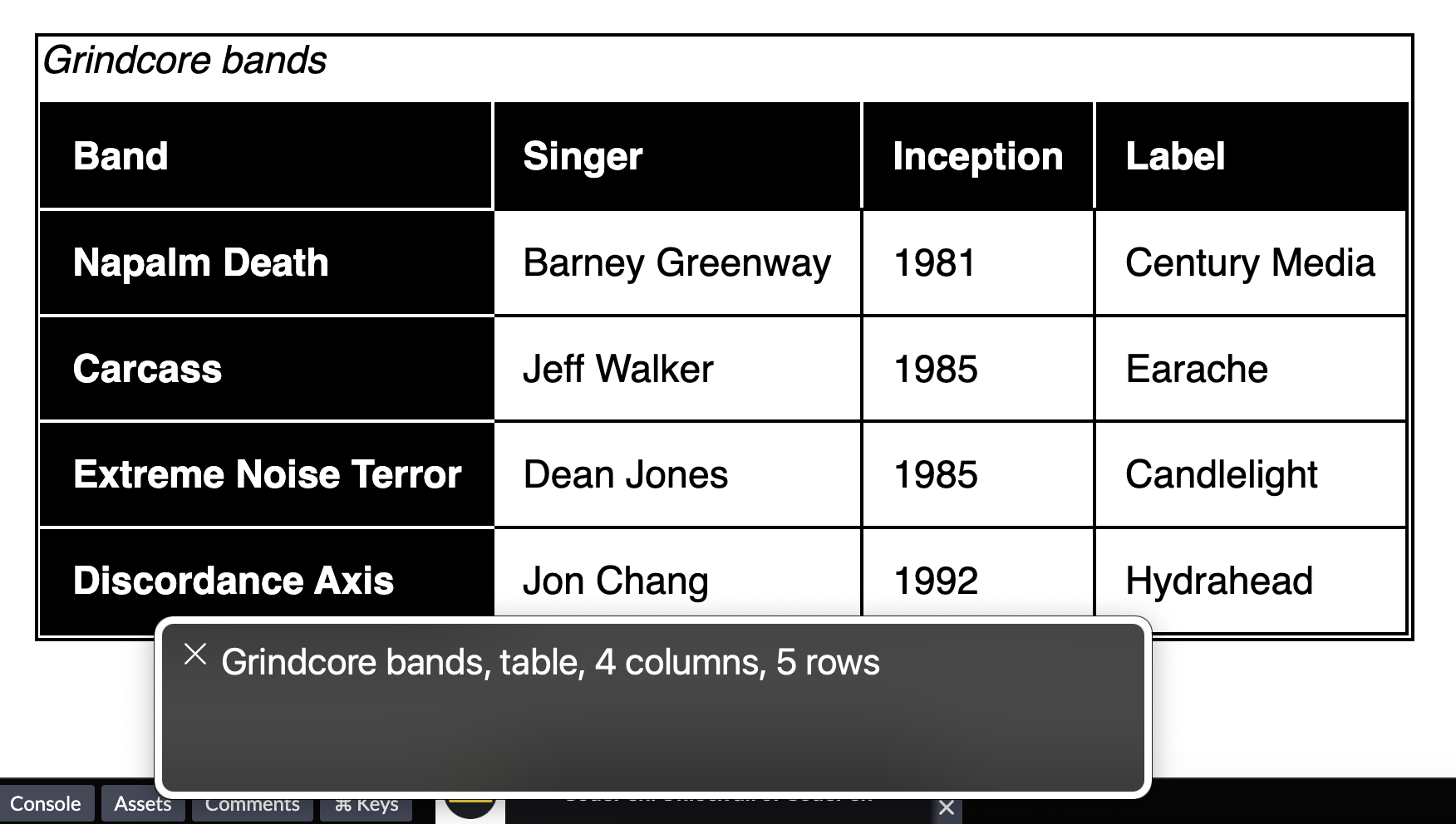
Przykład prostej, dostępnej tabeli ze zdjęcia wpisu (JSX):
<table>
<caption>{this.props.caption}</caption>
<tbody>
<tr>
{this.props.headers.map((header, i) =>
<th scope="col" key={i}>{header}</th>
)}
</tr>
{this.props.rows.map((row, i) =>
<tr key={i}>
{row.map((cell, i) =>
(this.props.rowHeaders && i < 1) ? (
<th scope="row" key={i}>{cell}</th>
) : (
<td key={i}>{cell}</td>
)
)}
</tr>
)}
</tbody>
</table>Jak poprawnie używać tabeli w HTML?
- używaj jej tylko do pokazania tabelarycznych danych
- nie używaj tabeli do tworzenia layoutu, ani niczego innego poza punktem powyższym
Źródła do obczajki:
- Accessible Front-End Patterns For Responsive Tables (Part 1)
- Inclusive Components: Data Tables
- A Responsive Accessible Table
5 przykładów co się stanie, jeśli nie używasz poprawnie ARIA
1. Obrazek
<img src="assets/images/8193903121.png" />Czytnik ekranu przeczyta:
8193903121.png, image
Jak to naprawić?
Po prostu dodać alt obrazka:
<img
src="assets/images/8193903121.png"
alt="A pug wearing a red party hat with white dots"
/>Efekt:
A pug wearing a red party hat with white dots, image
2. Przycisk z disabled
<button disabled>Let's Go!</button>Czytnik ekranu przeczyta:
Let’s Go!, button
Jak to naprawić?
Dodać odpowiednik ARIA: aria-disabled="true".
<button aria-label="Submit email" aria-disabled="true" disabled>Let's Go!</button>
Efekt:
Submit Email, dimmed button, Let’s Go!
3. Pole formularza z opisem
Comment:
<textarea></textarea>
<p> Your comment will be visible to all members of your organization.</p>Czytnik ekranu przeczyta:
Edit Text, blank
Jak to naprawić?
Używać poprawnie <label>, aria-labelledby, aria-describedby.
<label id="comment-label" for="comment-box">Comment:</label>
<textarea
id="comment-box"
aria-labelledby="comment-label"
aria-describedby="comment-desc"
></textarea>
<p id="comment-desc">Your comment will be visible to all members of your organization.</p>Efekt:
Comment, Edit Text. Your comment will be visible to all members of your organization
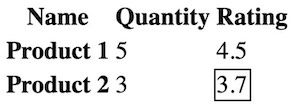
4. Tabela (znowu... 😂)
<table>
<thead>
<tr>
<th>Name</th>
<th>Quantity</th>
<th>Rating</th>
</tr>
</thead>
<tbody>
<tr>
<td>Product 1</td>
<td>5</td>
<td>4.5</td>
</tr>
<tr>
<td>Product 2</td>
<td>3</td>
<td>3.7</td>
</tr>
</tbody>
</table>Czytnik ekranu podczas przechodzenia między 4.5 a 3.7 przeczyta:

Row 1 of 2, 4.5
Row 2 of 2, 3.7
Jak to naprawić?
Używać poprawnie <th> z odpowiednim scope, <caption>.
<table role="table">
<caption>Product comparison</caption>
<thead>
<tr>
<th scope="col">Name</th>
<th scope="col">Quantity</th>
<th scope="col">Rating</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Product 1</th>
<td>5</td>
<td>4.5</td>
</tr>
<tr>
<th scope="row">Product 2</th>
<td>3</td>
<td>3.7</td>
</tr>
</tbody>
</table>Efekt:
Czytnik ekranu podczas przechodzenia między 4.5 a 3.7 przeczyta:
Row 1 of 2, Product 1, 4.5
Row 2 of 2, Product 2, 3.7
5. Nadużywanie ARIA
<div
role="dialog"
aria-labelledby="modal-title"
aria-describedby="modal-description"
aria-modal="true"
aria-hidden="false"
aria-live="polite"
aria-atomic="true"
>
<h2 id="modal-title">Modal Title</h2>
<p id="modal-description">This is a modal window that contains important information for the user.</p>
{...}
</div>Tutaj troszkę przesadzono. W zależnośći od ustawień, czytnik ekranu po pojawieniu się modala może przedstawić wszystkie dane z atrybutów ARIA.
Może to być troszkę przytłaczające i mało zrozumiałe dla odbiorcy.
Także nawalenie w ciemno to też nie jest dobra praktyka 😂
Warto wspomagać się np.: Inclusive Components.
Jak prosto i szybko stworzyć paletę kolorów?
Narzędzi tego typu jest mnóstwo. Aż nie wiadomo, z którego skorzystać i które będzie dla nas dobre. A bardziej dla projektu, który aktualnie realizujemy.
W tym filmie Jordan pokazał jaki ma prosty sposób na utworzenie palety kolorów.
Zapraszam do oblukania:
Co się stało z text inputem...?
Zassałem to z dzisiejszego wydania unknowNews.
I muszę podać Ci to dalej, bo jest zaje... przekozackie (udzieliło mi się).
Link do wideo:
https://briefs.video/videos/what-happened-to-text-inputs/

Jeśli nie przeszkadza Ci wulgarność autora to zachęcam do obejrzenia pozostałych filmów Heydona (btw. autora wcześniej wspominanego Inclusive Components, szacun).
Lista filmów: https://briefs.video/#episodes
To wszystko na dziś!
Pozdrawiam i udanego weekendu! ⛄ ️🛷
Mikołaj Waśkowski
uxowy.dev
Jeśli podoba Ci się to, co wysyłamy w 🎨 uxowym, to jest duża szansa, że im też się spodoba 😉. Podeślij im link do ostatnich wysyłek i niech chłoną wiedzę o UX/UI dla developera razem z nami!
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.

