🎨 uxowy.dev #34
Wyjazd na nadchodzące upalne dni zaplanowany? 🧐
A może jesteś właśnie na wakacjach? 🏖 (jeśli tak, to zazdro!)
Ja już nie mogę się doczekać poprawy pogody, wyjazdów ...i dzisiejszego wydania newslettera uxowy.dev 😛
A dzisiaj będzie o:
- Redesign Airbnb - ogarnij, co się stało i co to zmienia...
- #PrzemoPatterns: Dashboard
- Zaprezentuj swoją appkę like a boss
- Inspiracja: lista "Totally rocking websites"
Zaczynamy!
Redesign Airbnb - ogarnij, co się stało i co to zmienia...

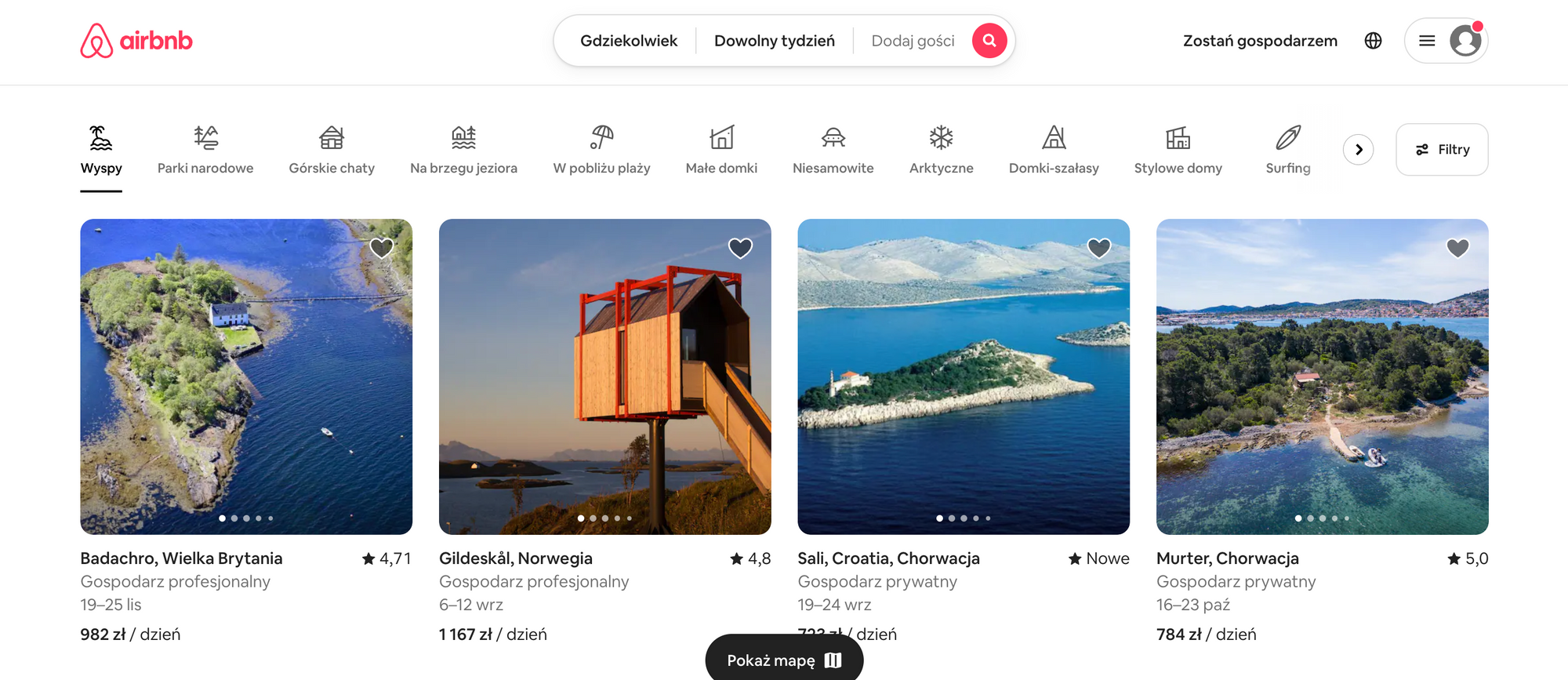
Co się zmieniło?
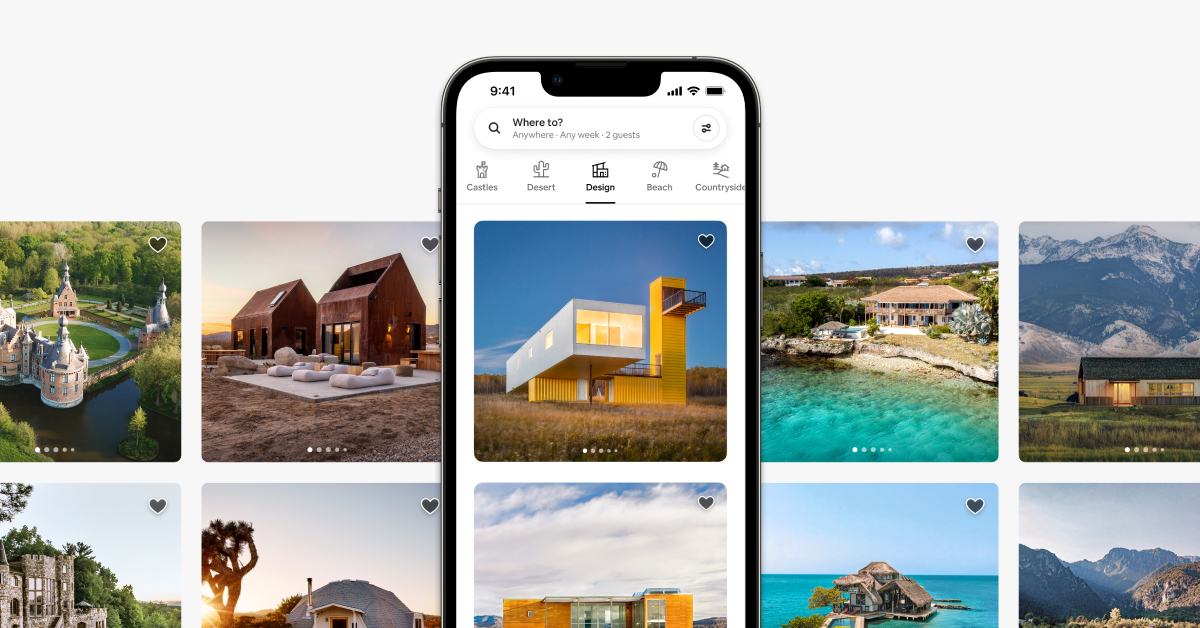
Głównie - zorganizowano cały content aplikacji wokół kategorii.

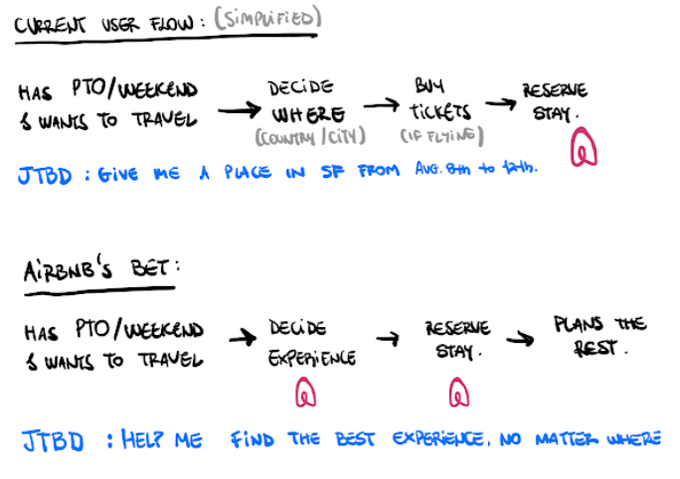
Zamiast określać miejsce wyjazdu, określamy, czego chcemy doświadczyć na tym wyjeździe.
To duża zmiana we flow wyszukiwania miejsca, do którego chcemy jechać:

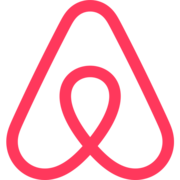
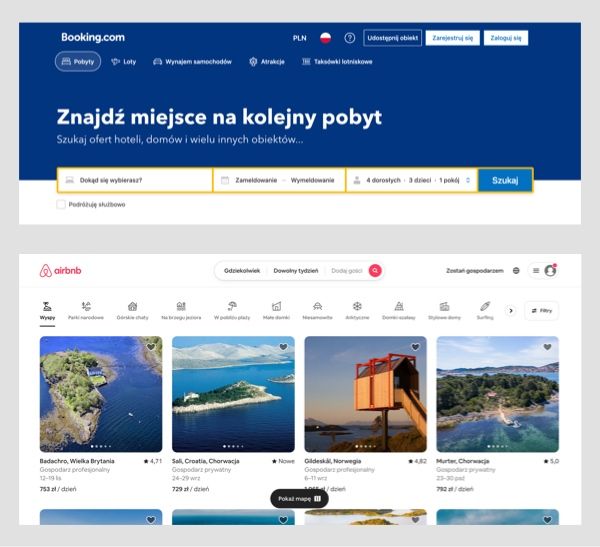
Zmianę tę możemy bardzo dobrze zauważyć, porównując ze sobą strony główne konkurujących ze sobą serwisów - Airbnb z np. Booking.com:

Na Airbnb określamy "cel" wyjazdu, który nie jest lokalizacją, a kategorią doświadczeń. Definiujemy na co mamy ochotę i rezerwujemy wybrane miejsce.
Dopiero na końcu martwimy się, jak tam dojechać... 😂
No i co...? (biznesowy aspekt zmiany)
Miejsca, które nie były wcześniej często odwiedzane z powodu ich lokalizacji, teraz są na równi z tymi typowo "turystycznymi" wypchanymi ludźmi po dekiel.
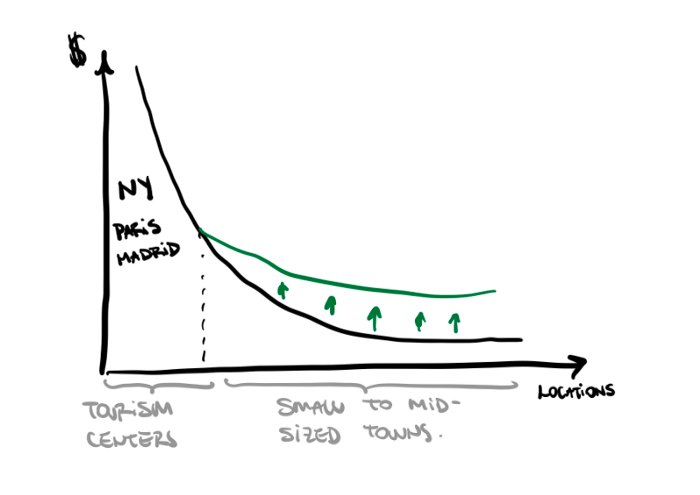
Po tej zmianie powinien nastąpić wzrost wyboru tych mniej uczęszczanych miast (i wsi 😂), których jest znacznie więcej niż tych typowo turystycznych. Pięknie prezentuje to wykres:

Z drugiej strony, powstały zarzuty, że Airbnb faworyzuje te bardziej "instagramowe" miejsca. Jest to zabieg zgodny z nową strategią Airbnb. Ma on na celu również zmotywować właścicieli lokali do podnoszenia ich atrakcyjności.
Idąc dalej - jeśli możesz znaleźć fajne miejsce, które dostarczy Ci pożądanych doświadczeń w pobliżu i nie musisz płacić dużo $$$ za dojazd / transpoprt, to ceny tego miejsca mogą być wyższe. Czyli jakość może iść do góry, bo będzie na to kasa...
Jedna decyzja, która pociąga za sobą multum konsekwencji.
A to tylko jedna ze zmian z ostatniej akcji Airbnb...
Więcej informacji o Airbnb 2022 Summer Release znajdziesz tutaj:

#PrzemoPatterns: Dashboard

🤔 Co to jest?
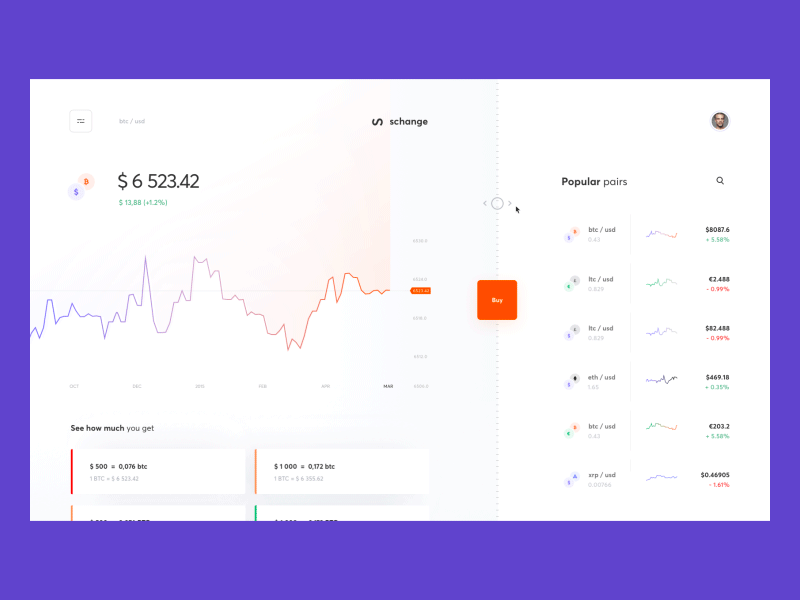
Dashboard (po polsku pulpit/kokpit) zapewnia użytkownikowi globalny przegląd najważniejszych danych, funkcji i elementów nawigacyjnych.
Bardzo często pełni rolę strony głównej, np. w zaawansowanych aplikacjach analitycznych.
Podobnie jak w samochodzie, dashboard ma na celu ukazanie nam krytycznych i istotnych na pierwszy rzut oka danych.

Istnieją 3 główne typy dashboardów:
- operacyjne — pozwalają zobaczyć, co się dzieje w danej chwili
- analityczne – dają użytkownikowi jasny wgląd w trendy wydajnościowe i potencjalne problemy
- strategiczne — śledzą główne cele strategiczne, np. za pomocą wskaźników KPI
O czym warto pamiętać przy projektowaniu dashboardów?
ℹ️ Wskazówki
- Dowiedz się, czego potrzebują Twoi użytkownicy.
Pierwszym krokiem jest poznanie swoich odbiorców. Po zapoznaniu się z personami użytkowników. Poznasz odpowiedź na kluczowe pytanie: czego moi użytkownicy będą oczekiwać od dashboardu? Pomyśl np. o 5 obszarach, które Twoi użytkownicy chcieliby zobaczyć na pulpicie. - Responsywność i customizacja.
Jeśli jesteś w stanie, pozwól użytkownikowi filtrować wyniki, wybrać jakie dane chciałby zobaczyć na kokpicie lub ułożyć ich kolejność. Takie posunięcie spowoduje większe zaangażowanie użytkowników, poczucie mocy sprawczej oraz opcję dostosowania wyglądu interfejsu pod ich potrzeby. - Czytelnie prezentuj dane.
Puste przestrzenie, duże i widoczne cyfry - nasz wzrok lubi w ten sposób odczytywać istotne dane. Zamiast próby upchnięcia jak największej ilości informacji — postaw na czytelność. Pamiętaj również o odpowiednim doborze wykresów pod dane (więcej o wykresach). - Zadbaj o architekturę informacji.
Wszystkie elementy są ważne, ale niektóre karty są ważniejsze niż inne. Nawiązując do punktu 1, zbadaj potrzeby użytkowników i wyeksponuj to, co jest dla nich najbardziej istotne. W tym celu możesz zastosować wzorzec czytania strony F lub Z (więcej o architekturze informacji, a tutaj więcej o wizualnej hierarchii). - Trzymaj się zasady pięciu sekund.
Odnalezienie najważniejszych informacji na pulpicie nie powinno zająć użytkownikowi więcej niż pięć sekund (test 5 sekund w UX). W przypadku dłuższego przeglądania danych oznacza to, że szata graficzna wymaga pewnych poprawek. Użytkownik chce otrzymać odpowiedzi na wszystkie pytania tak szybko, jak to możliwe.

Warto też rzucić okiem na to, co było o dashboardzie w #10 wydaniu newslettera 😉
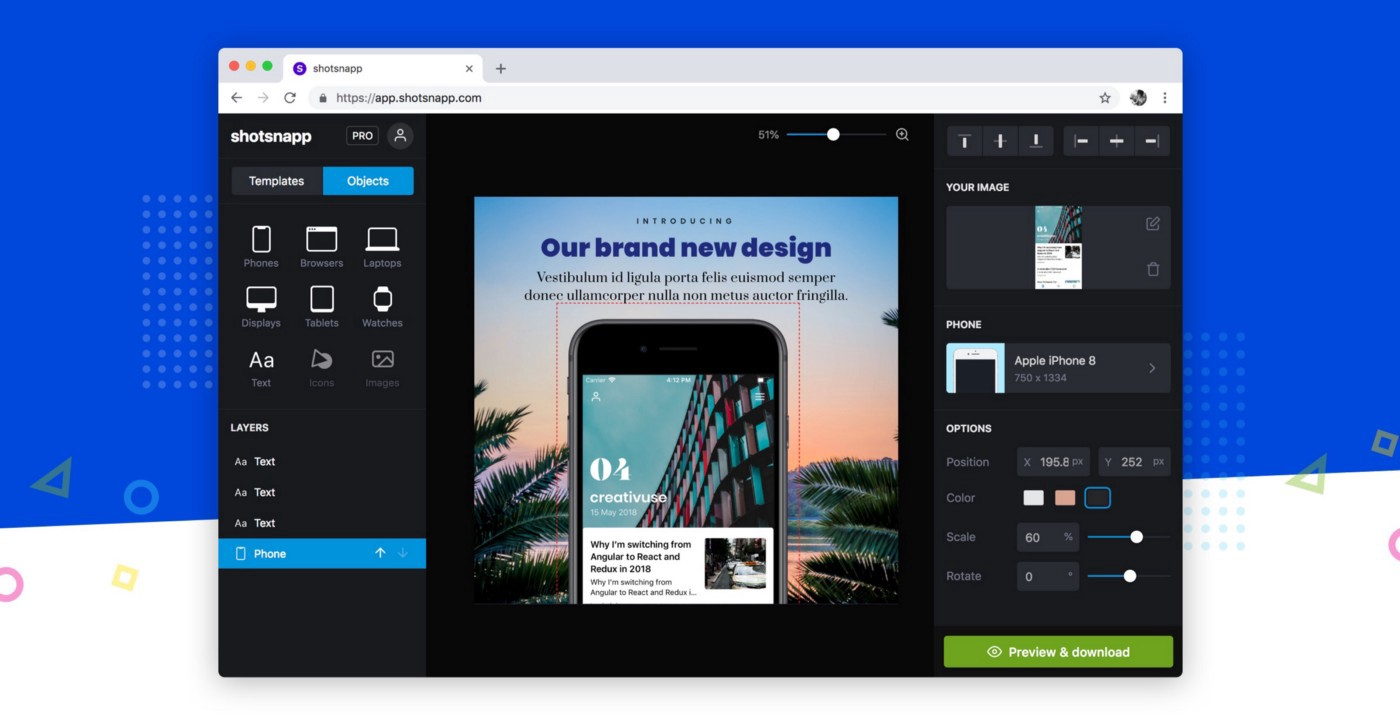
Zaprezentuj swoją appkę like a boss

Zaprojektowałeś, albo masz już jakąś appkę i chcesz w fajny sposób pokazać jej ekrany?
No to podrzucam Ci narzędzie, dzięki któremu zrobisz to fajnie i szybko:
shotsnapp.com
- nie trzeba zakładać konta
- są darmowe i płatne templatki
- wybieramy templatkę i uploadujemy screen appki
- pobieramy plik na dysk

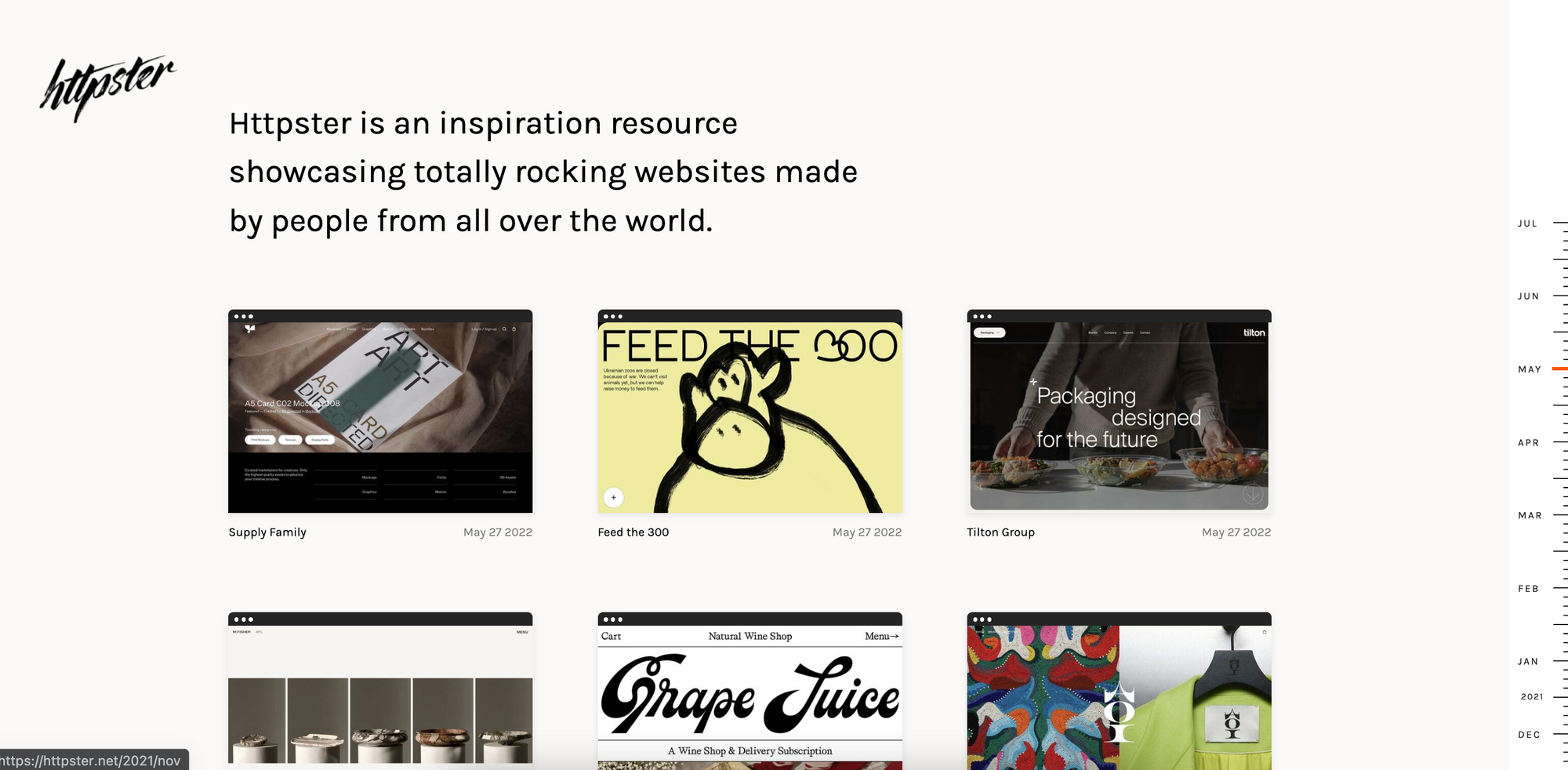
Inspiracja: lista "Totally rocking websites"

Warto wrzucić do swojej głowy ciekawe i niekonwencjonalne rozwiązania.
Kto wie, czym to zaowocuje w przyszłości? 🤔
Strona, o której mowa: httpster.net
To wszystko na dziś 🍻
Na zakończenie - będzie praktycznie...
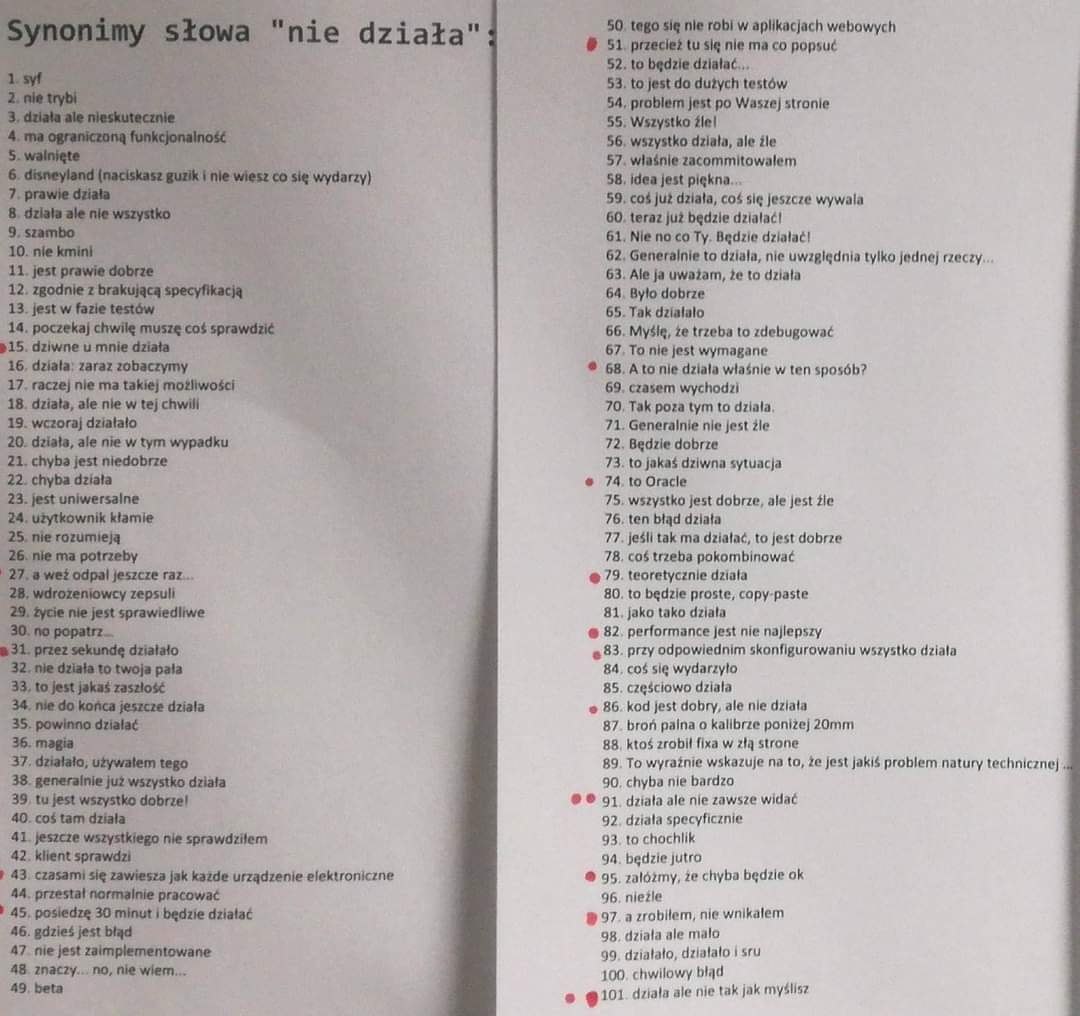
101 alternatyw, jak powiedzieć komuś "nie działa" 😂

Pomóż innym wiedzieć więcej
Znasz kogoś, kto powinien dołączyć do naszej społeczności? Jeśli tak, to wyślij do tej osoby link do skrótu z ostatnich wysyłek: uxowy.dev/lista. I niech dołączy do naszej społeczności programistów, którzy chcą robić aplikacje z lepszym UI/UX! 🚀
Pozdrawiam i do następnego! 👋
...w przyszły piątek 😉
Mikołaj Waśkowski
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.