🎨 uxowy.dev #29
Po długiej przerwie majowej, wracamy do uxowego! 🔥 Mam nadzieję, że tęskniłeś(aś) i chociaż przez chwilkę zastanawiałeś(aś) się...
"a gdzie uxowy...???"
No to jest! 🎉
A w nim dzisiaj:
- 6 rzeczy, których UI/UX designerzy zapominają przekazać developerom
- #PrzemoPatterns: Wyszukiwarka
- [ebook] Getting Real: must read dla każdego, kto tworzy web appki
- Śmieszek na zakończenie
Startujemy 🔥
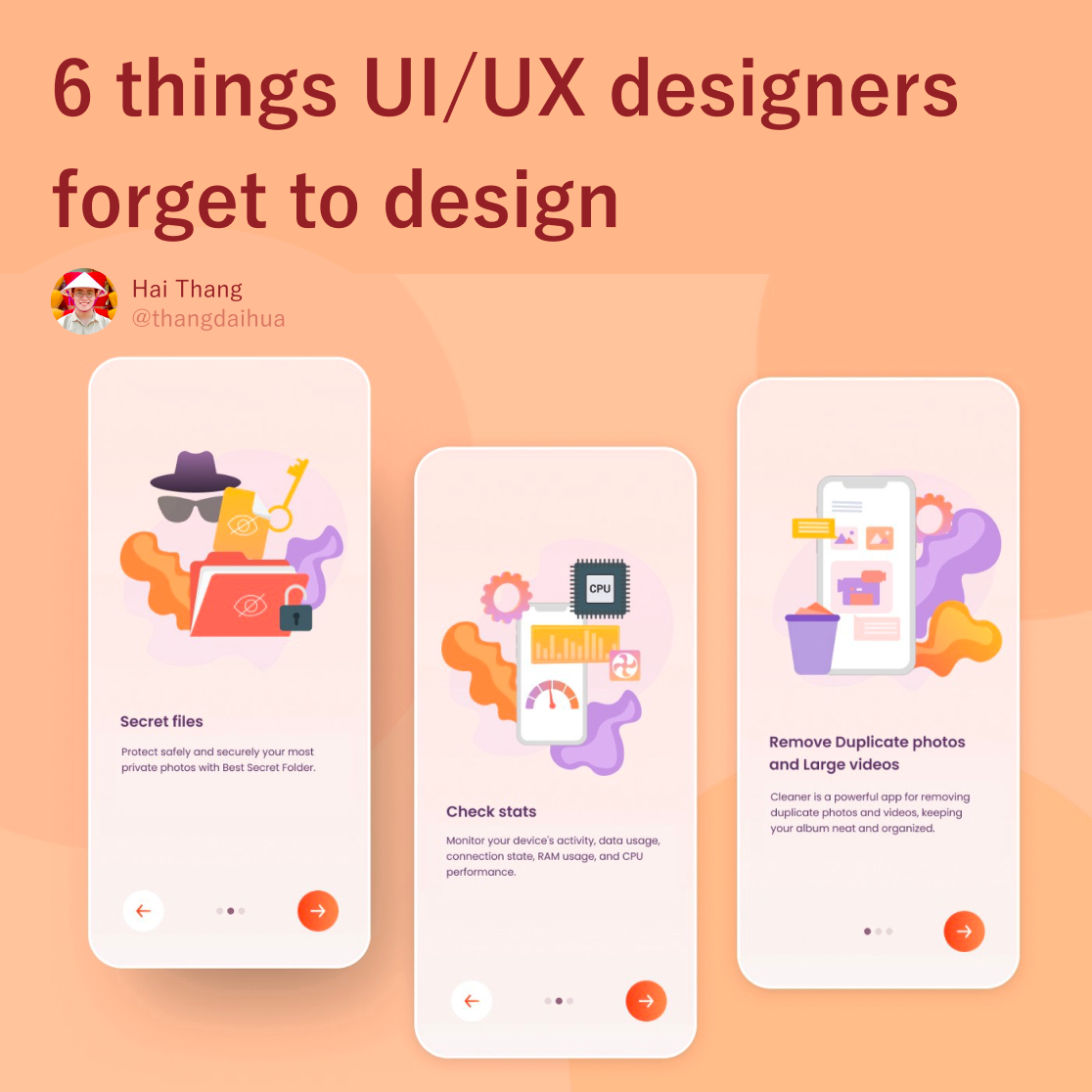
6 rzeczy, których UI/UX designerzy zapominają przekazać developerom

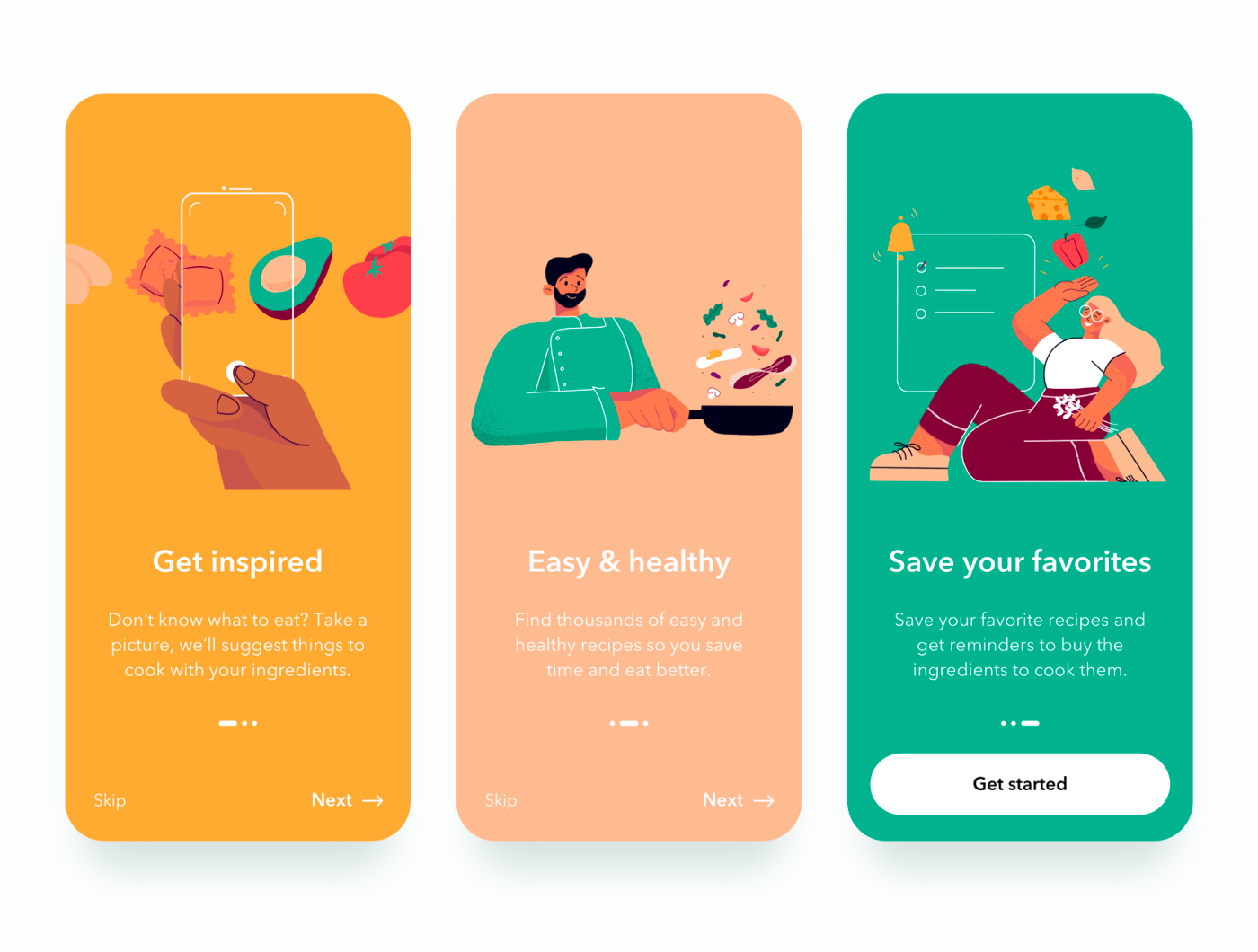
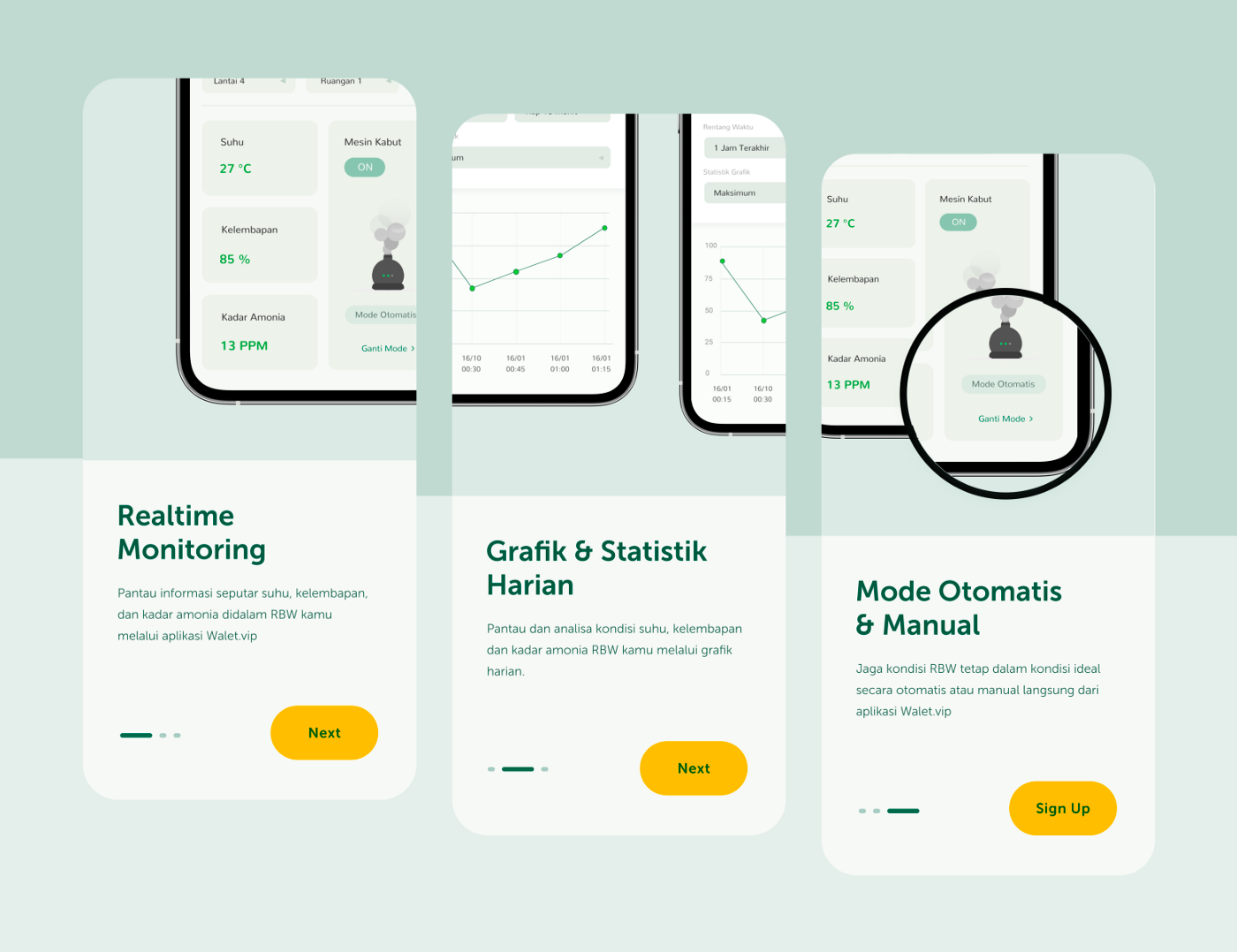
1. Onboarding

Pierwsze wrażenie po odpaleniu aplikacji jest bardzo ważne. Spraw, aby użytkownik poczuł się "zaopiekowany" i właściwie przeprowadzony przez np. pierwszą konfigurację i podanie niezbędnych danych.

Zachęć użytkowników do interakcji z aplikacją, pokaż jak działa i co oferuje. Zachwyć ich możliwościami aplikacji, którą zakodowałeś 😛
Czasami to będą całe ekrany wprowadzające, czasami malutkie tipy wyskakujące przy jakiejś interakcji z aplikacją.
Oczywiście, należy być ostrożnym w doborze i implementacji onboardingu w aplikacji. Niewłaściwie zastosowany, może zniechęcić i dodatkowo zwiększyć próg wejścia w nasz produkt (nie należy nadmiernie obciążać użytkownika stosem instrukcji, tutoriali i innych karuzel z ficzerami, już na samym starcie).
Tak czy tak, użytkownik musi czuć, że o niego dbasz 😉
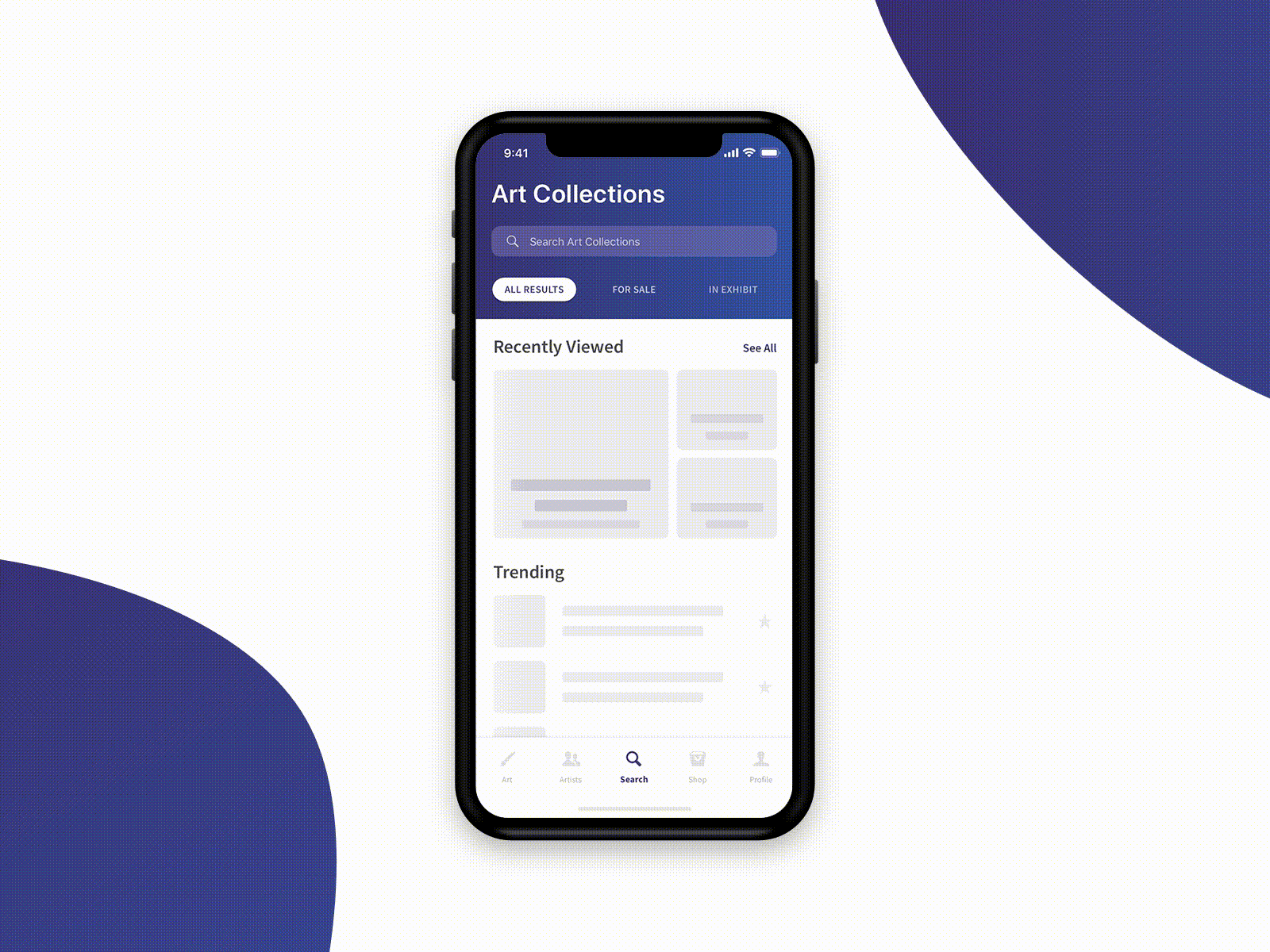
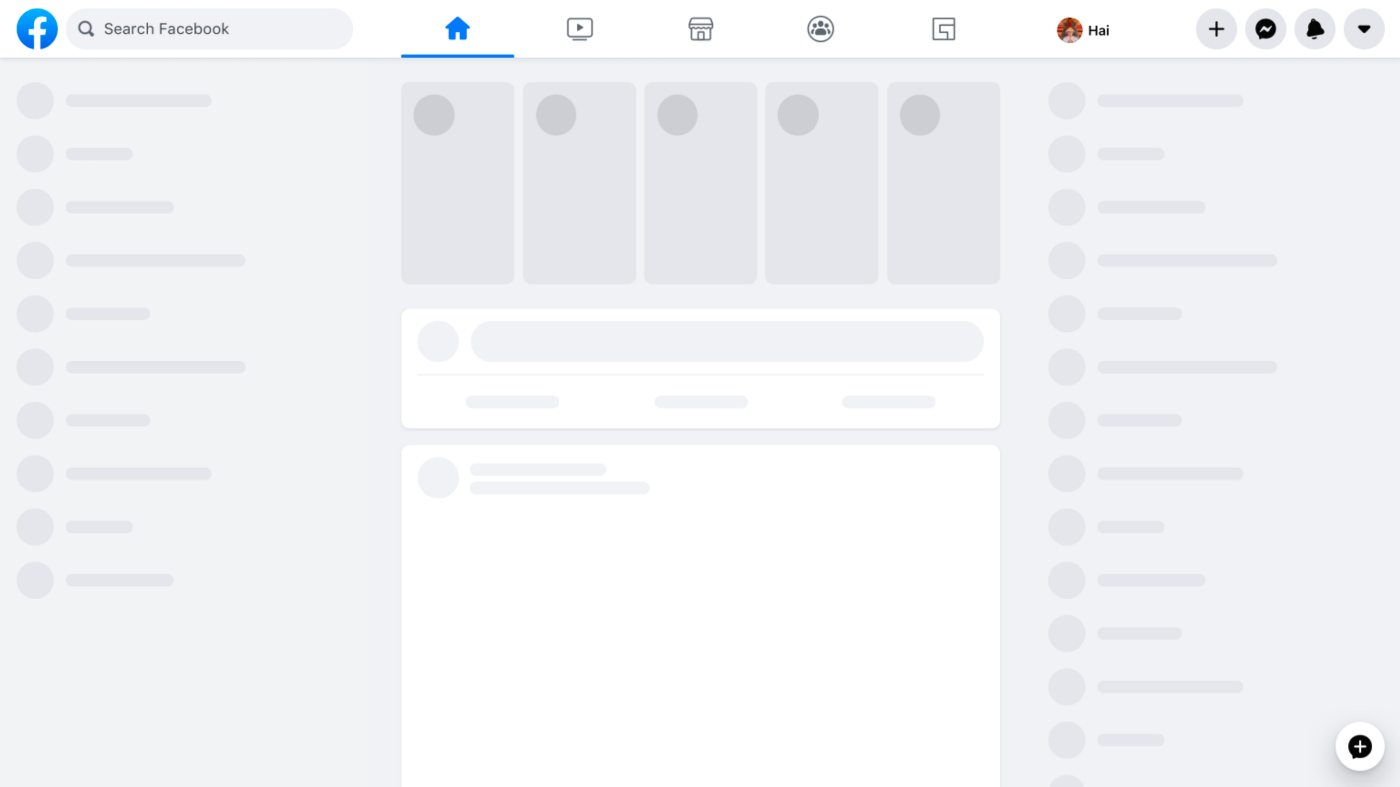
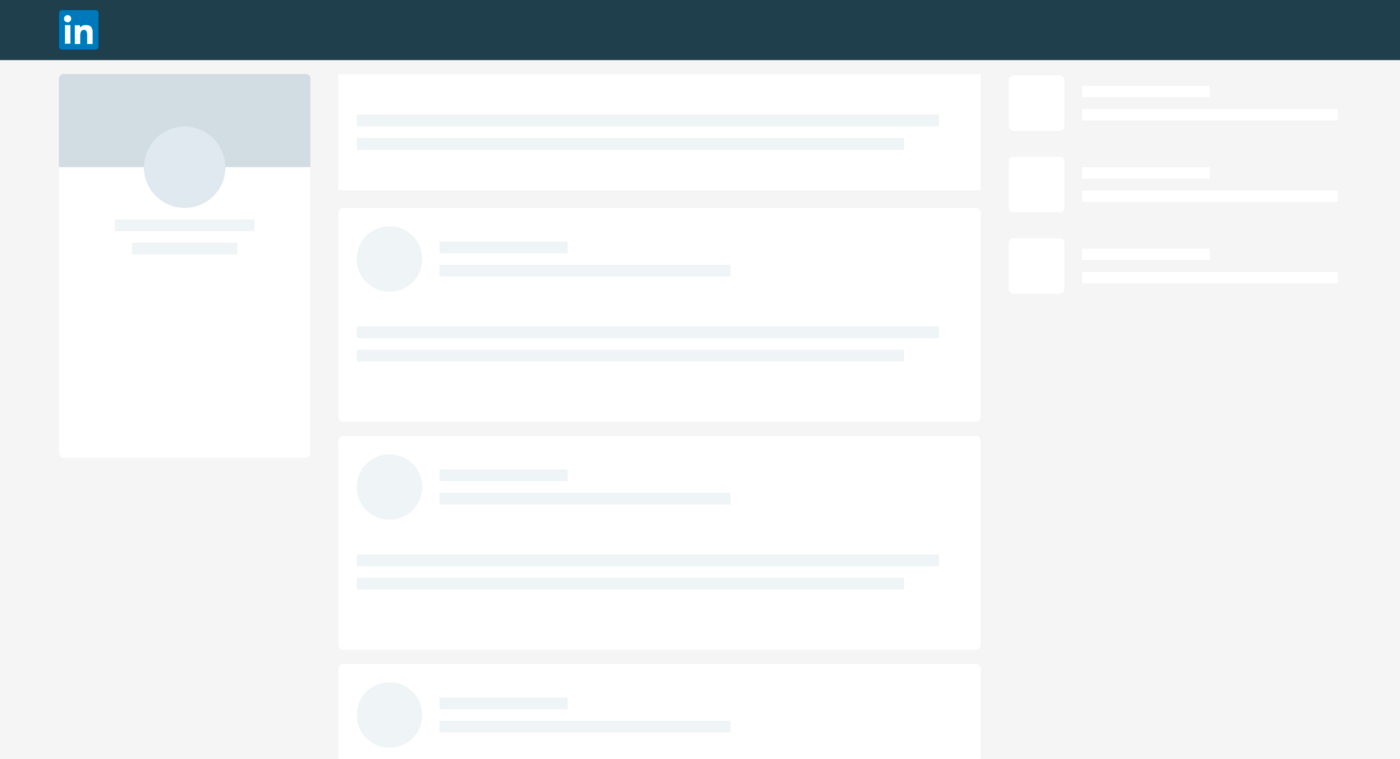
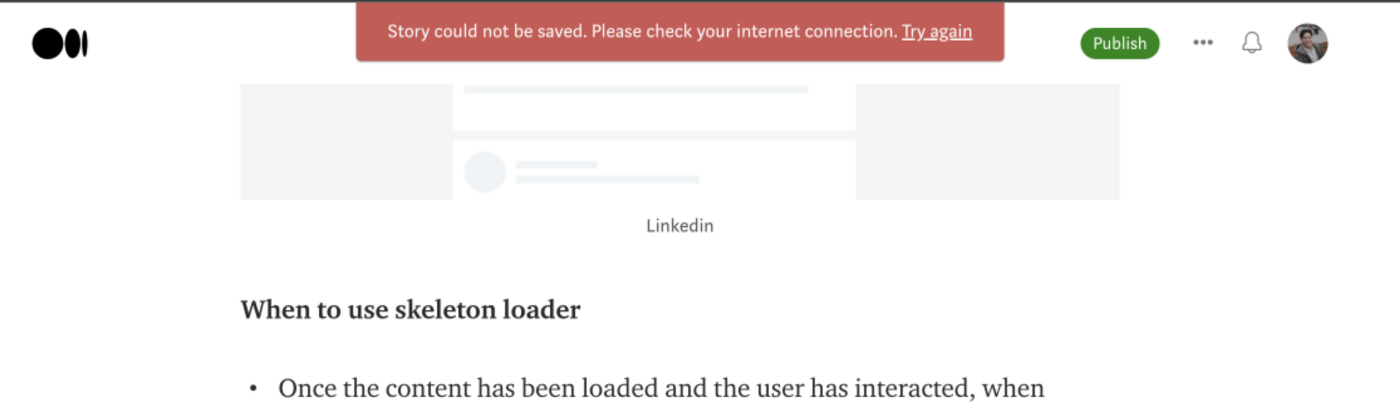
2. Skeleton loader

Skeletony to dobra alternatywa dla spinnerów, dzięki którym już podczas ładowania możemy zobaczyć szkielet aplikacji. Wiemy jakiego elementu i gdzie się spodziewać.
Dodatkowo, obniżają one poczucie upływającego czasu podczas oczekiwania na załadowanie się ekranu, przez co potrafią zminimalizować odczucie, że coś „nie działa”, czy nawet frustrację co bardziej niecierpliwych użytkowników 😉


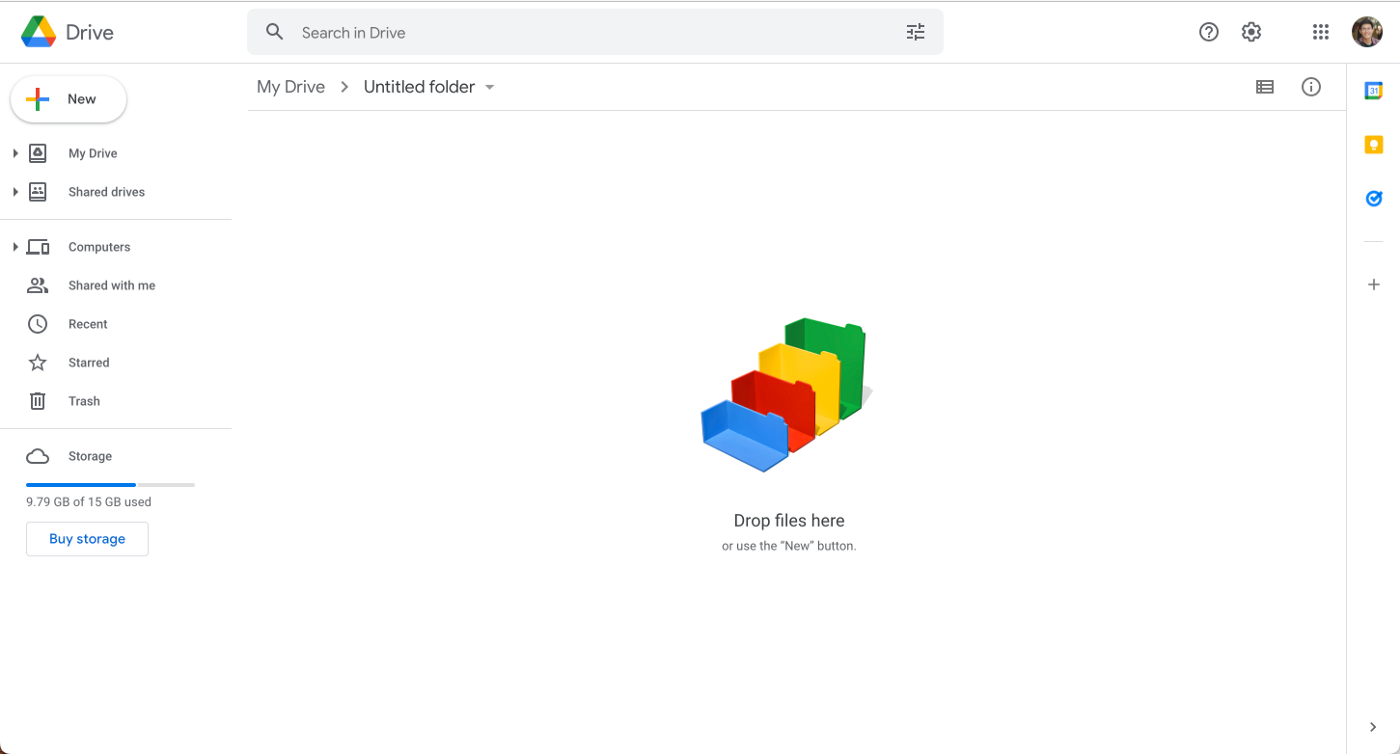
3. Empty state

Kilka przykładów, kiedy powinniśmy uwzględnić "pustostan":
- nie ma wyników wyszukiwania lub filtrowania
- nie ma elementów do wyświetlenia (pusta tablica)
- podczas pierwszego wejścia - jeśli nie zdążyliśmy jeszcze niczego zrobić, np. nowe konto Google Drive

4. Splash screen

Spraw, aby oczekiwanie na załadowanie aplikacji stało się milsze. Zaprezentuj ciekawą illustrację, albo lepiej - animację.
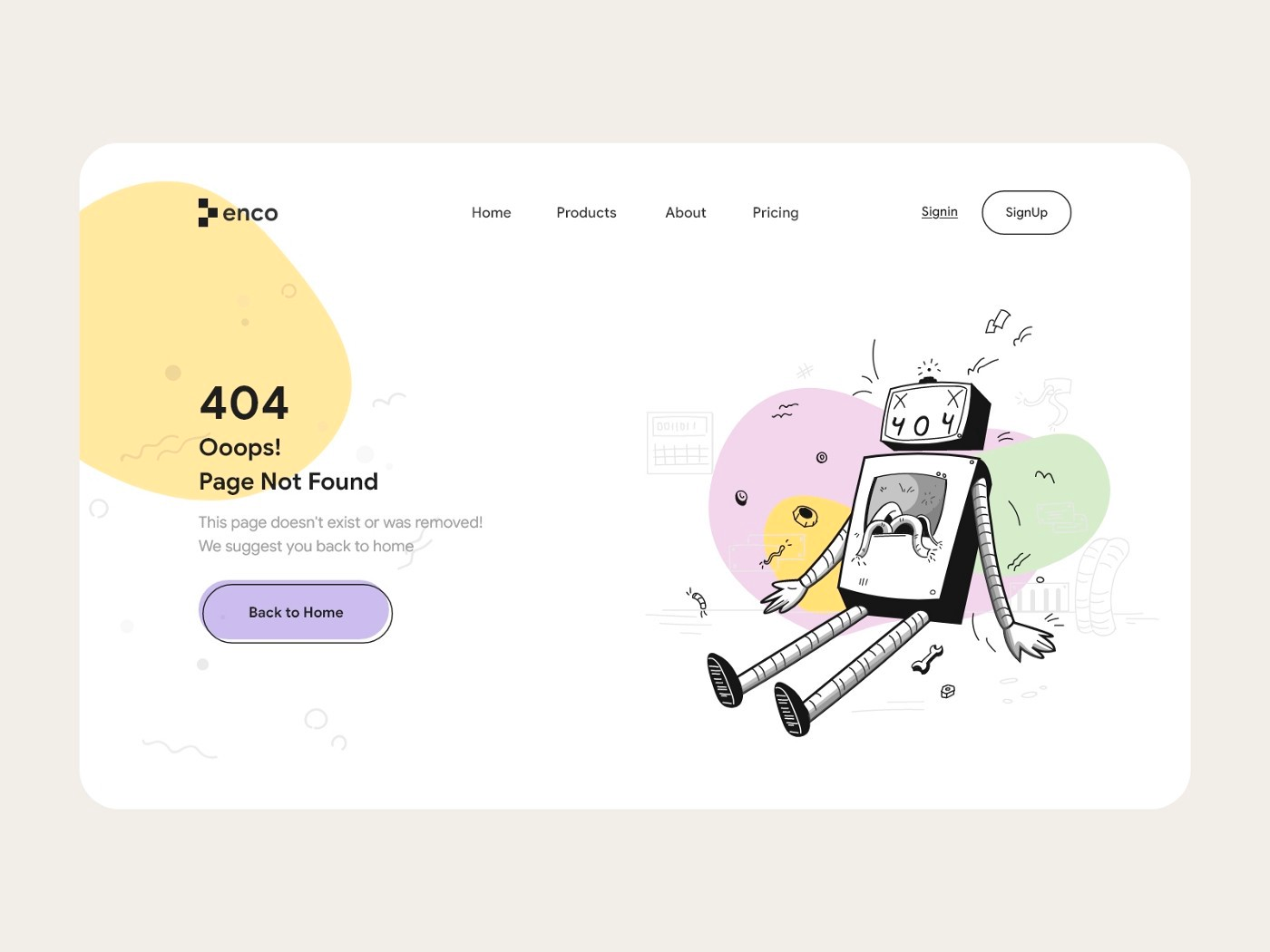
5. Strona 404

Zachwyć nie tylko oryginalnym designem strony "Not found", ale i jej użytecznością - zapodaj tam jasny komunikat (samo 404 nie wystarczy...) i przydatne linki, pod które użytkownik może chcieć się przenieść po trafieniu na tę stronę. Dobra strona 404 zaprocentuje też jeśli chodzi o SEO.
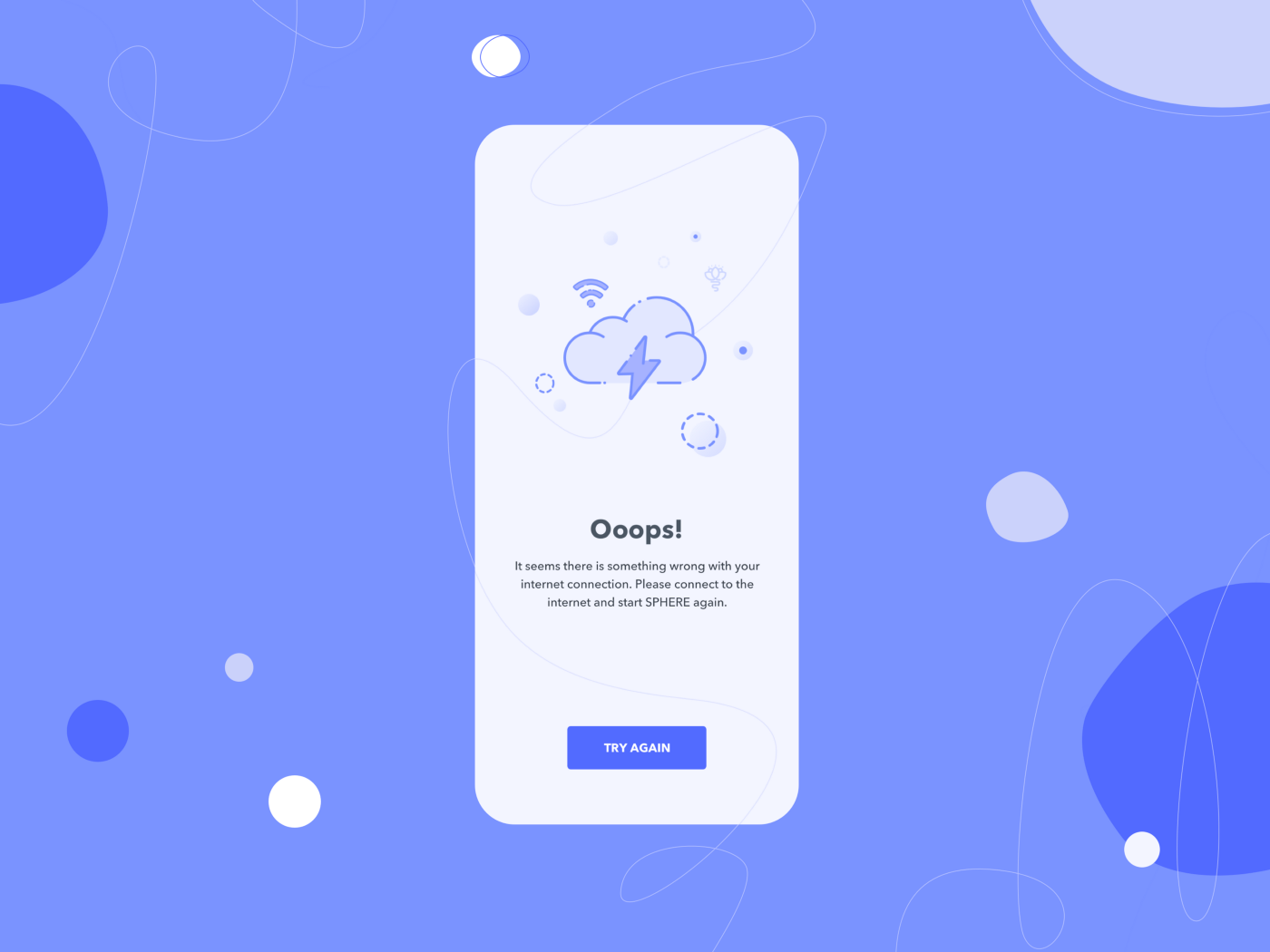
6. No internet state


Bardzo wolne połączenie lub brak Internetu w urządzeniu użytkownika powoduje utrudnienie lub przerwanie procesu, przez który właśnie przechodzi. Z tego powodu powinniśmy o tym fakcie użytkownika poinformować.
W pierwszej kolejności staraj się sprawić, aby aplikacja działała możliwie dobrze bez połączenia z Internetem (jeśli to w Twoim przypadku możliwe).
W następnej kolejności pokaż komunikat (toast?) - coś w stylu "Jesteś offline".
#PrzemoPatterns: Wyszukiwarka

Wyszukiwarka na stronie internetowej lub w aplikacji powinna być rozwiązaniem intuicyjnym. Jej celem jest skrócenie czasu poszukiwań i ułatwienie znalezienia konkretnej rzeczy.
ℹ️ Co powinna zawierać?
Wskazówki dotyczące UX wyszukiwarki znajdziesz w tym wydaniu #PrzemoPatterns, lecimy!
- Pole tekstowe: nie kombinuj i zadbaj o przejrzysty i prosty input, tak by user nie miał żadnych wątpliwości, że właśnie w tym miejscu może wpisać tekst do wyszukania
- Label i placeholder: jasno określ cel tego inputu (w tym temacie możesz np. wstawić ikonę lupki), w placeholderze natomiast często sugeruje się przykład tego, co można wyszukać
- Szybkie linki, autouzupełnianie i sugestie: gdy użytkownik zacznie pisać, zaoferuj mu dostępne linki i frazy na podstawie tego, czego szukał do tej pory
- Dołącz ikonę ładowania po kliknięciu wyszukiwania, na wypadek problemu z połączeniem
- Wyszukiwarka na każdej stronie: zawsze zapewniaj dostęp do pola wyszukiwania na każdej stronie, ponieważ jeśli Twoi użytkownicy nie mogą znaleźć treści, której szukają, będą próbowali użyć wyszukiwania niezależnie od tego, gdzie znajdują się w Twojej witrynie. Szczególnie ważne jest zapewnienie pola wyszukiwania na stronach 404.
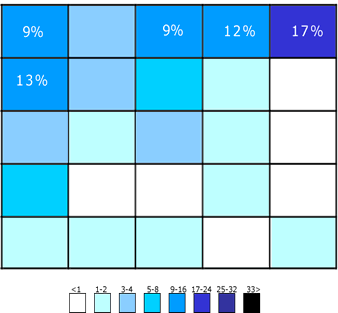
- Umieść pole wyszukiwania tam, gdzie użytkownicy się go spodziewają: nie jest dobrze, gdy userzy muszą szukać pola wyszukiwania, ponieważ niczym się ono nie wyróżnia i jest trudne do wykrycia. Poniższy wykres pochodzi z badania przeprowadzonego przez A. Dawn Shaikh i Keisi Lenz i pokazuje oczekiwaną pozycję wyszukiwania:

[ebook] Getting Real: must read dla każdego, kto tworzy web appki

Wystarczy przeczytać wstęp:
A must read for anyone building a web app. Getting Real is packed with keep-it-simple insights, contrarian points of view, and unconventional approaches to software design. This isn't a technical book or a design tutorial, it's a book of ideas. Anyone working on a web app - including entrepreneurs, designers, programmers, executives, or marketers - will find value and inspiration in this book.
Jeśli jesteś jeszcze niedostatecznie przekonany(a) to oblukaj to:

A teraz - do lektury 😉:
👉 Czytaj online
👉 Pobierz PDF
PS. Dziękuję Ci Damian za polecenie tego ebooka 🤜🤛
Ufff, dobrnęliśmy do końca.
W ramach nagrody - mały śmieszek: 😂

Pomóż innym wiedzieć więcej
Znasz kogoś, kto powinien dołączyć do naszej społeczności? Jeśli tak, to wyślij do tej osoby link do skrótu z ostatnich wysyłek: uxowy.dev/lista. Na pewno będzie Ci wdzięczny/a. I niech dołączy do🎨 uxowy.dev!
Jest nas co raz więcej! 🚀
Trzymaj się 👋
i udanego weekendu!
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
