🎨 uxowy.dev #28
Majóweczka już unosi się w powietrzu... 🏕⛵️🌳 a do Twojej skrzynki ląduje właśnie UXowe mięsko do poczytania w wolnej chwili. Jeśli taką znajdziesz...
Też tak masz, że zamiast wykorzystać wolne i trochę odpocząć, to będziesz klepał(a) jakiś swój side-project? 🤣 Haha
Ok, o czym dzisiaj?
- 10 rzeczy, których user oczekuje od Twojej aplikacji
- #PrzemoPatterns: Strona "Kariera"
- Trendi interfejsy z illustracjami dla inspiracji
- Co ten mobajl? by zebza
Szkoda czasu, ruszamy! 👇
10 rzeczy, których user oczekuje od Twojej aplikacji

Ciekawa lista 10. wzorców zachowań (ang. behavior patterns), których użytkownik oczekuje od Twojej aplikacji. Oczywiście nie jest to must have, ale na pewno spełnienie niektórych z poniższych punktów polepszy UX.
1. Bezpieczna eksploracja

Let me explore without getting lost or getting into trouble.
Przykłady:
- przycisk wstecz zawsze przenosi nas o jeden krok wstecz
- aplikowanie filtrów na zdjęciach z możliwością szybkiego cofnięcia efektu
- prowadzenie historii (wpisów, plików...)
- przycisk "Cofnij" w wyświetlanym komunikacie
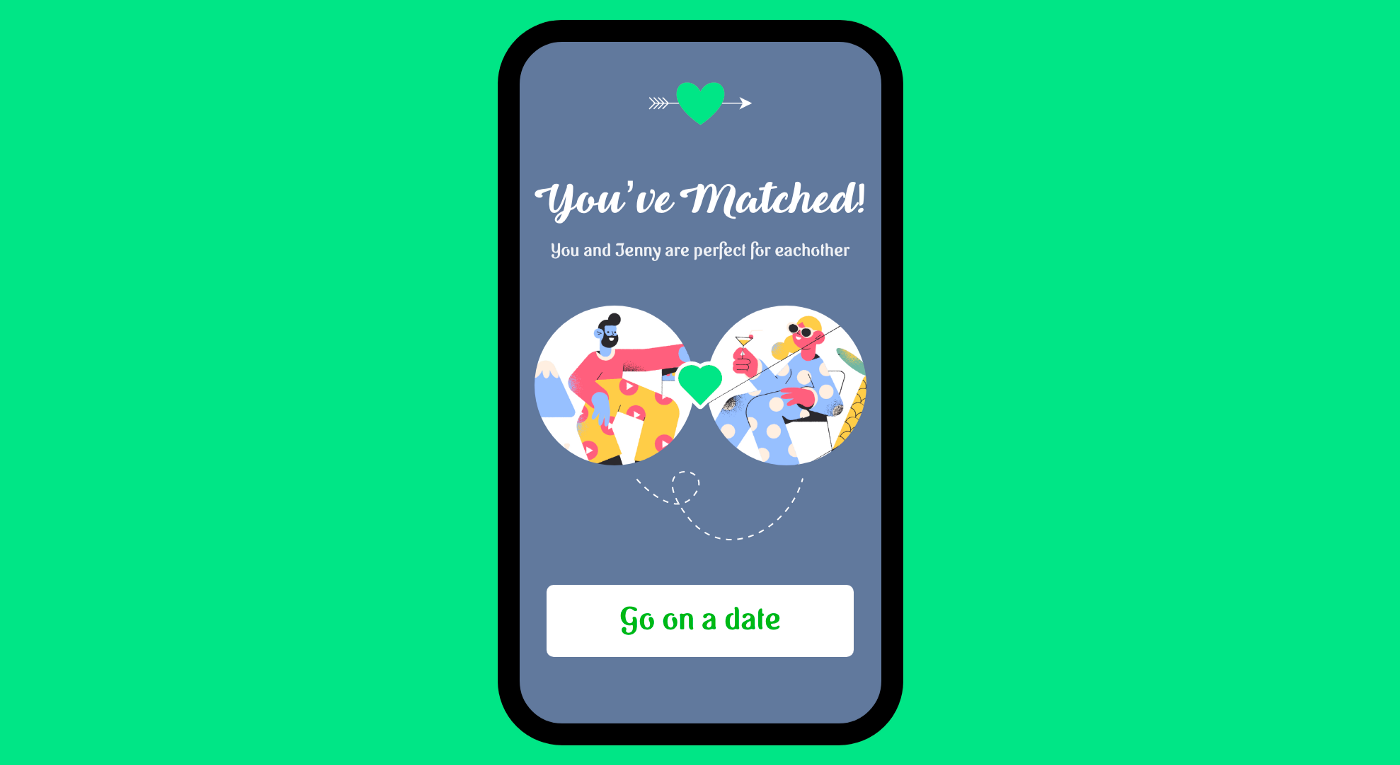
2. Natychmiastowa gratyfikacja

I want to accomplish something now, not later.
Przykłady:
- natychmiastowe info o "dopasowaniu" w aplikacji randkowej
- odpalenie konfetti po zakończeniu zadania
- zamawianie ubera z natychmiastową reakcją - już ktoś do nas jedzie
- naciśnięcie "drzemka" w budziku 😂
3. Prostota

This is good enough. don’t want to spend more time learning to do it better.
People are willing to accept “good enough” instead of “best” if learning all the alternatives might cost time or effort.
Przykłady:
- łatwo skanowalny interfejs
- pokazanie pierwszej opcji jako np. tej najczesciej wybieranej
- daj proste opcje do wyboru i zapewnij bezpieczne cofnięcie wyboru / poprawy jeśli to możliwe
4. Zrobię to później

I don’t want to answer that now; just let me finish!
Najważniejsze:
- unikaj wieeelu kroków
- pozwól użytkownikowi "pominąć" etap
- jasno oznacz / oddziel obowiązkowe etapy od tych mniej ważnych
- pozwól użytkownikowi dodać / zmienić rzeczy później
5. Przyzwyczajenia

Jak myślisz, gdzie użytkownicy spędzają 95% czasu w Internecie? Nie na Twojej stronie! Jednocześnie uczą się tam i przyzwyczają do typowych zachowań. Nie zawsze warto wynajdować koło na nowo!
Przykłady:
- CTRL + S, CTRL + Z
- Przeciągnięcie ekranu w prawo lub w lewo pozwala na przejście do lub następnej strony
- przycisk "X" do zamykania okna modalnego
- pociągnięcie w dół w celu odświeżenia listy
6. Pamięć przestrzenna

I swear that button was here a minute ago. Where did it go?
Przykłady:
- grupowanie aplikacji w foldery
- układanie ikon/plików na pulpicie
- dostosowanie dashboardu do swoich potrzeb
7. Social Proof

What did everyone else say about this?
Przykłady:
- Oceny na Allegro, Amazonie itd.
- lajki, reakcje, komentarze, liczba followersów, liczba wyświetleń
- rekomendacje / polecenia
- komunikaty typu: "48 Twoich znajomych lubi tę stronę"
8. Usprawnianie powtarzalnych rzeczy

I have to repeat this how many times?
Przykłady:
- autouzupełnianie wpisywanej frazy
- automatyzacja powtarzalnych procesów
- akcje typu: "Zaznacz wszystko" / "Usuń wszystkie"
9. "Wrócę do tego"

I’m putting this here to remind myself to deal with it later.
Przyklady:
- zostawianie otwartego okna, aby do niego za chwilę wrócić
- oznaczanie maila jako nieprzeczytany / oznaczanie go gwiazdką
- dodawanie stron do zakładek / reading list
10. Wypełnianie krótkiej luki czasowej

I’m waiting for the train. Let me do something useful for two minutes.
Przykłady:
- przescrollowanie feeda (fb, insta etc.)
- oblukanie newsów
- gierka
- odpowiedź na wiadomości
- sprawdzenie maila
To wszystkie punkty. Warto dodać, że zostały one sporządzone na podstawie tresci w książce: Designing Interfaces: Patterns for Effective Interaction Design.
#PrzemoPatterns: Strona "Kariera"

Dziś pozwolę sobie na lekkie odświeżenie formuły #PrzemoPatterns. Oczywiście wciąż skupię się na dobrych wzorcach, natomiast tym razem nie opiszę konkretnego elementu UI, lecz całą podstronę.
Materiał przyda się szczególnie programistom, którzy opiekują się stroną swojego pracodawcy - możecie mocno zaplusować wprowadzając zaledwie kilka usprawnień do podstrony “Kariera”, czyli miejsca aktualnych rekrutacji.
I nie mylicie się, także i taka podstrona, by zapewnić użytkownikowi dobre wrażenia, powinna zawierać informacje, których prawdopodobnie będzie tu szukał.
Zatem co powinniśmy w tym miejscu zaprezentować?
ℹ️ Wskazówki
- Historia firmy: pamiętaj o tym, że do podstrony “Kariera” użytkownicy bardzo często trafiają bezpośrednio przez wyszukiwarkę. Zatem nie ograniczaj się do informacji o firmie tylko w zakładce “O nas”. Także i w tym miejscu podziel się krótką historią przedsiębiorstwa i jego doświadczeniem na rynku.
- Aktualne informacje: upewnij się, że wszystkie treści są aktualne, zwłaszcza wartości takie jak liczebność zespołu, czas pracy itp.
- Świadczenia pracownicze: Wypunktuj benefity, które mają rzeczywistą wartość i nie są sztuczkami (użytkownicy łatwo to wyczują).
- Struktura działów i zespołów: Przedstaw podstawową strukturę zespołów i ich główne obowiązki.
- Oferty pracy: rzecz niezbędna w takim miejscu :) Spróbuj podzielić oferty pracy według działu, ułatwi to skanowanie ofert.
- Miejsce pracy: zaprezentuj Twoje biuro, napisz czy oferujecie pracę zdalną.
- Referencje pracowników: coś, co zrobi fajną robotę ;) Dodaj historie obecnych pracowników, którzy opiszą dlaczego uwielbiają pracować w tej firmie i czego można się spodziewać po zatrudnieniu.
Będę wdzięczny za opinie czy takie nieregularne odskocznie od prezentacji poszczególnych elementów UI są dla Was ciekawe!
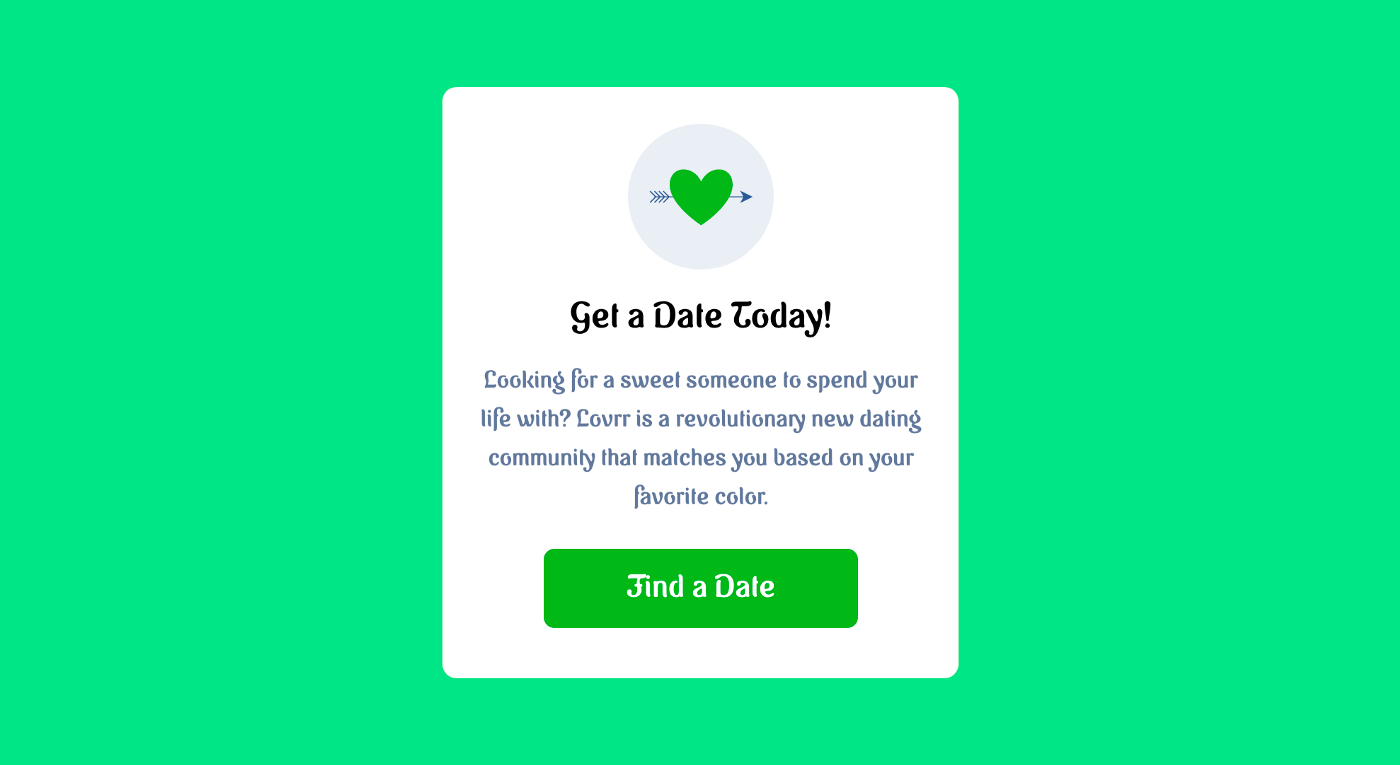
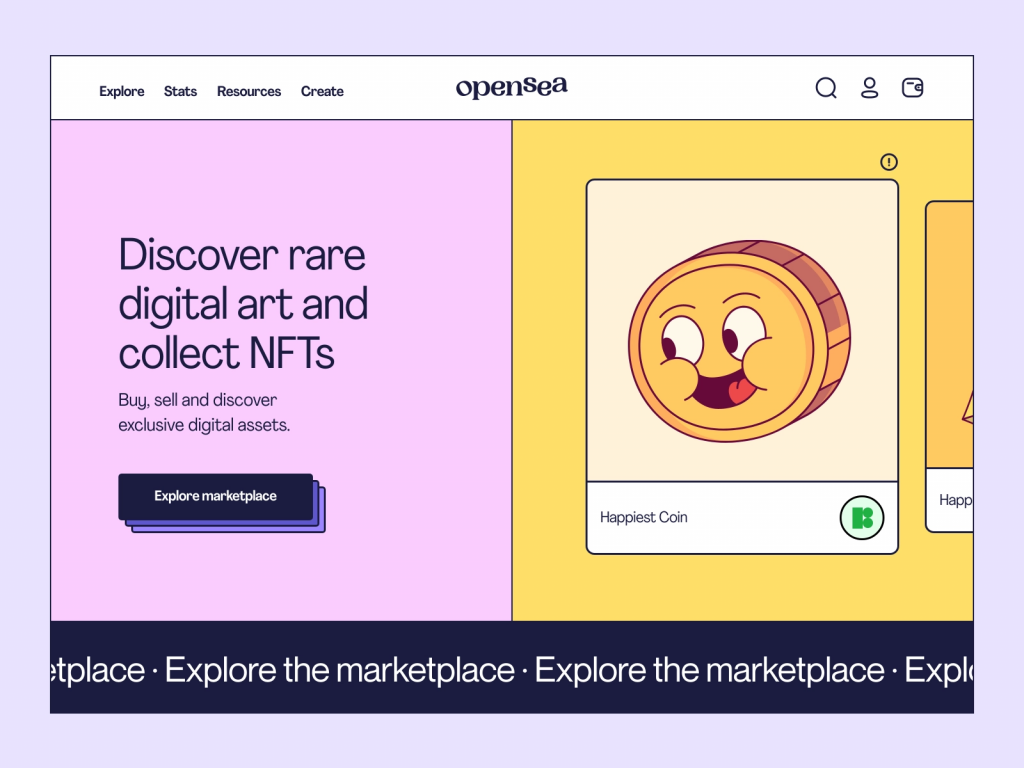
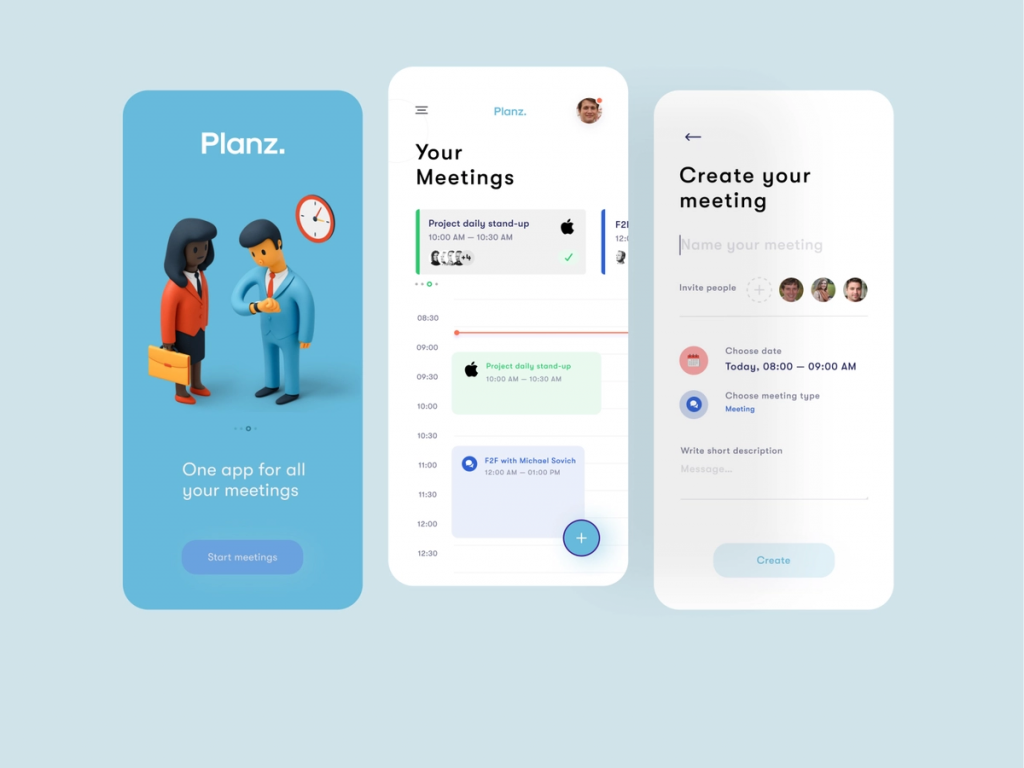
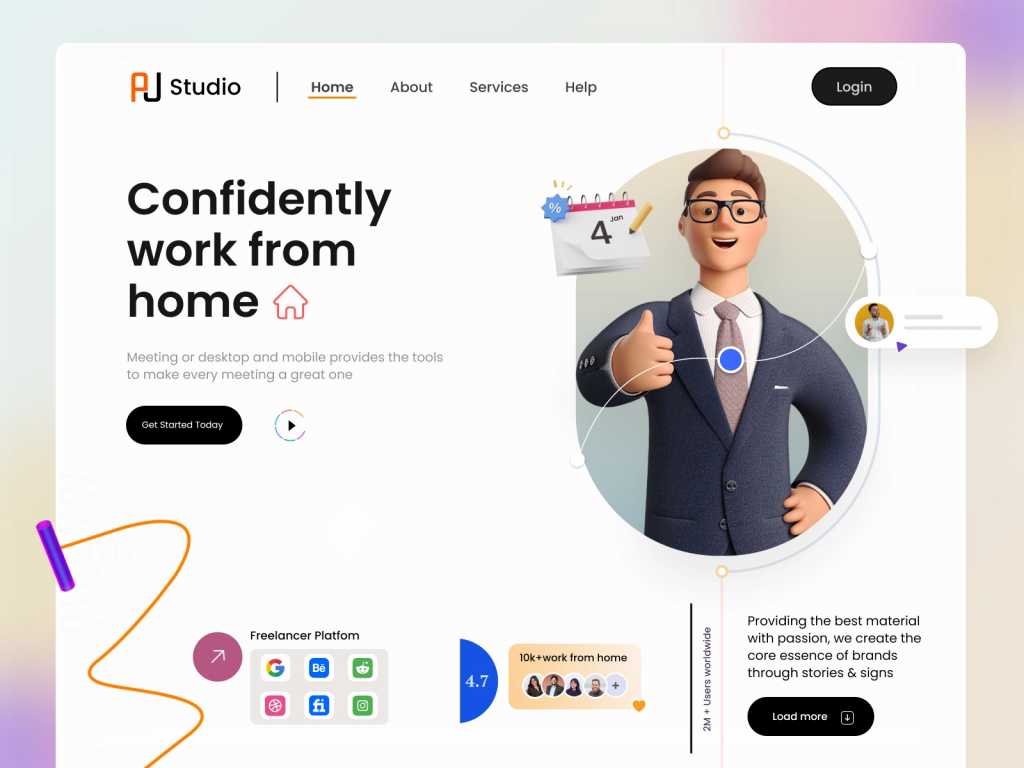
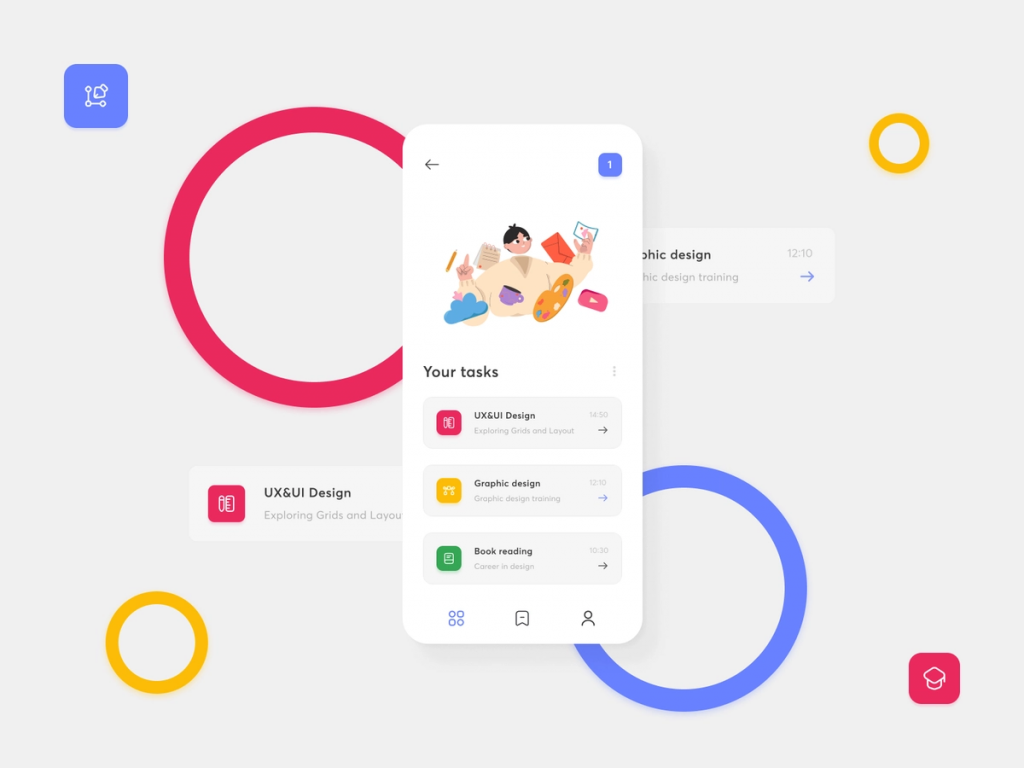
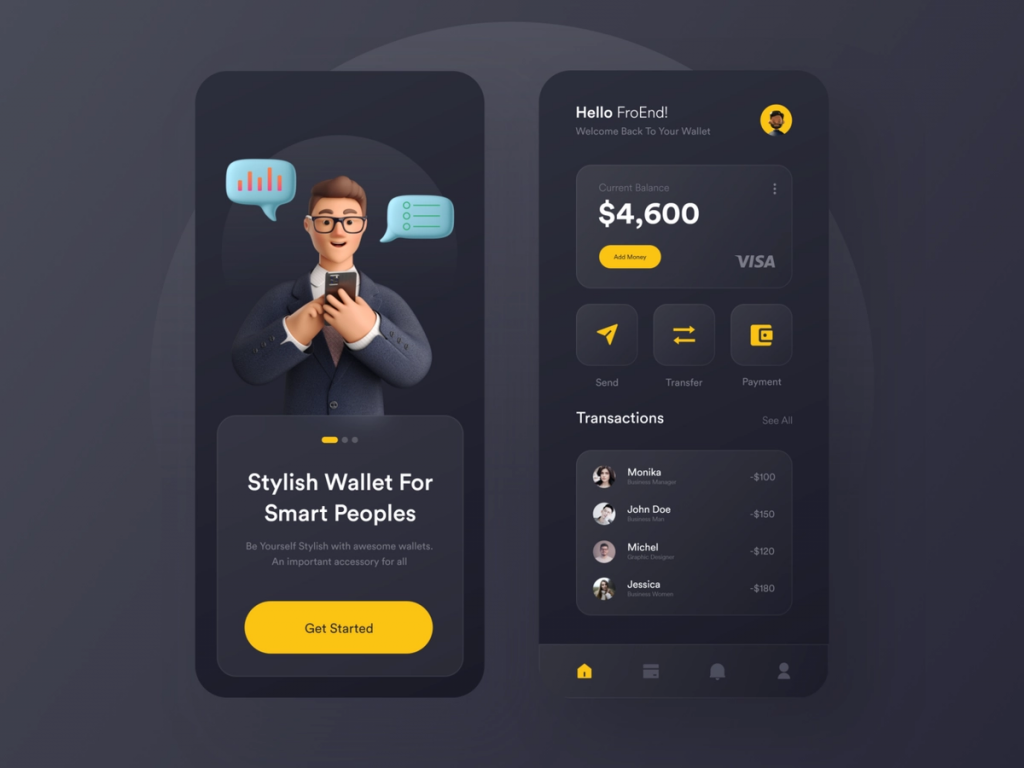
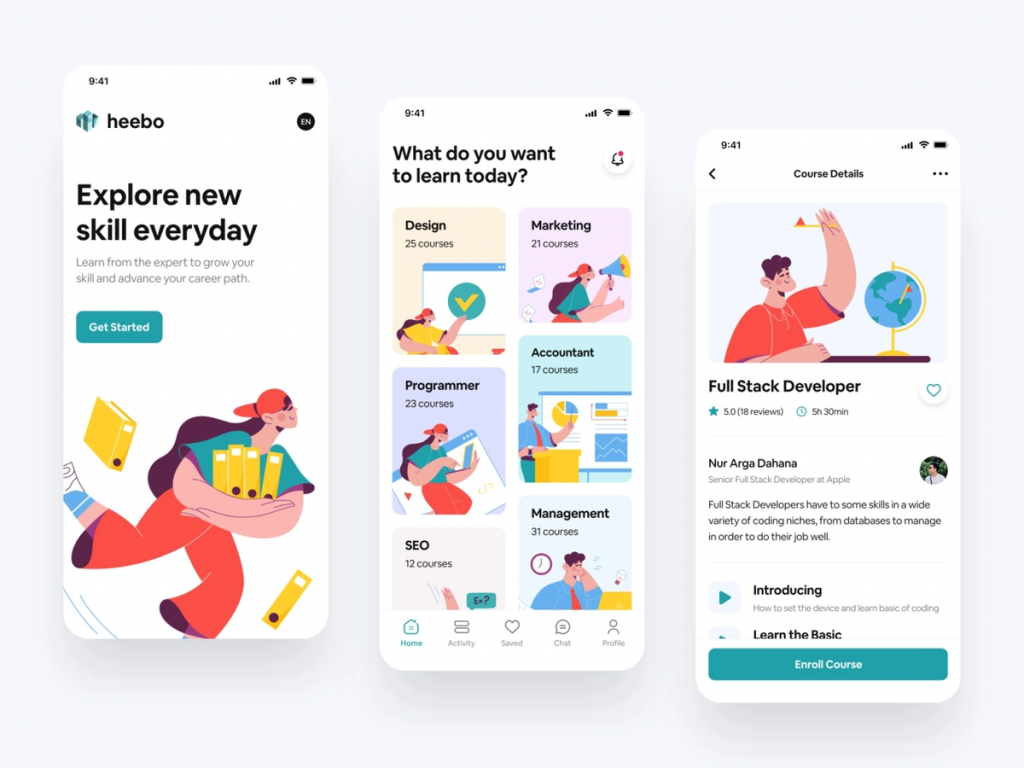
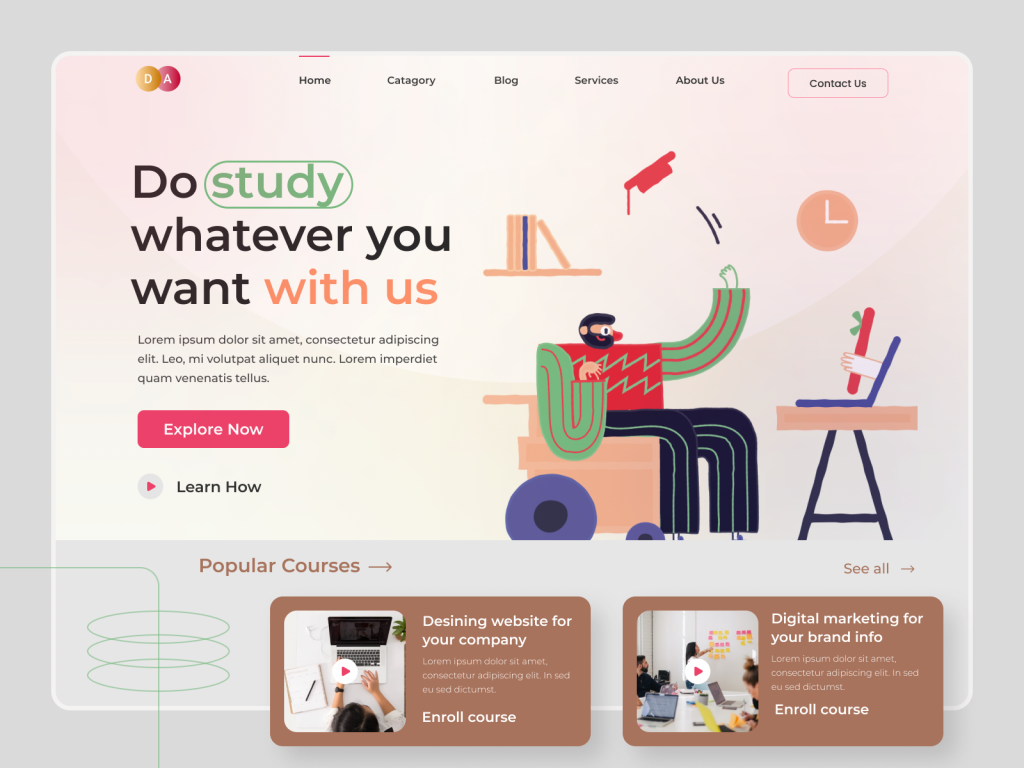
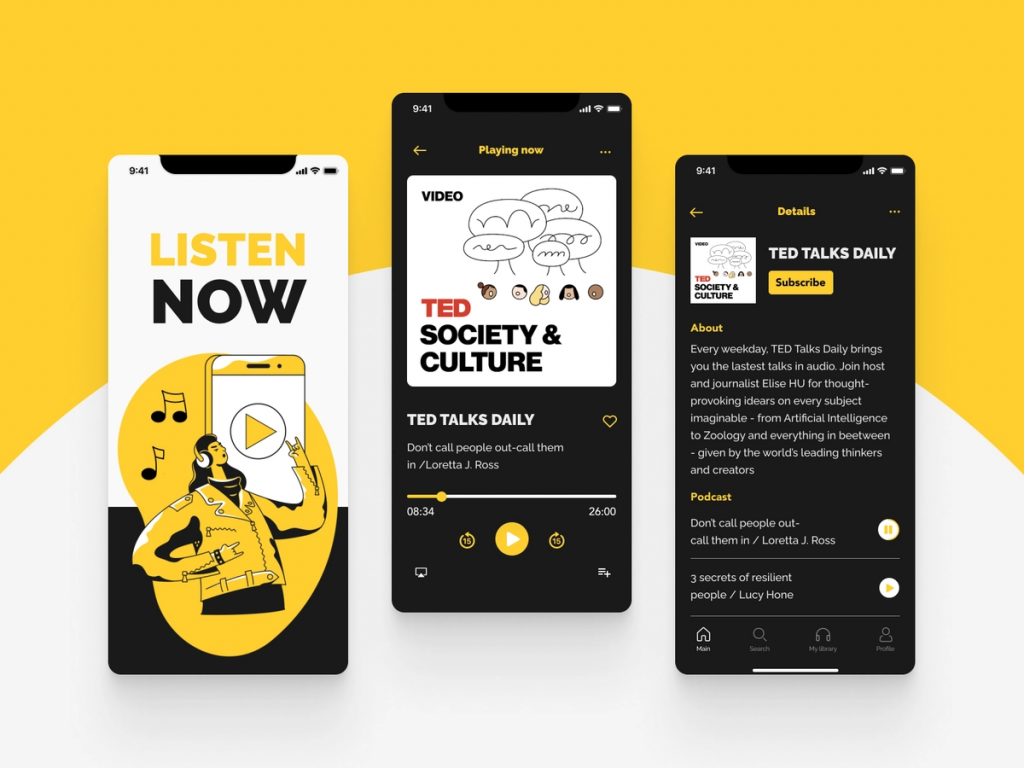
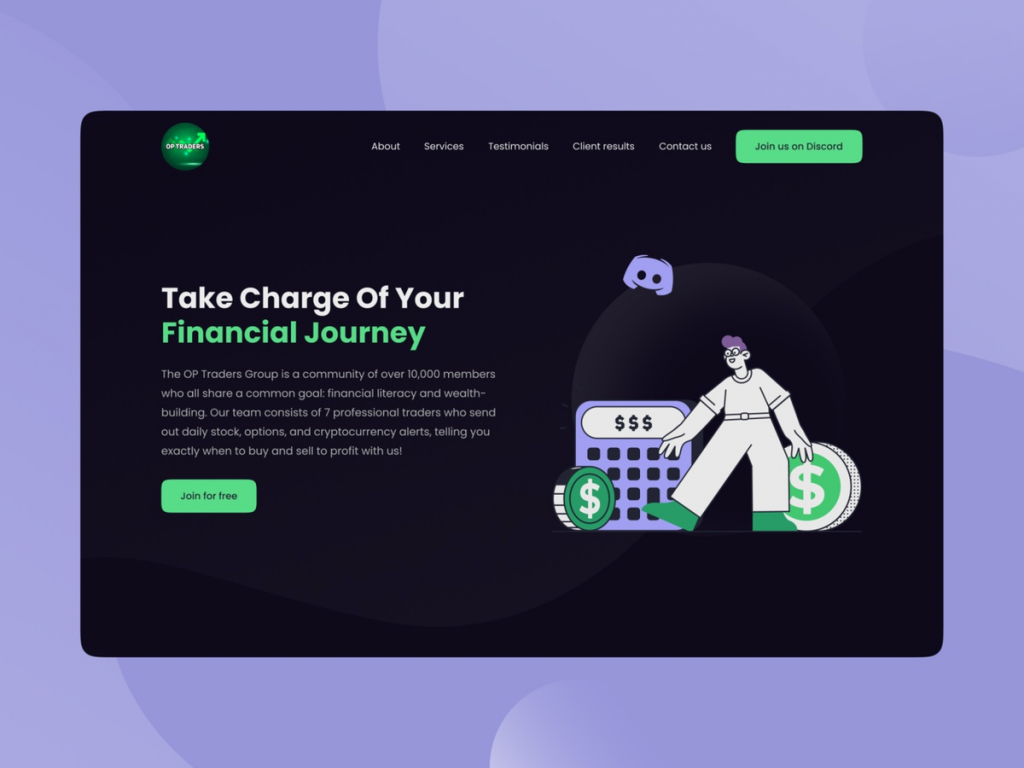
Trendi interfejsy z illustracjami dla inspiracji
Dla każdego interfejsu podane jest źródło illustracji 😉:














Co ten mobajl? by zebza
Wydanie newslettera Natalii Bienias poruszające kwestie projektowania aplikacji na urządzenia mobilne.
A w nim, między innymi:
- mobile to nie tylko smartfon
- mobile to nie mały desktop
- palec to nie kursor
- dobre źródła do nauki i linki
Link do wersji online newslettera: https://preview.mailerlite.com/f6l4w2y8s2/1927089856031232047/m8g3/
Zachęcamy też do subskrypcji newslettera Natalii :)
To wszystko na dziś.
Komitujcie swoje ostatnie rzeczy, deplojujcie na proda i wio z długim weekendem 😂
Dobrej majóweczki! 👋

Pomóż innym wiedzieć więcej
Znasz kogoś, kto powinien dołączyć do naszej społeczności? Jeśli tak, to wyślij do tej osoby link do skrótu z ostatnich wysyłek: uxowy.dev/lista. I niech dołączy do 🎨 uxowy.dev!
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
