🎨 uxowy.dev #27
Na wstępie chciałbym Cię przeprosić za brak wysyłki newslettera w zeszłym tygodniu. Jak coś, to wina tego Pana...

Uroczy, prawda? Ale nie zawsze 😂
I oprócz niego jest jeszcze drugi - dwuletni szogun, który nawet jak siedzi i ogląda bajkę "najutube" musi ruszać choćby jednym paluszkiem u nogi ...bo musi być w ciągłym ruchu 😂
Dlatego... jeśli któregoś razu nie dostaniesz nowego wydania newslettera, to wiesz już jaki był powód. I mam nadzieję, że mi to wybaczysz 🙂
A teraz wracamy do mięska. Co dzisiaj?
- Jak powinna wyglądać Twoja paleta kolorów
- #PrzemoPatterns: Tab
- Gestalt - Design System Pinteresta
- Czy trend neubrutalism opanuje web design?
Scrolluj dalej!
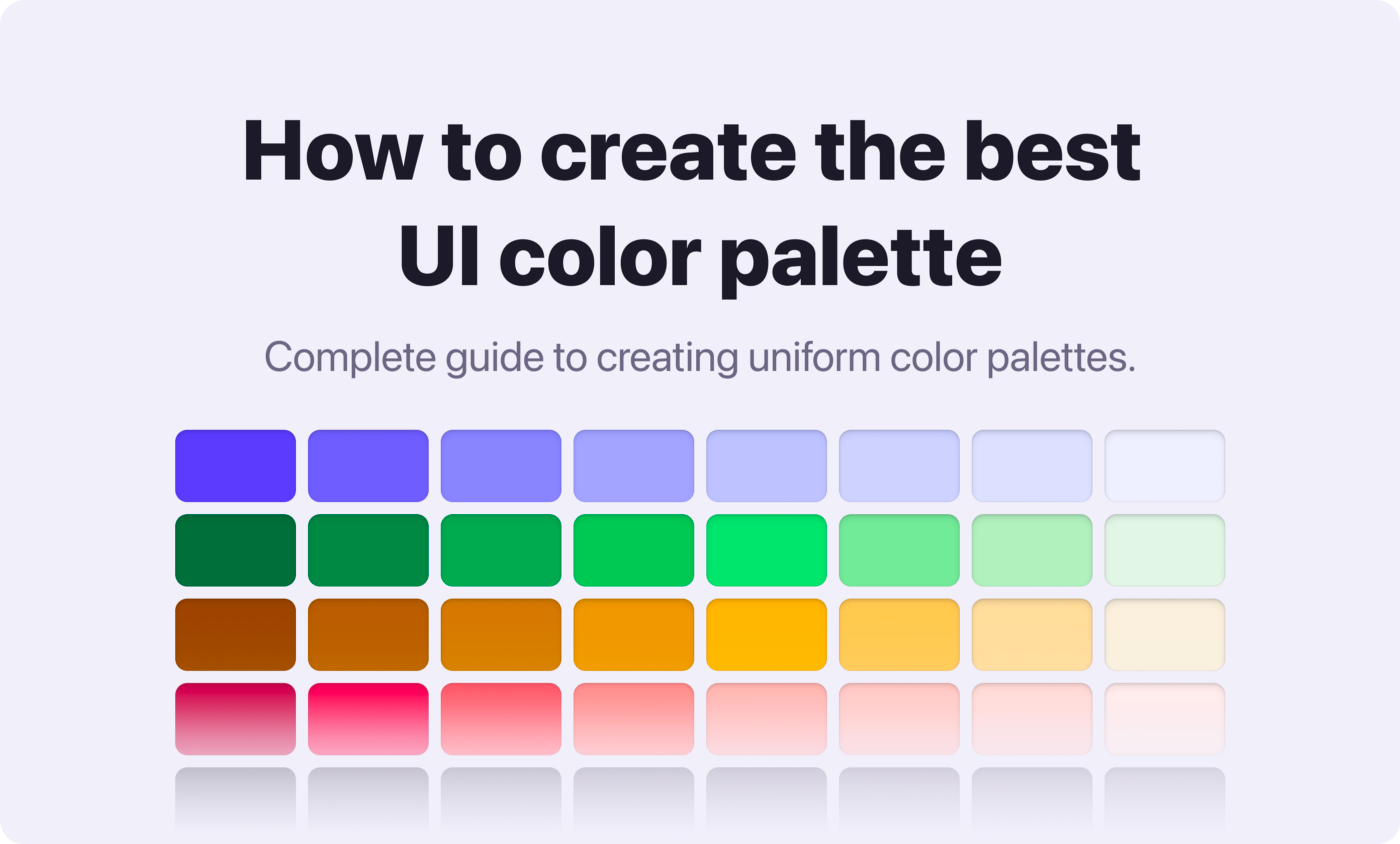
Jak powinna wyglądać Twoja paleta kolorów

Świetny teskt poruszający kwestie palety kolorów, m.in.:
Co uwzględniać?
- kolory brandu (primary secondary),
- kolory semantyczne (warning, success)
- kolory neutralne (uwaga: w naturze nie istnieją czyste odcienie szarości, np. rgb(128, 128, 128), używaj "blue-gray", np. rgb(128, 123, 148) albo szarości z dodatkiem koloru primary)
- kombinacje kolorów (dobrze wyglądające ze sobą zestawy kolorów)
- odcienie kolorów (dobre stwierdzenie: More shades = more decisions and maintenance)
- accessibility (m.in. kontrast kolorów)
- prawidłową konwencję nazewnictwa (np. "success" a nie "green")
- możemy skorzystać z narzędzi do wygenerowania palety kolorów:
Canva color wheel, Coolors, Colorable, Palx.
Pełna treść artykułu:
https://medium.com/atmos-style/how-to-create-the-best-ui-color-palette-abdd9f60c827
#PrzemoPatterns: Tab

🤔 Co to jest?
Tab (zakładka) to element nawigacyjny, który umożliwia użytkownikom łatwy dostęp do różnych treści na pojedynczej stronie. Taby wizualnie przypominają przegrody z zakładkami w szafce na dokumenty. I jak to tradycyjnie bywa w świecie UX/UI, warto pamiętać o podstawowych zasadach przy użyciu danego elementu.
Nie przeciągam - lecimy z tematem!
ℹ️ Wskazówki
- Użyj tabów, aby przełączać się między widokami w tym samym kontekście, a nie nawigować do różnych obszarów systemu
- Podziel logicznie zawartość między zakładkami, aby użytkownicy mogli łatwo przewidzieć, co znajdą po wybraniu danego taba
- Używaj zakładek tylko wtedy, gdy użytkownicy nie muszą porównywać treści z wielu tabów jednocześnie. W innym przypadku przełączanie się między różnymi tabami obciąży ich pamięć krótkotrwałą oraz obniży przyjemność korzystania z systemu
- Podświetl aktualnie wybraną zakładkę. Upewnij się, że wyróżnienie jest wystarczająco widoczne, aby ludzie mogli stwierdzić, która zakładka jest wybrana
- Pisz krótkie etykiety na tabach i używaj prostego języka. Etykiety zakładek powinny zwykle zawierać 1-2 słowa. Krótkie etykiety są łatwiejsze do zeskanowania; jeśli potrzebujesz dłuższych etykiet to z reguły znak, że labele są zbyt skomplikowane
- Trzymaj się tylko jednego rzędu zakładek. Wiele wierszy tworzy przeskakujące elementy interfejsu użytkownika co burzy pamięć przestrzenną, a tym samym uniemożliwia użytkownikom zapamiętanie, które zakładki już odwiedzili
- Umieść rząd zakładek na górze panelu — nie po bokach ani na dole, gdzie użytkownicy często je przeoczają
- Wszystkie zakładki powinny wyglądać i działać tak samo. Spójność jest ważna w projektowaniu sterowania GUI, ponieważ buduje poczucie panowania użytkownika nad systemem
Gestalt - Design System Pinteresta

Mega rozbudowany, ale i mega dobrze podzielony (architektura informacji) Design System Pinteresta - do obczajki, jako przykład poprawnie wykonanego Design Systemu, który służy jako dokumentacja wielu, wielu osobom na różnych stanowiskach.
Gestalt is Pinterest’s design system. Our system includes a React component library with comprehensive guidelines, best practices, tools, and resources to support designers and engineers delivering a high-quality product.
Elementy, o których warto wspomnieć:
- informacje typu "onboarding" / "set up your laptop"
- roadmap i changelog Design Systemu
- często obecne propsy accessibility w komponentach
- wszelkiego rodzaju info o "usage", "do/dont's" i best practices (np. dla Buttona)
- dostosowania zachowania / wyglądu komponentu do platformy / konfioguracji urządzenia (useReducedMotion)
Co więcej, mamy dostęp do kodu źródłowego Gestalta 👀
- tutaj GitHub: https://github.com/pinterest/gestalt
- a tutaj przykład implementacji komponentów: Box, Button, TextField
Czy trend neubrutalism opanuje web design?

Michał Malewicz, o którym pisaliśmy w premierowym wydaniu uxowy.dev, po raz kolejny postuje w kategorii "design trends". Tym razem na tapet ląduje neubrutalism.

Michał uważa, że to dobry "counter-balance" do aktualnie panujących designów.
Oblukaj, co to i jak to zrobić:
https://uxdesign.cc/neubrutalism-is-taking-over-the-web-e9d09e0fe441
To wszystko na dziś.
Dzięki wielkie i do następnego! 👋
Trzymaj się!
Pomóż innym wiedzieć więcej
Znasz kogoś, kto powinien dołączyć do naszej społeczności? Jeśli tak, to wyślij do tej osoby link do skrótu z ostatnich wysyłek: uxowy.dev/lista. I niech dołączy do🎨 uxowy.dev!
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
